Соотношение сторон картинки является одним из ключевых аспектов ее внешнего вида. Оно определяет, как будут располагаться пиксели на изображении и влияет на его пропорции.




























Значение соотношения сторон
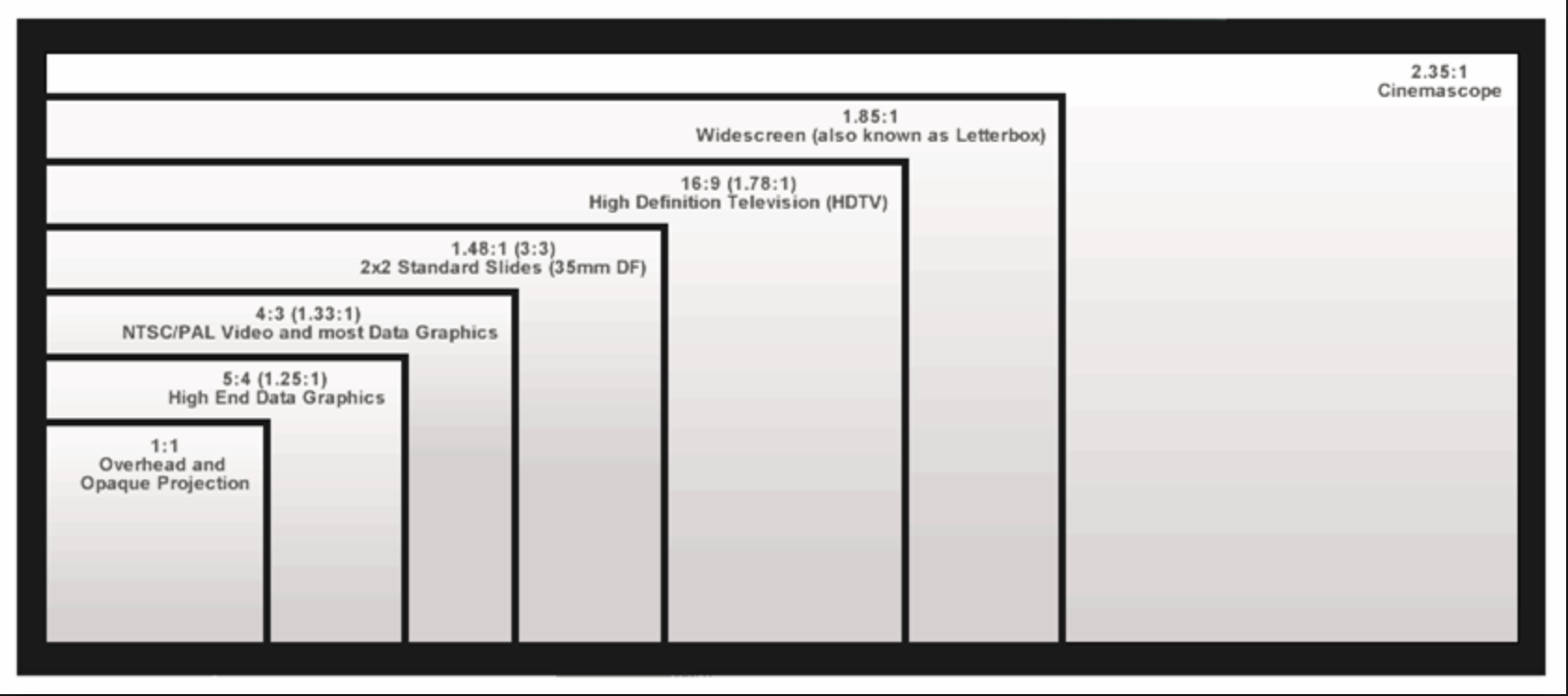
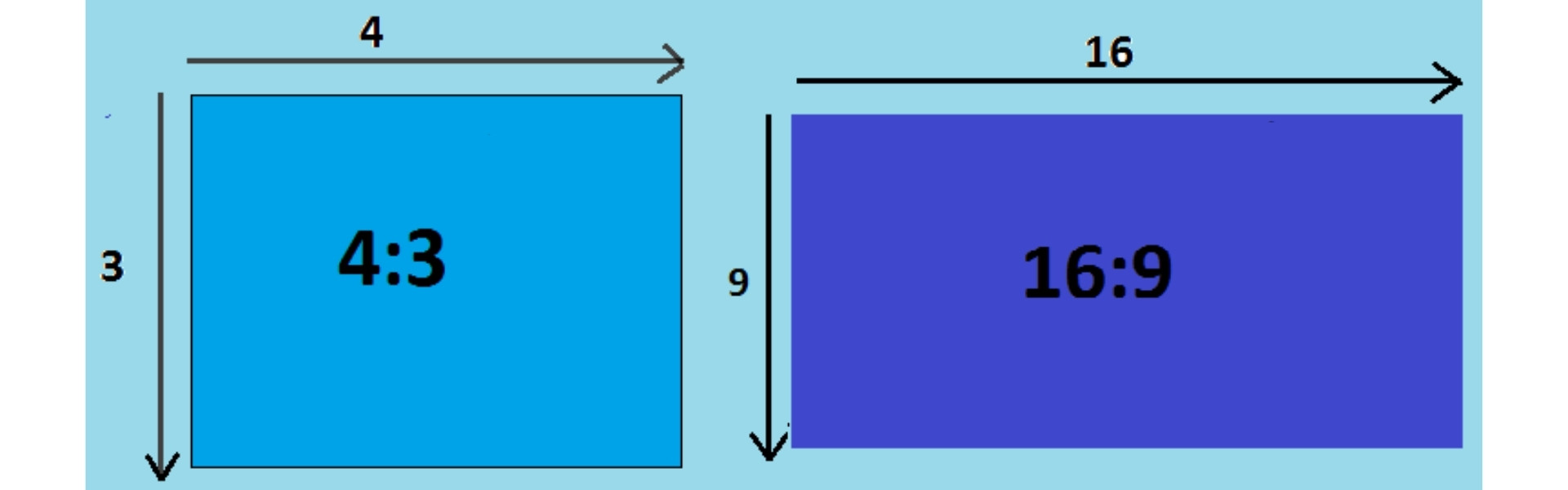
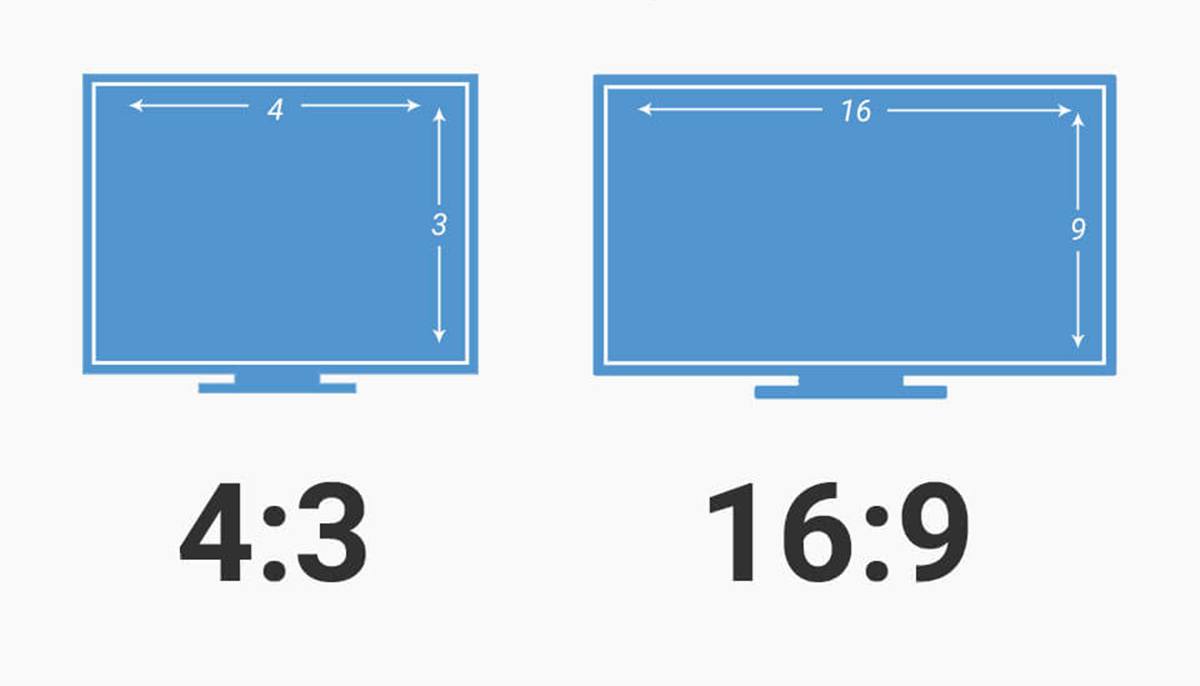
Соотношение сторон картинки представляет собой отношение длины одной стороны изображения к длине другой стороны. Например, соотношение сторон 4:3 означает, что длина изображения в четыре раза больше его ширины.
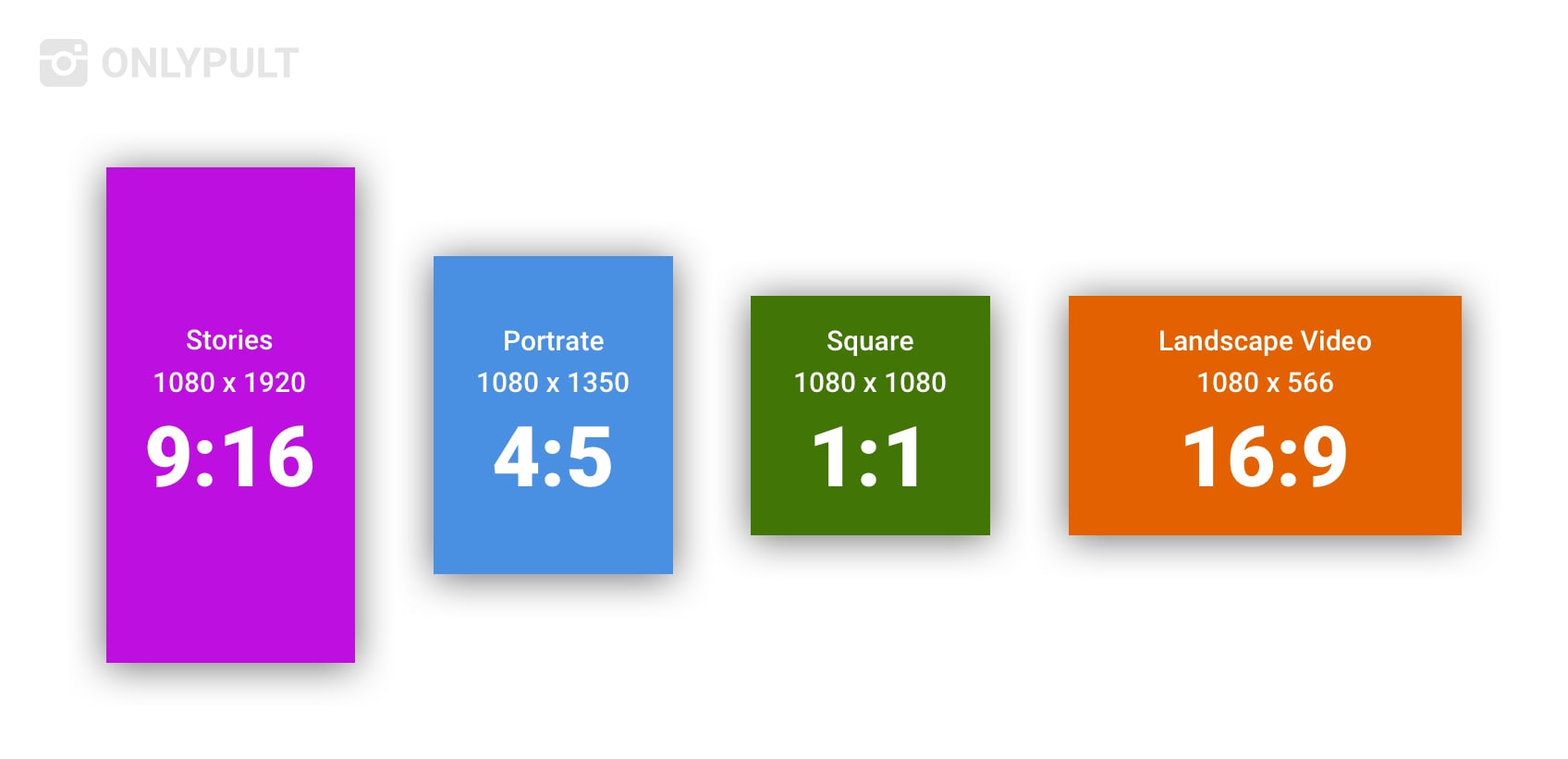
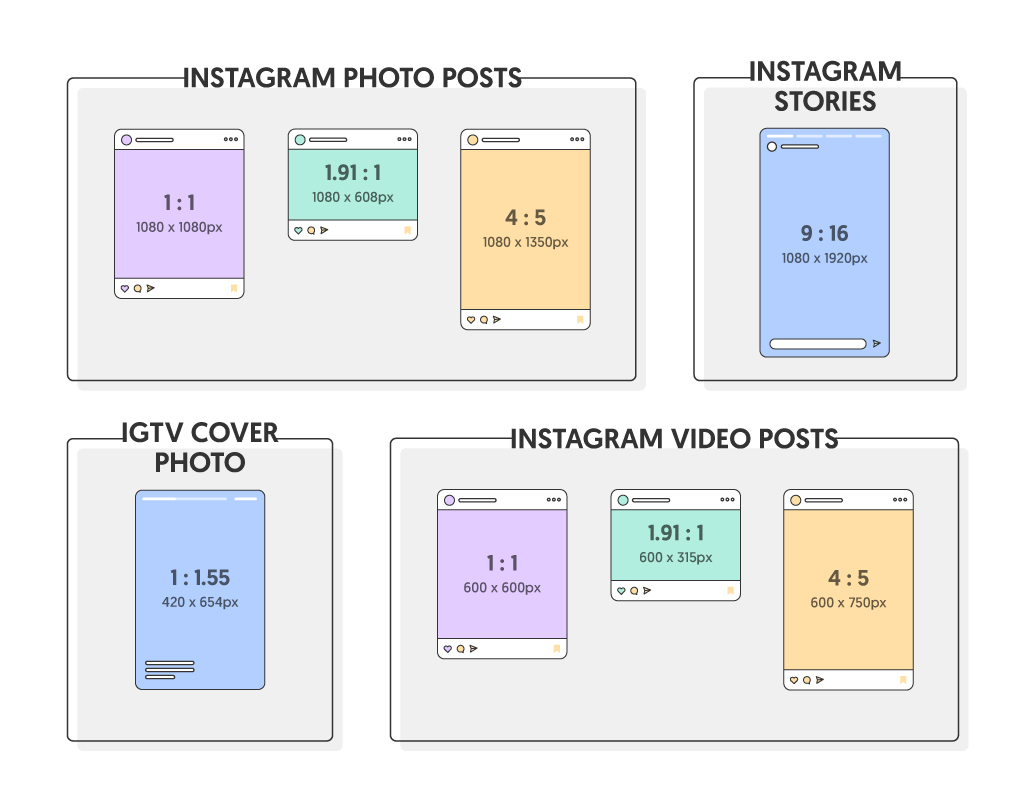
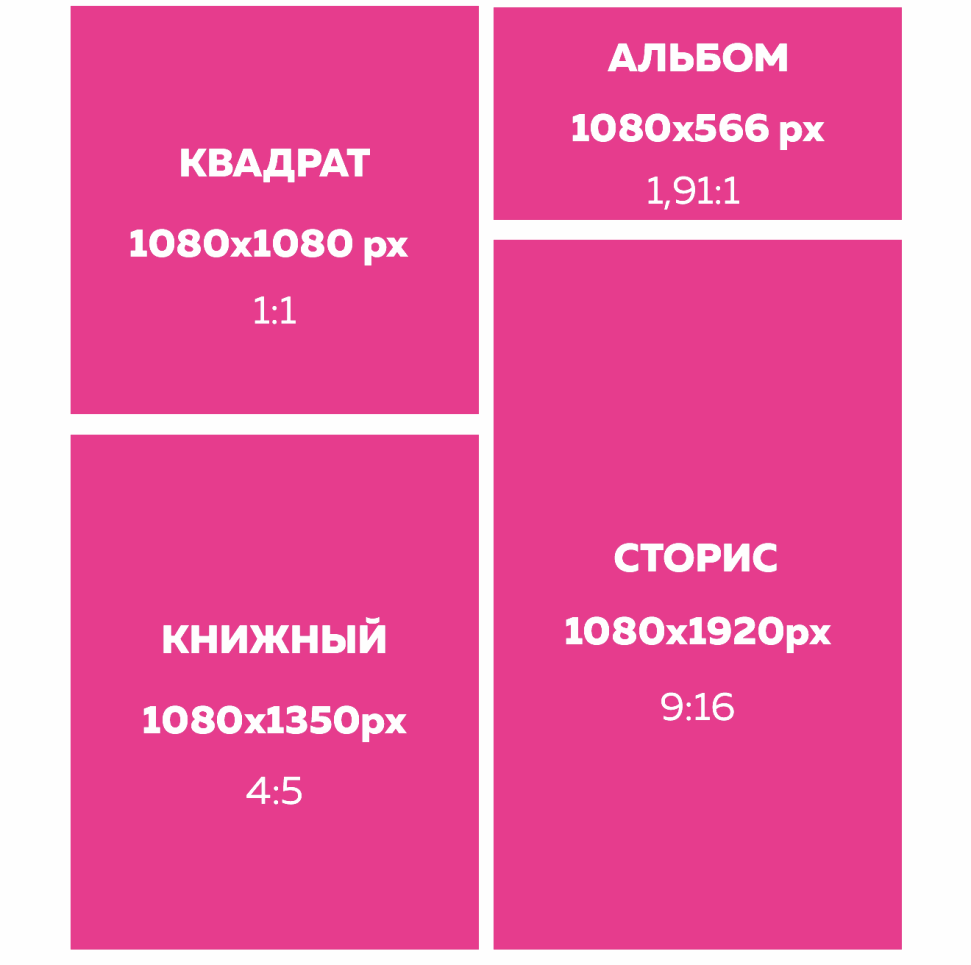
Различные соотношения сторон могут использоваться для достижения разных эффектов и передачи определенного настроения. Например, квадратные изображения с соотношением сторон 1:1 часто используются в социальных сетях, таких как Instagram, для создания стильных и симметричных композиций.
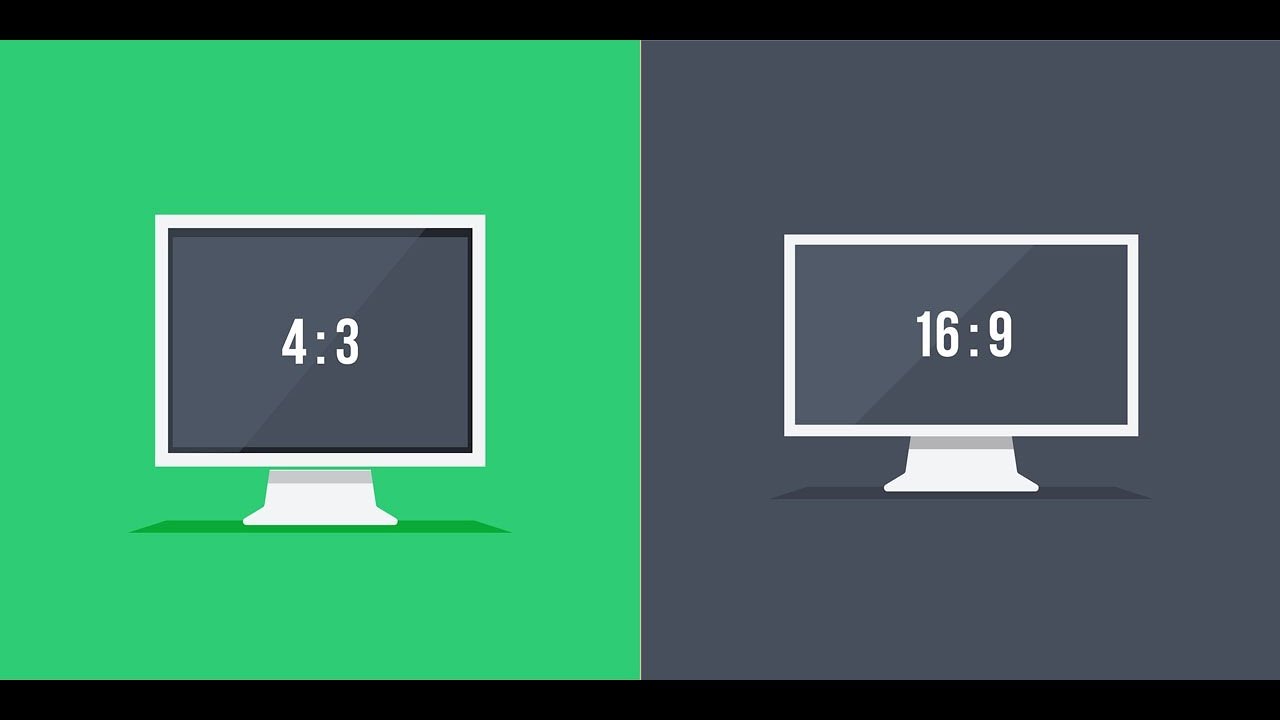
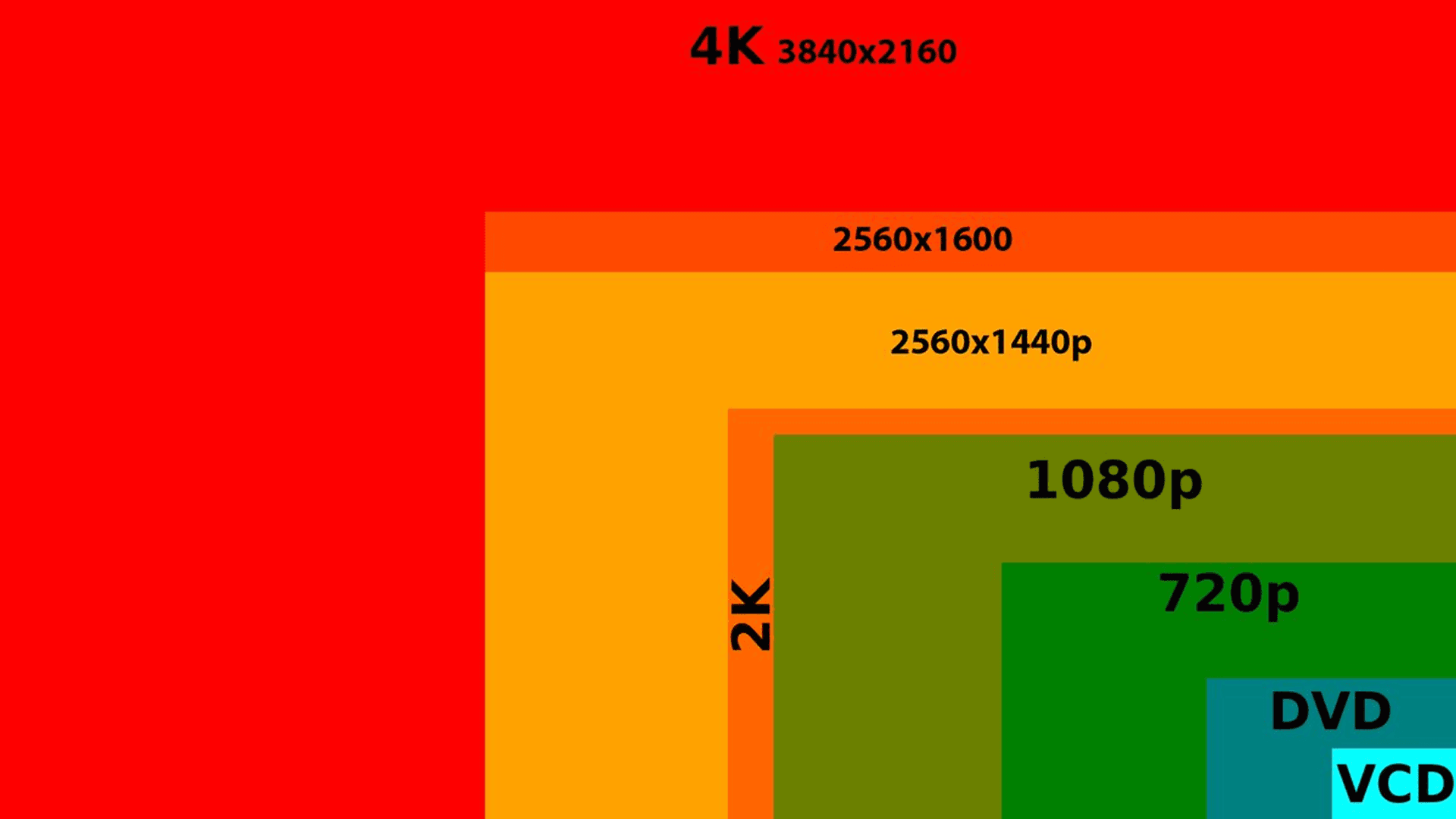
Соотношение сторон также может быть важным фактором при выборе изображений для различных целей. Например, для веб-дизайна часто используются изображения с соотношением сторон 16:9, так как они хорошо смотрятся на широких экранах и могут быть легко адаптированы для разных устройств.




















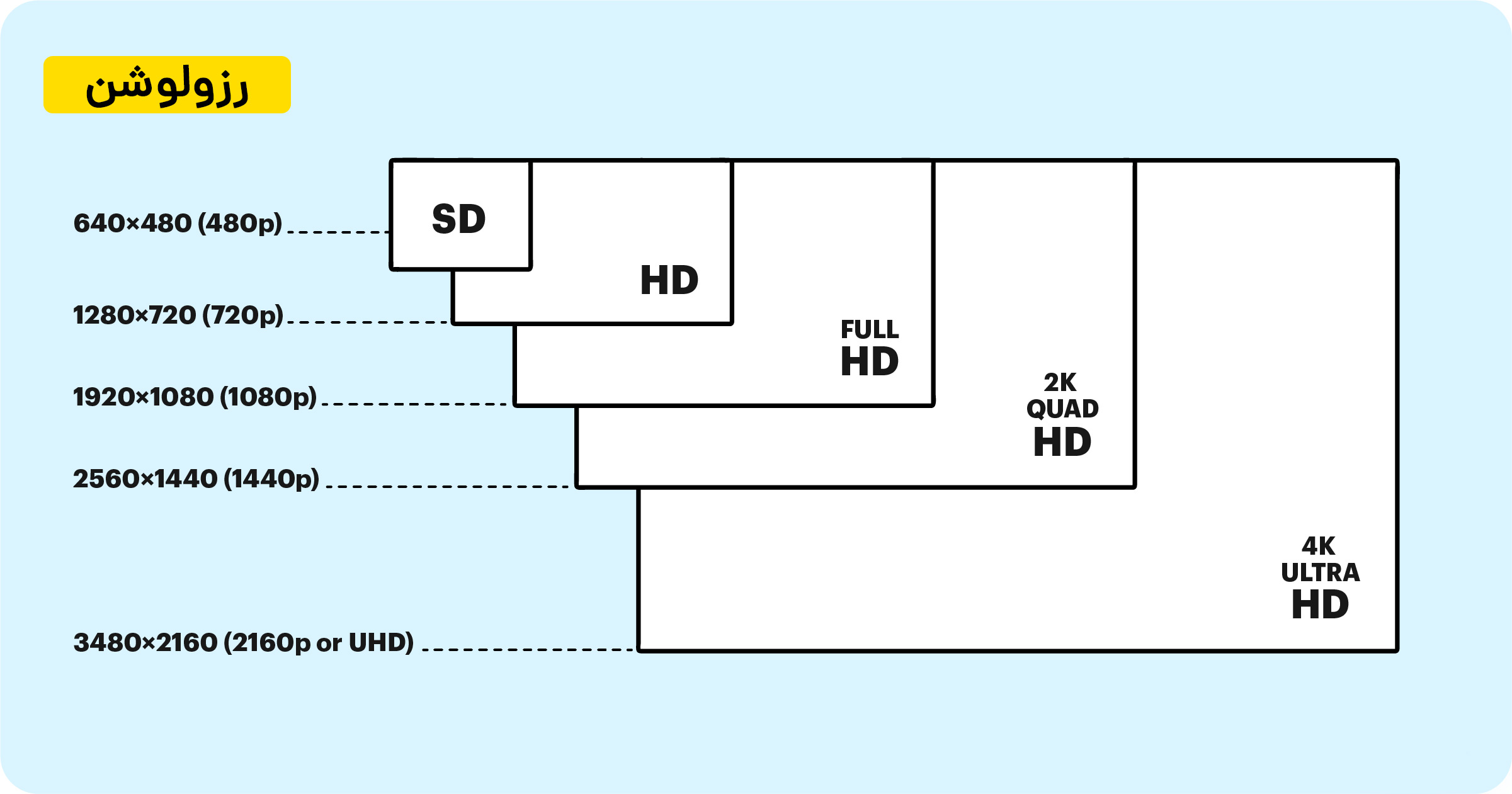
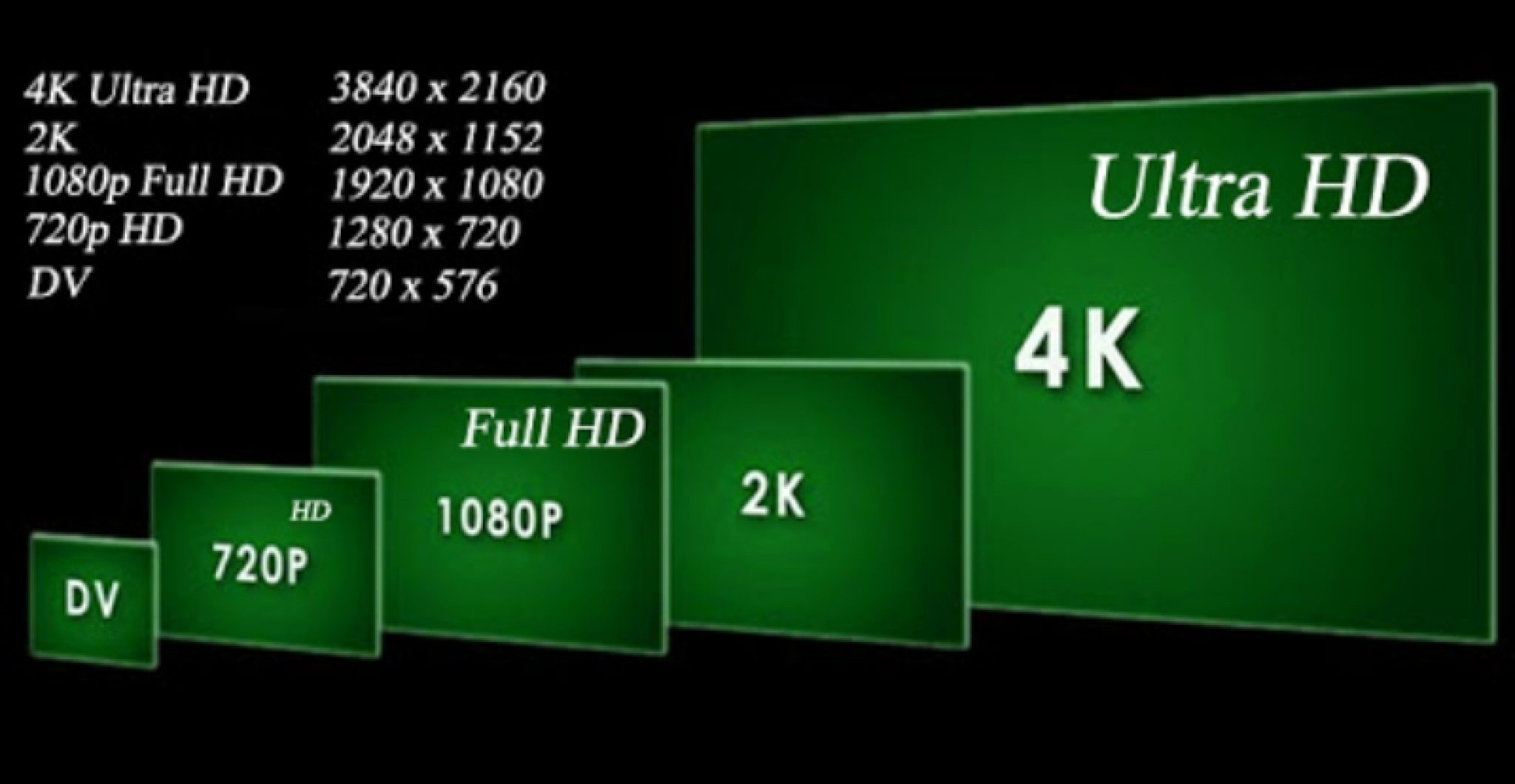
/Resolutionspt.2-5bfa260e46e0fb00836e2efe.jpg)








Выбор соотношения сторон
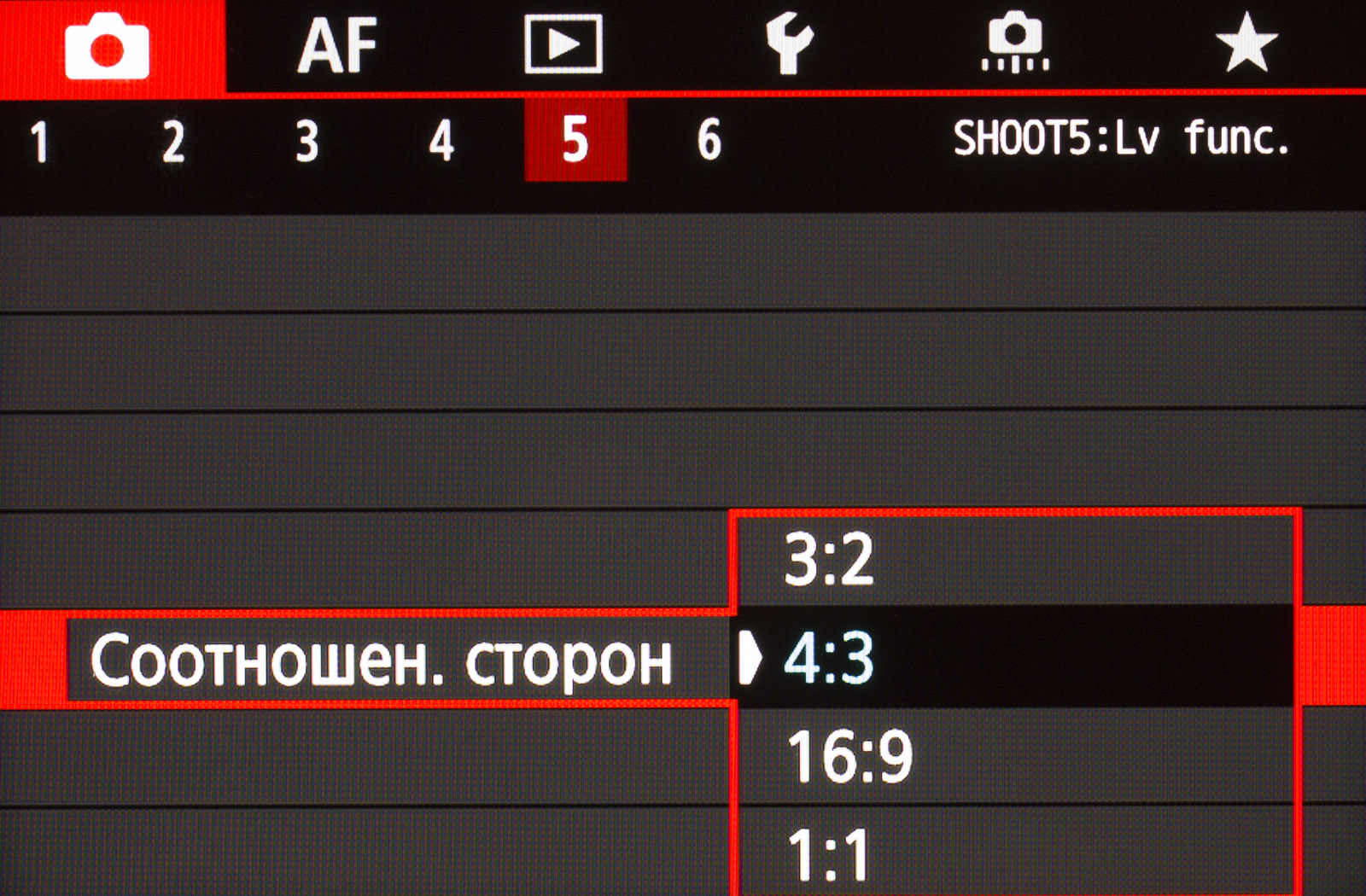
При выборе соотношения сторон для своих изображений важно учитывать контекст использования и желаемый эффект. Некоторые соотношения сторон могут быть более подходящими для определенных ситуаций, в то время как другие могут быть более универсальными.
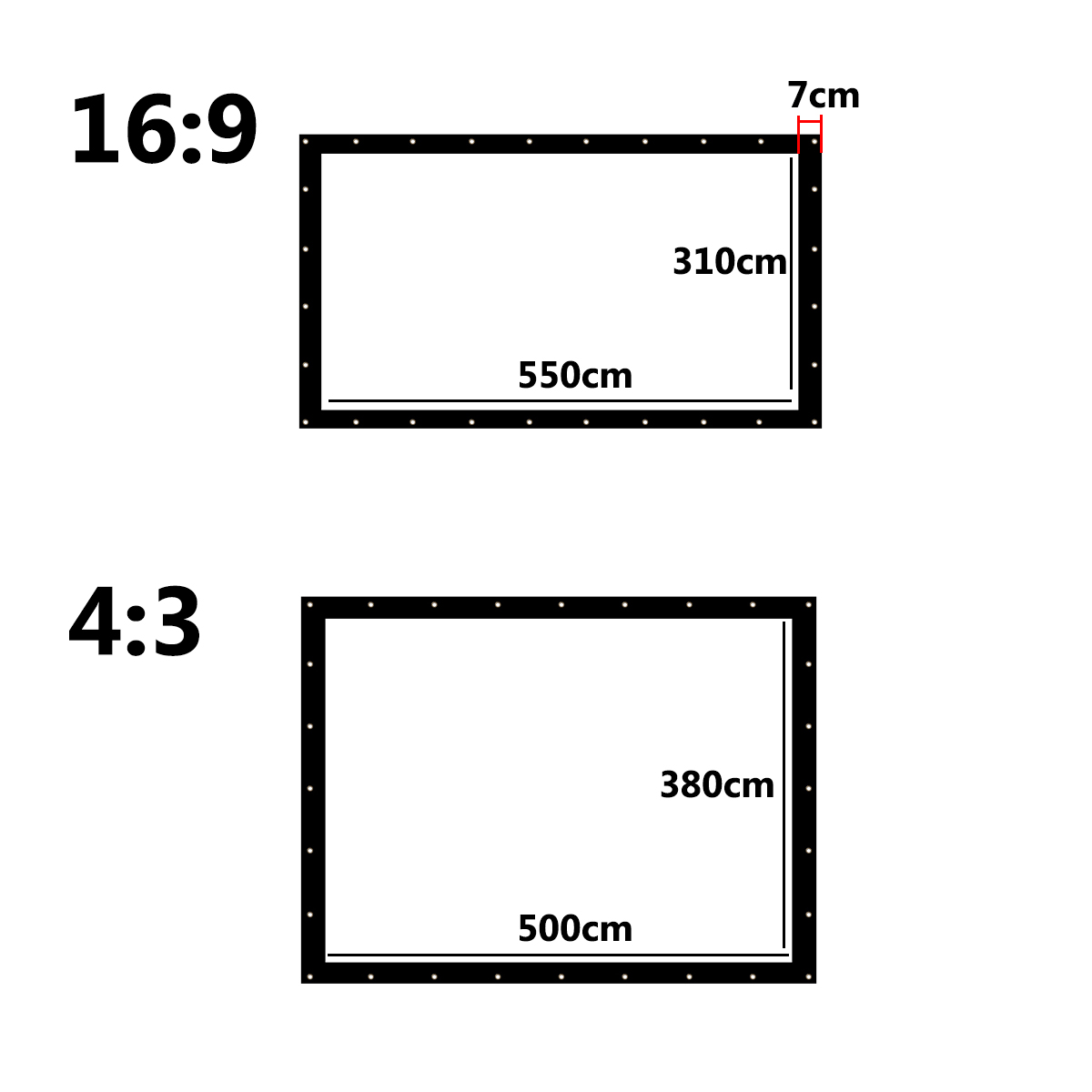
Например, если вы создаете презентацию или слайд-шоу, то может быть лучше использовать соотношение сторон 4:3 или 16:9, чтобы изображения заполняли экран и выглядели эстетически приятно.
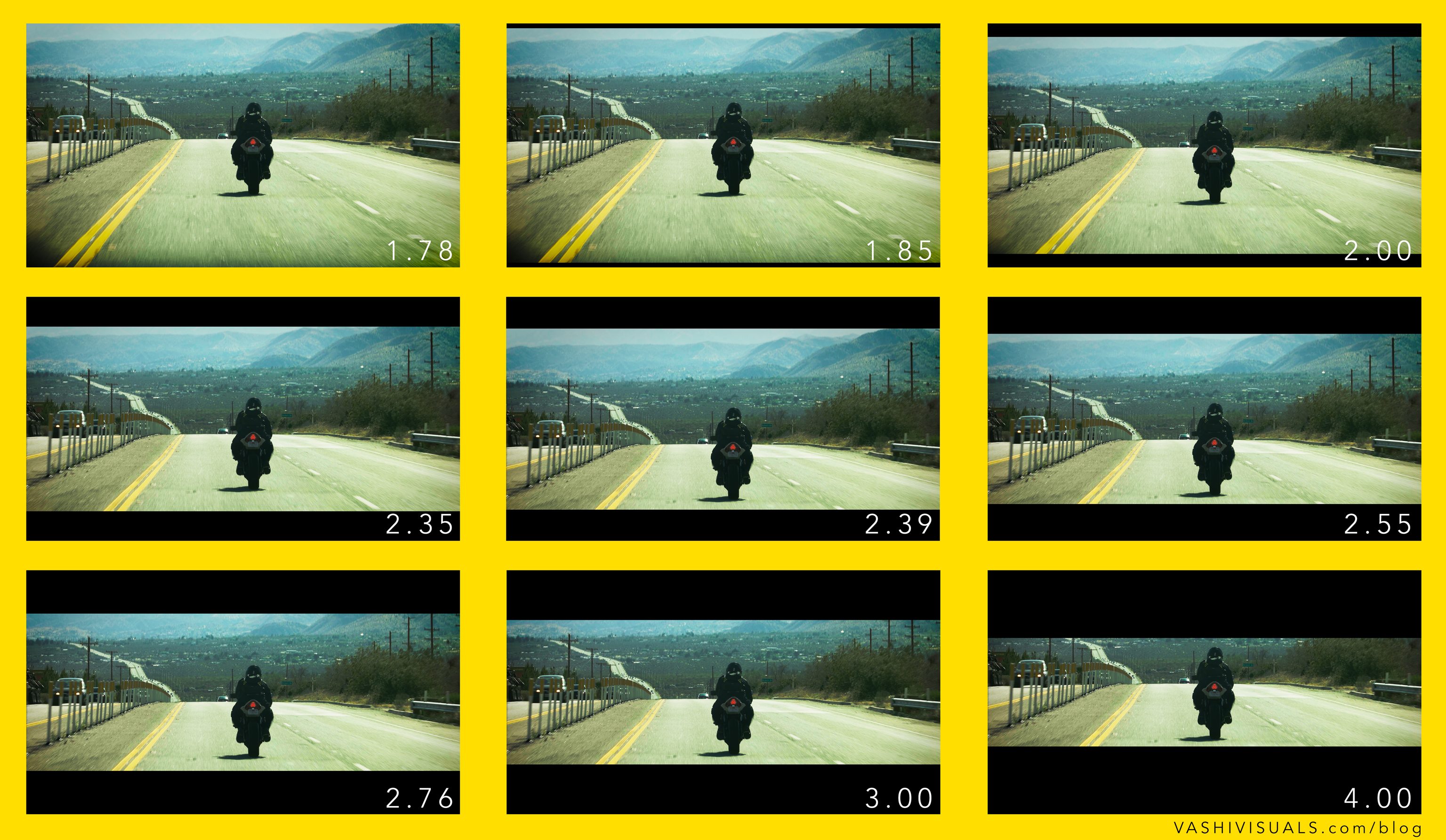
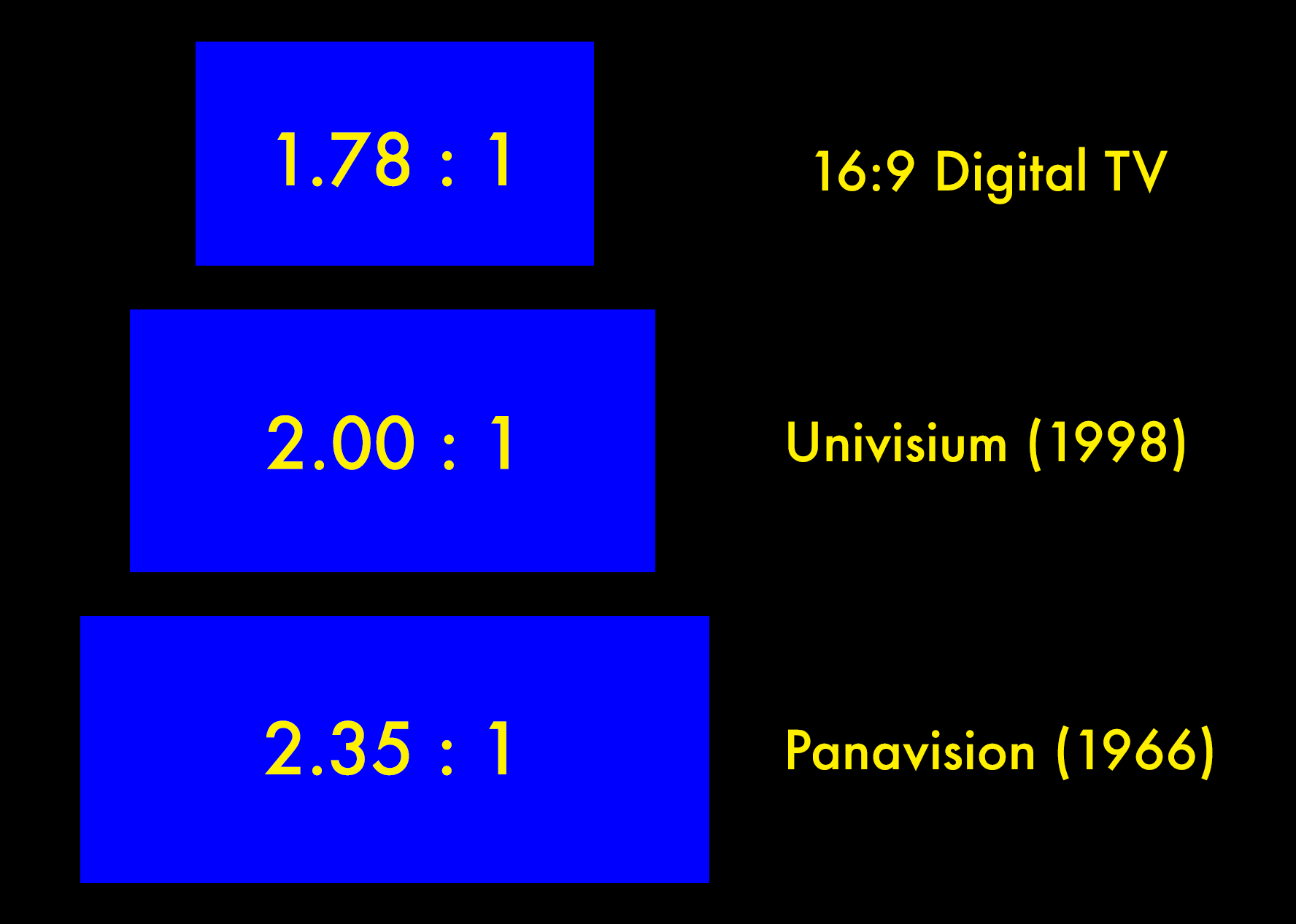
В то же время, если вы создаете фотографию для печати или выставки, вам может потребоваться более нестандартное соотношение сторон, чтобы подчеркнуть особенности вашего произведения и создать уникальный эффект.





























Заключение
Соотношение сторон картинки играет важную роль в ее визуальном восприятии. Выбор правильного соотношения сторон может помочь вам достичь желаемого эффекта и создать привлекательные и эстетически приятные изображения.