Кнопка в виде картинки - это элемент веб-страницы, который использует изображение вместо текста для представления действия или ссылки. Это позволяет создавать более привлекательные и интерактивные интерфейсы для пользователей.





















































Как создать кнопку в виде картинки
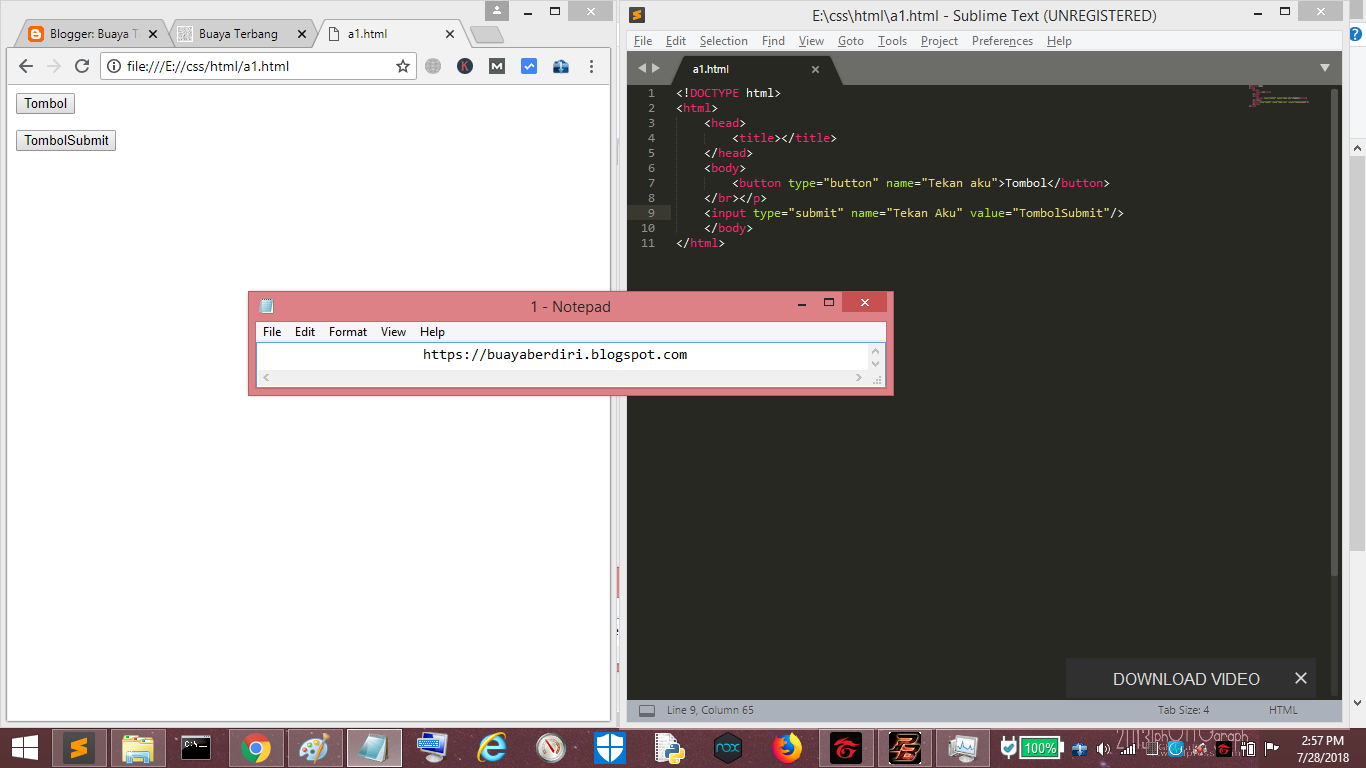
Создание кнопки в виде картинки в HTML очень просто. Вам понадобится тег для вставки изображения и тег для создания ссылки. Вот пример:

В этом примере мы используем тег для вставки изображения и атрибуты src и alt для указания пути к изображению и описания соответственно. Затем мы обернули этот тег в тег , чтобы создать ссылку.
Вы также можете добавить дополнительные атрибуты к тегу , такие как title для добавления всплывающей подсказки или target для указания, как открывать ссылку.









































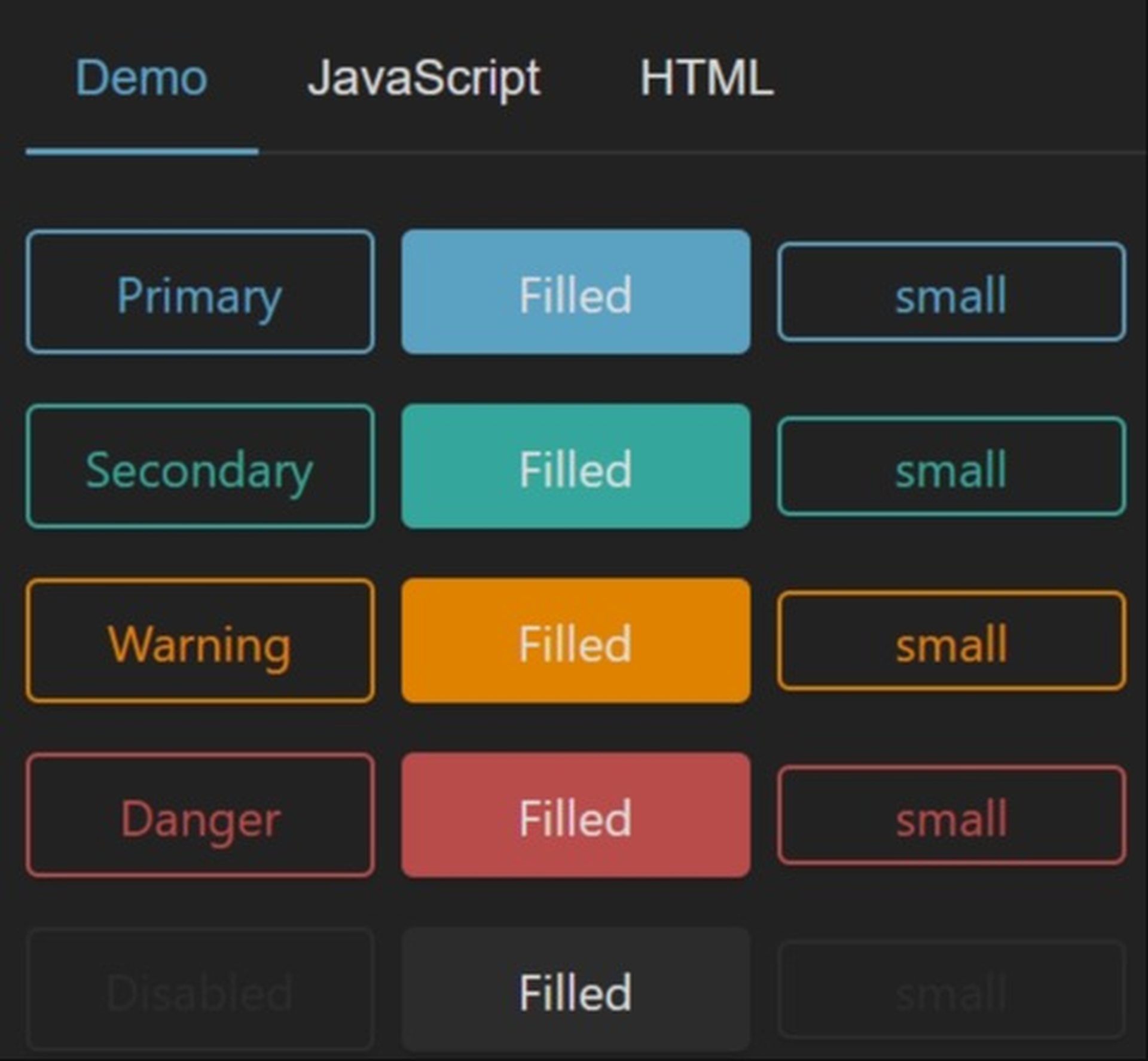
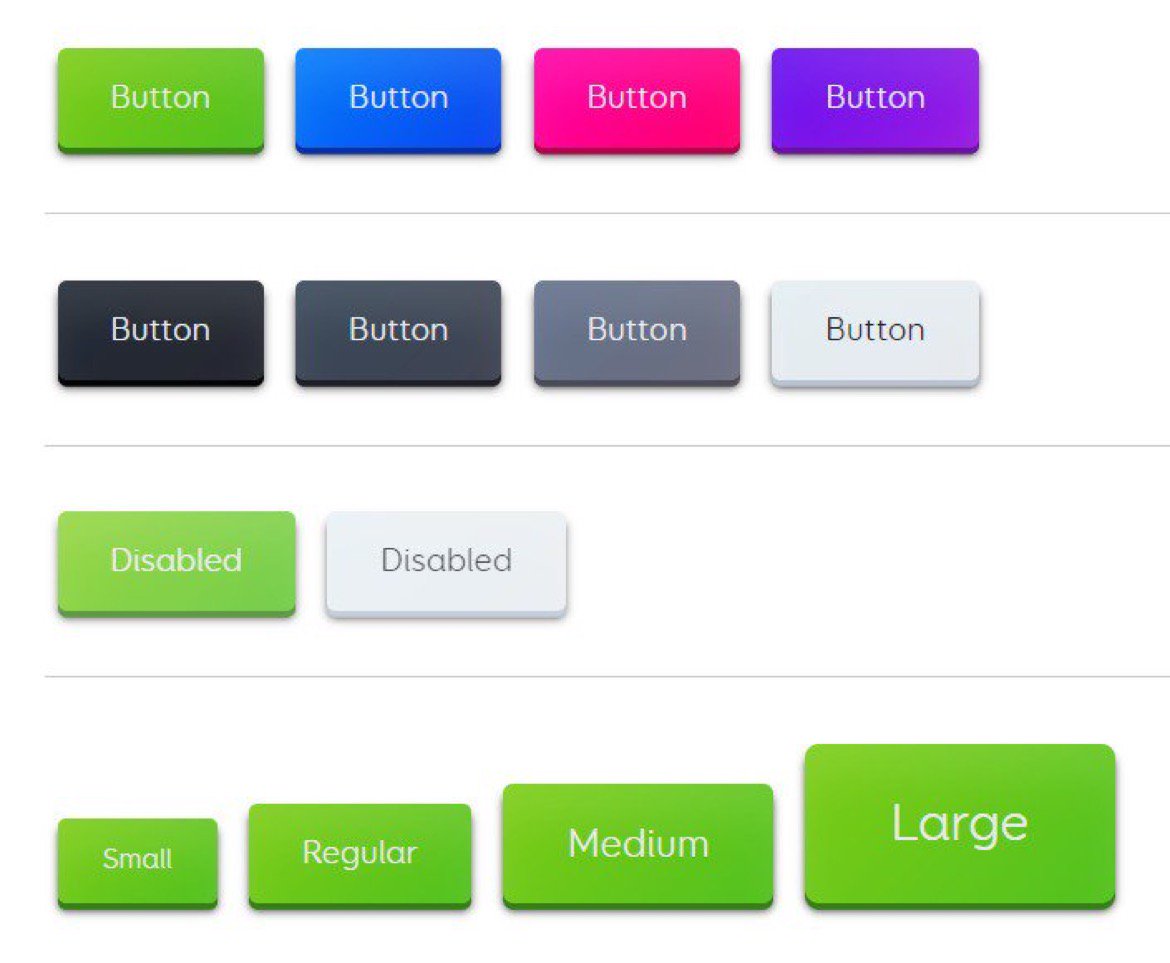
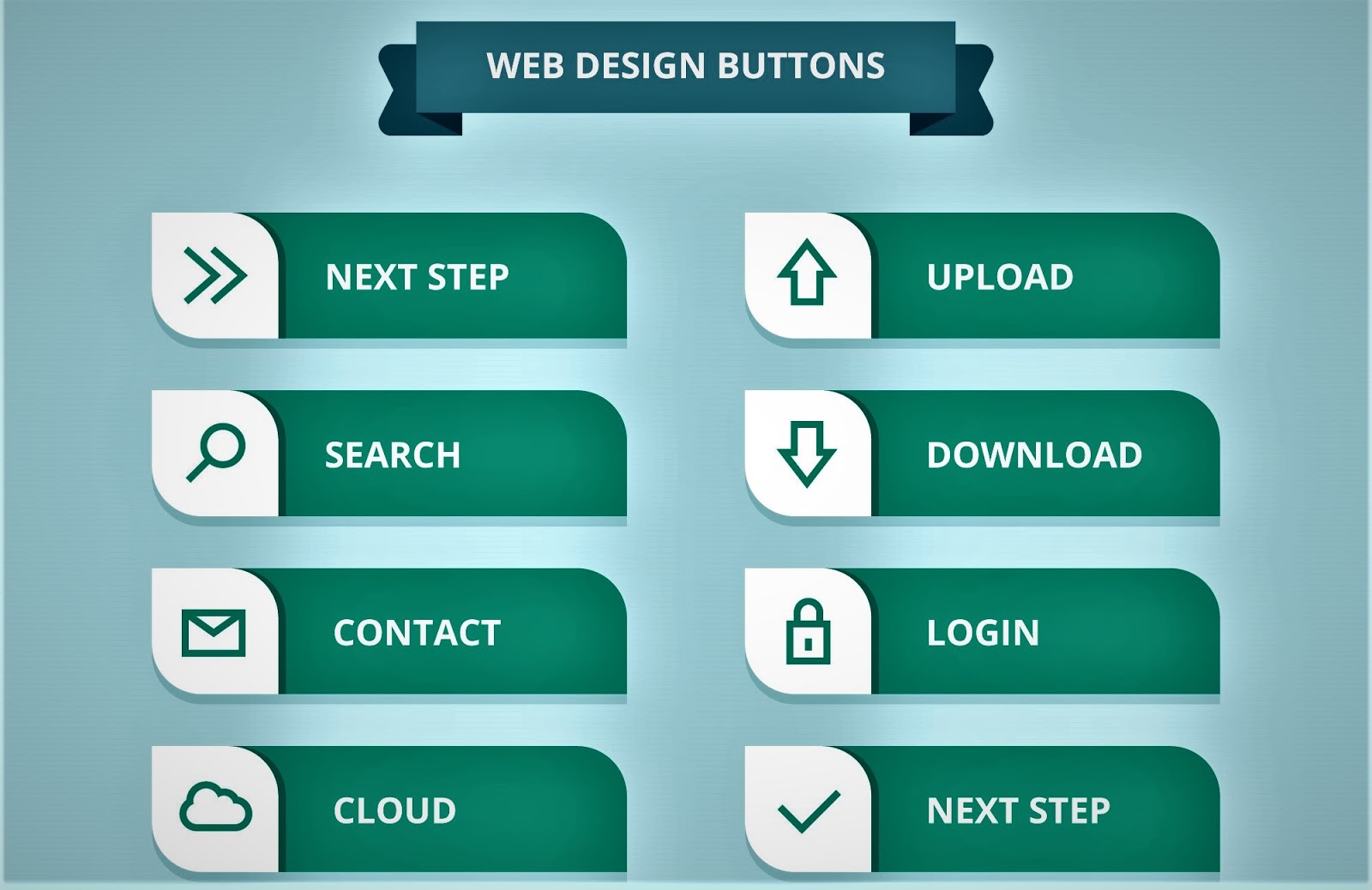
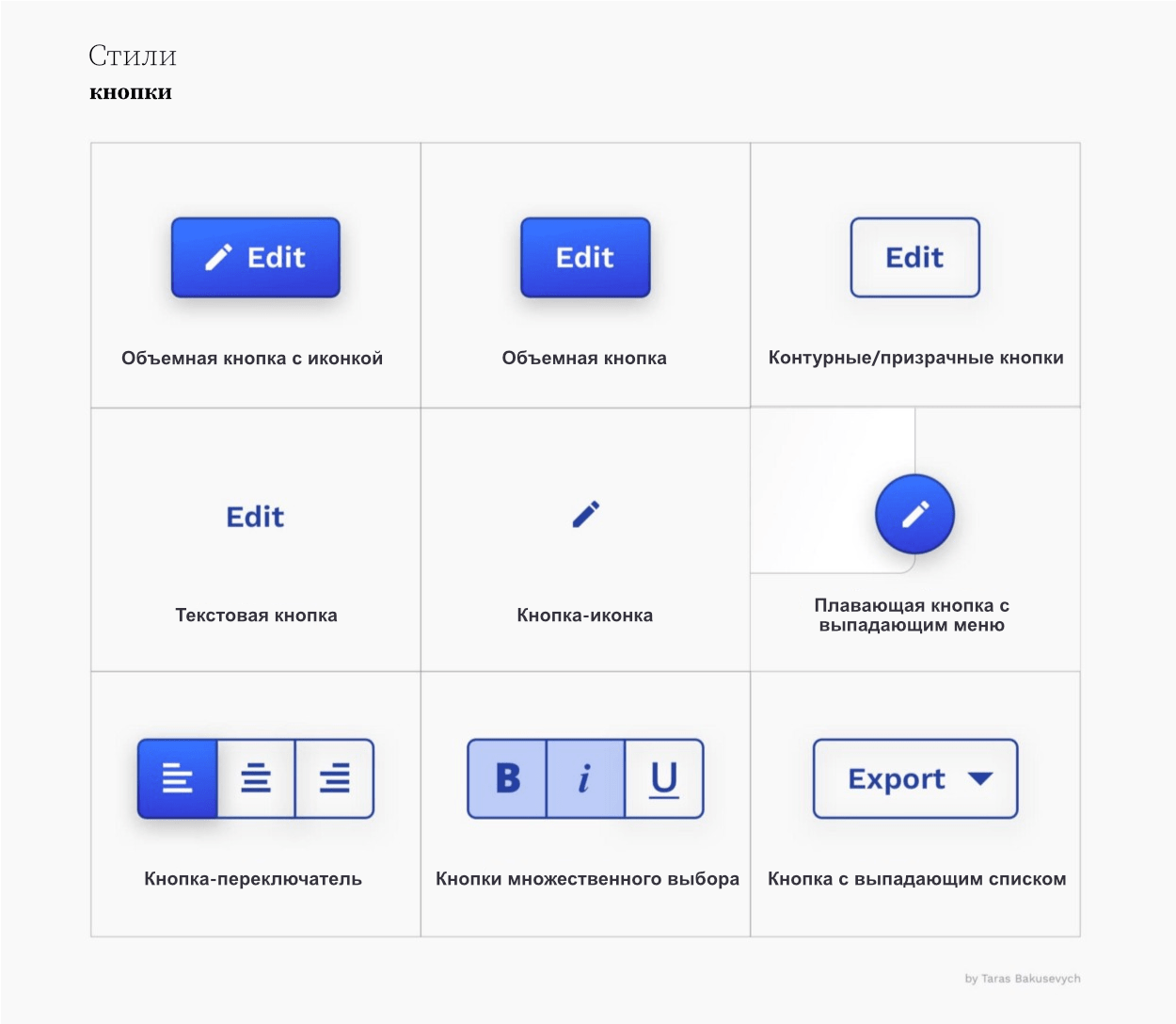
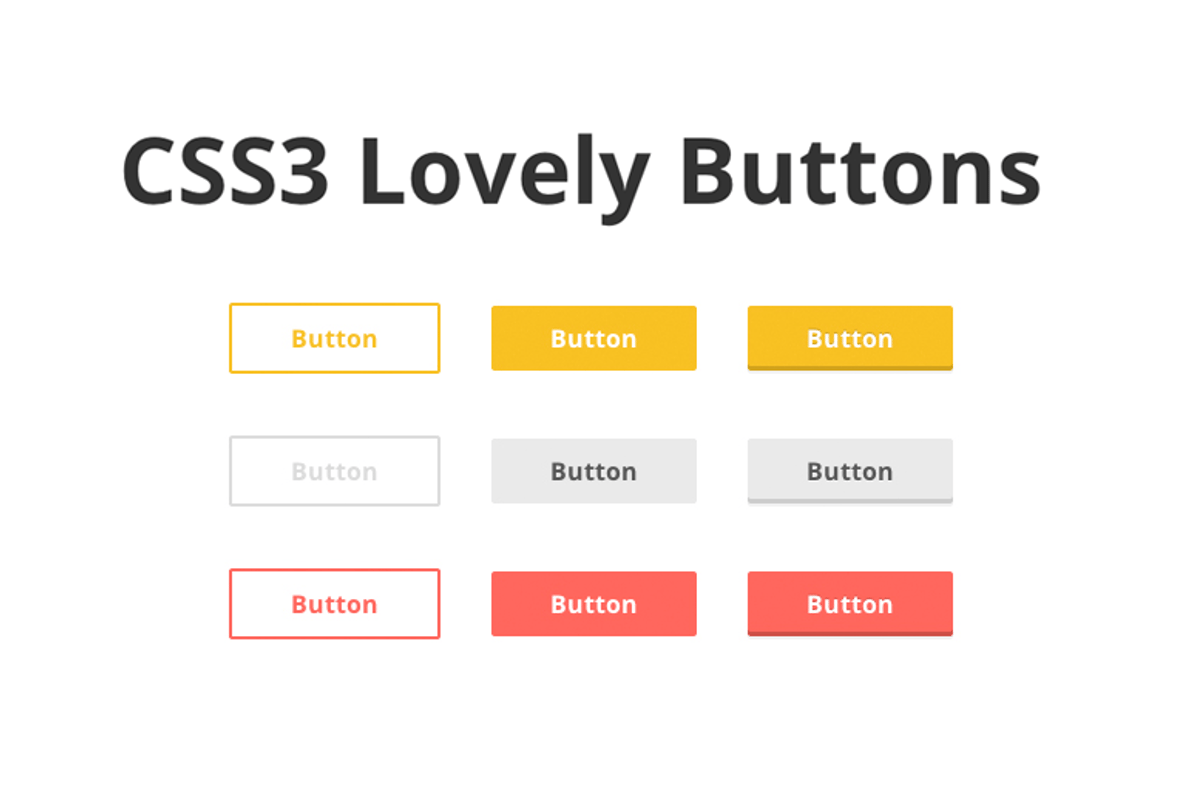
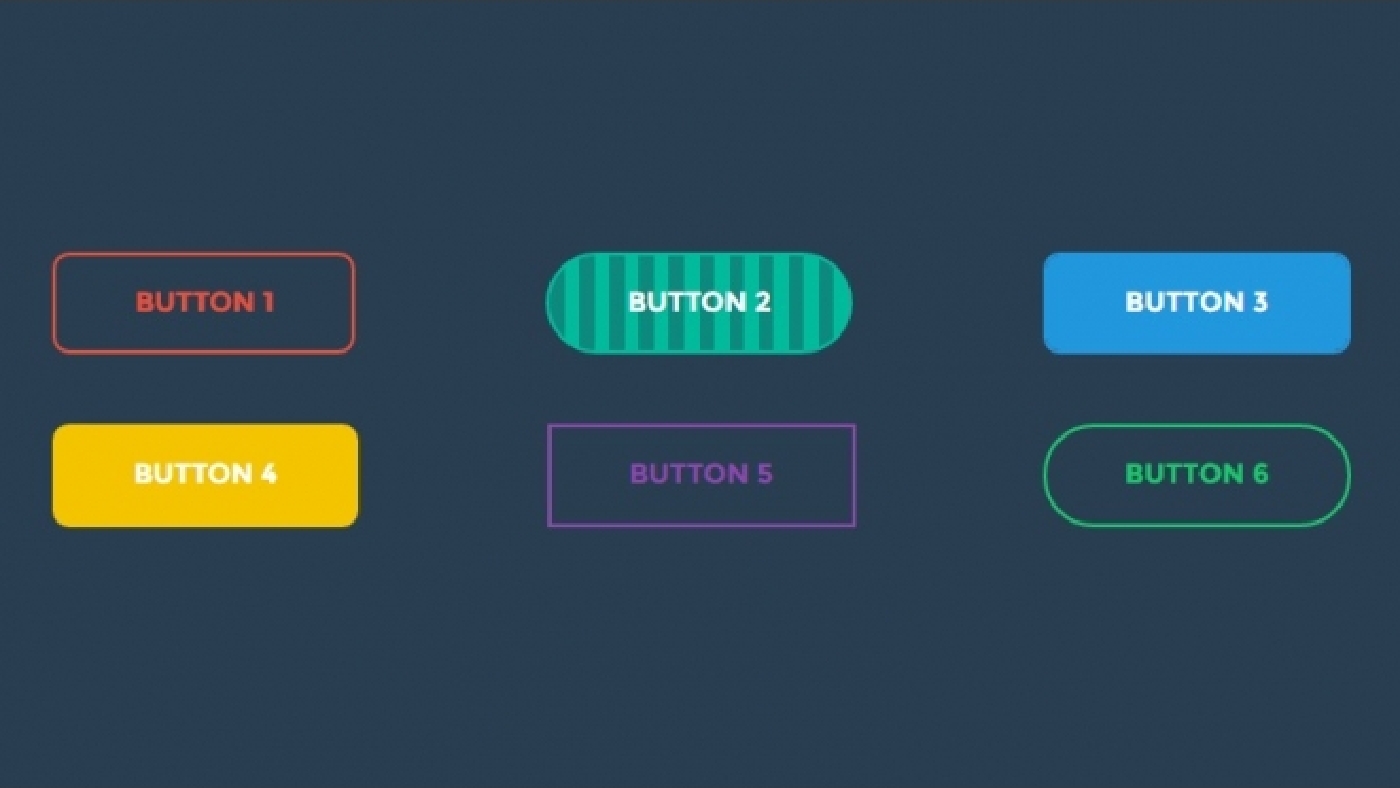
Примеры кнопок в виде картинок
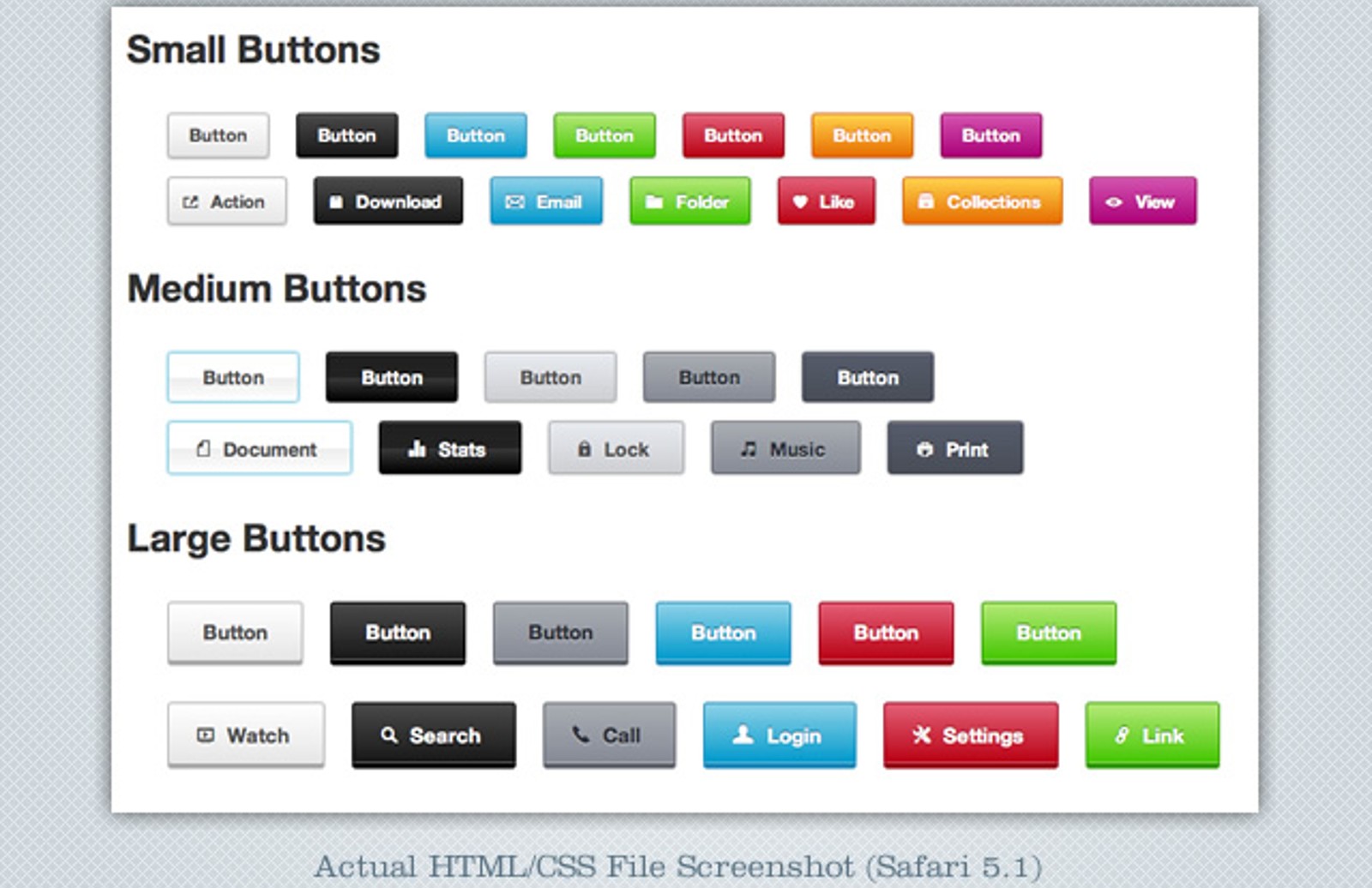
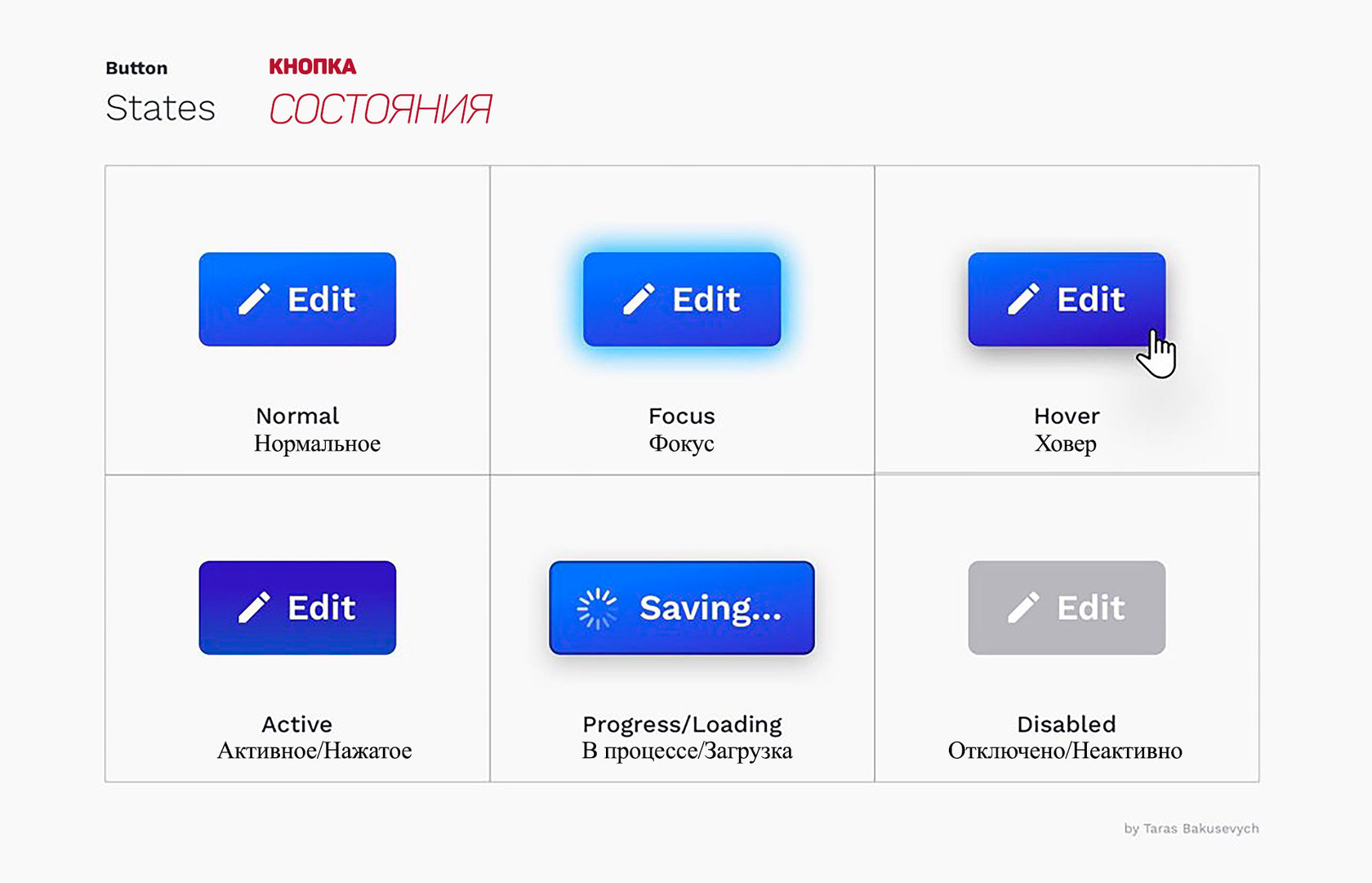
Вот несколько примеров кнопок в виде картинок:
Как видите, каждая кнопка представлена в виде изображения, обернутого в тег для создания ссылки.
Теперь вы знаете, как создать кнопку в виде картинки с помощью HTML. Попробуйте экспериментировать с разными изображениями и стилями, чтобы создать уникальные и привлекательные кнопки для вашего веб-сайта!