15 сентября 2023 /
0 комментариев
/
83 просмотра
Создание кнопки поверх картинки - это эффективный способ добавить интерактивность к вашим веб-страницам. С помощью HTML и CSS вы можете легко реализовать эту функциональность.

5
CSS размещение div разного размера

6
CSS слайдер изображений

7
Кнопки для сайта

8
Панель навигации сайта

9
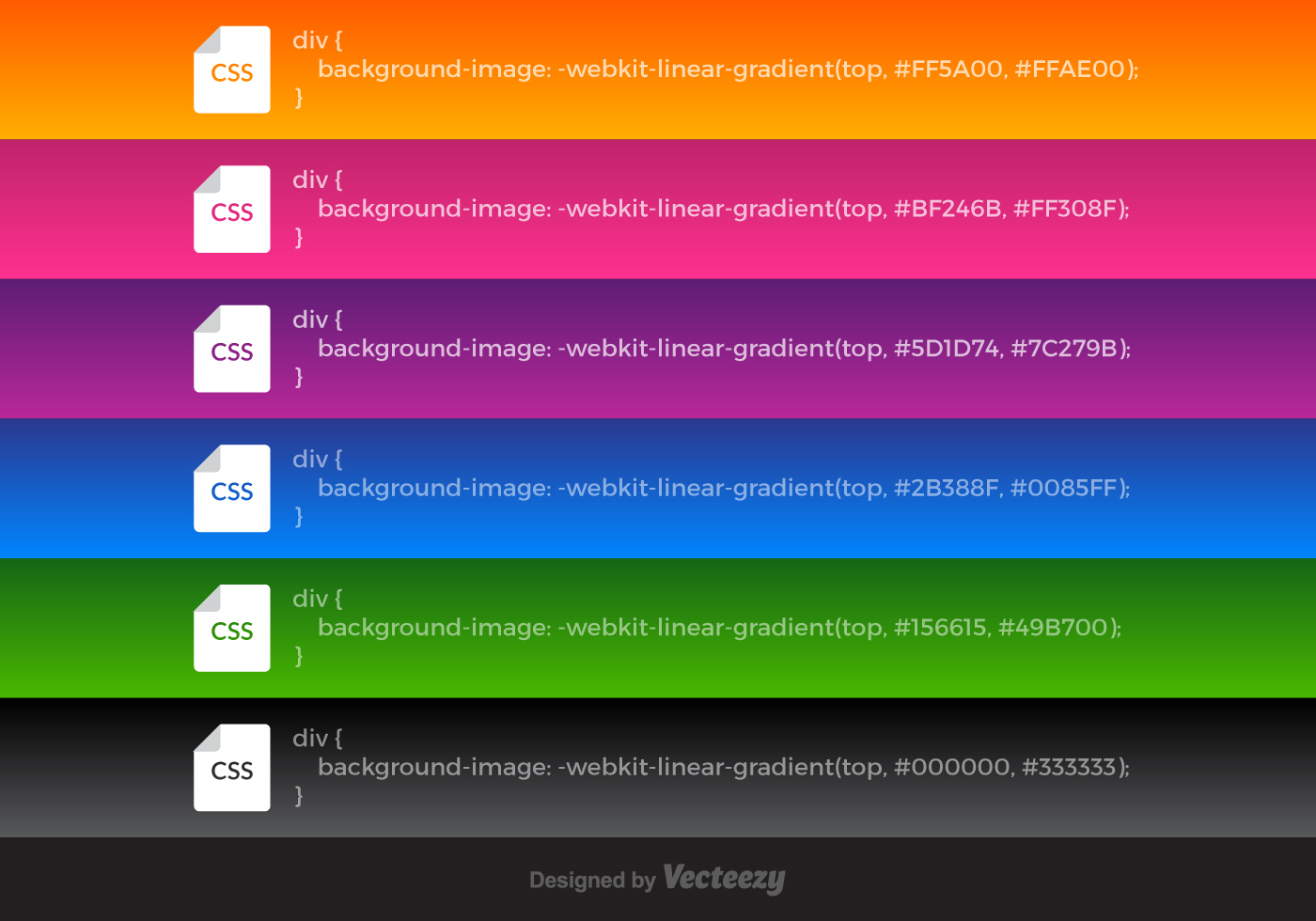
Красивые градиентные кнопки CSS

10
Красивые кнопки CSS

11
Элементы для текста CSS

12
Стильные кнопки для сайта

13
Html
14
Квадратный значок

15

16

17

18
Перевернуть картинку в пдф

19

20
Текст поверх фото

21

22

23
Технология CSS

24

25

26
Кнопки в Photoshop

27

28
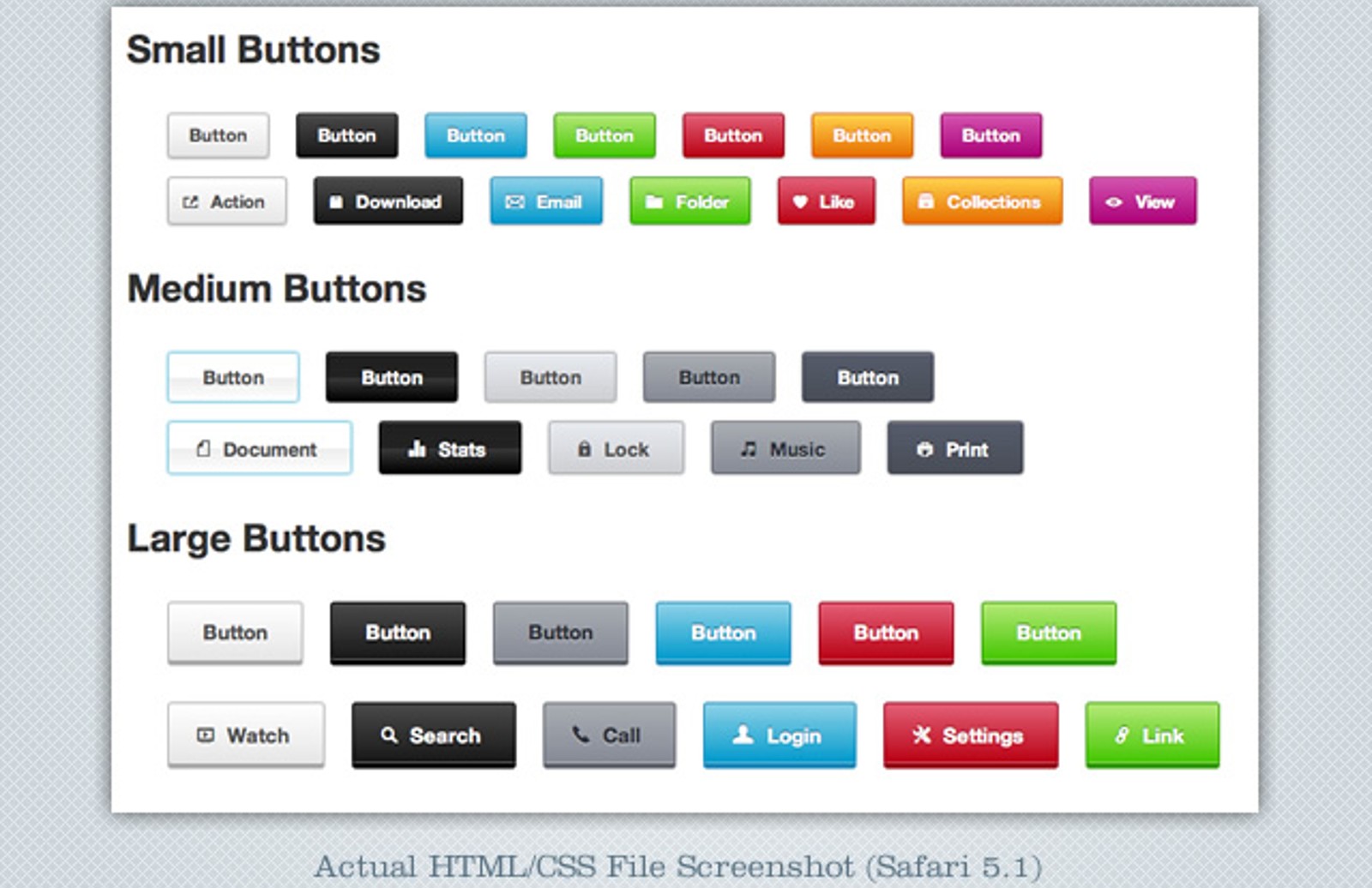
Стили кнопок для сайта

29
Линеар градиент

30
Как сделать картинку ссылкой в html

31

32
Стрелка прокрутки вниз

33
Наклейка off on

34
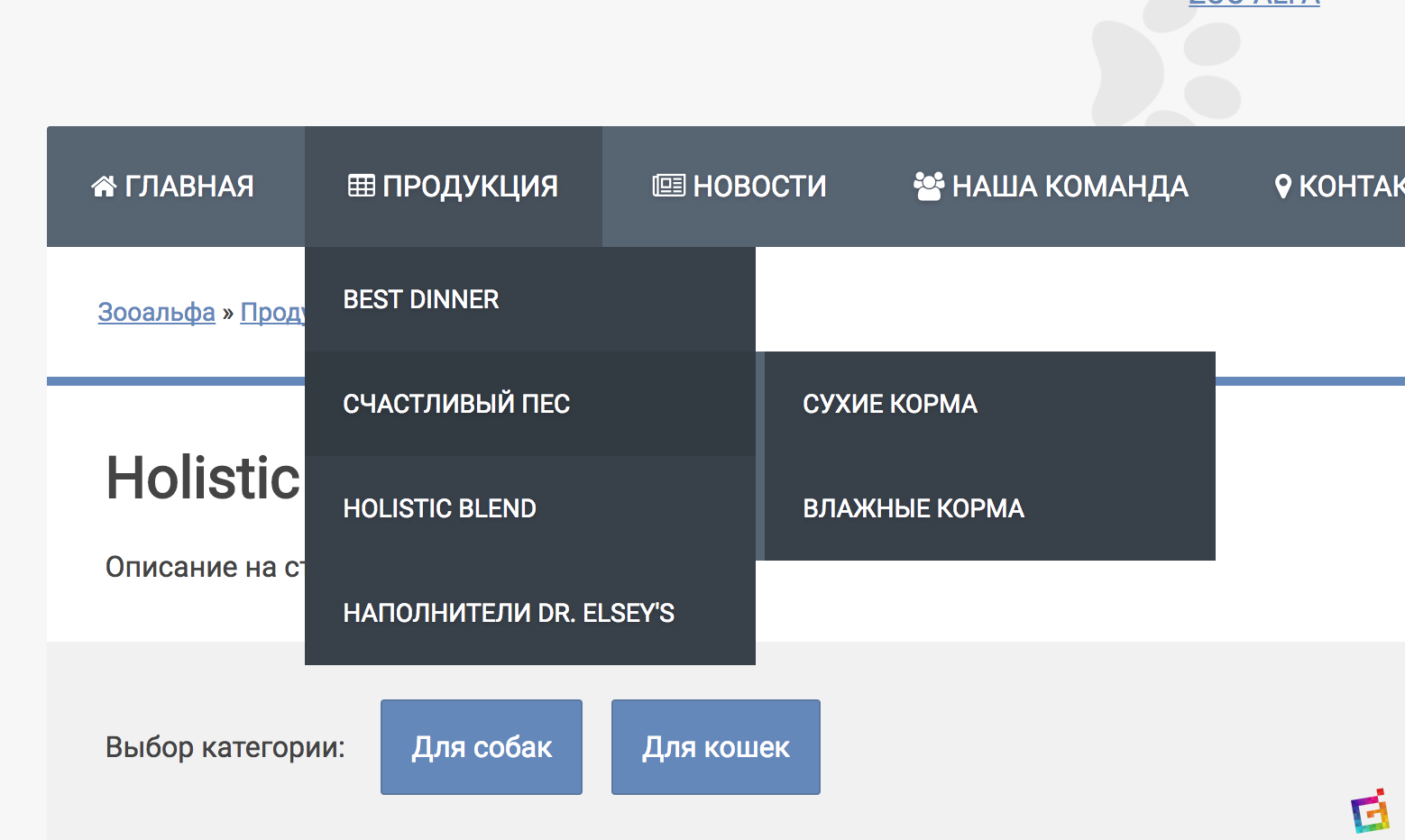
Выпадающее меню на сайте

35
Градиент текста CSS

36
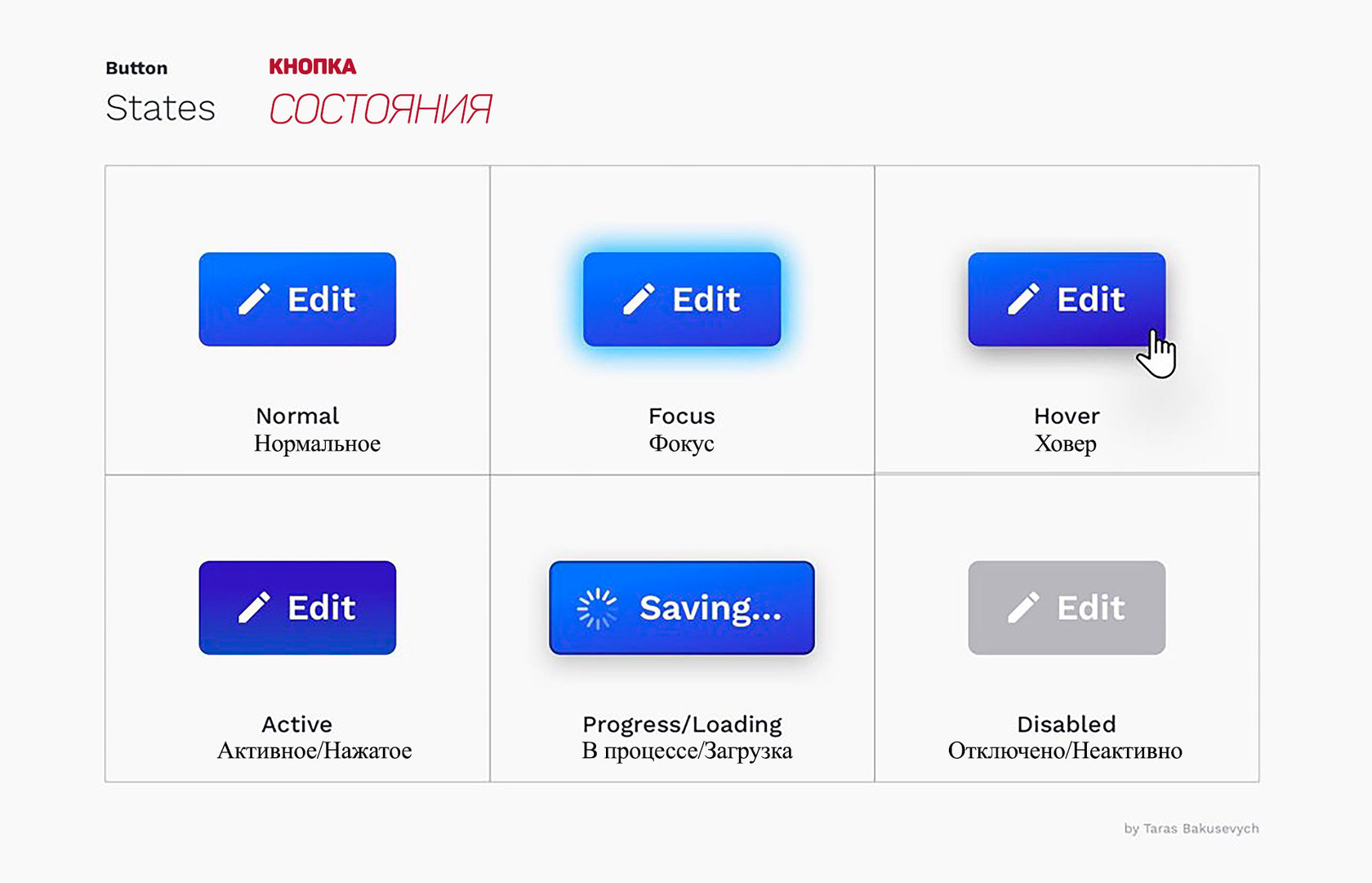
Состояния кнопок UI

37
Html логотип

38

39

40
41
Стрелочки на клавиатуре

42
Как закрепить окно поверх всех окон Windows 10
43
Стрелочки на клавиатуре

44
Как закрепить окно поверх всех окон Windows 10

45
Ховер хтмл

46

47

48
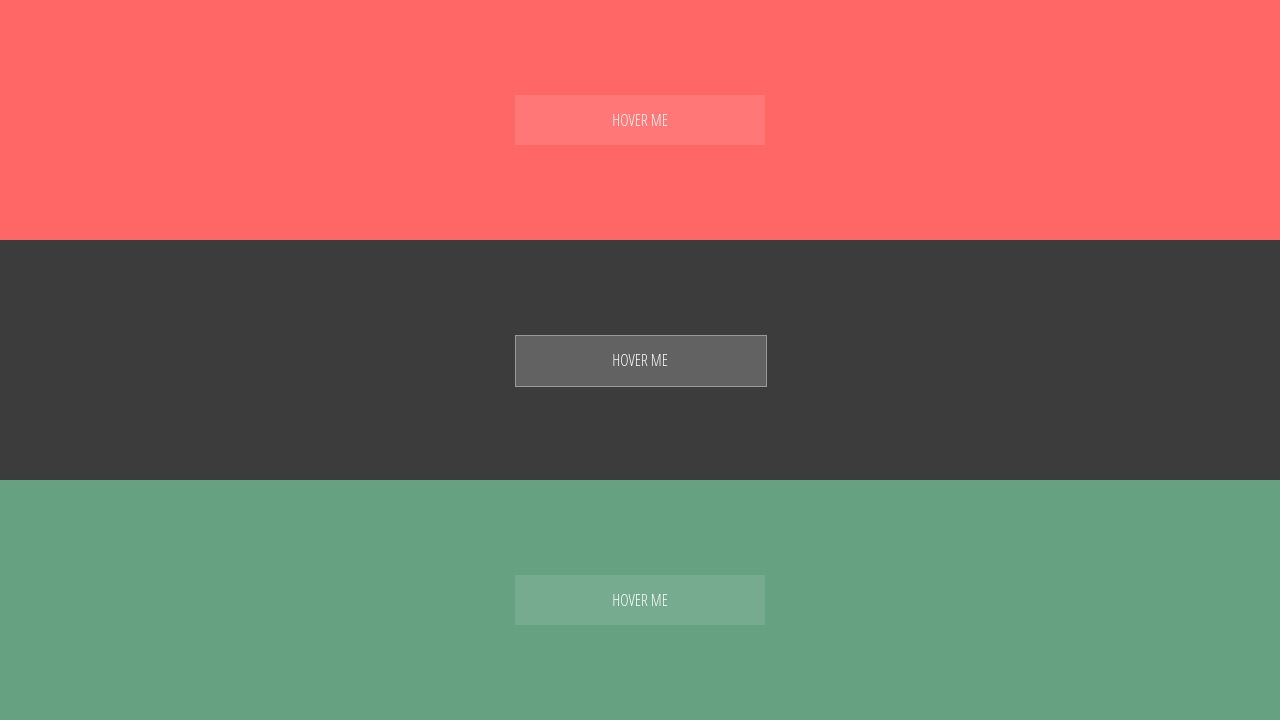
CSS наведение курсора

49
Хедер сайта

50
Варианты кнопок для сайта

51
Логотип html CSS

52
Кнопки UI

53
Apple TV логотип

54
Css3 logo PNG

55
Модальное окно js

56
Стрелки на клавиатуре

57

58
Секция оформление html CS

59

60
Кнопки для сайта

61

62
Кнопки для сайта

63
Фон для рабочего стола программиста

64
Кнопки CSS

65

66

67
Bootstrap

68
Знак крест
69

70
Html логотип
71

72
Кнопки для сайта

73
Как сделать слайдер на сайте html CSS

74
Анимация кнопки CSS

75
Логотип html CSS

76
Клавиша PRTSCR на клавиатуре
Шаг 1: Разметка HTML
Сначала вам нужно создать разметку для вашей картинки и кнопки. Используйте тег
для обертки и тег
![]()