28 июля 2023 /
0 комментариев
/
73 просмотра
Один из важных аспектов веб-разработки — это корректное отображение изображений. Установка размеров фотографий в HTML играет ключевую роль в создании привлекательного и профессионального внешнего вида веб-страницы.

1

2
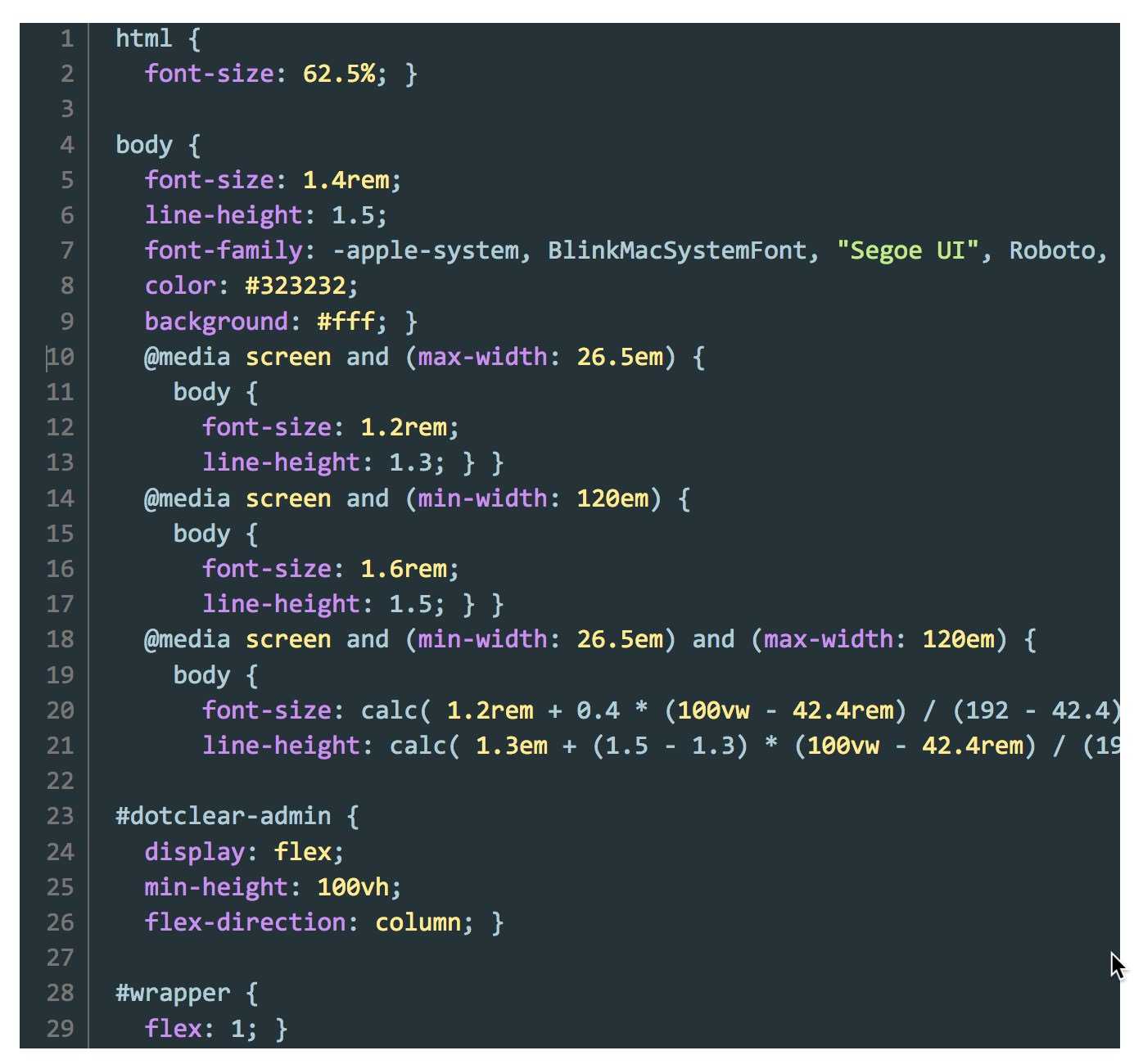
CSS body

3
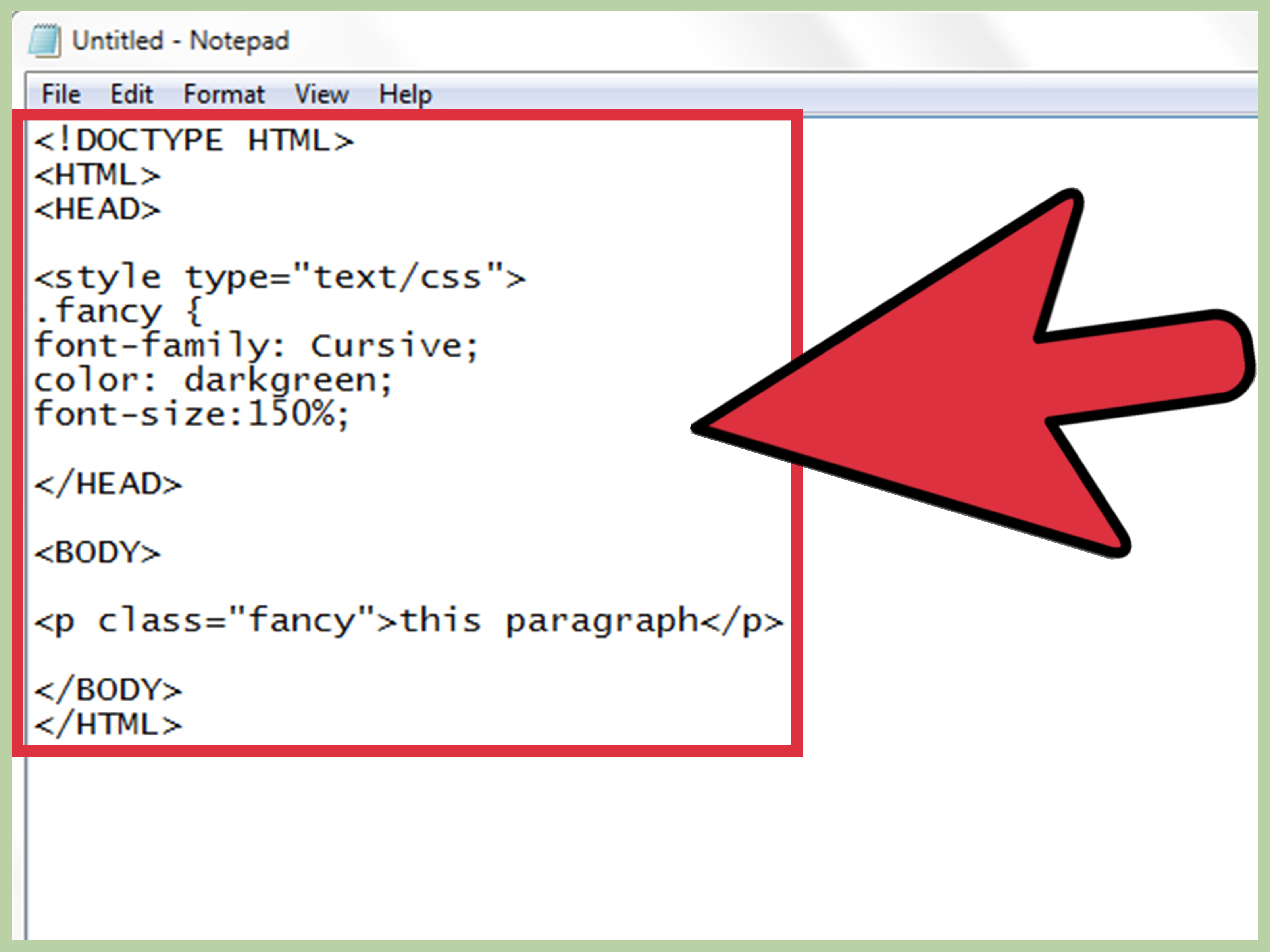
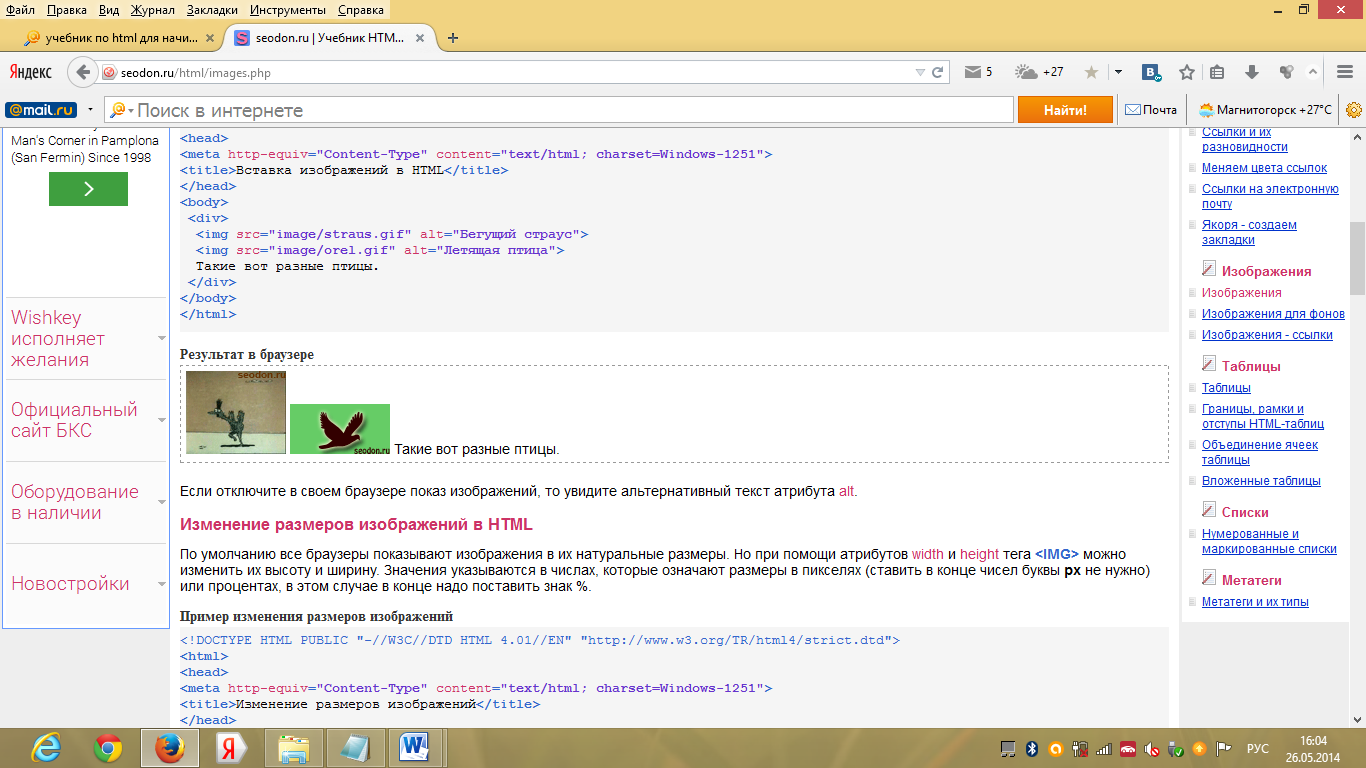
Вставка изображения в html

4

5

6

7
CSS стили фона

8
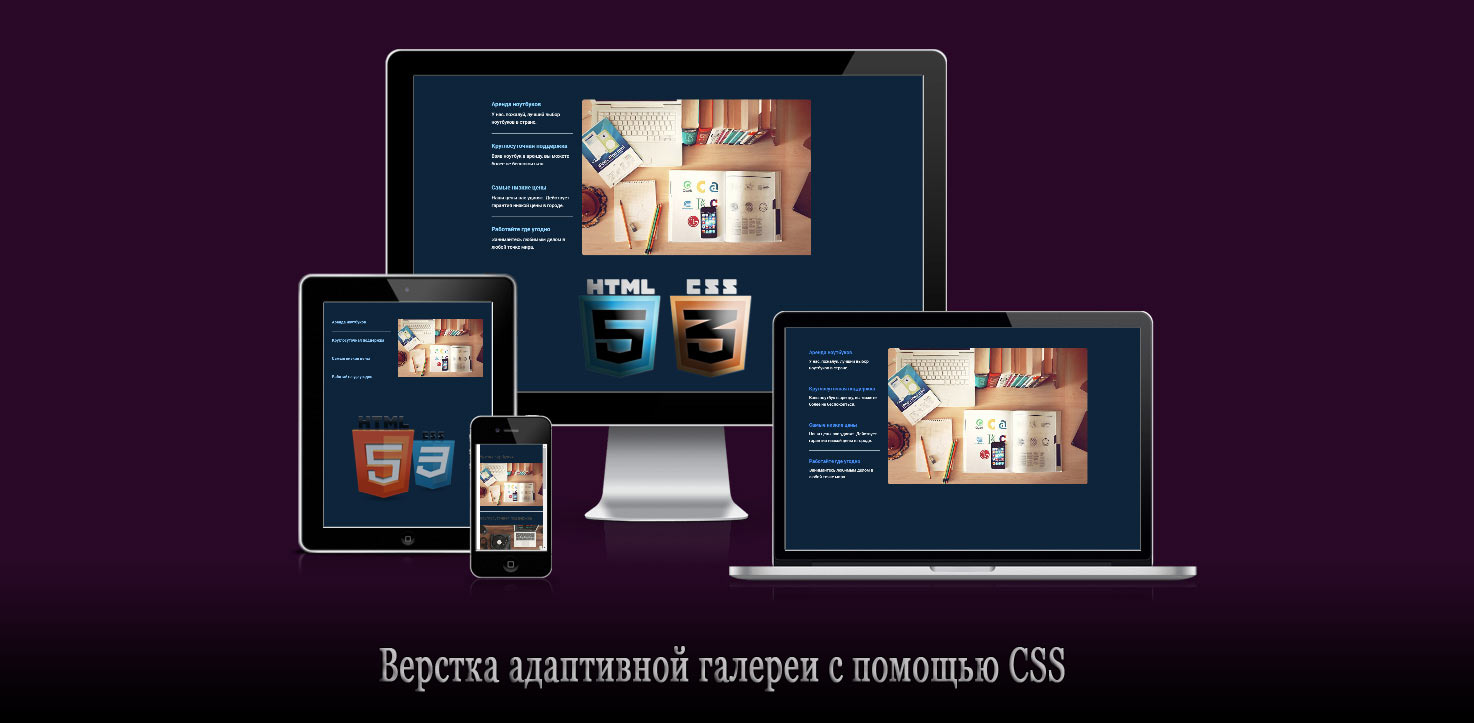
Как поставить картинку на фон в html

9

10
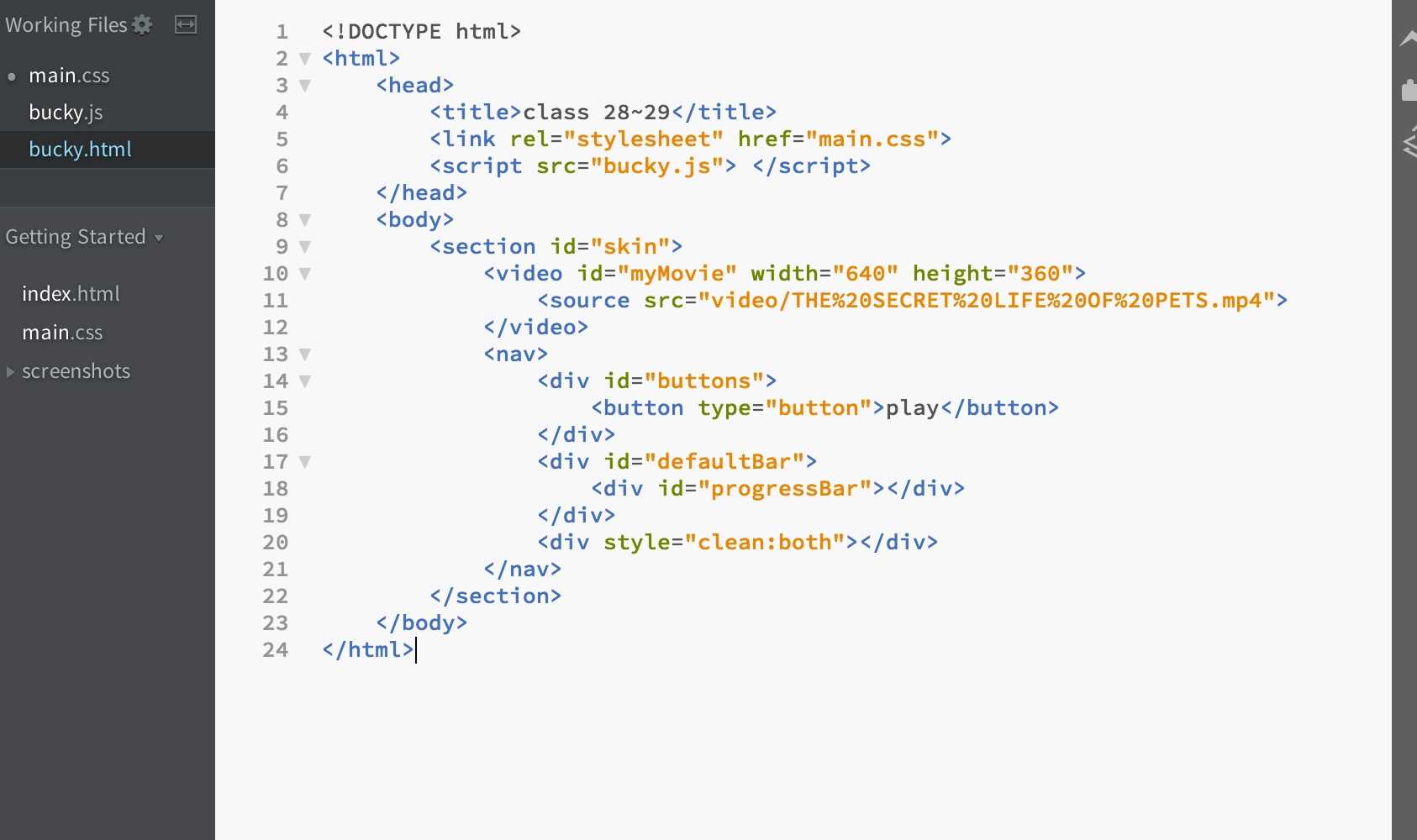
Тег Video html

11
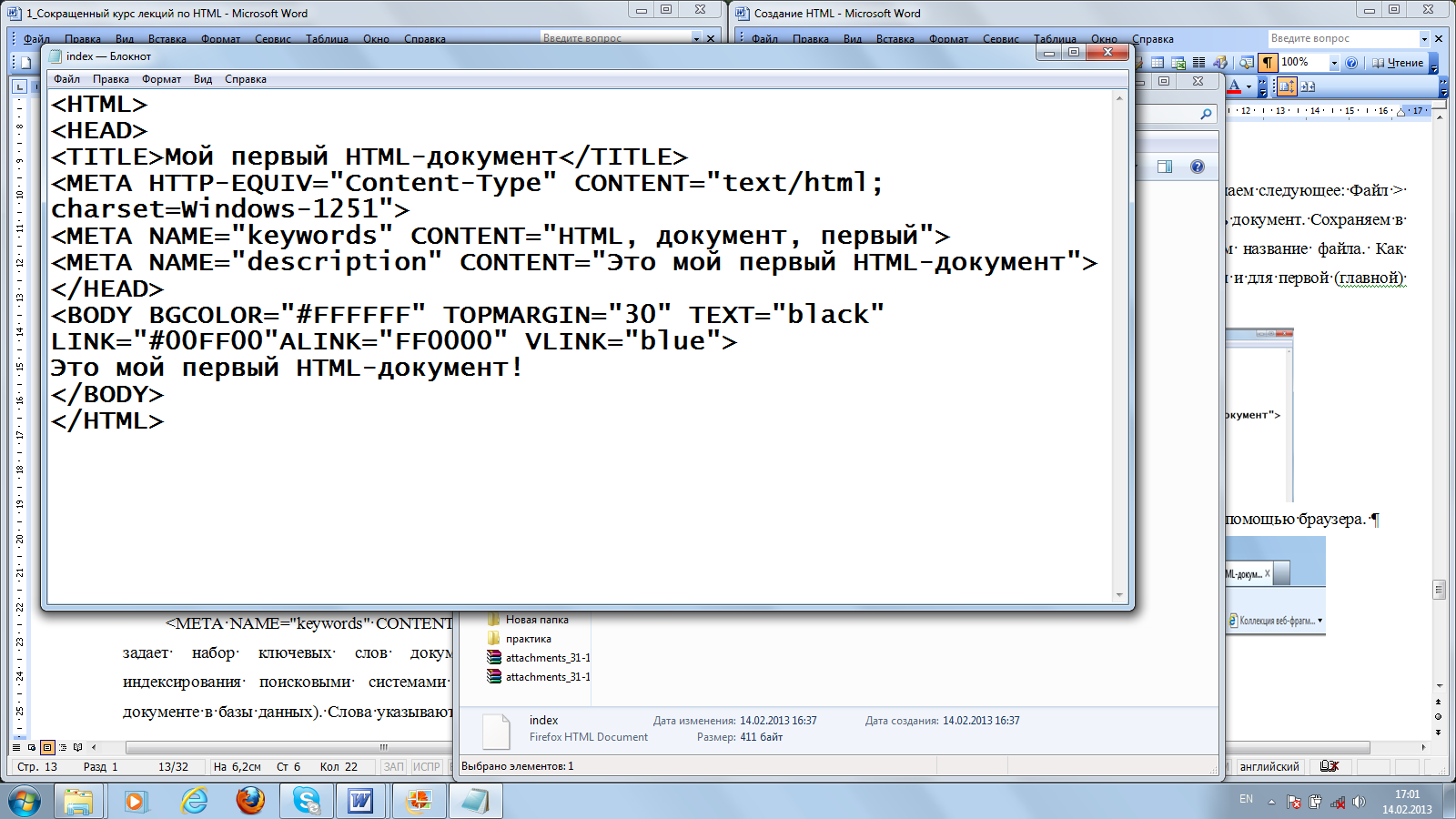
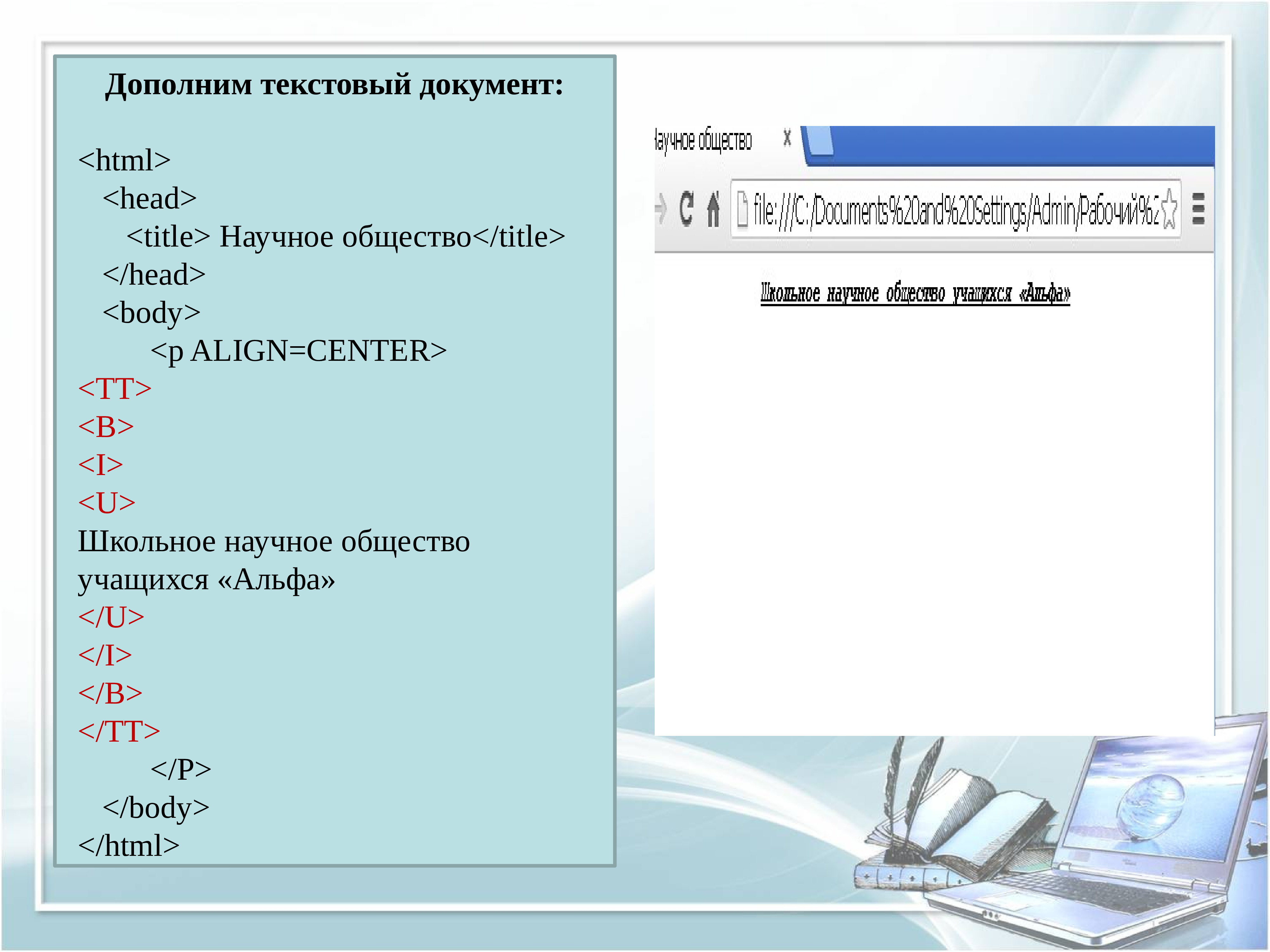
Создание html документа

15

16
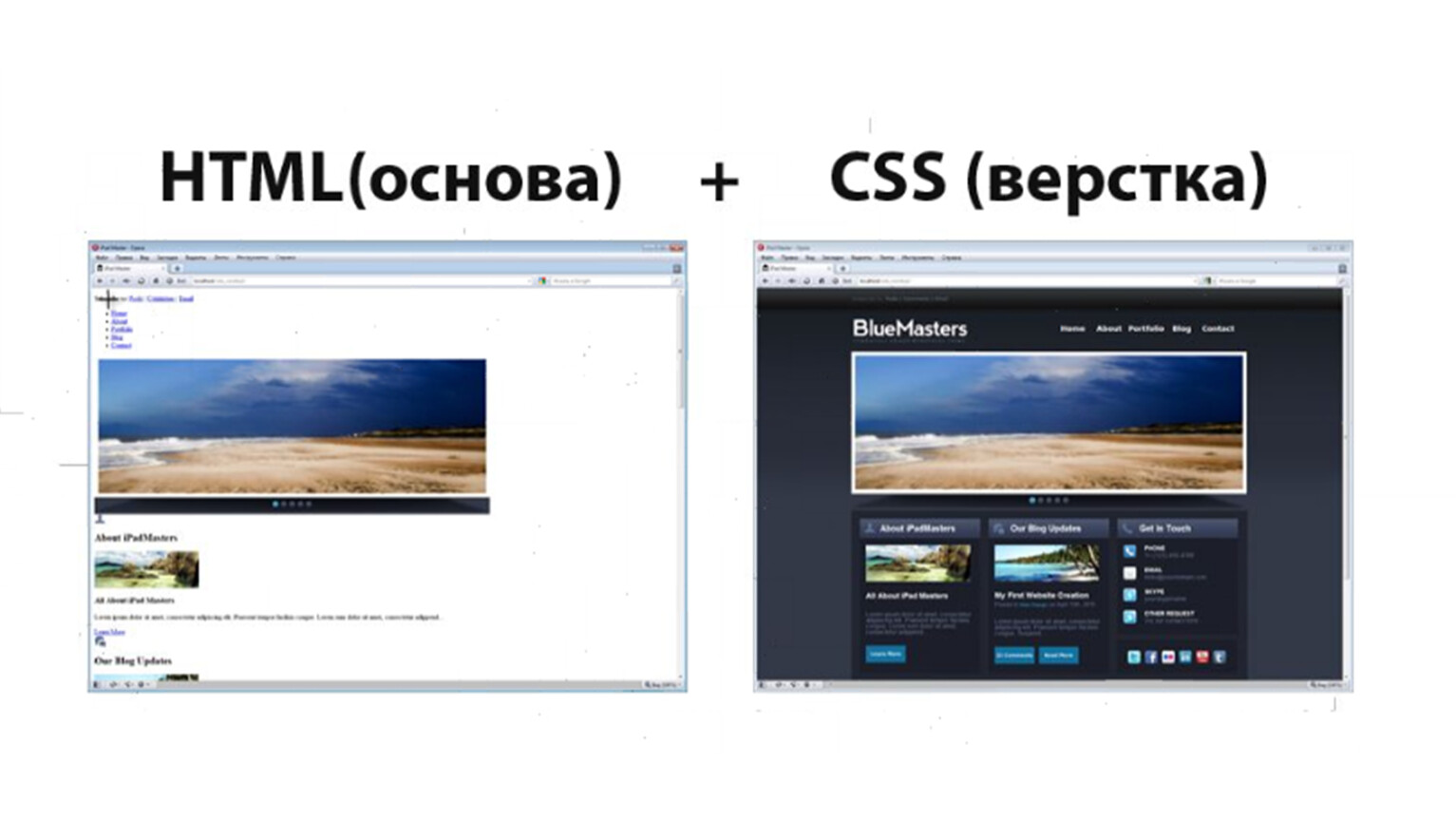
Код html vs

17
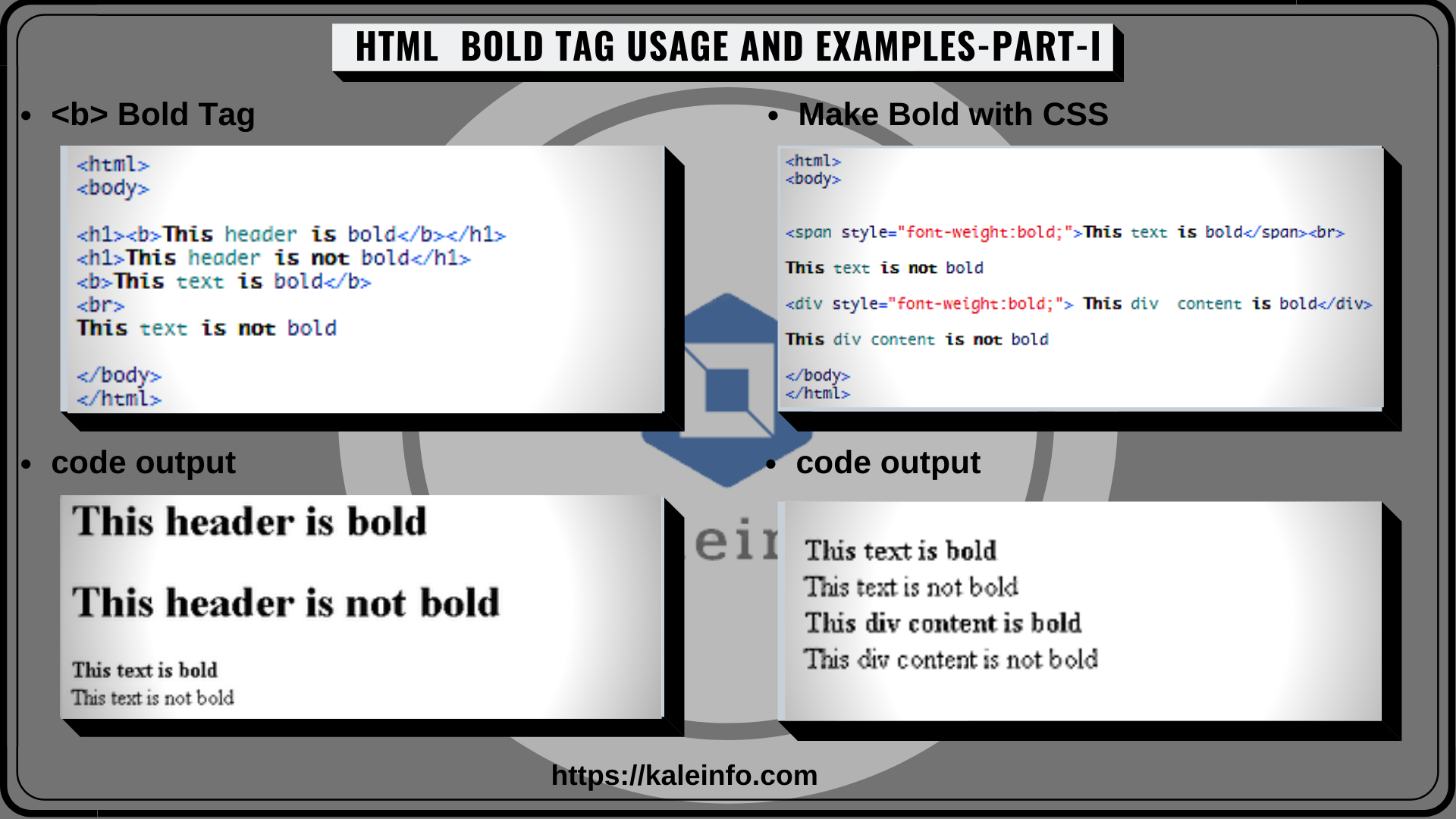
Полужирный шрифт в CSS

18
Object-Fit CSS

19

20
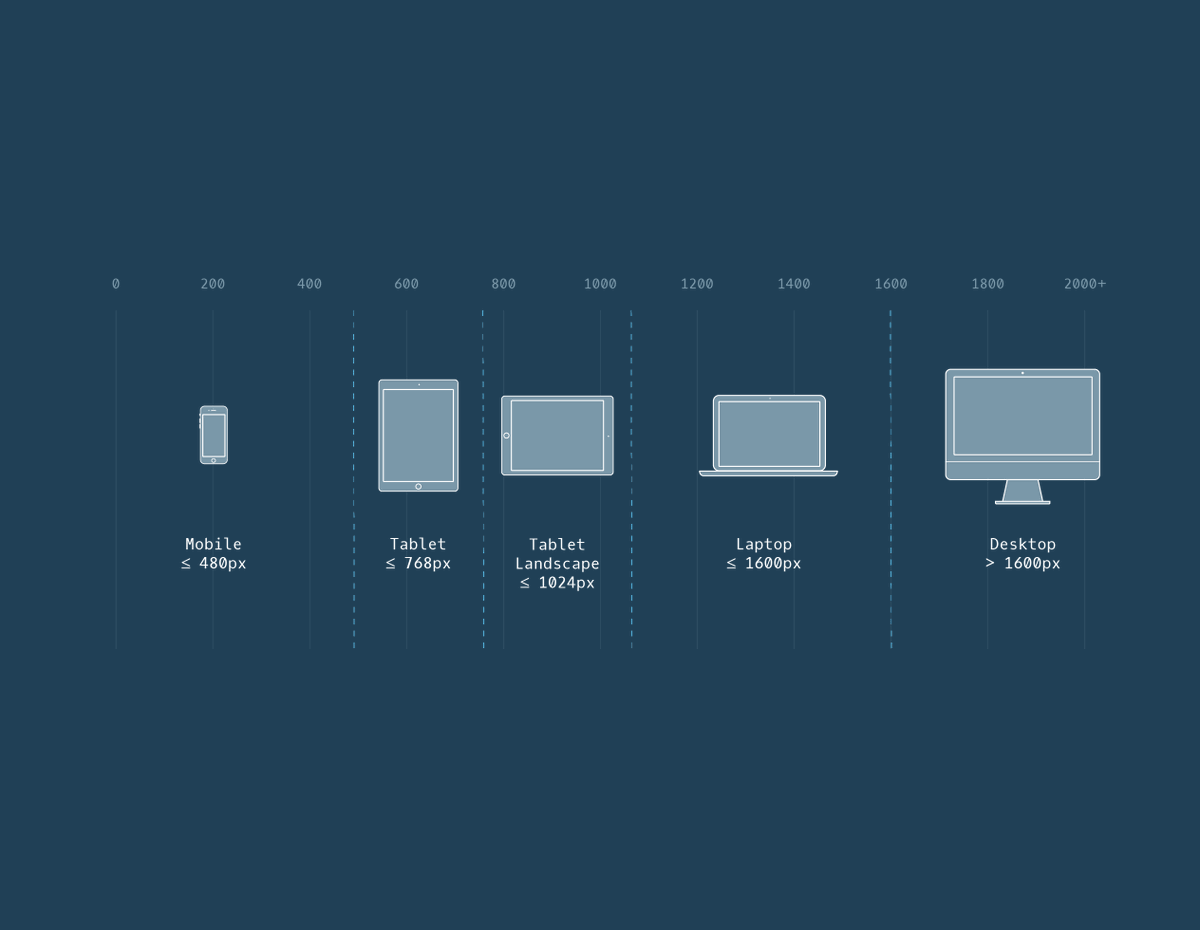
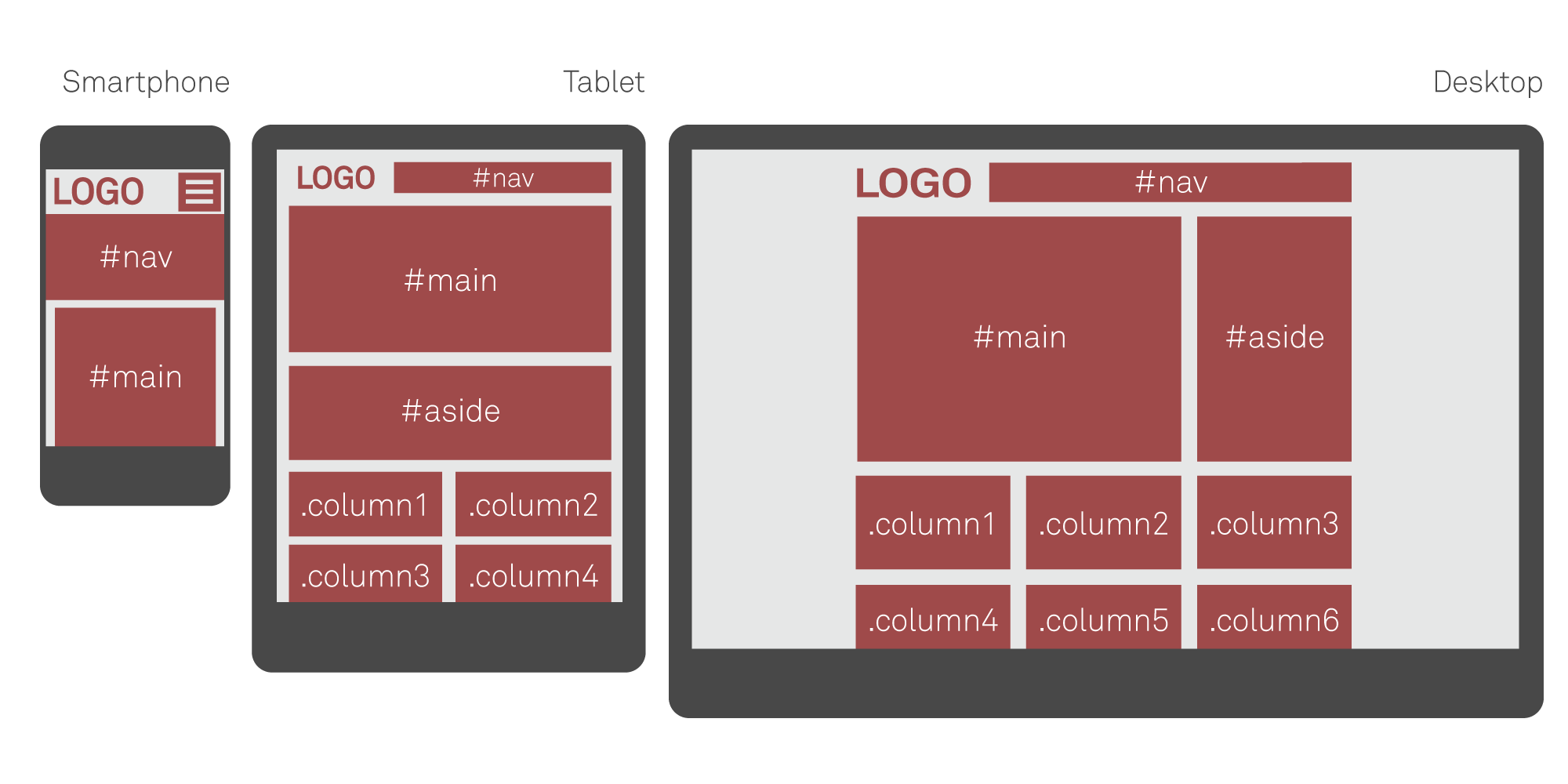
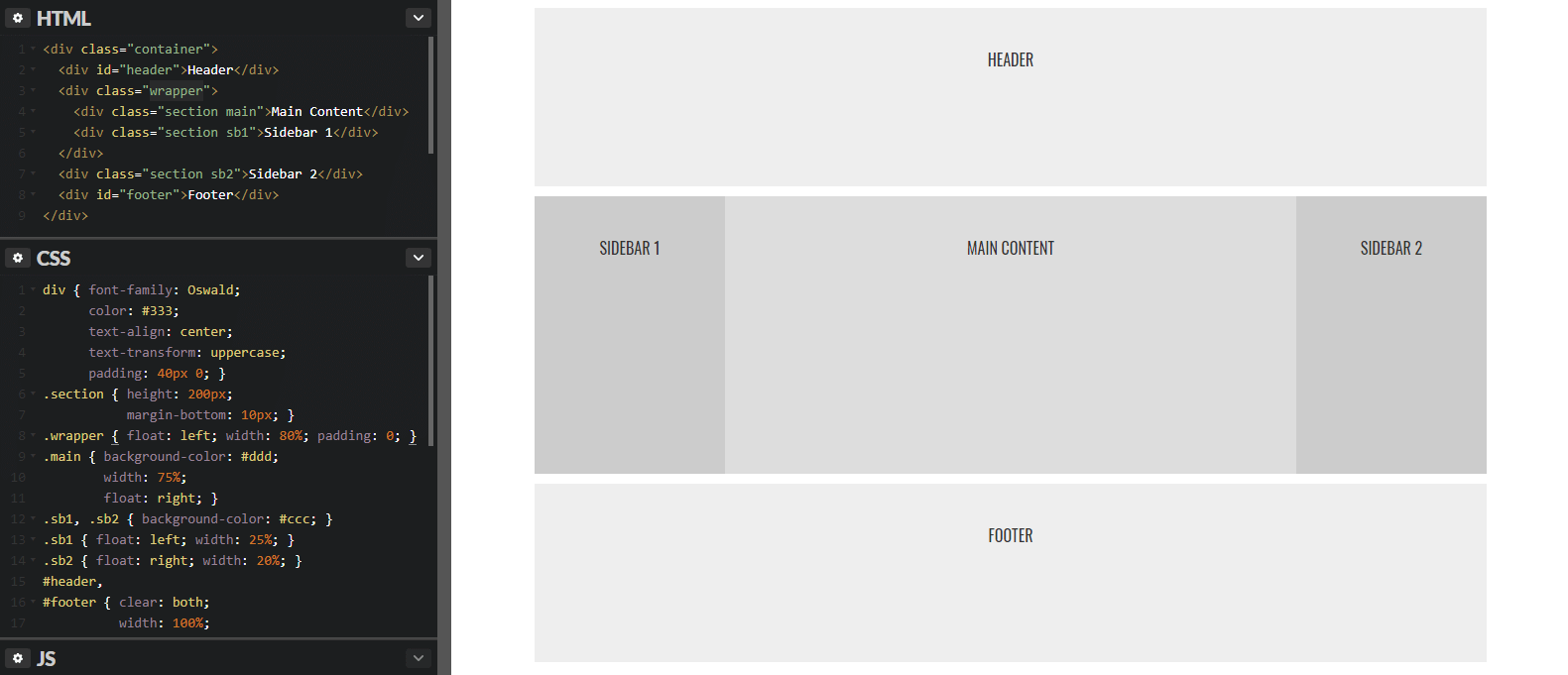
Макет сайта

21
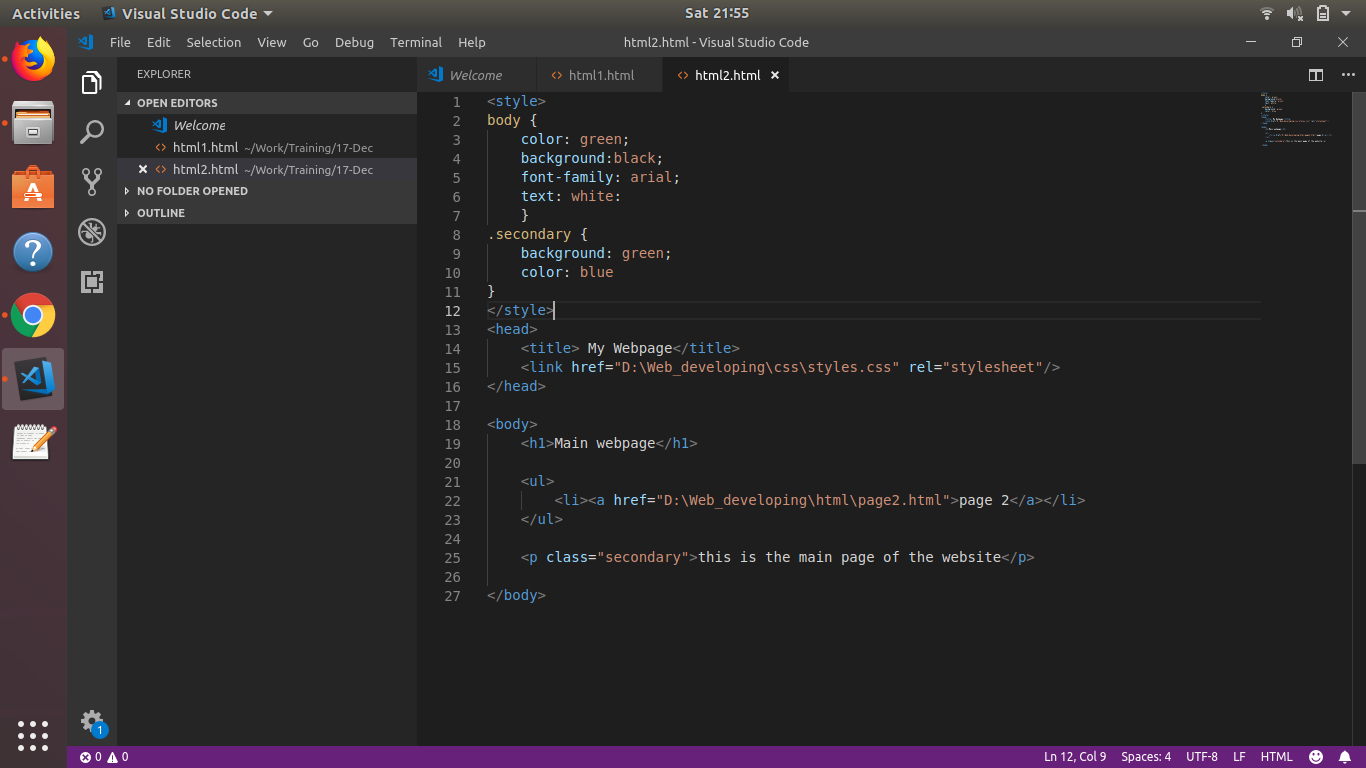
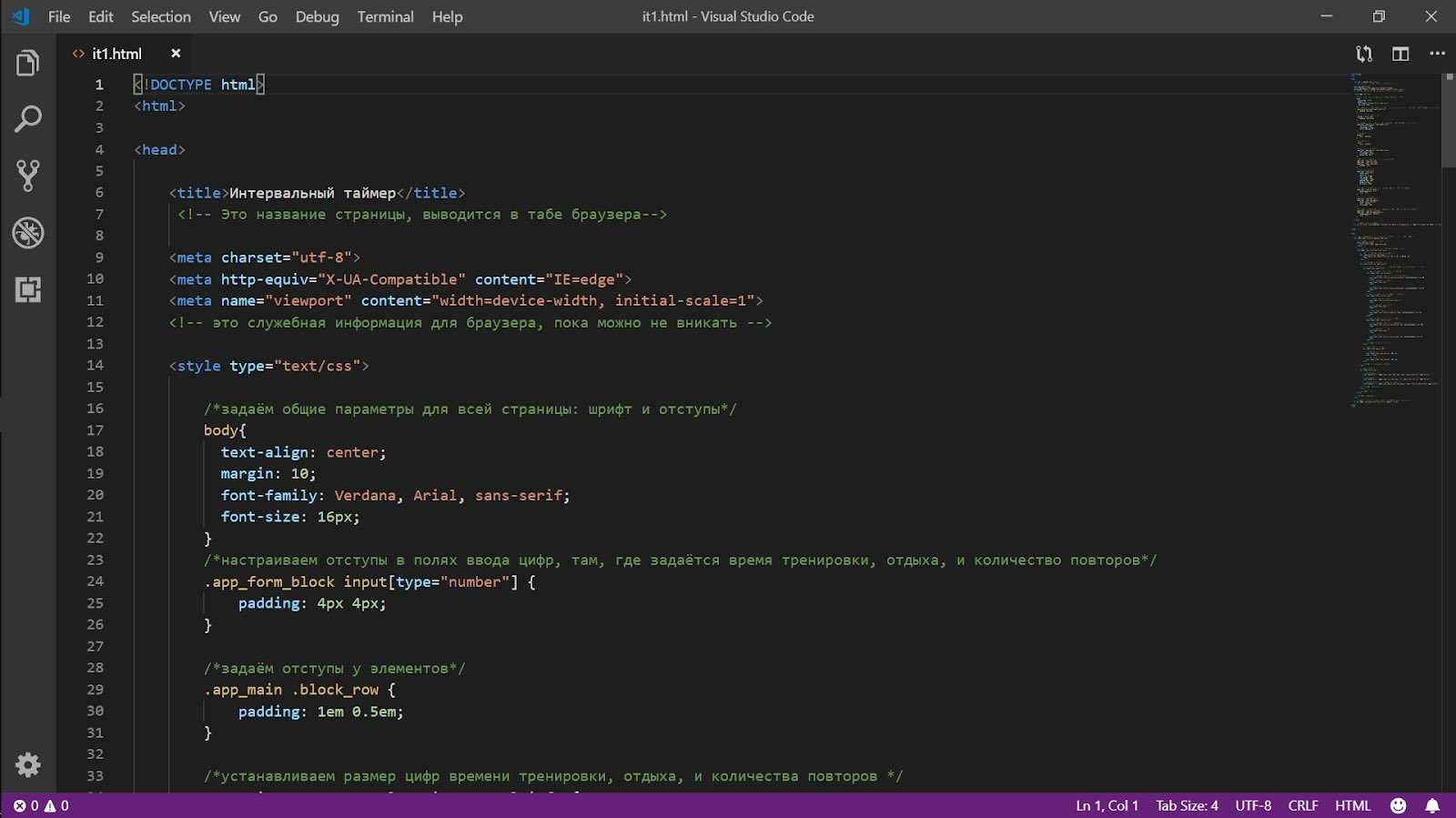
Коды Visual Studio

22

23

24

25
Добавить фон в html

26

27
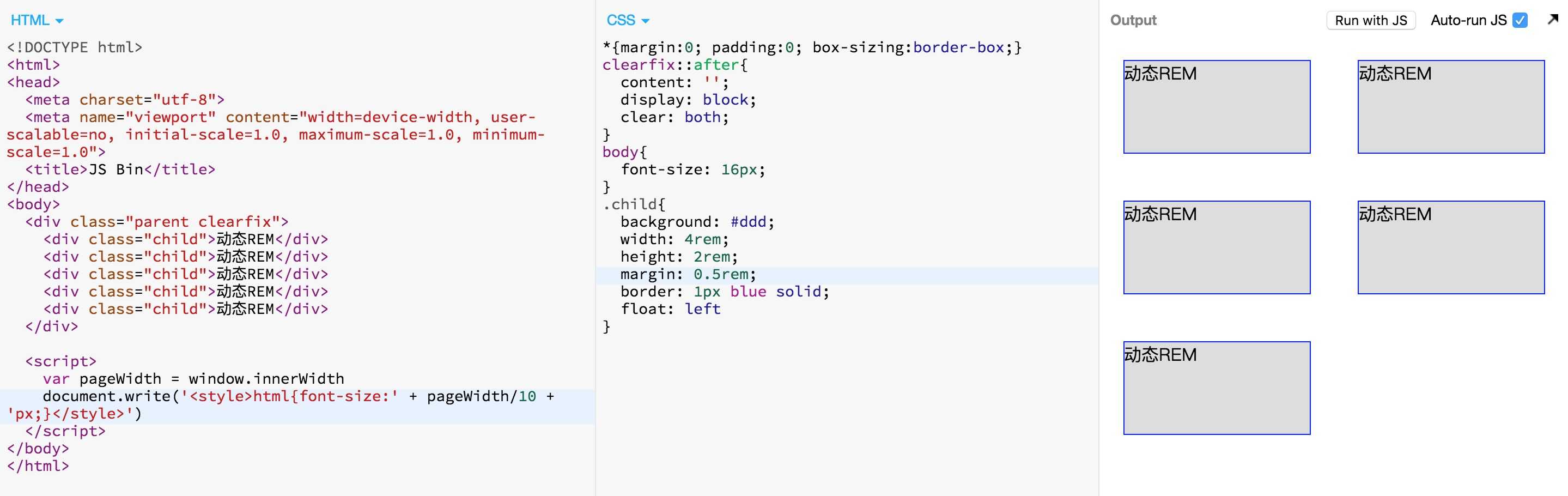
Размеры в CSS

28
CSS уроки

29
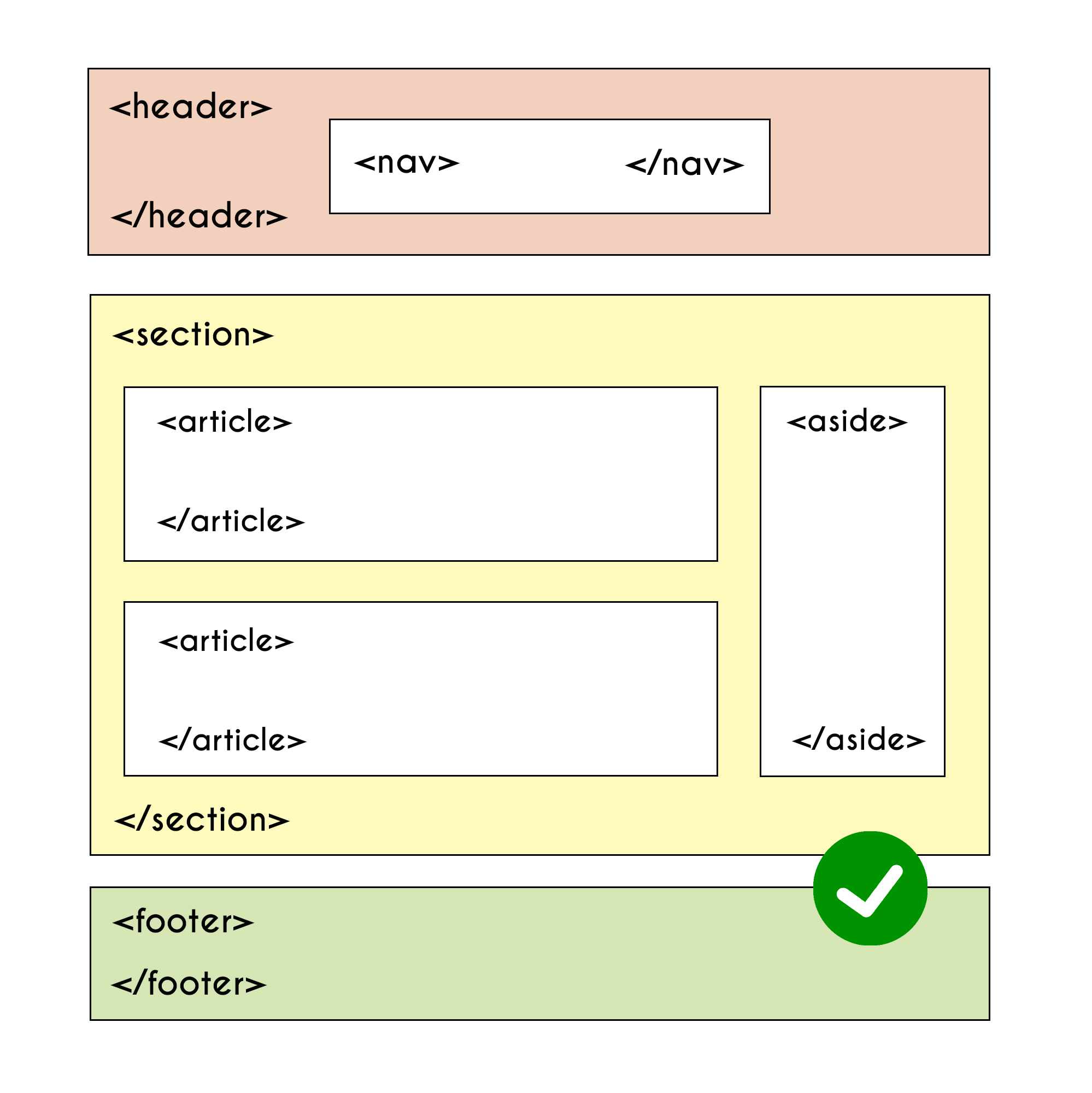
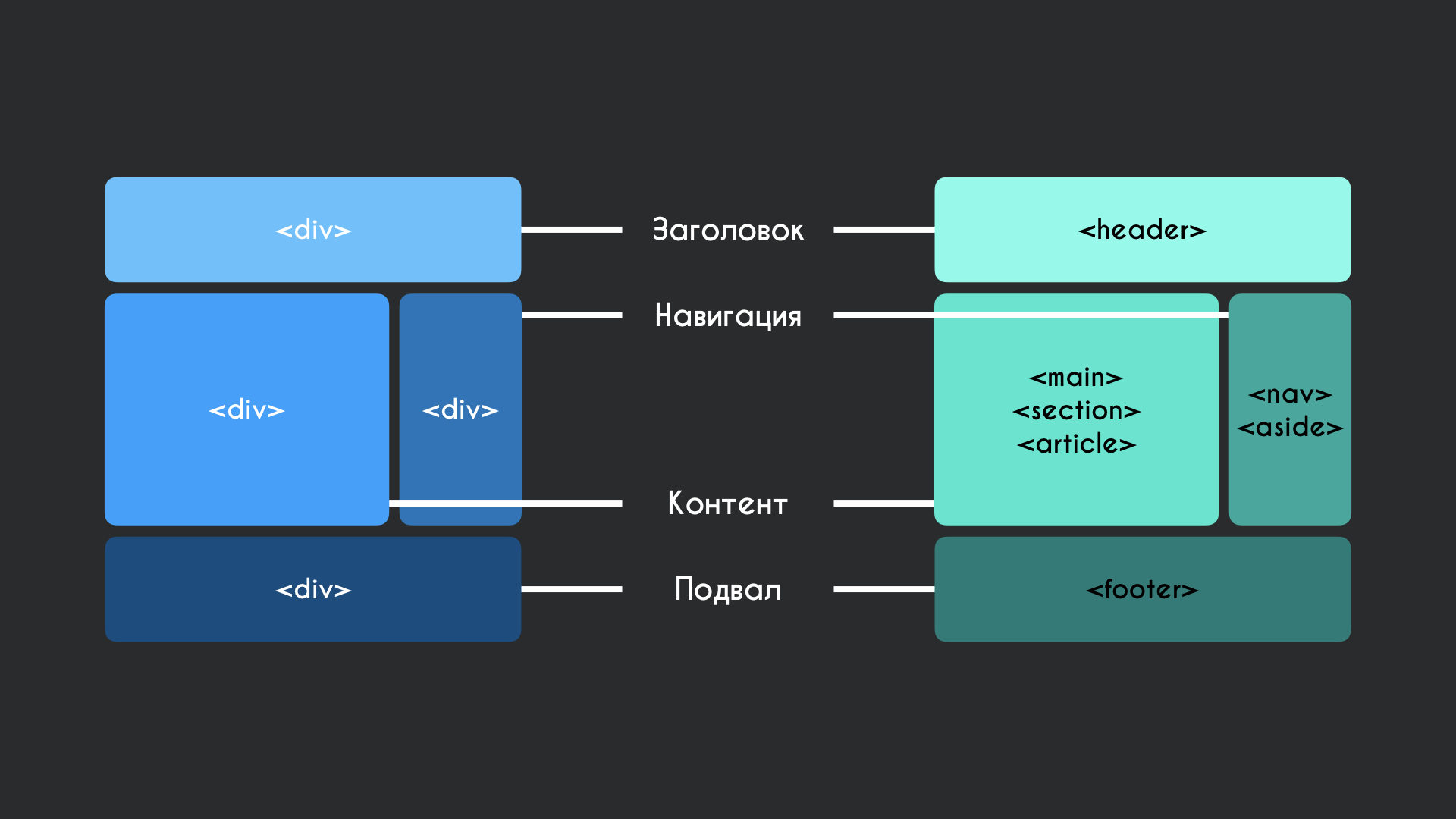
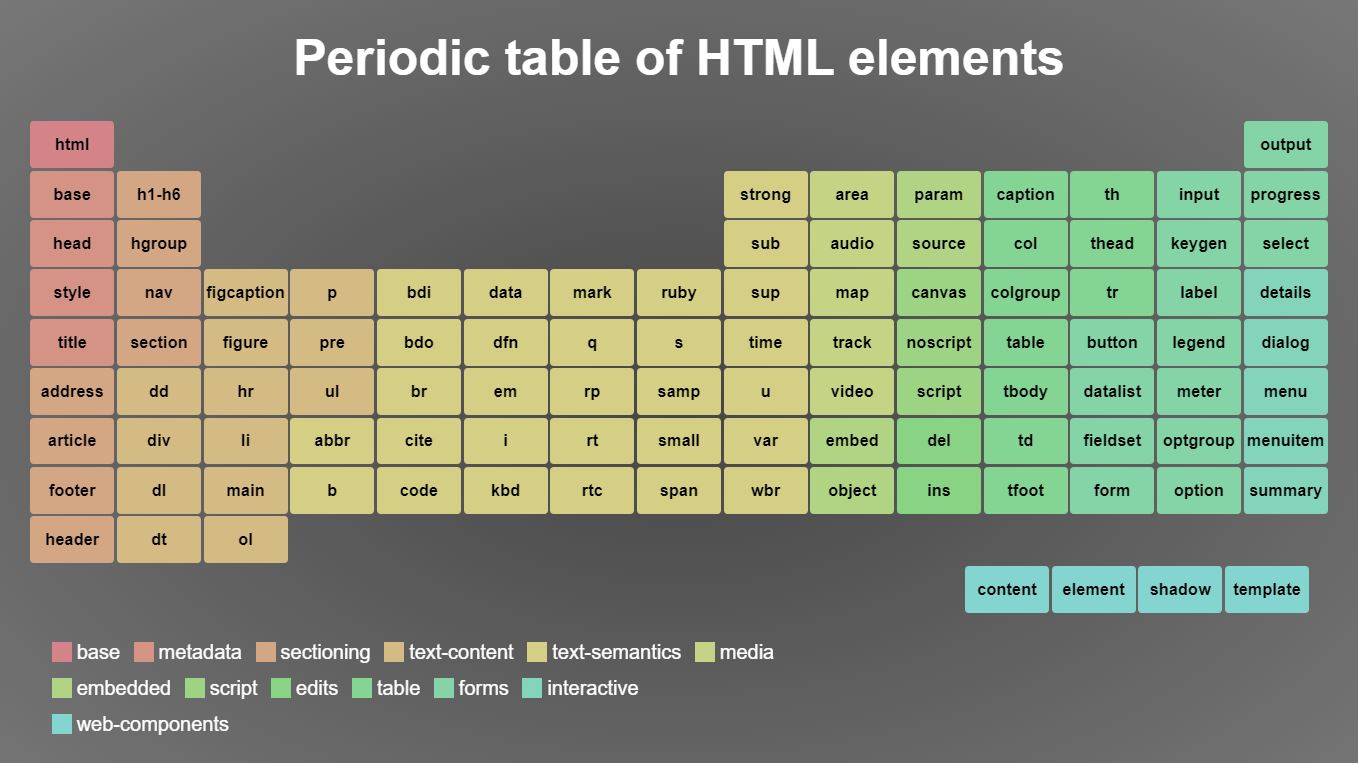
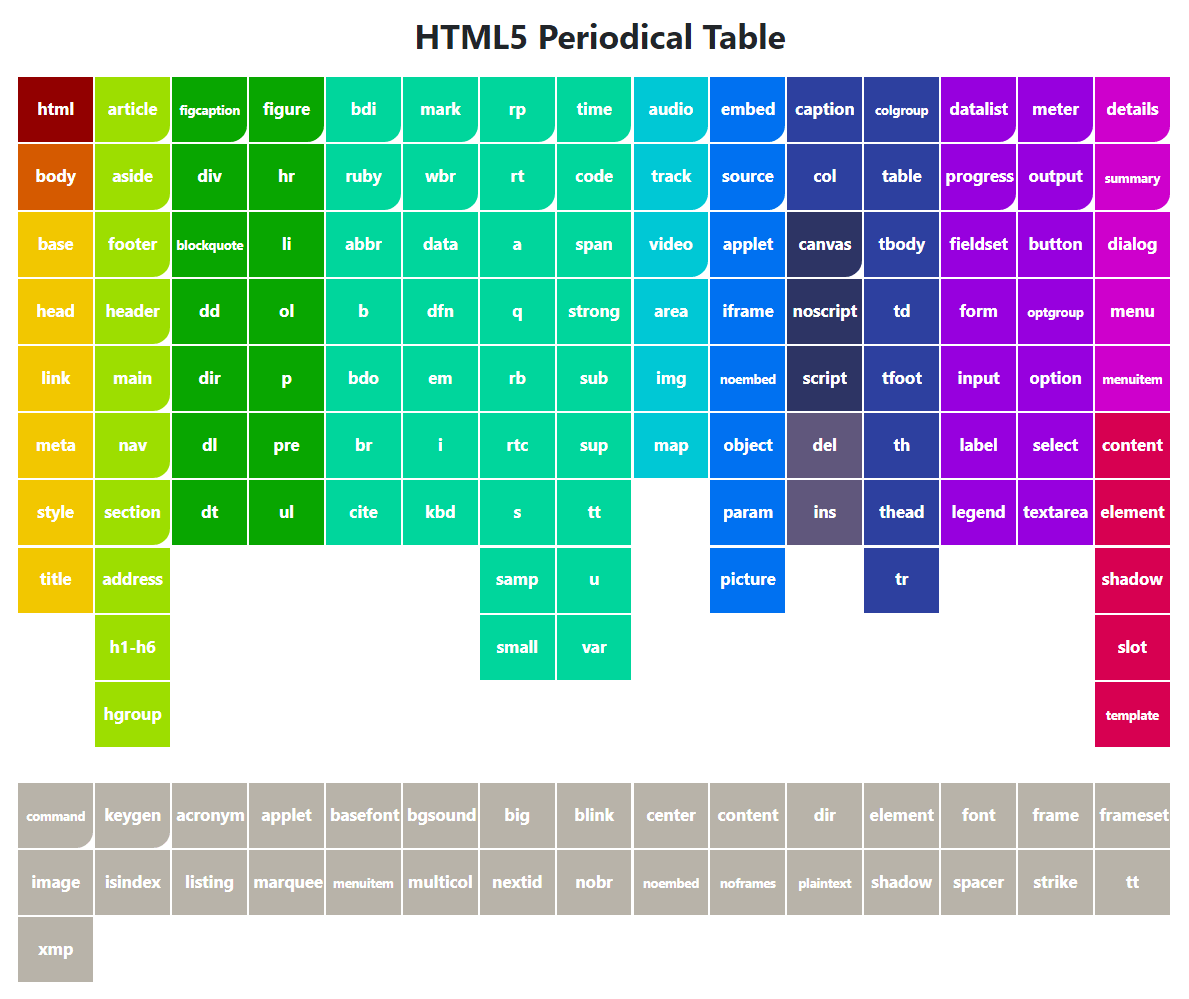
Семантические элементы html5

30
Структура html

31
Макет сайта

32
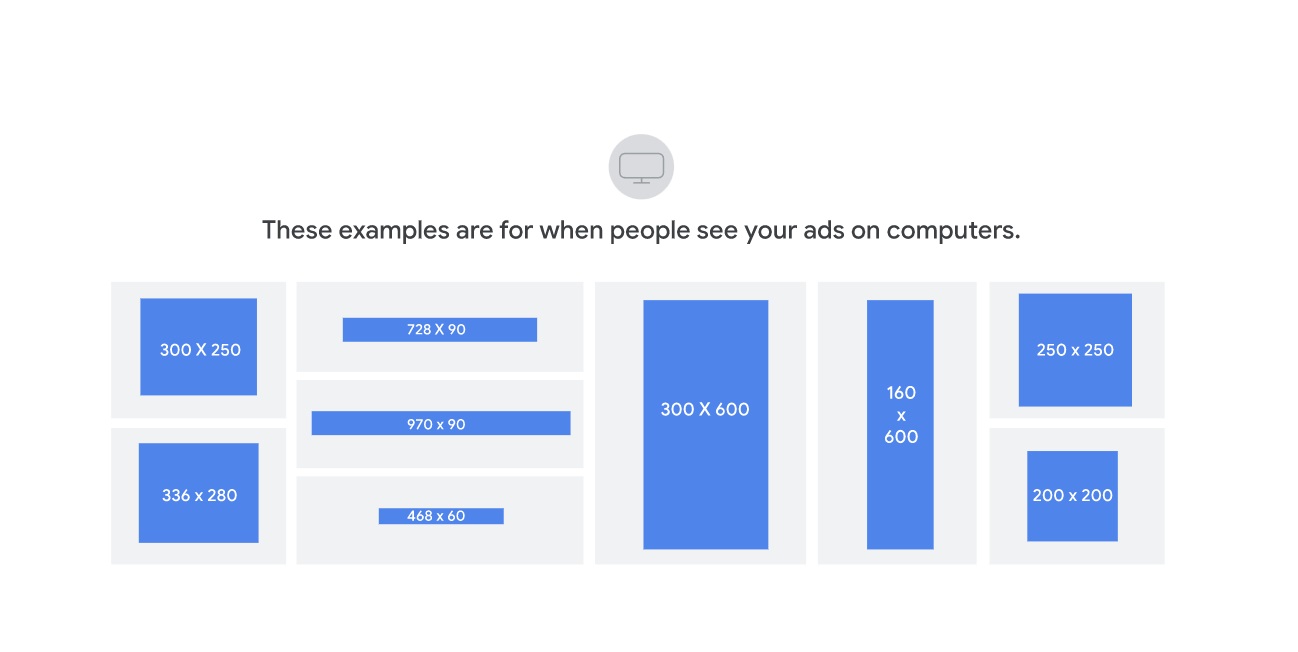
Реклама в КМС гугл Форматы

33
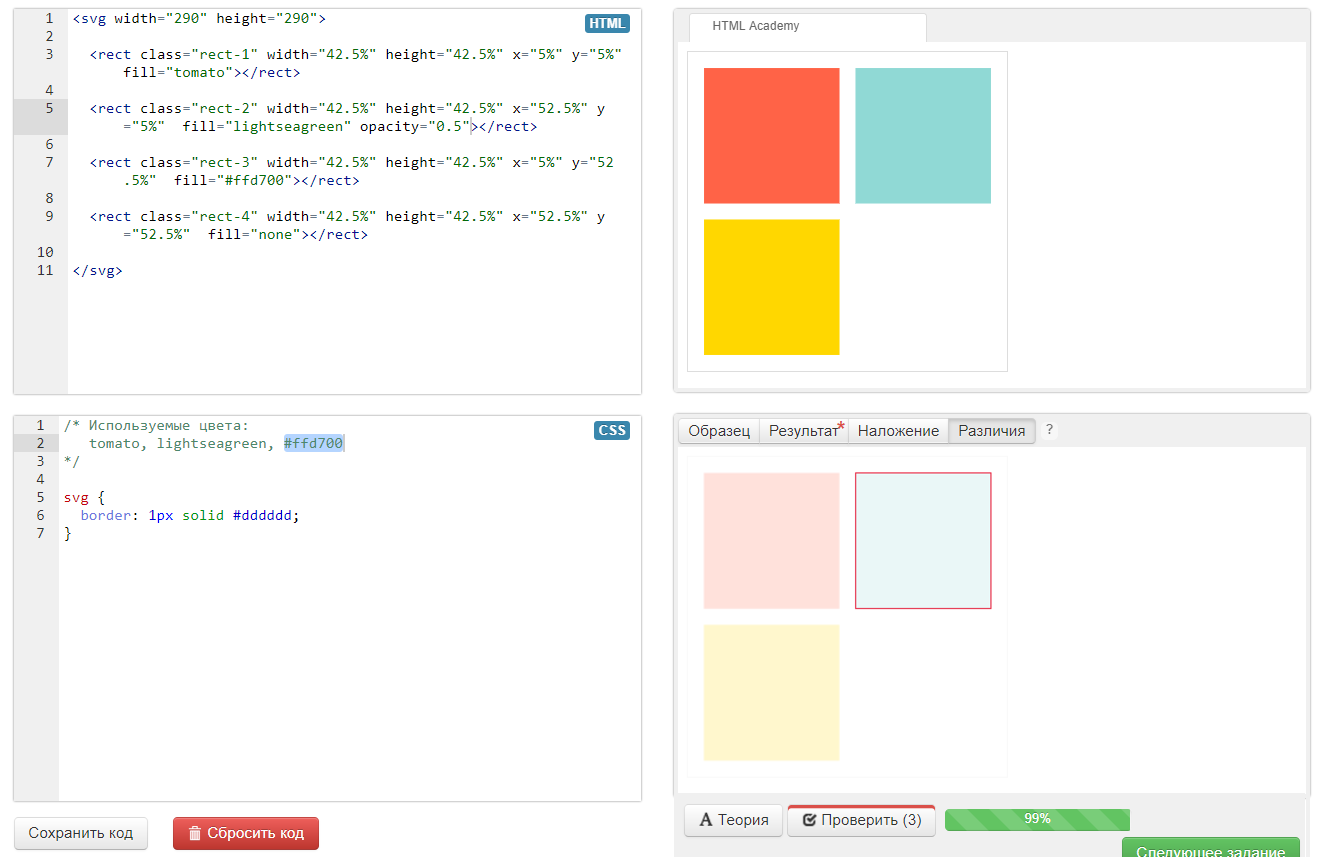
Как создать квадрат в html

34
Html без CSS

35

36

37

38

39
РГБ 255 255 255

40
CSS сайты

41
CSS разметка

42
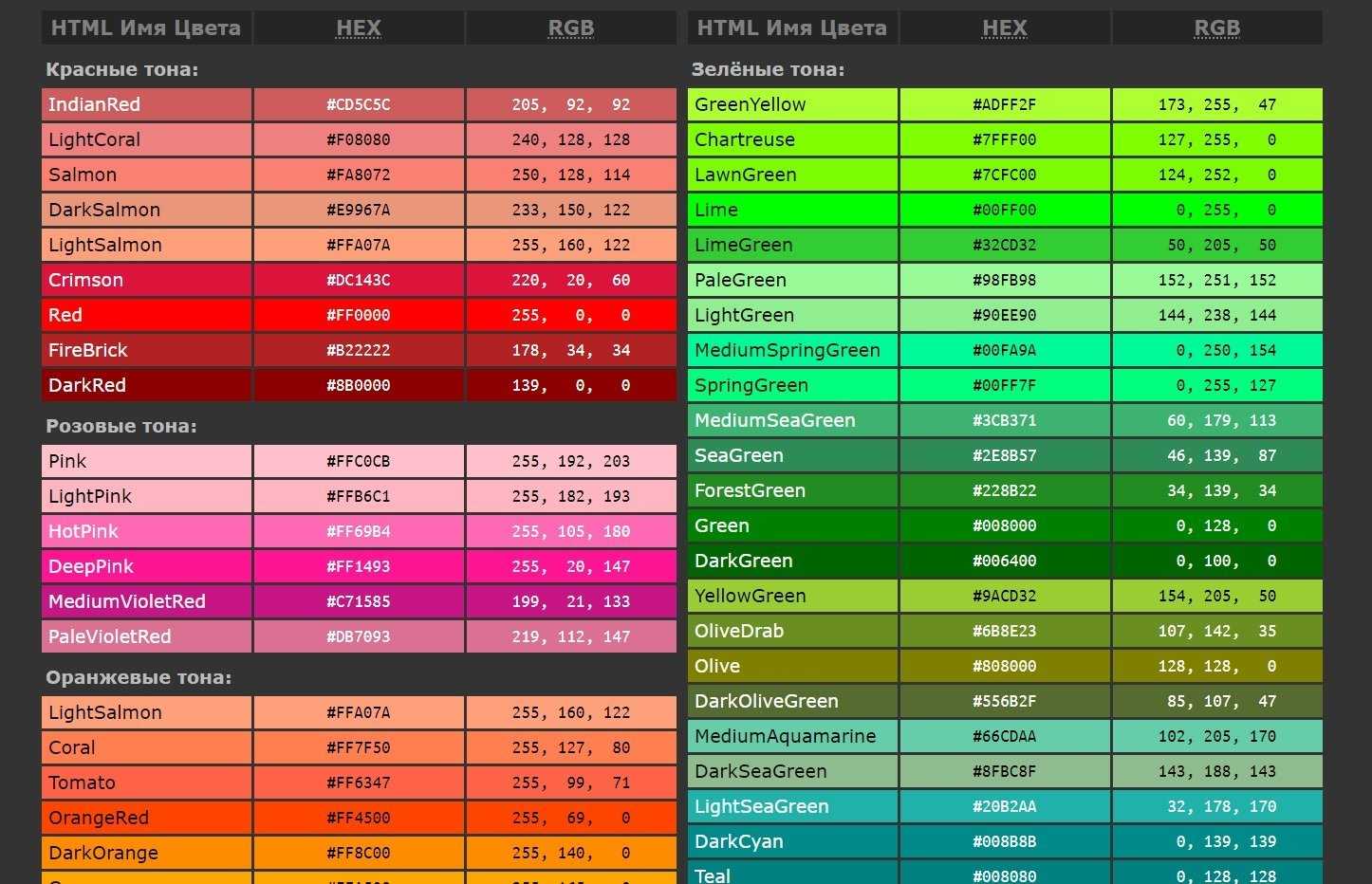
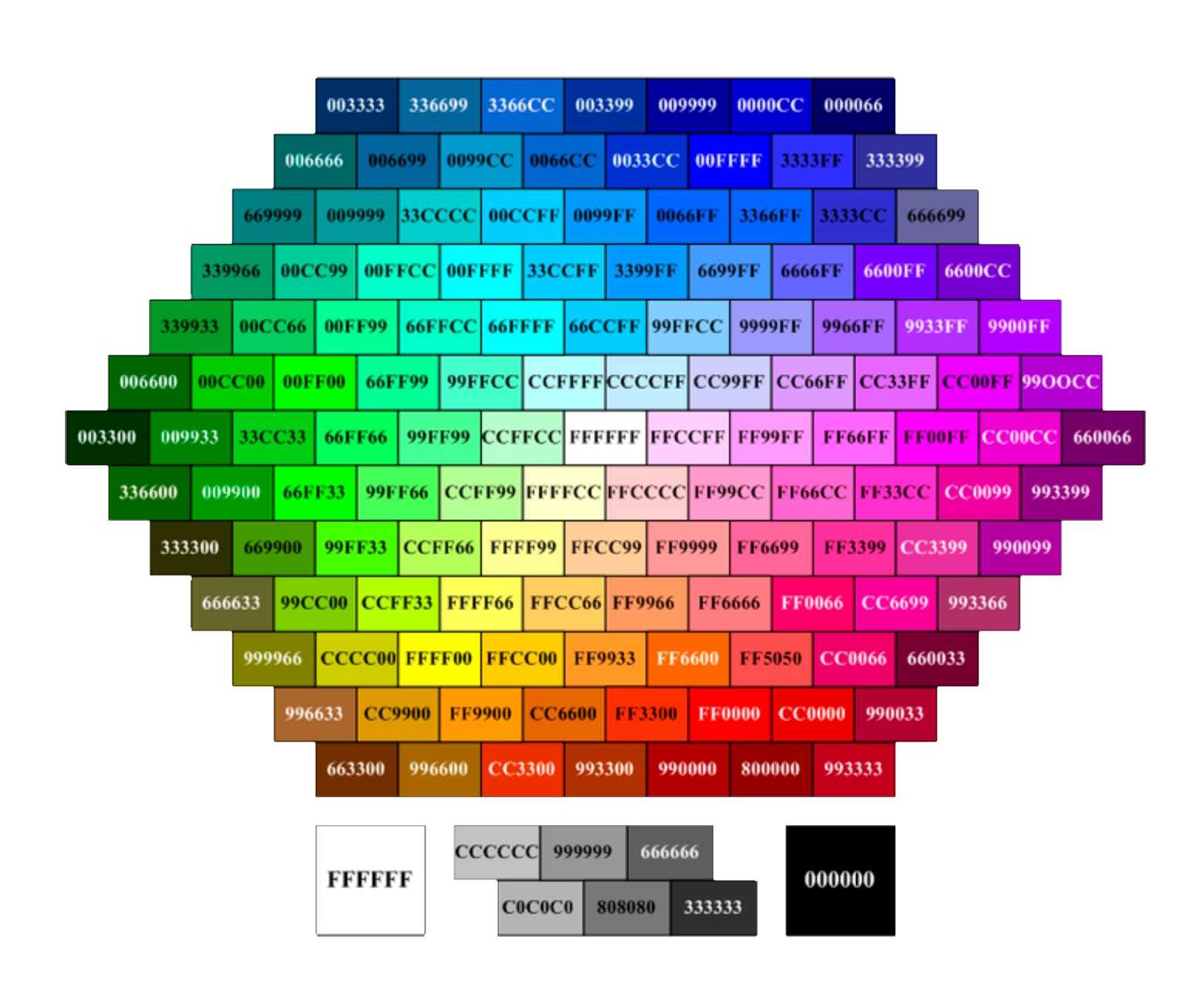
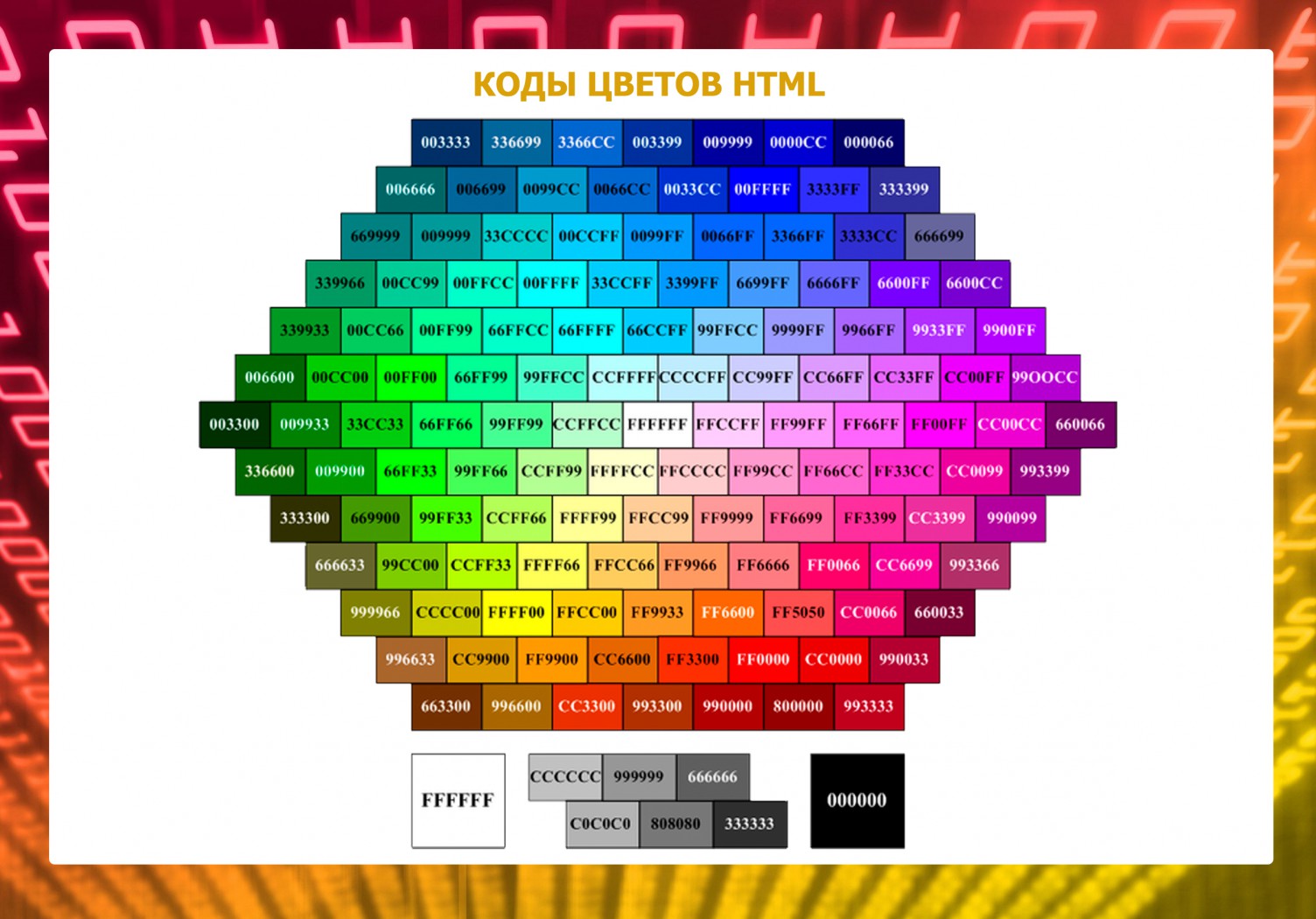
РГБ коды цветов

43

44
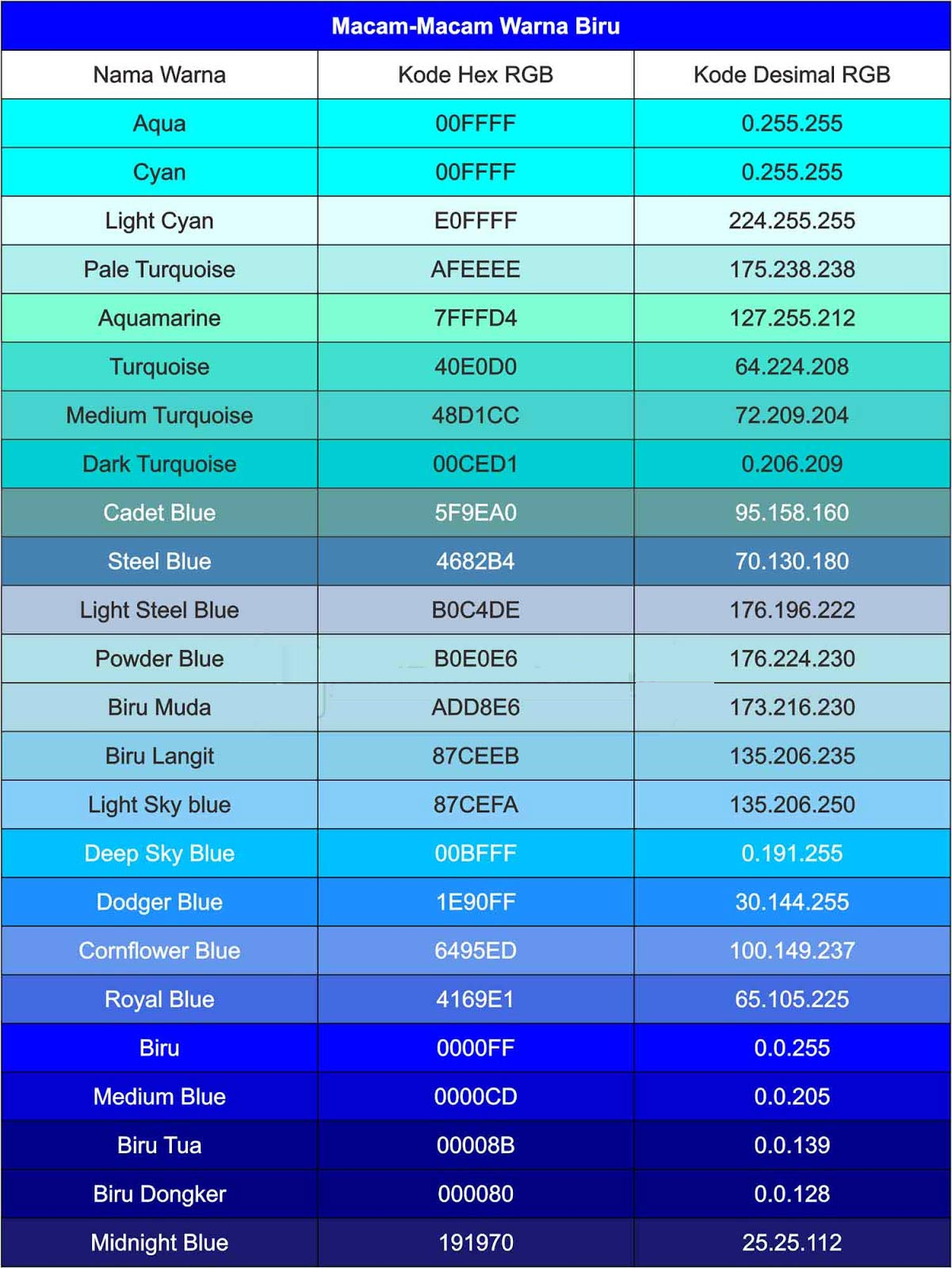
Синие цвета названия

45
Сетка Grid CSS

46
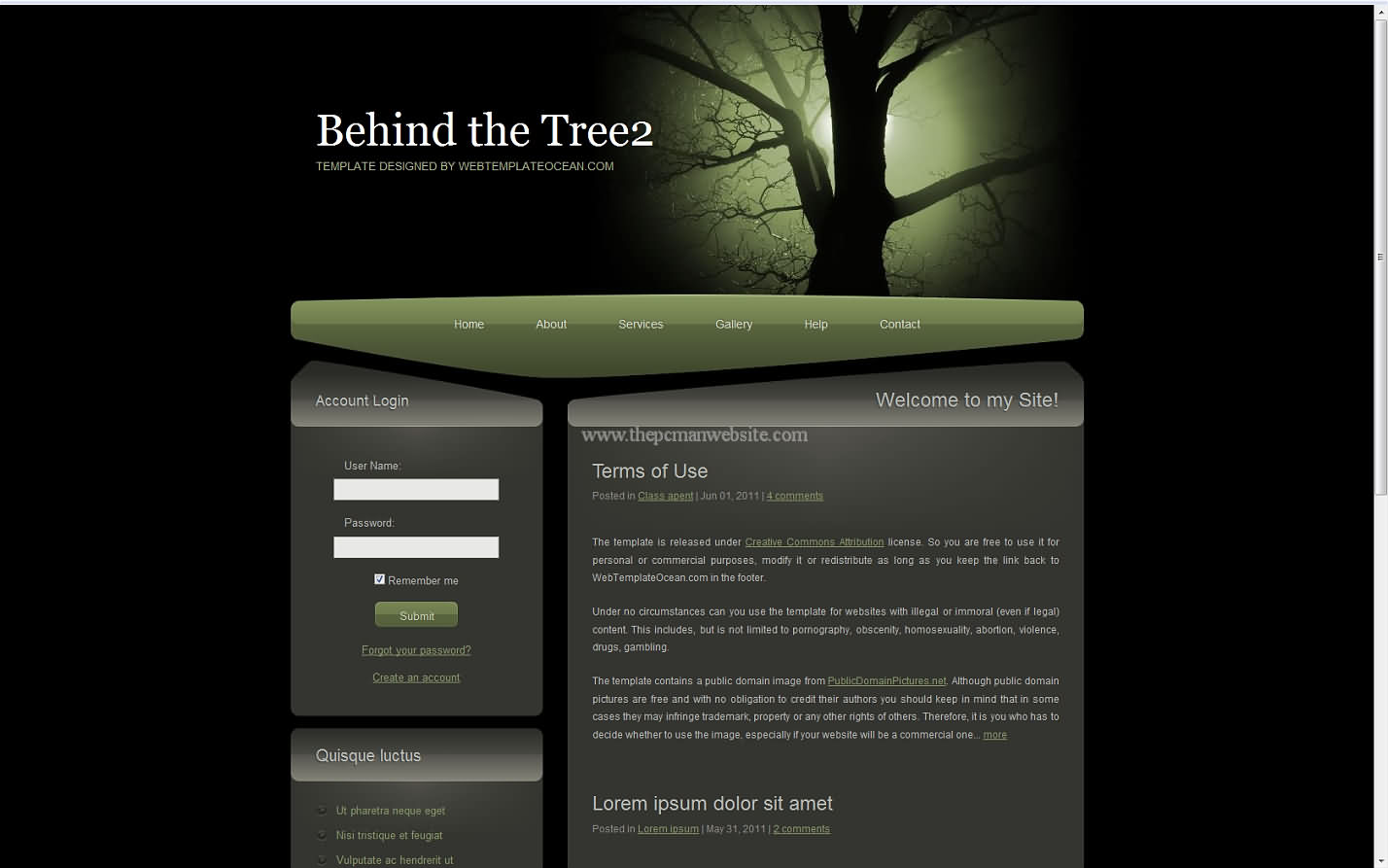
CSS шаблон

47
Таблица цветов коды

48
Форма в таблице html

49

50
Таблица цветов Ника в МТА

51
Box-sizing: border-Box CSS что это

52
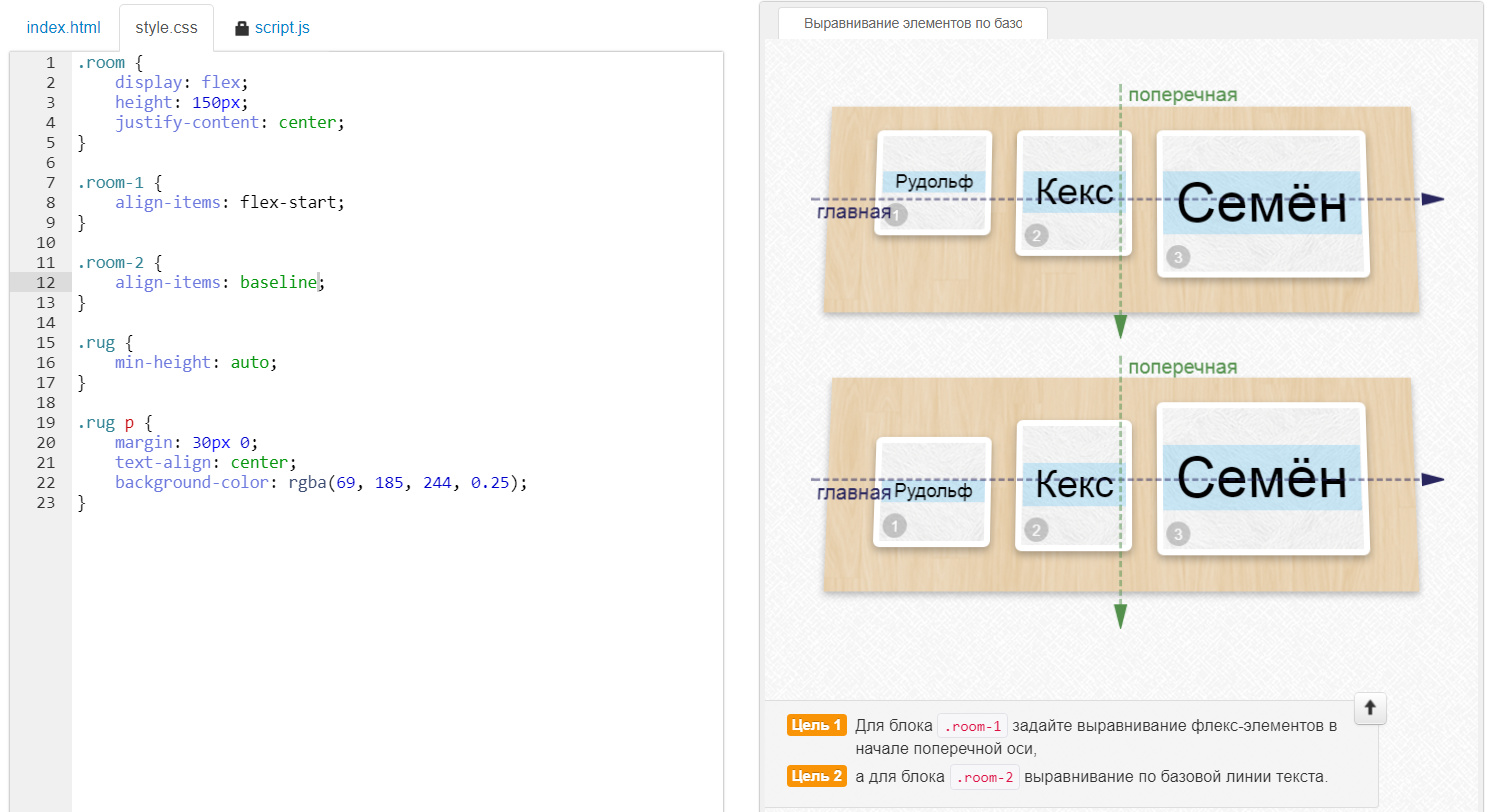
CSS Базовая линия
53
Html код

54
Html код

55
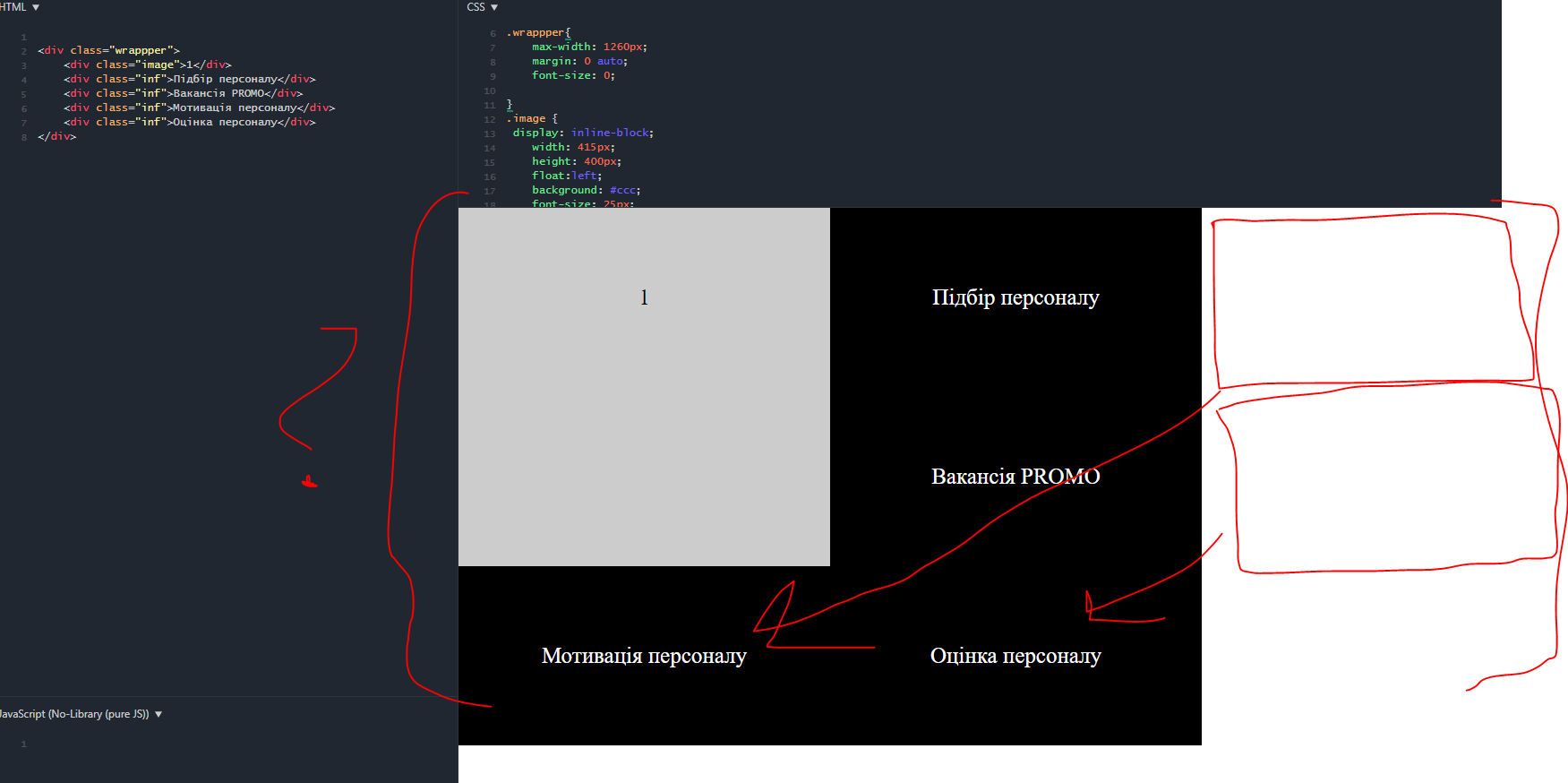
Компоновка html div

56
Палитра веб цветов

57
Программный код

58

59
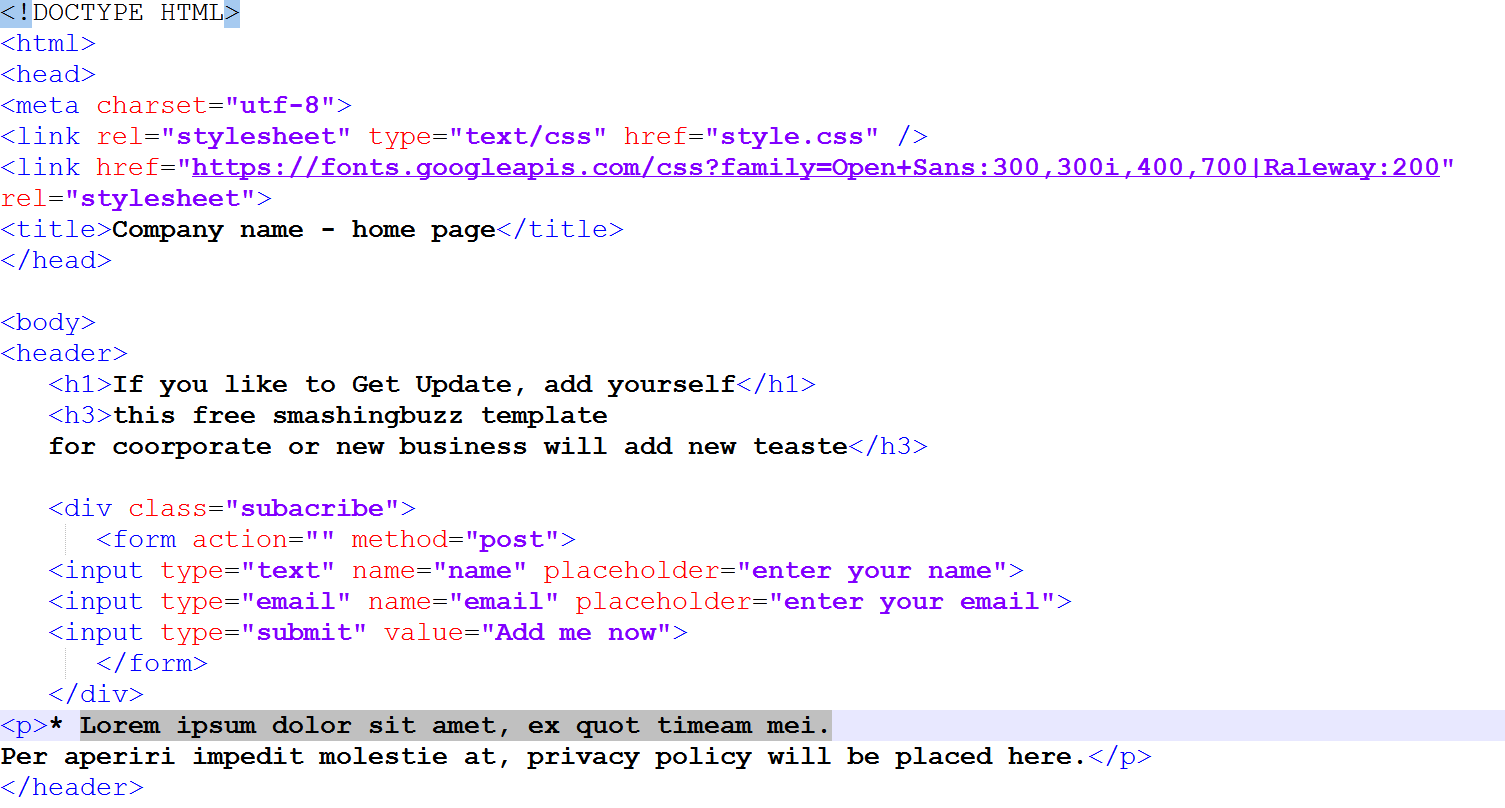
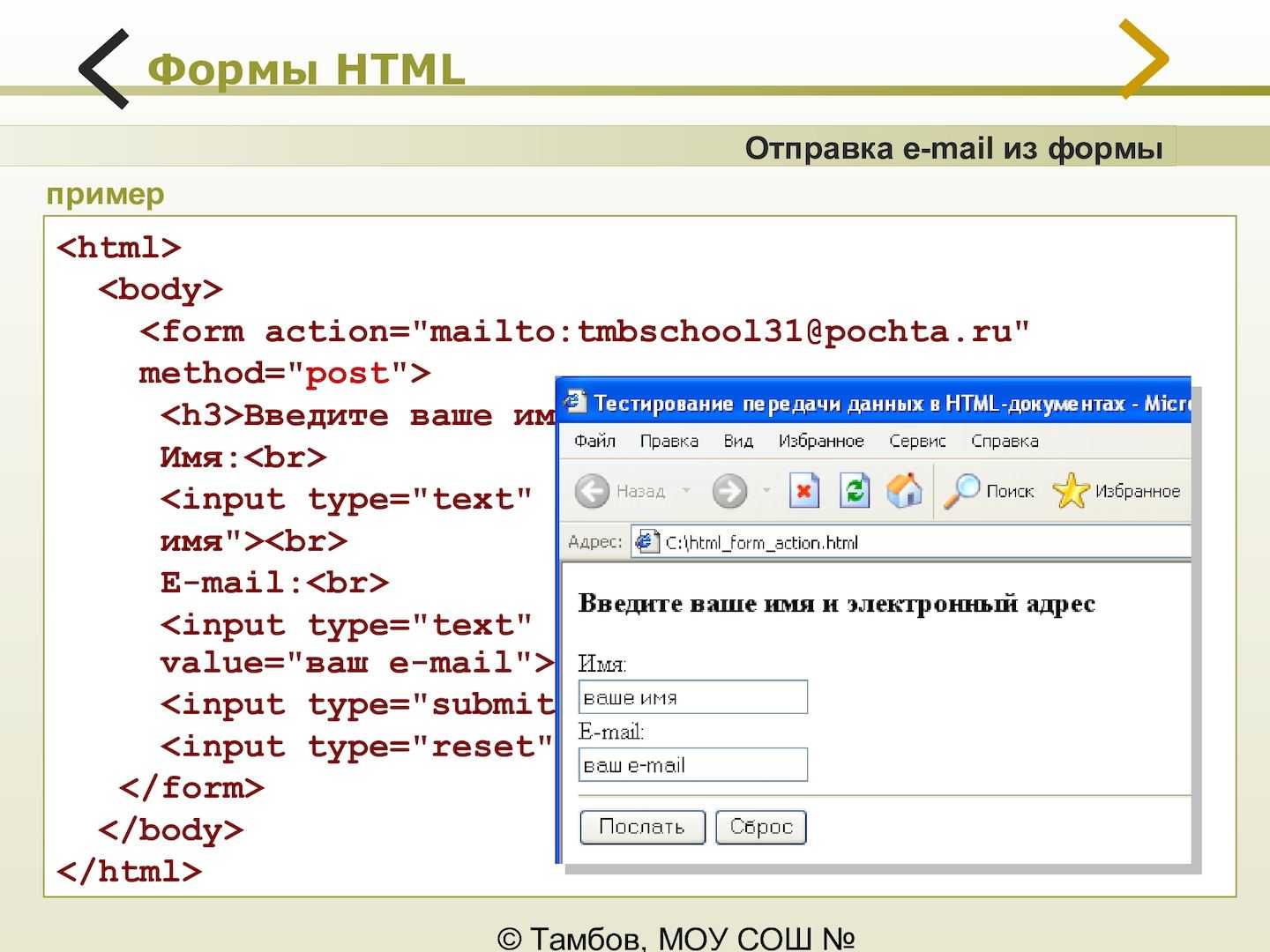
Формы html

60
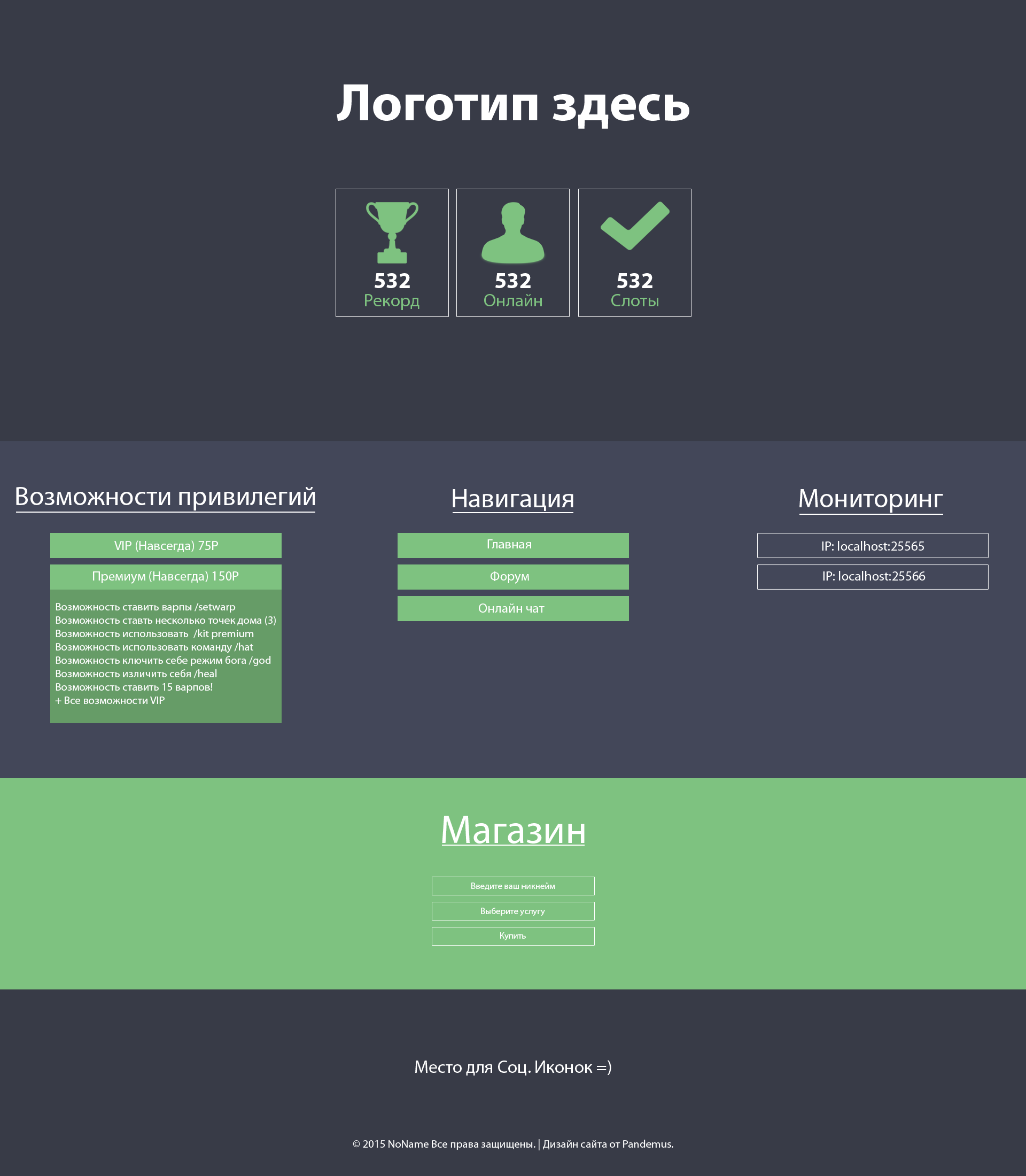
Макет одностраничного сайта

61

62
Макет одностраничного сайта

63
Структура сайта Хедер футер

64

65
РГБ коды цветов

66

67
Таблица РГБ цветов
68
Макет сайта header

69
Js v3 скрипт

70
Размеры шапок в соц сетях

71
Visual Studio code программирование

72
Html код

73
Картинки разного размера CSS

74

75
Макет сайта

76
Создание сайта html

77
Стильные кнопки для сайта

78
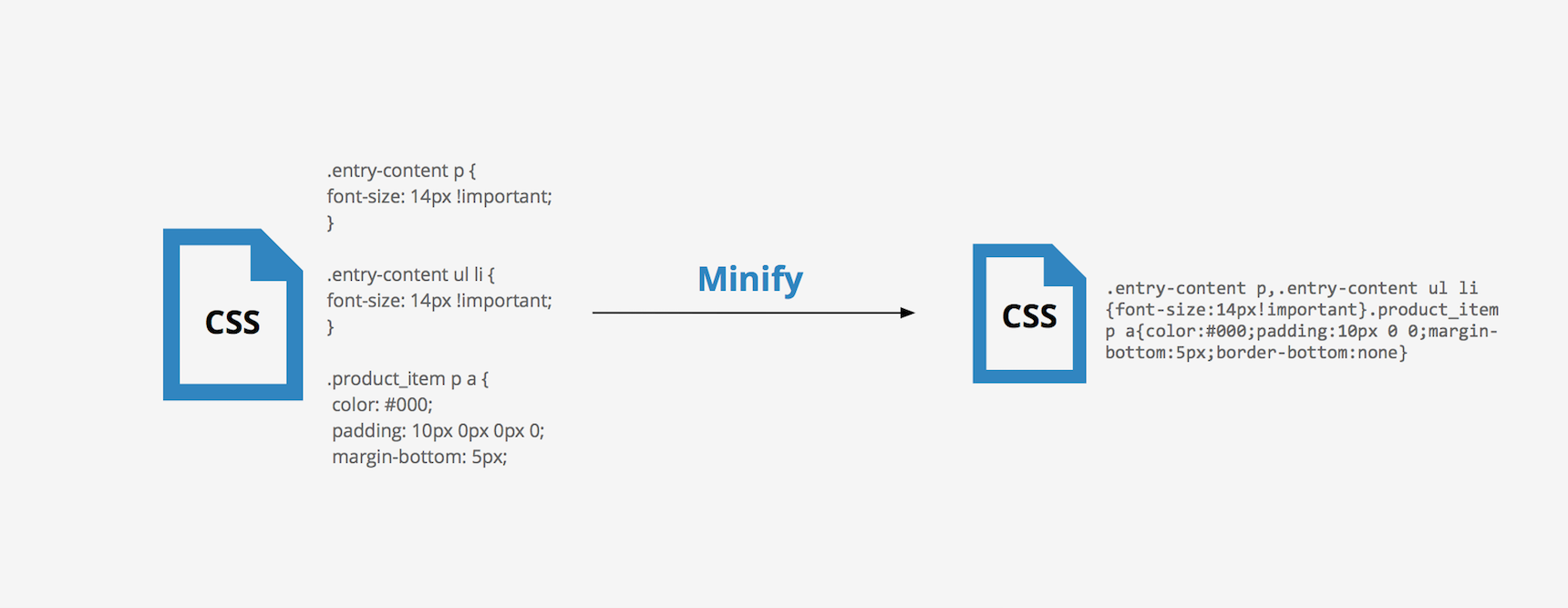
Минификация CSS

79
Паддинг и марджин

80
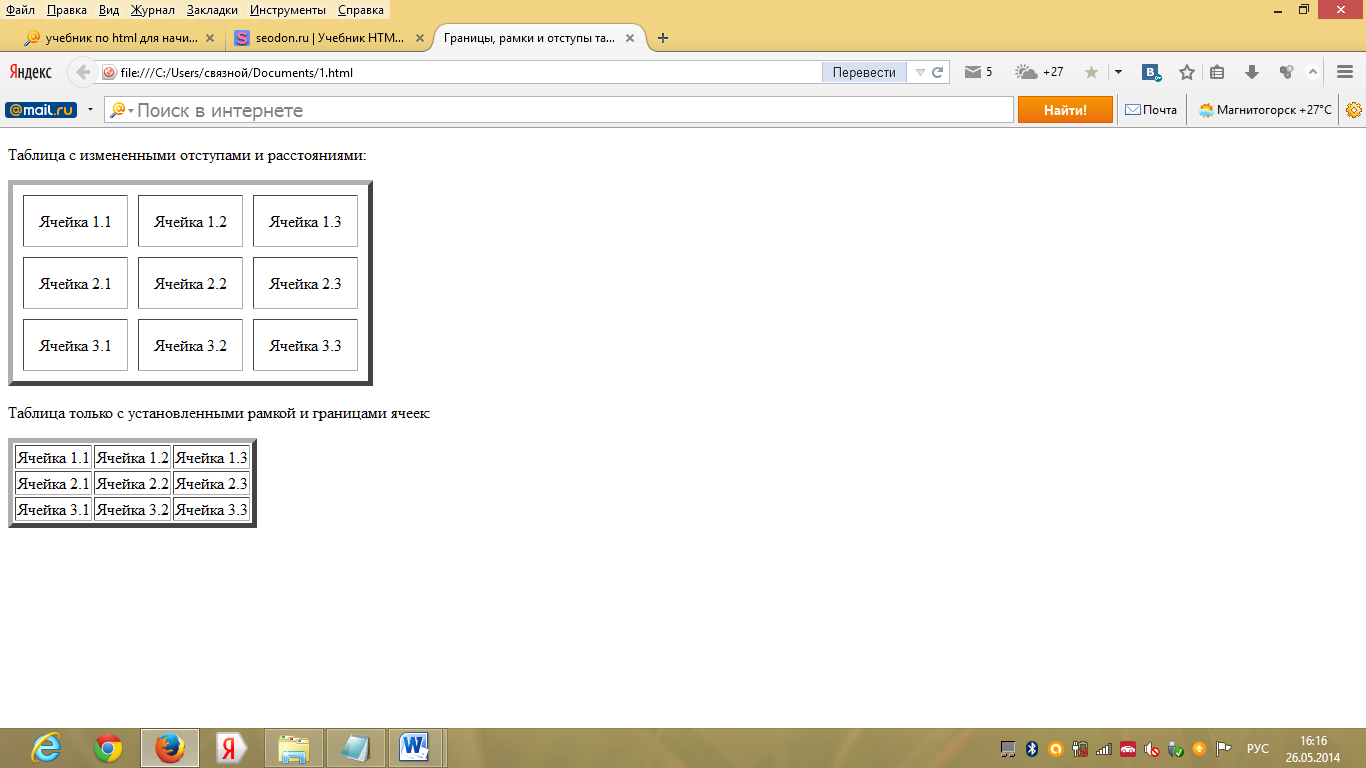
Таблица CSS

81
Link CSS

82
Шаблоны сайтов

83
CSS шпаргалка

84
Презентация по html

85
Макет сайта

86
Крючок Gamakatsu LS-3614f

87
Html код

88

89
Width=100%>

90
Html CSS шаблоны

91
92
Поле ввода html

93
Html расположение блоков
94
Футер сайта

95
Tab Bar IOS Размеры

96
CSS наклонный текст class

97

98
Стили кнопок для сайта

99

100
Семантическая структура html5

101
Таблица РГБ цветов

102

103
Скроллинг фона в html
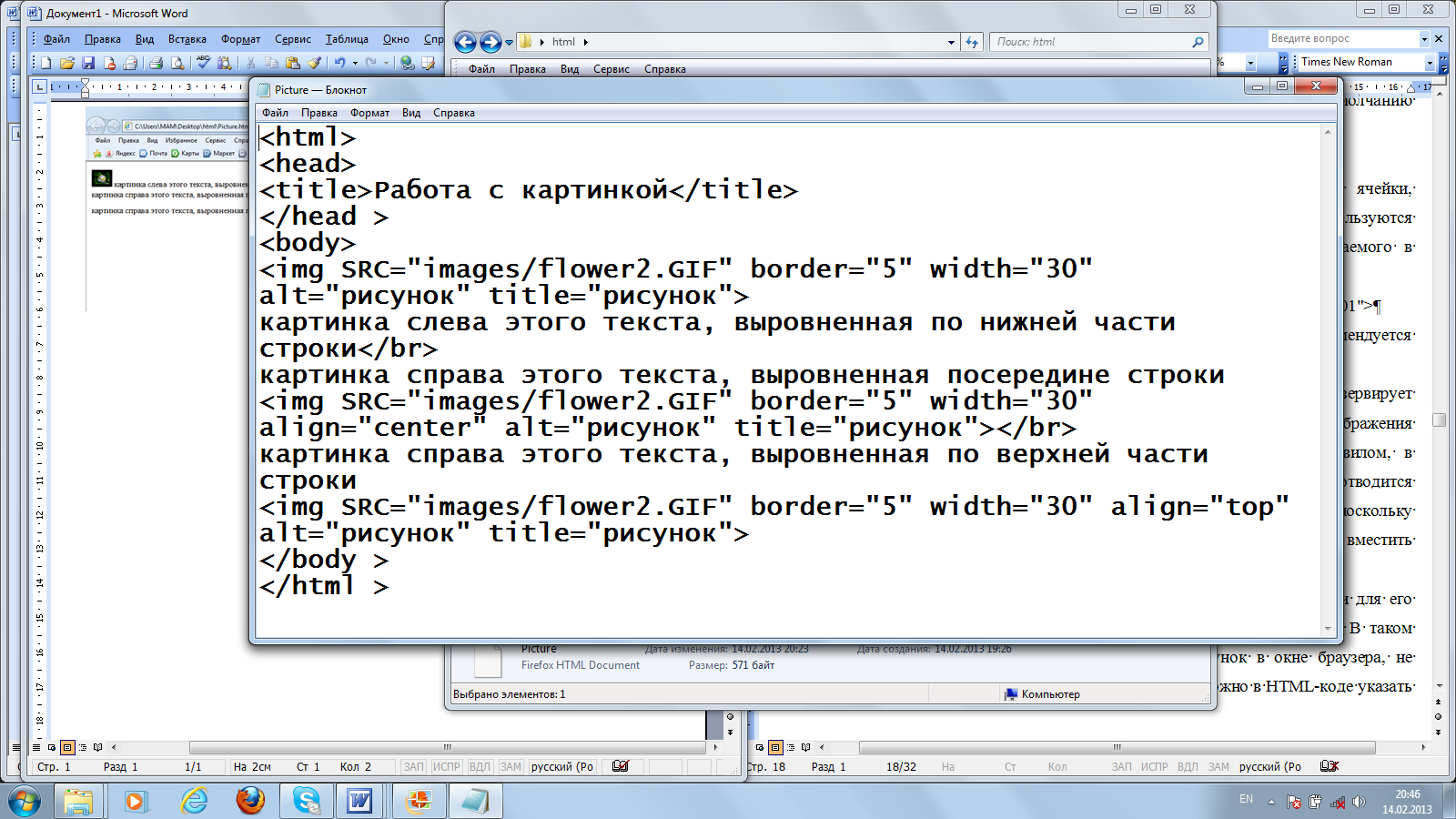
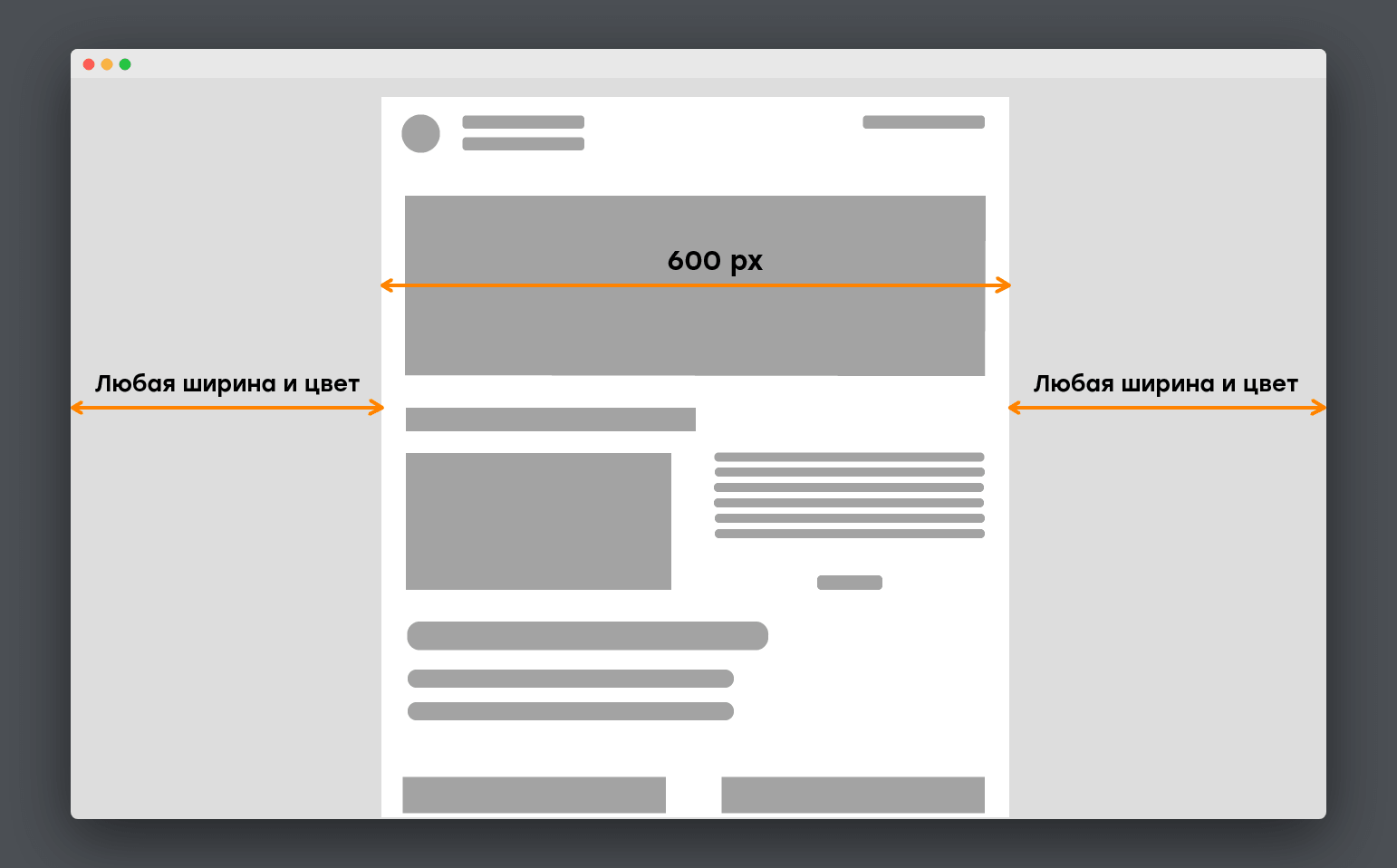
Установка размеров изображений
Для установки размеров изображений в HTML используются атрибуты width и height тега . Эти атрибуты позволяют задать ширину и высоту изображения в пикселях.