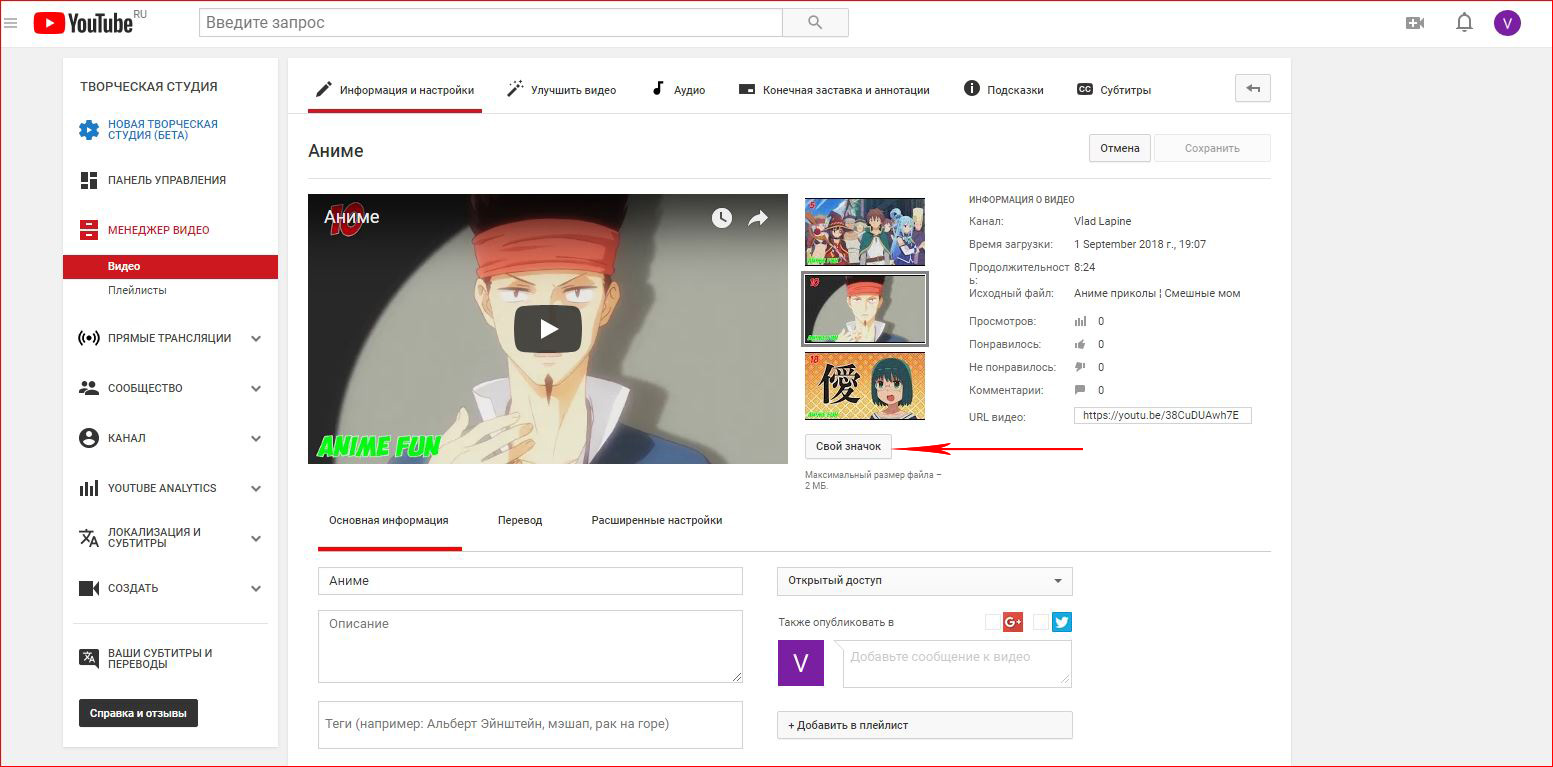
Веб-сайты с большим количеством изображений, таких как фотогалереи или интернет-магазины, часто используют превью фото для отображения миниатюр изображений. Оптимальный размер превью фото играет важную роль в удобстве использования сайта и его скорости загрузки.





































Зачем нужно оптимизировать размер превью фото?
Оптимизированный размер превью фото позволяет улучшить пользовательский опыт, так как миниатюры загружаются быстрее и позволяют пользователям быстро просматривать изображения. Кроме того, правильный размер превью фото помогает сократить использование пропускной способности и уменьшить нагрузку на сервер.






































Как выбрать оптимальный размер превью фото?
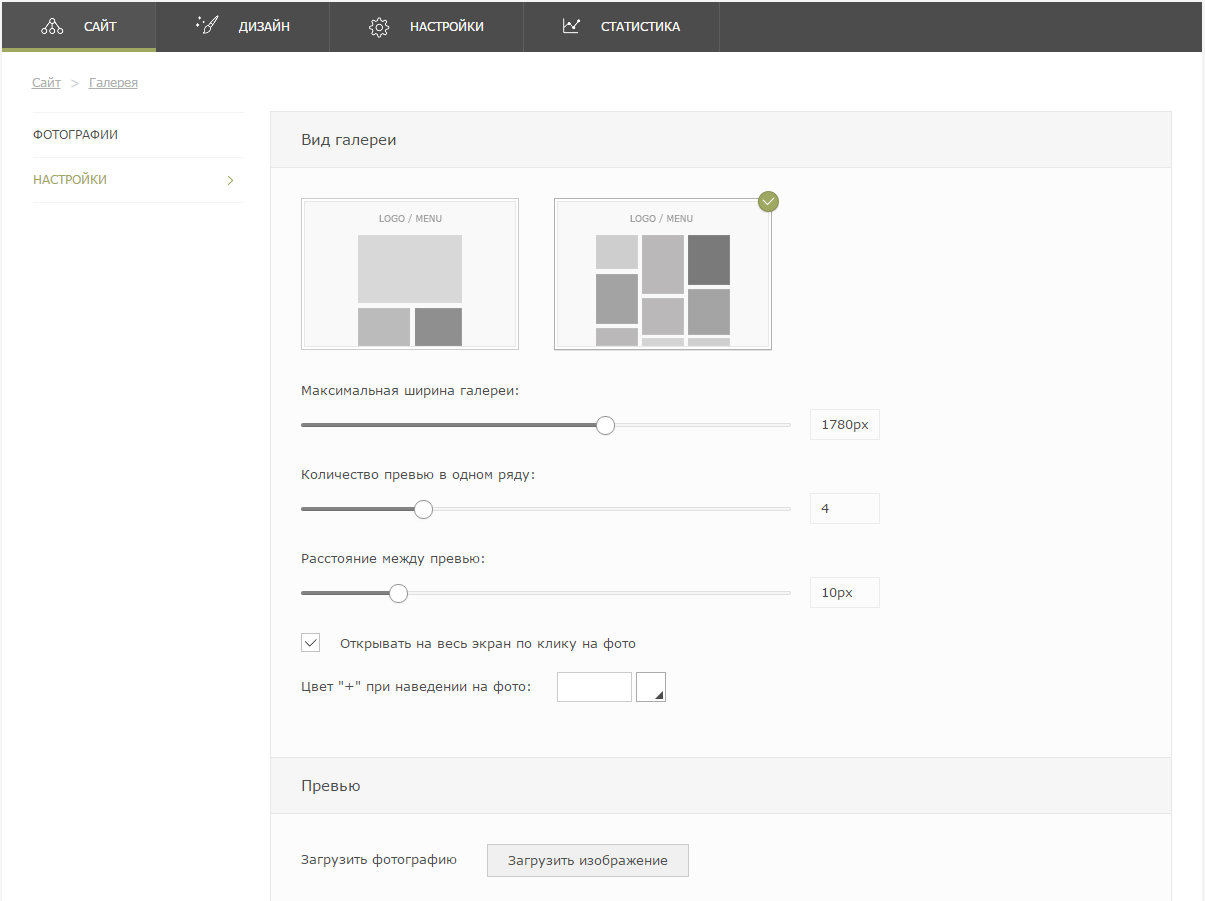
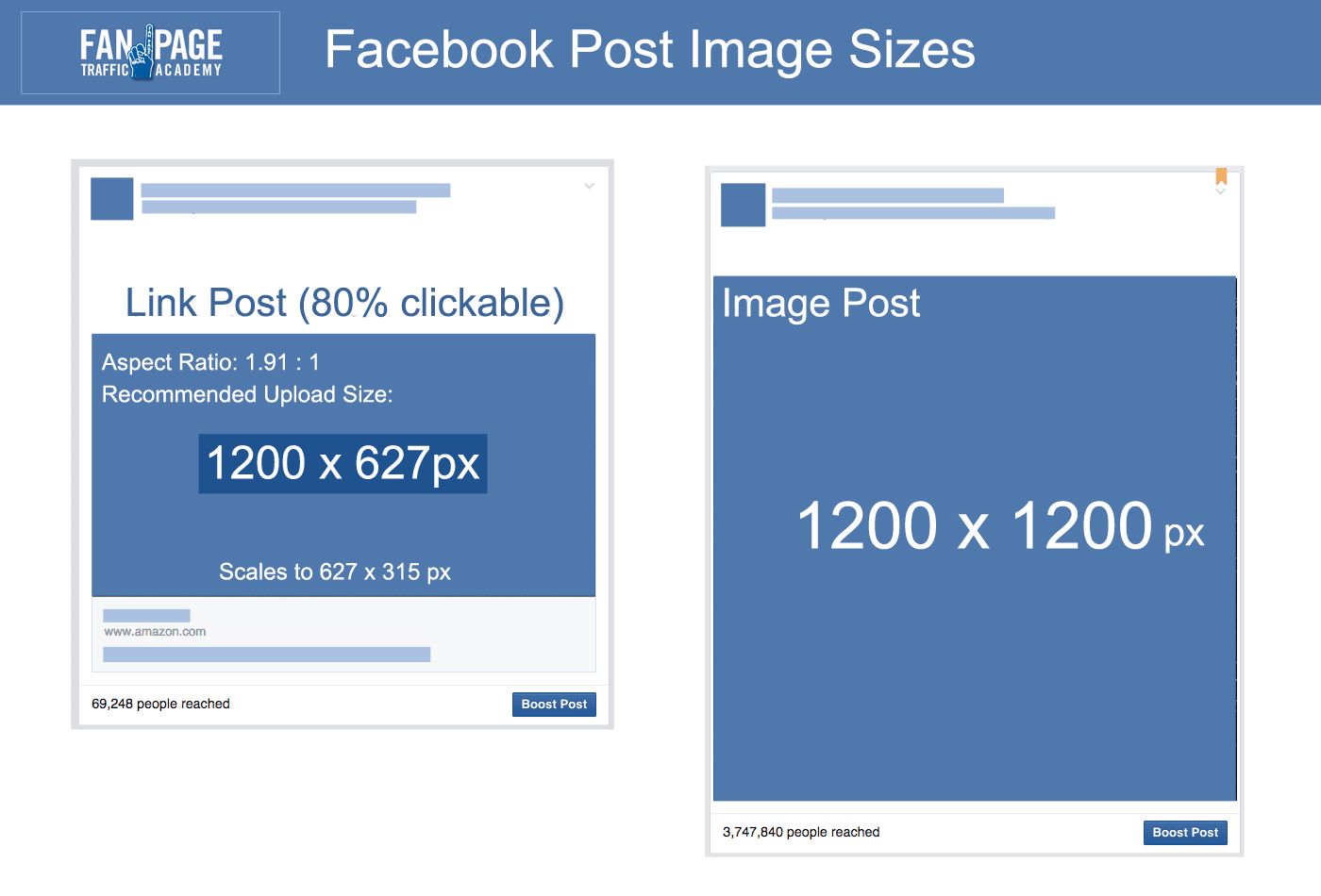
При выборе размера превью фото необходимо учитывать требования вашего веб-сайта. Оптимальный размер зависит от макета страницы, разрешения экрана и количества отображаемых изображений.
Важно помнить, что превью фото должно быть достаточно крупным, чтобы пользователи могли ясно увидеть изображение, но не слишком большим, чтобы не замедлять загрузку страницы. Рекомендуется использовать сжатые изображения с оптимальным разрешением и соотношением сторон.
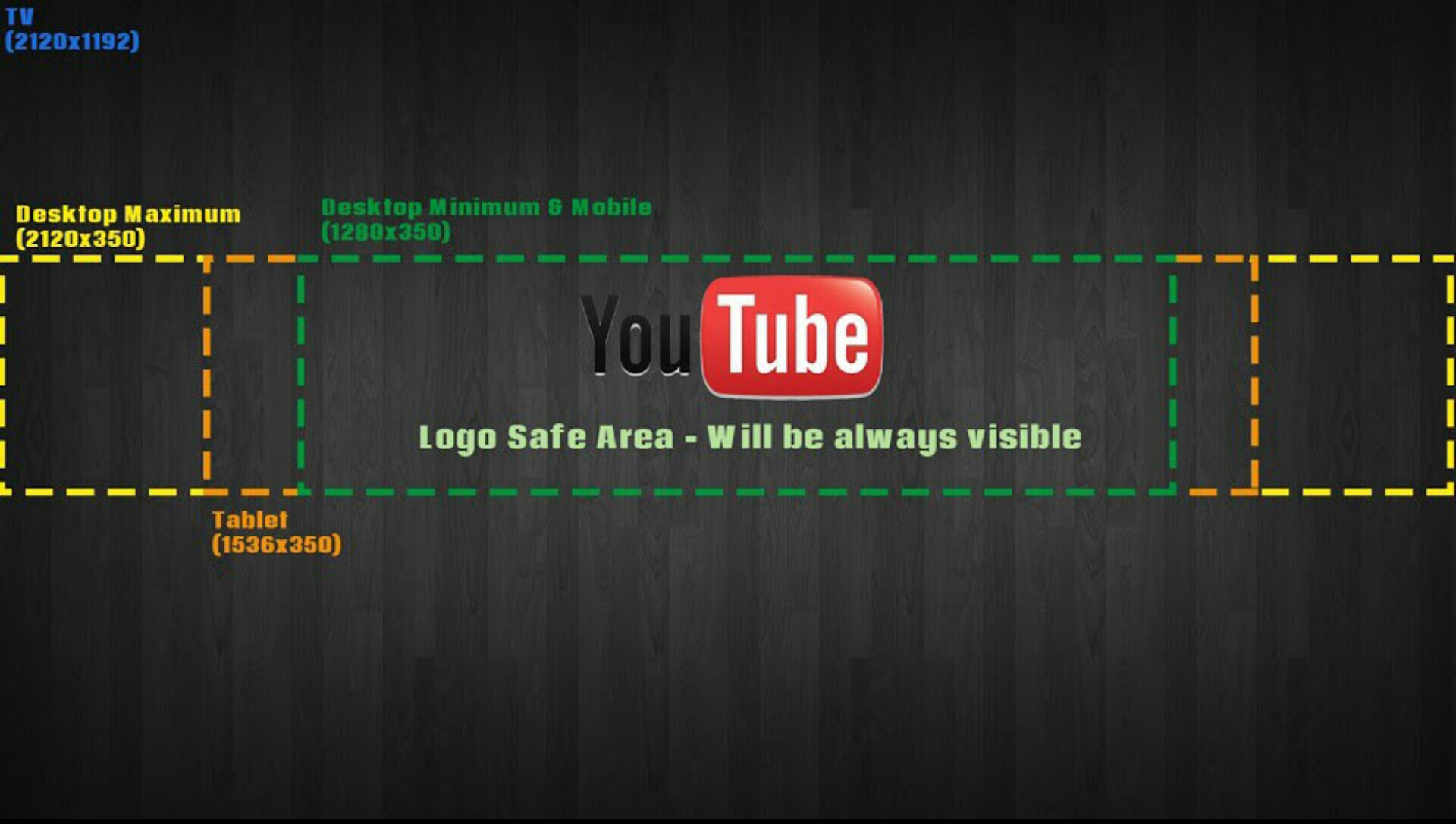
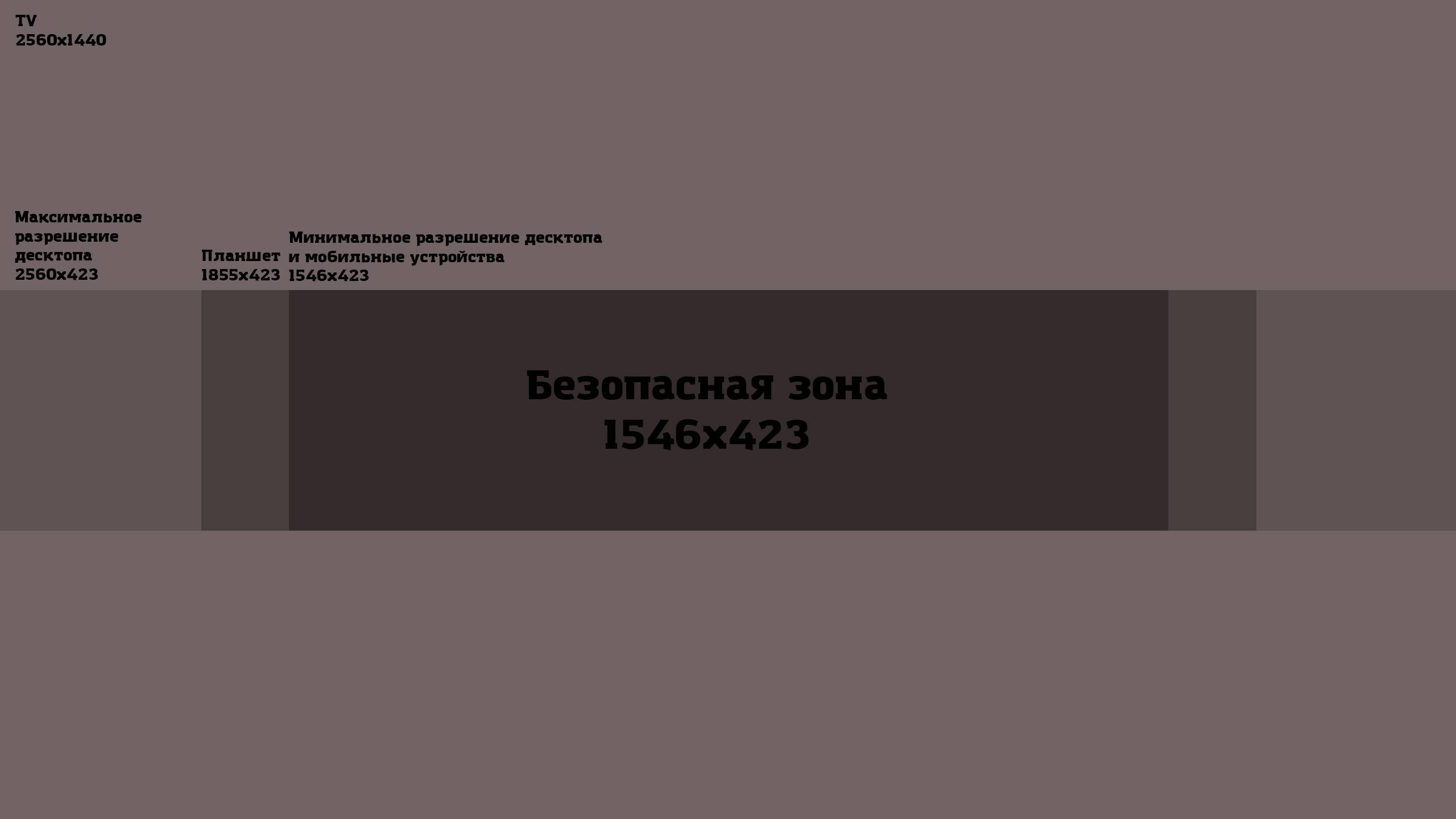
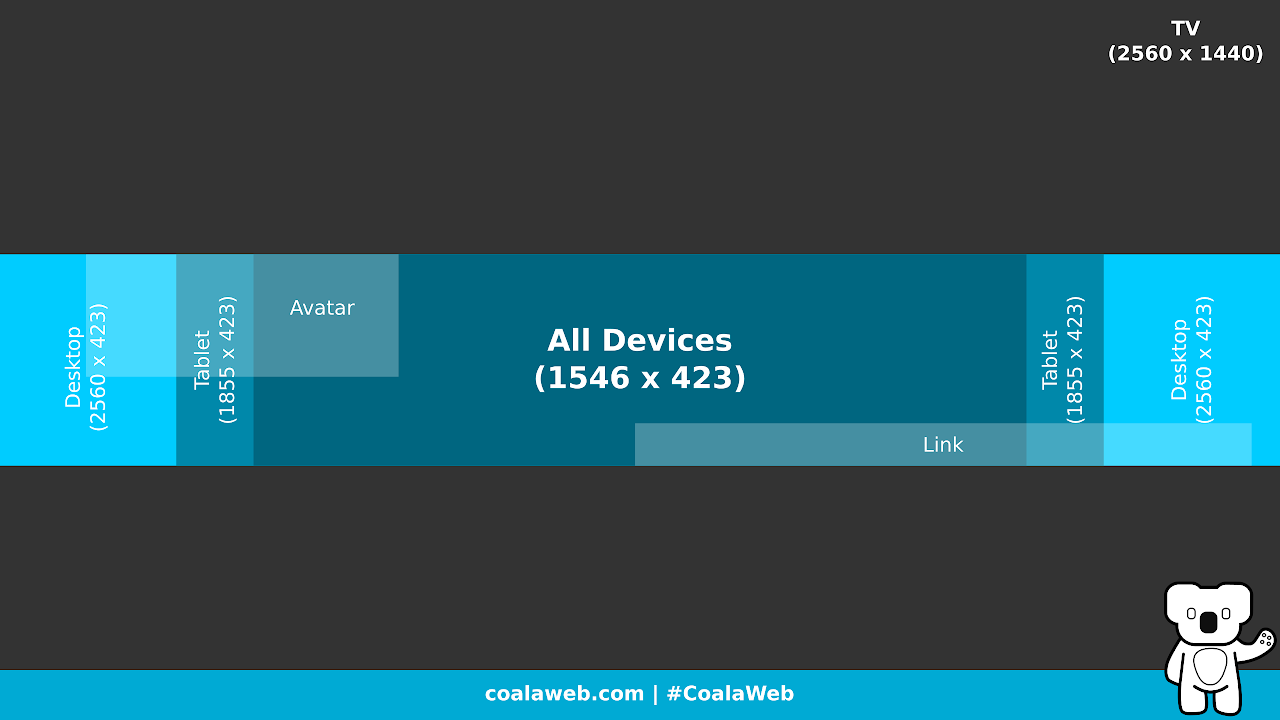
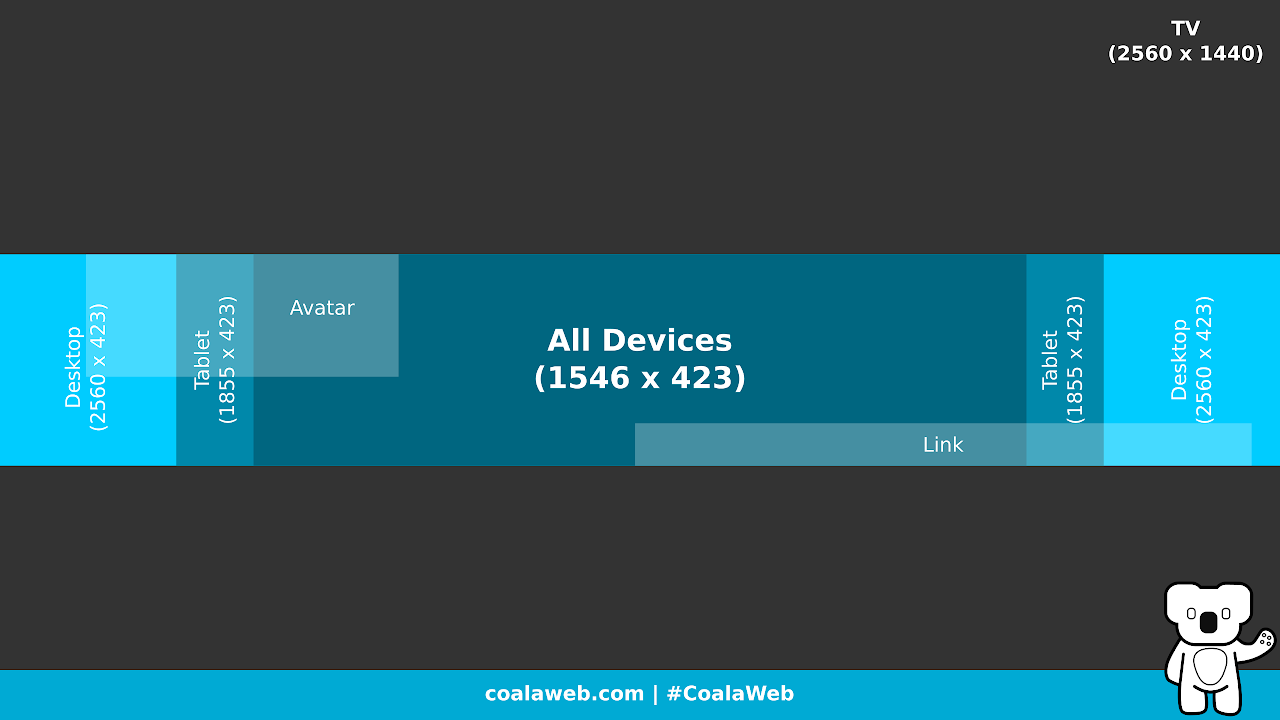
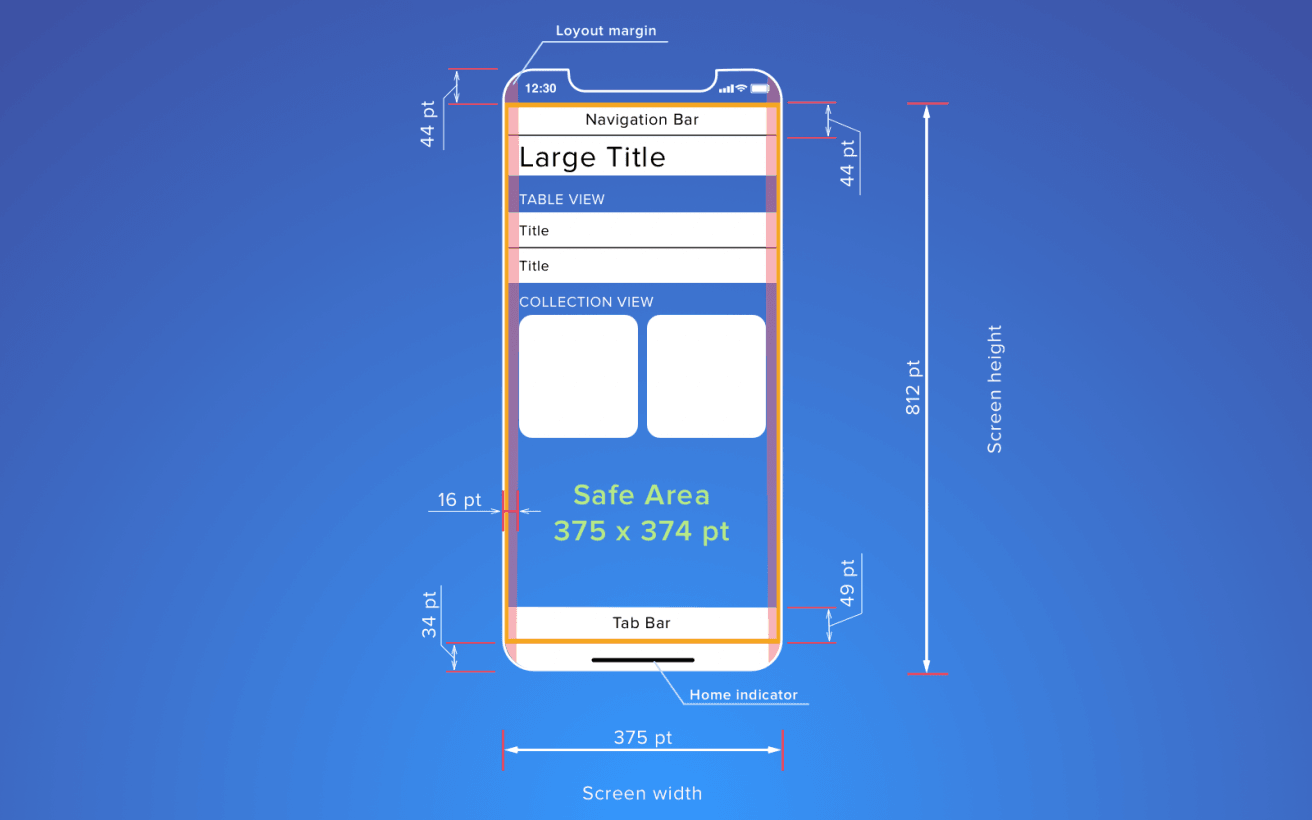
Также стоит учесть, что превью фото может быть отображено на разных устройствах, поэтому рекомендуется использовать адаптивный дизайн, чтобы изображения корректно отображались на разных экранах.




































Заключение
Оптимальный размер превью фото является важным аспектом веб-дизайна. Правильно выбранный размер поможет улучшить пользовательский опыт, сократить время загрузки страницы и повысить эффективность вашего веб-сайта. При выборе размера превью фото рекомендуется учитывать требования вашего веб-сайта, разрешение экрана и количество отображаемых изображений.