Настройка оптимального расположения фотографий на веб-странице является важным аспектом веб-дизайна. В этой статье мы рассмотрим несколько ключевых правил, которые помогут вам создать эстетически привлекательную и удобную для пользователей страницу с фотографиями.














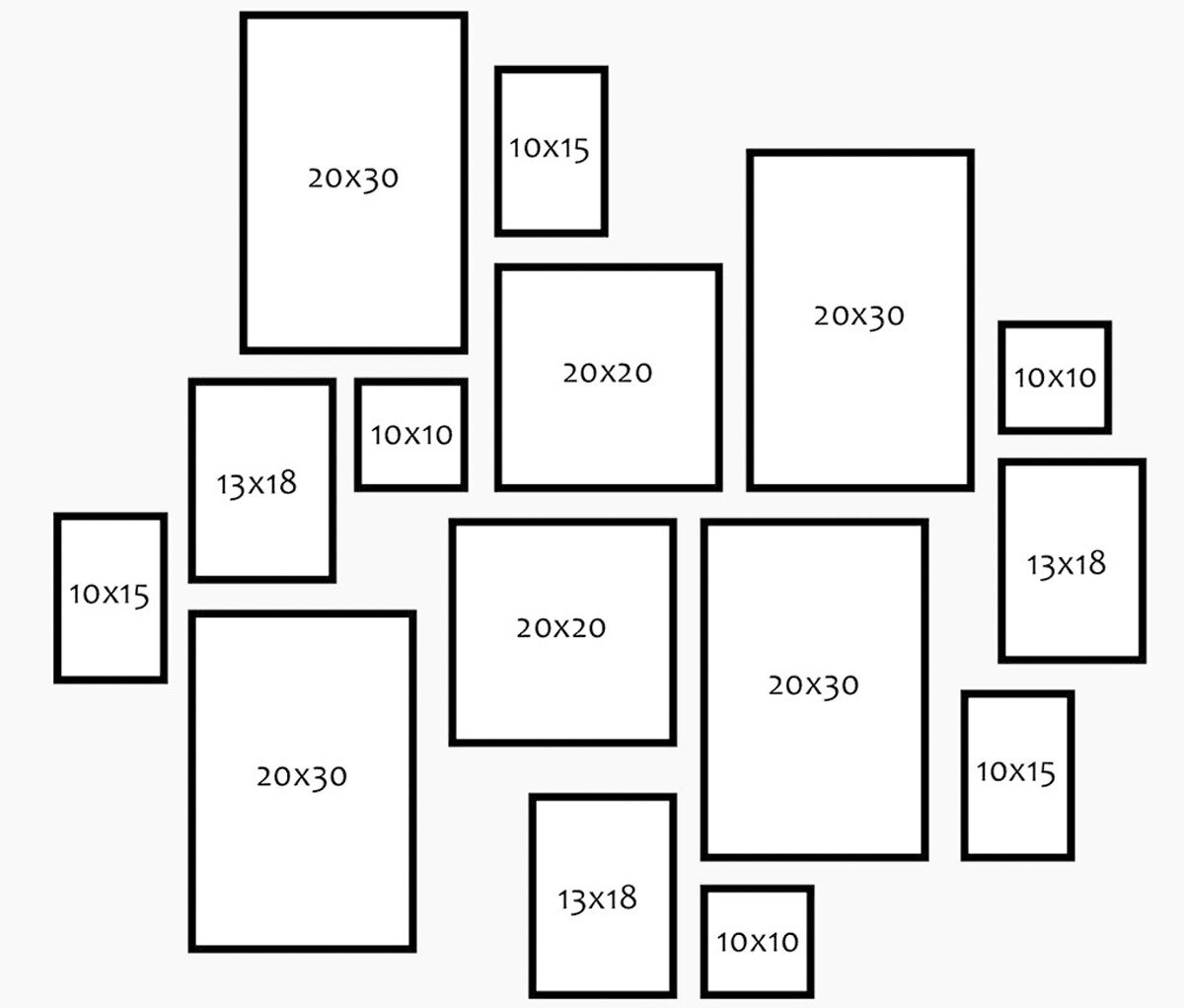
1. Выберите подходящий размер фотографий
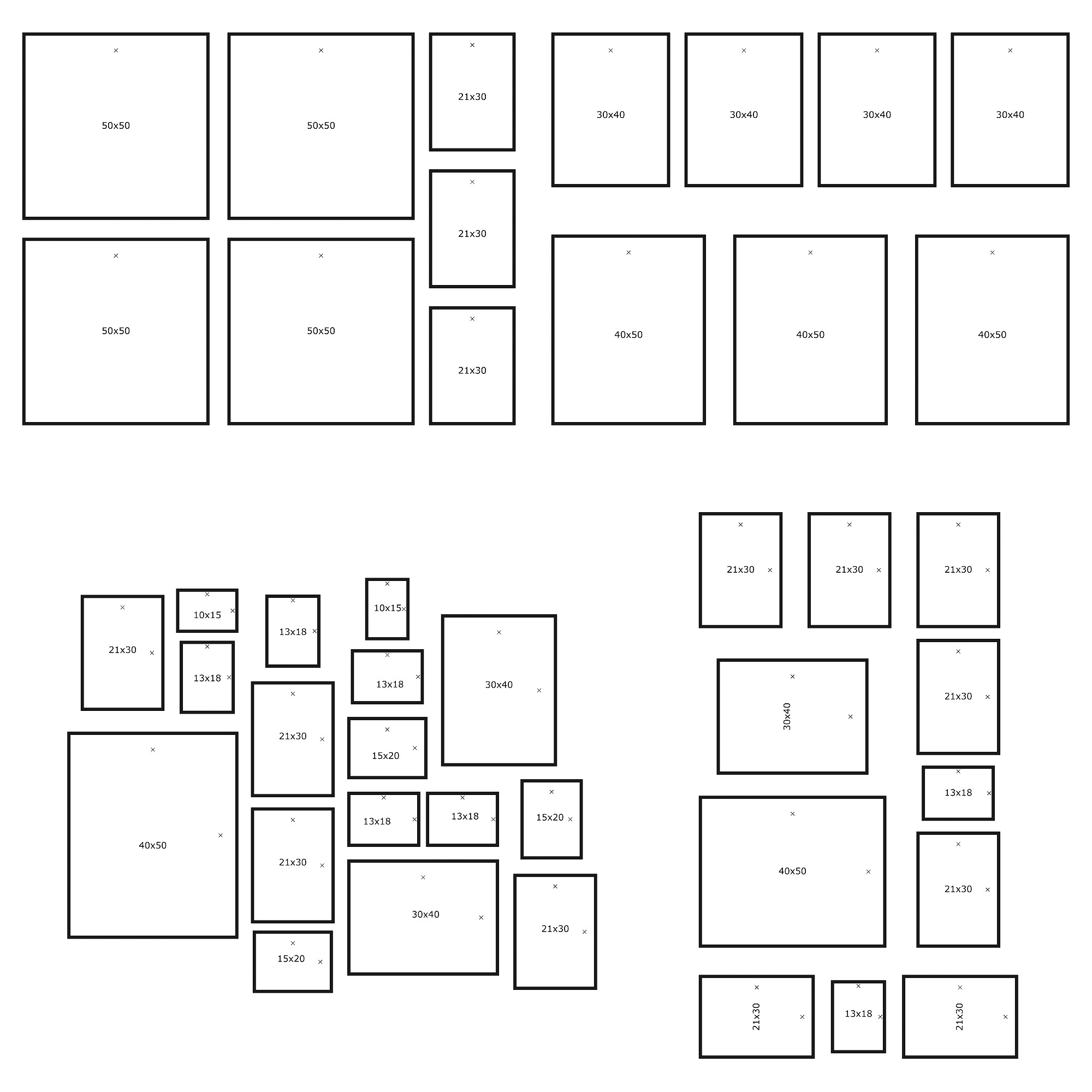
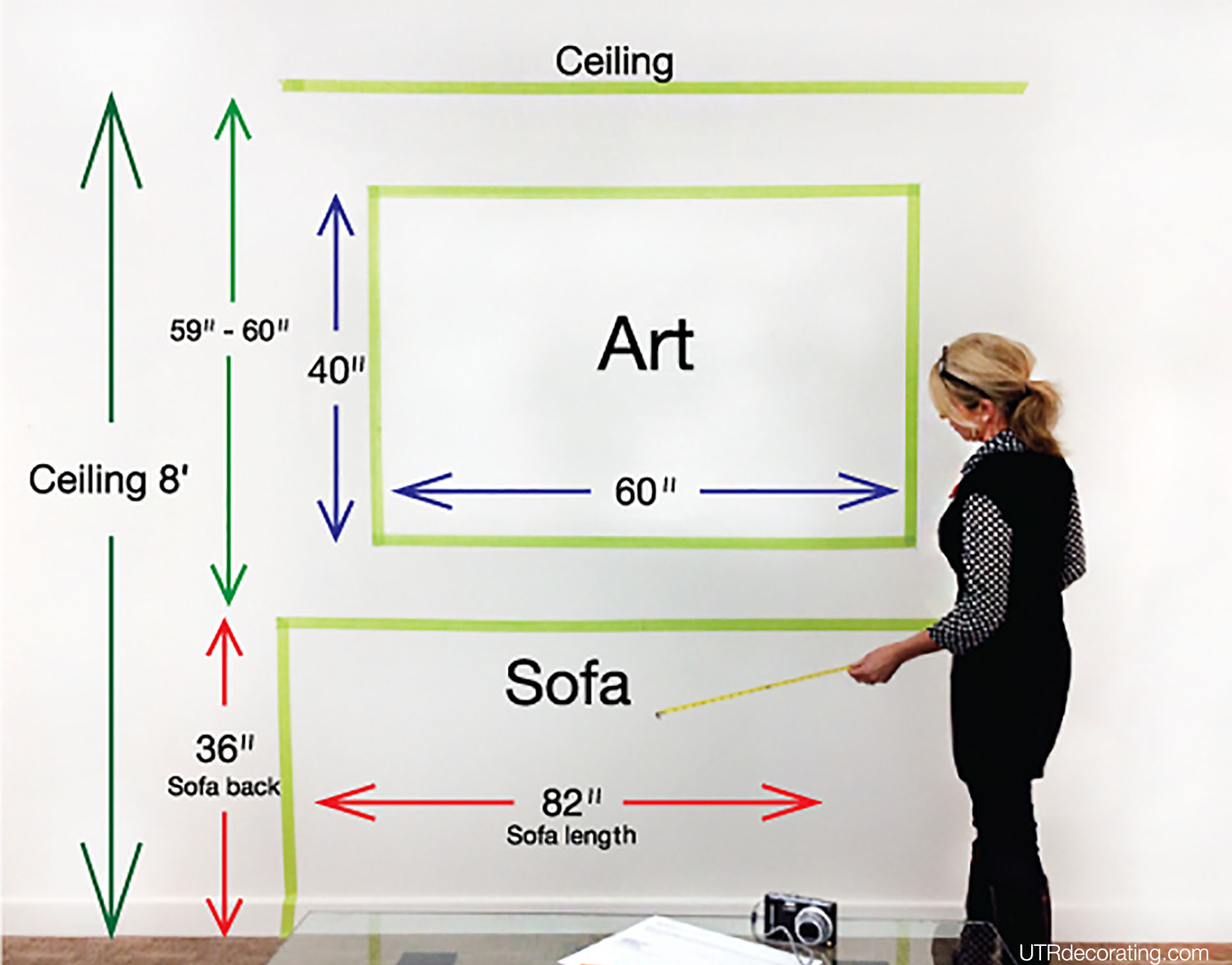
Правильный размер фотографий играет важную роль в создании гармоничного визуального образа страницы. Убедитесь, что фотографии имеют достаточное разрешение для отображения на разных устройствах, но при этом не занимают слишком много места на странице.




















2. Разделите фотографии на разделы
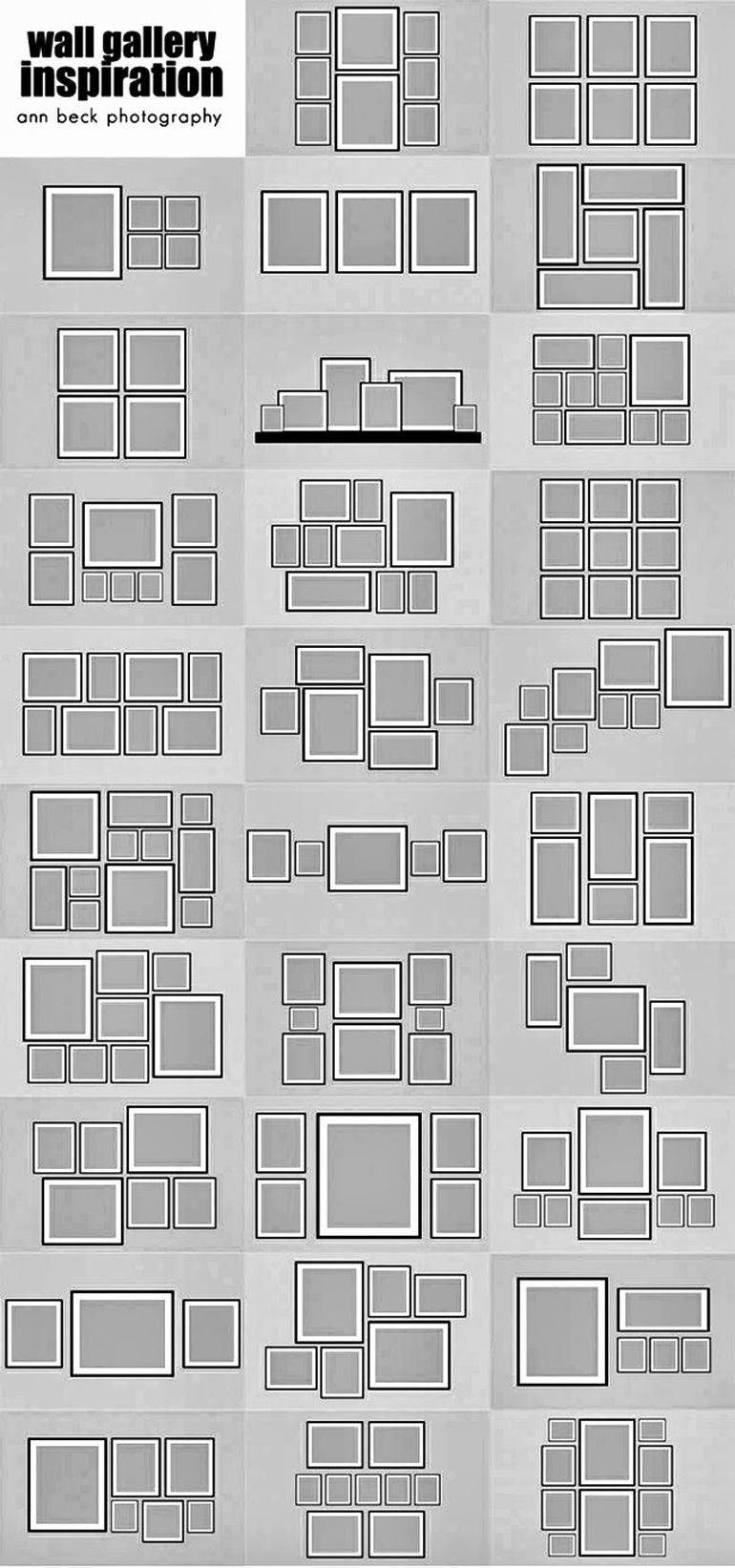
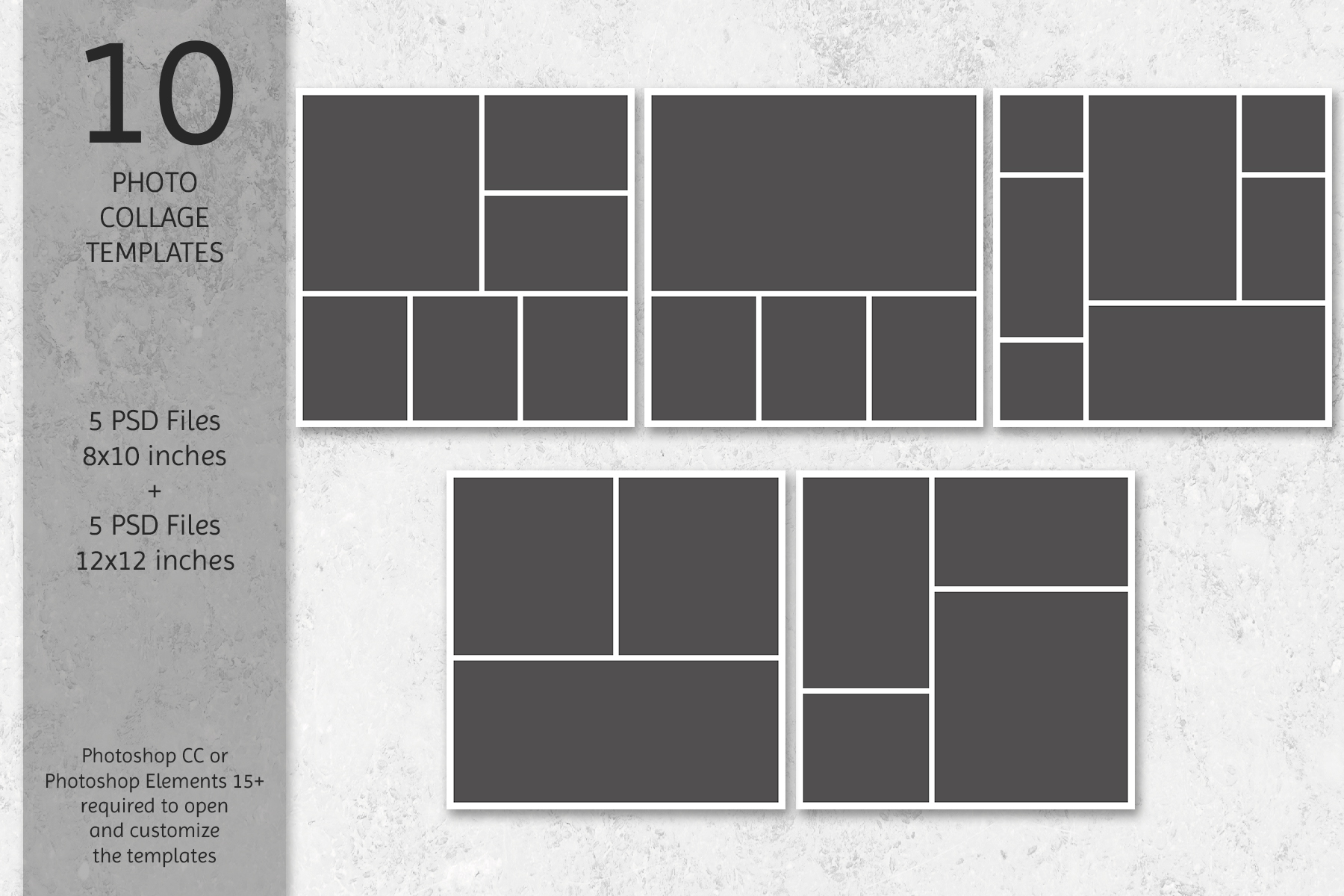
Для удобства пользователей и лучшей организации контента разделите фотографии на разные секции или галереи. Это поможет создать структуру на странице и сделает навигацию по фотографиям более интуитивной.





















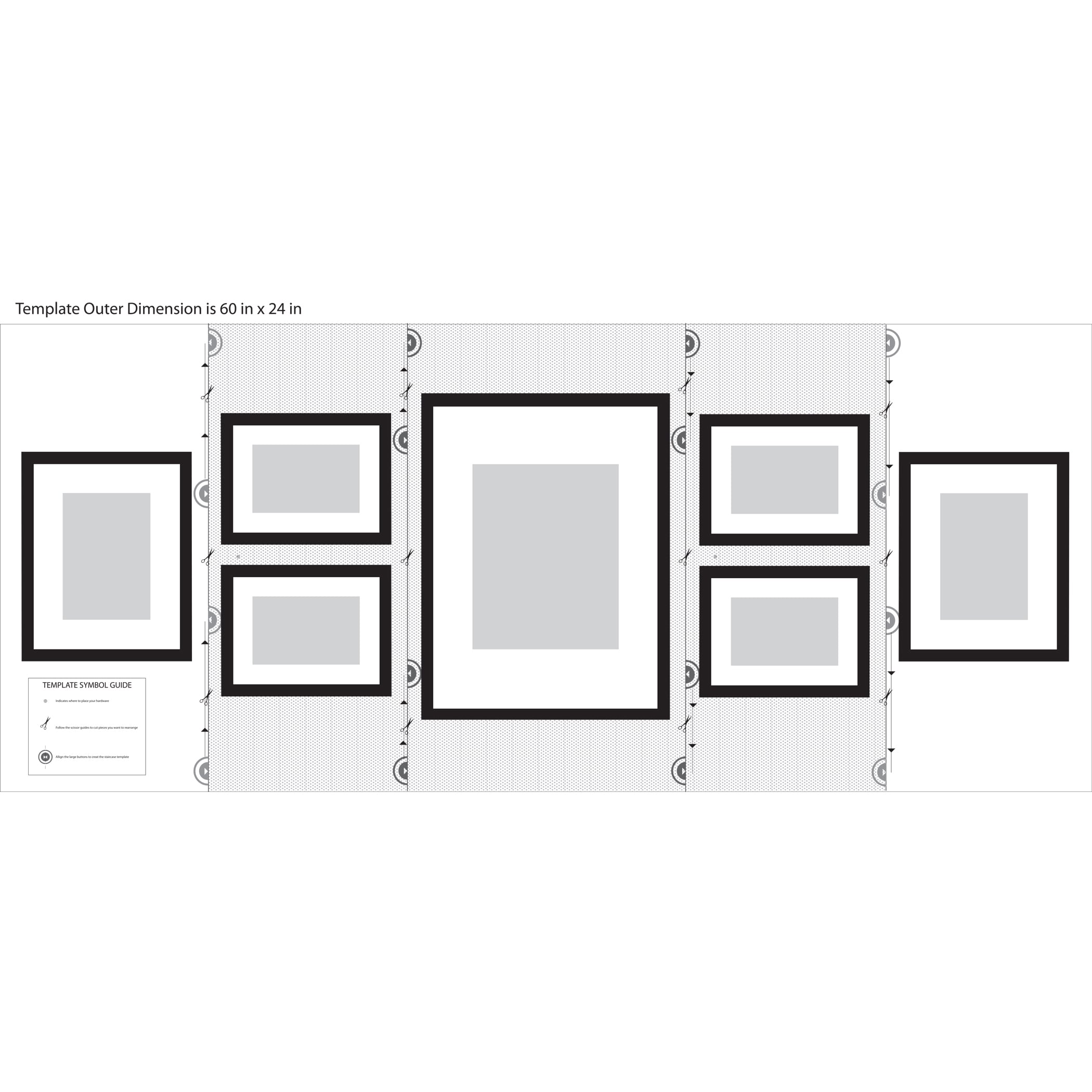
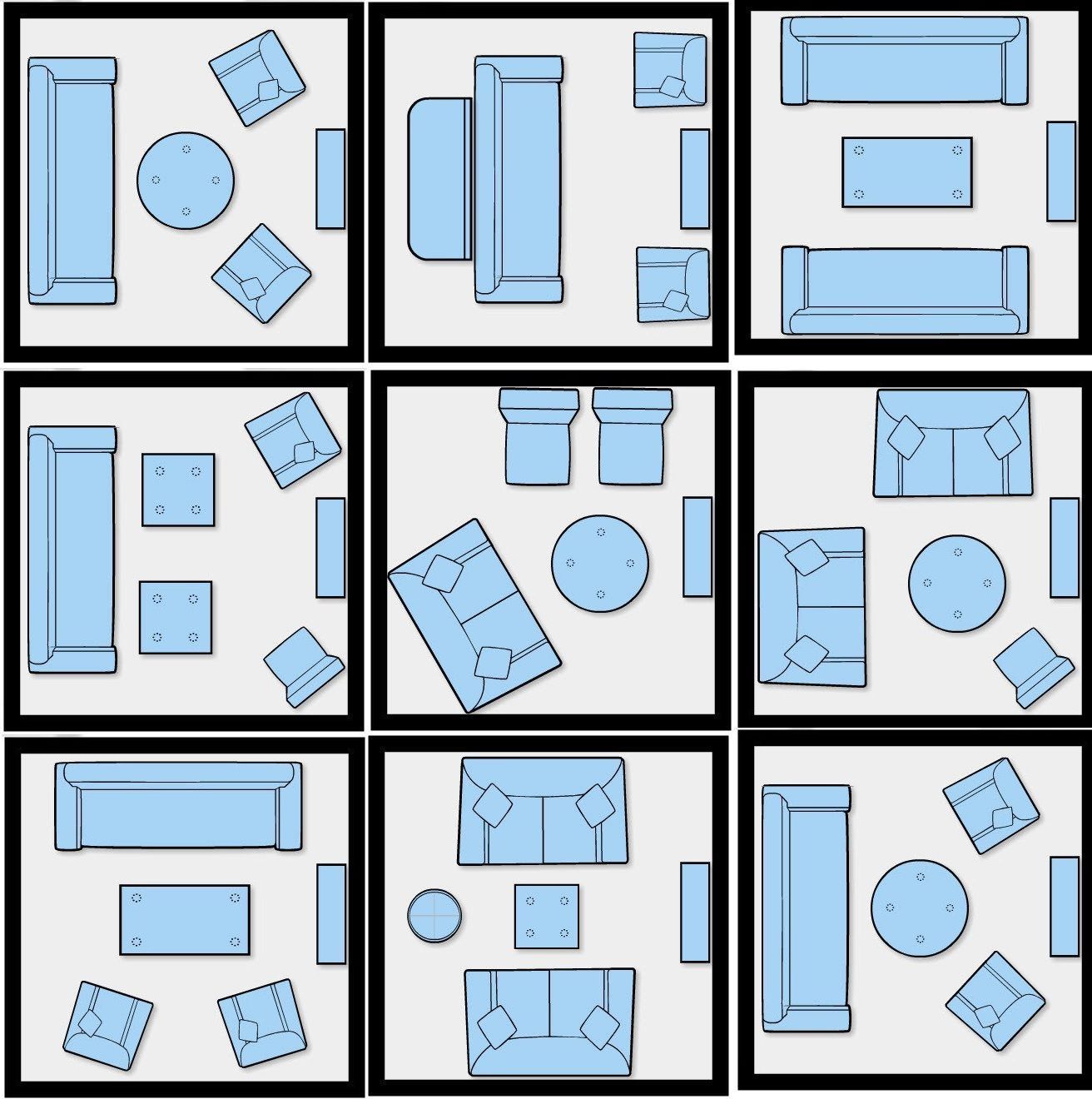
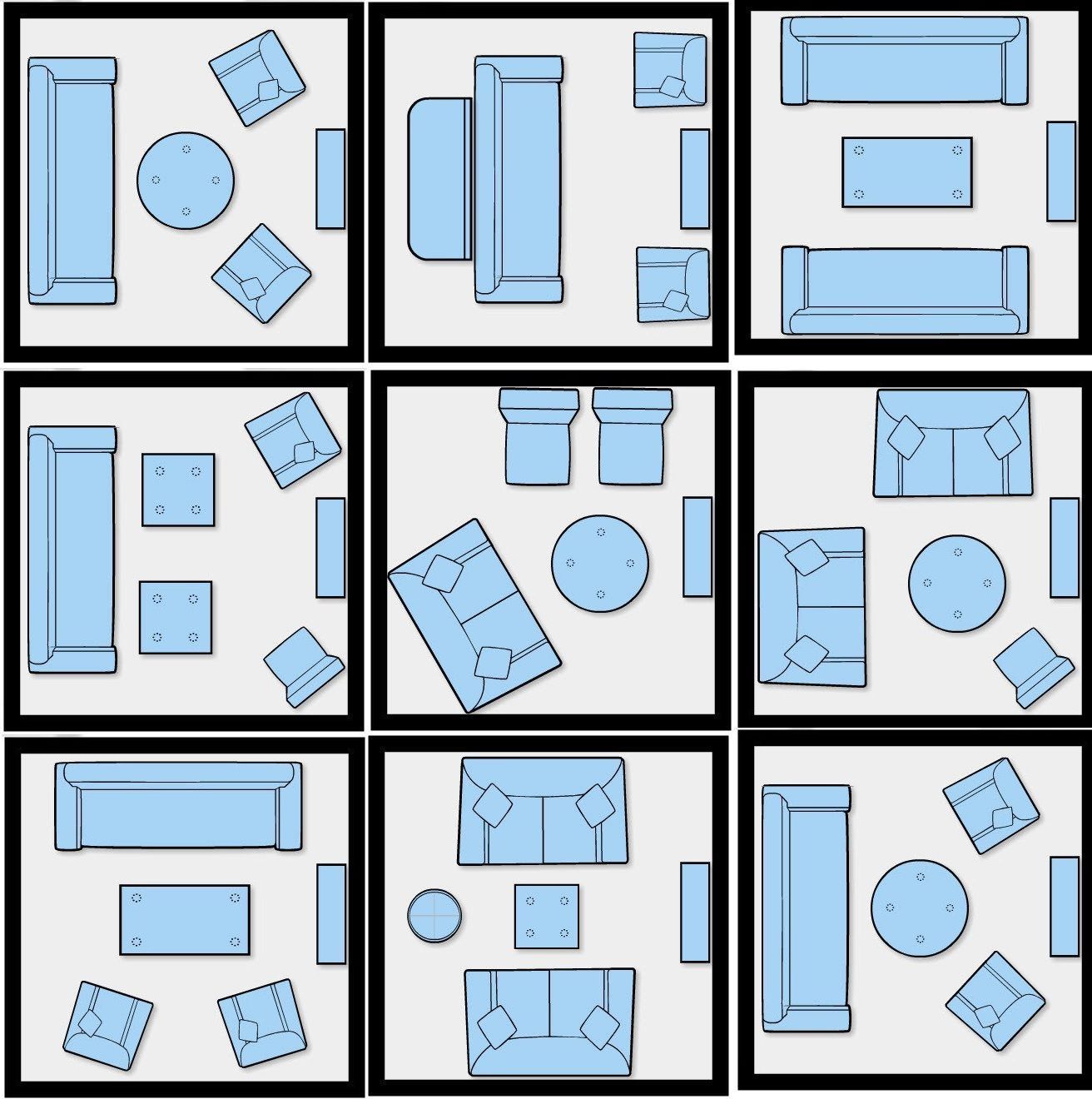
3. Учтите композицию и баланс
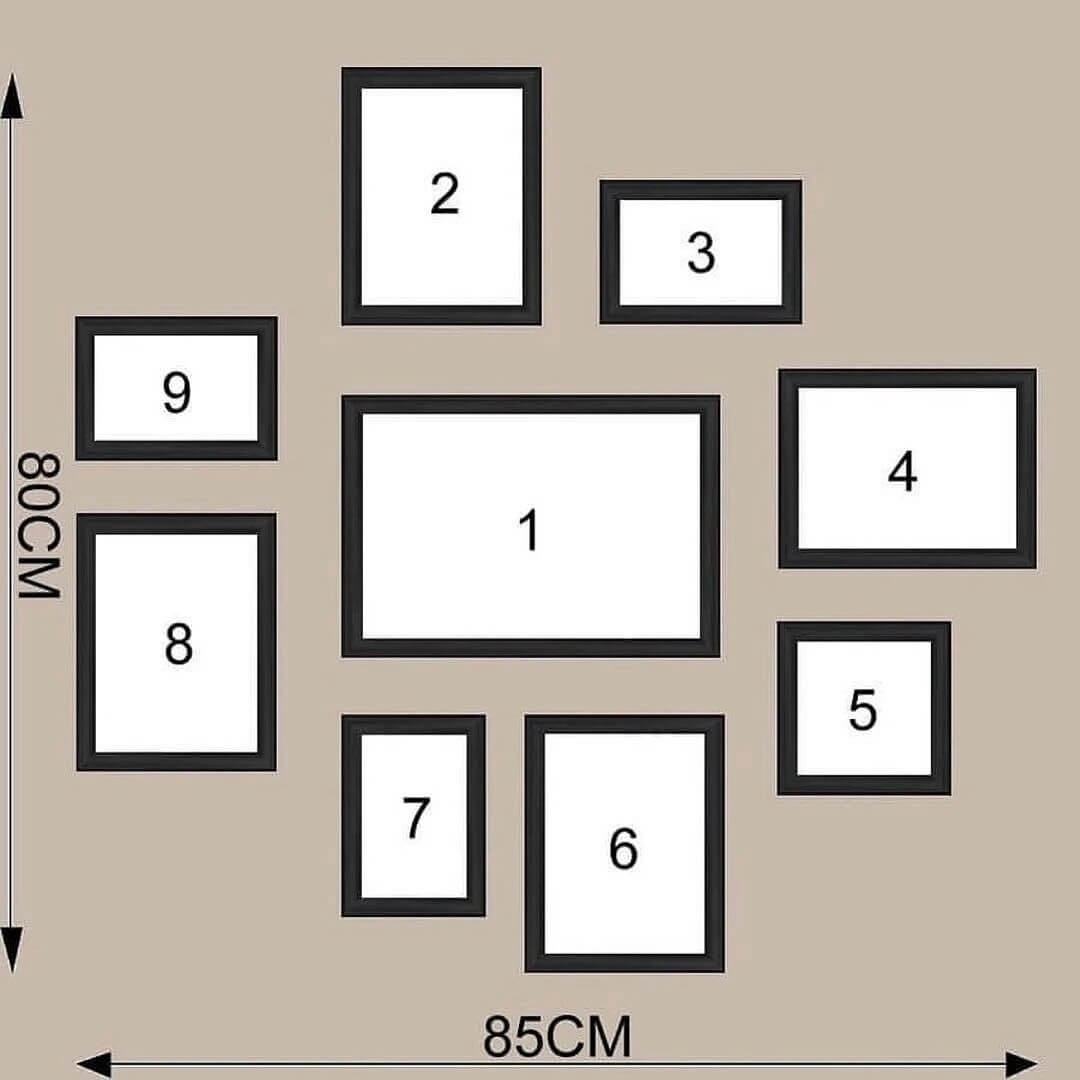
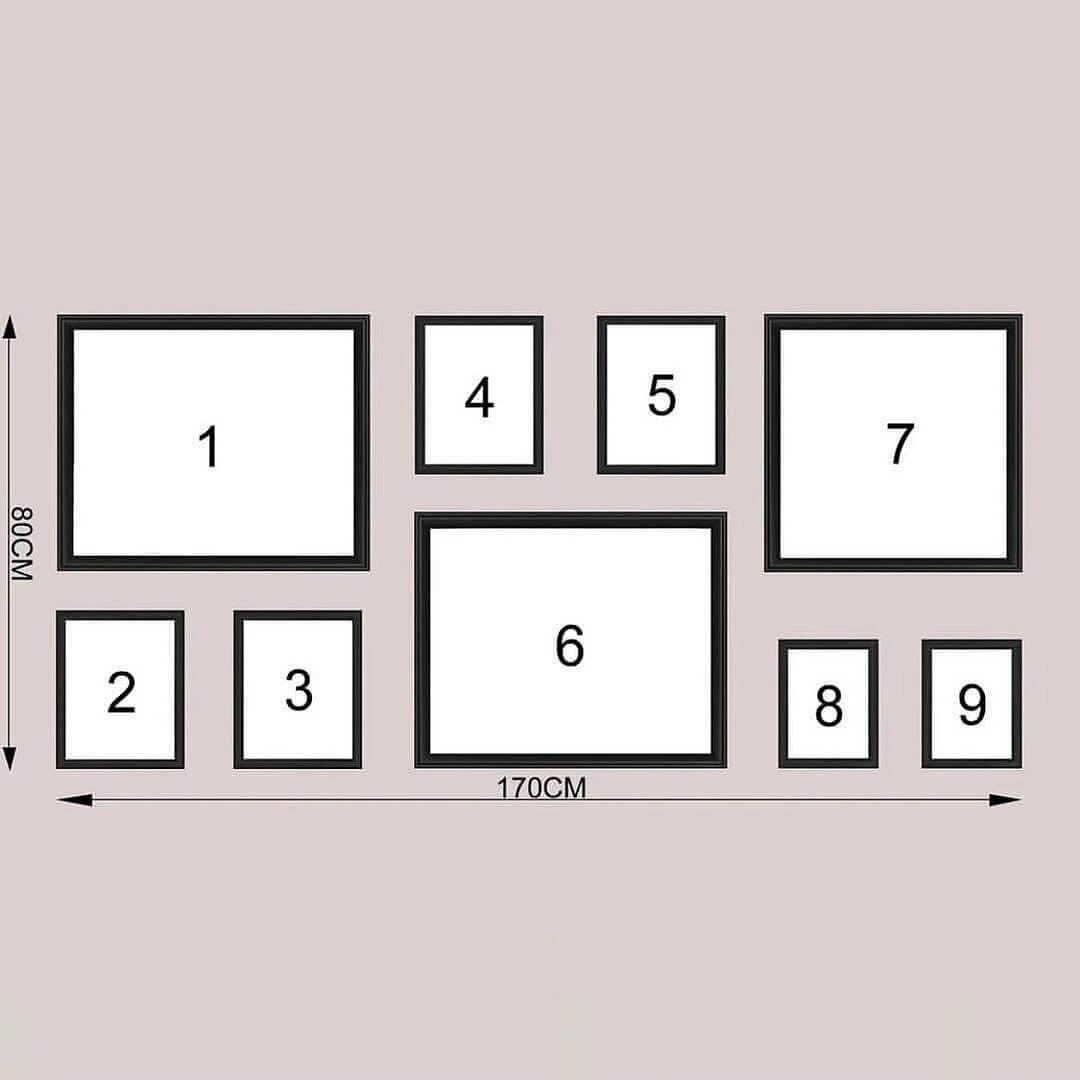
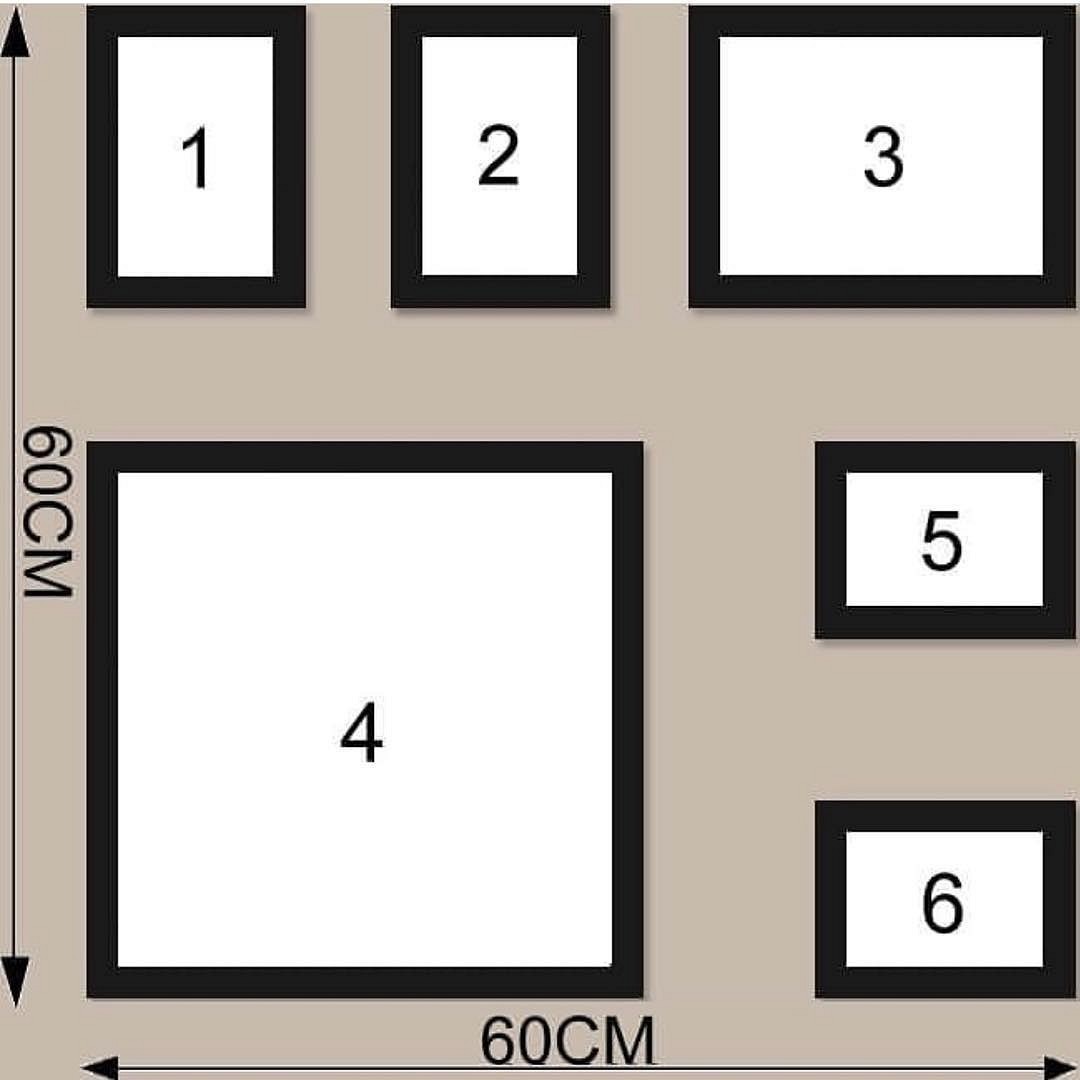
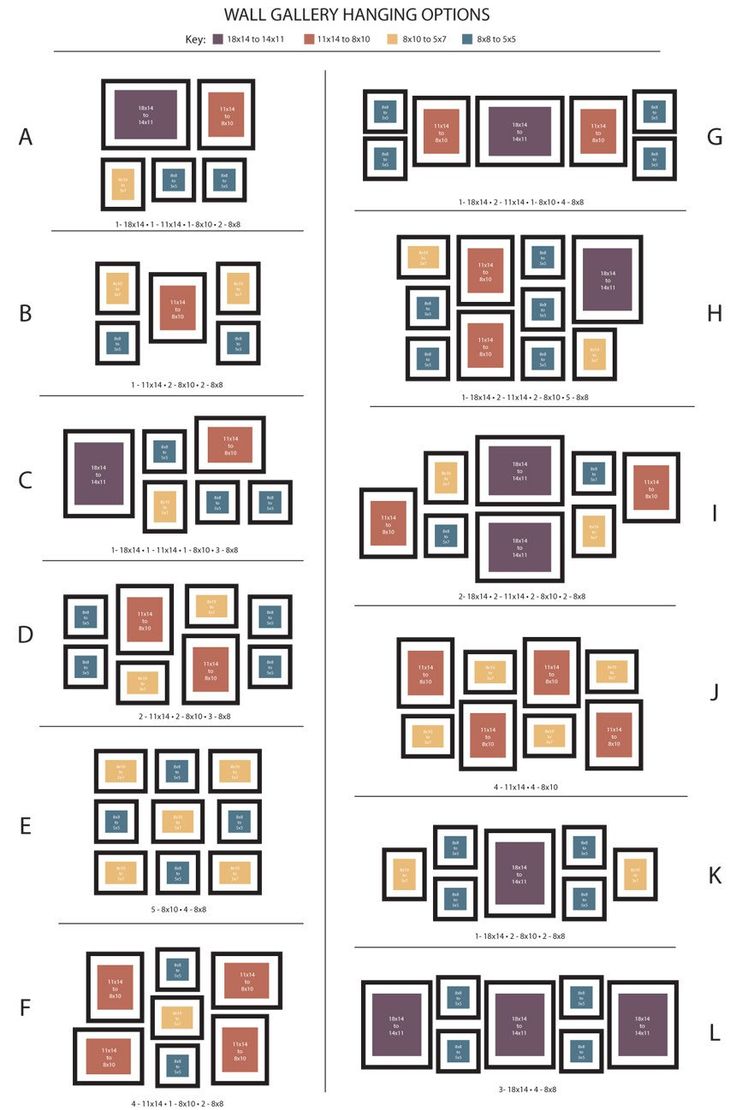
При размещении фотографий на странице обратите внимание на композицию и баланс. Размещайте фотографии таким образом, чтобы они гармонично дополняли друг друга и создавали эстетически приятное визуальное впечатление.





















4. Оптимизируйте загрузку фотографий
Для обеспечения быстрой загрузки страницы необходимо оптимизировать размер и формат фотографий. Используйте современные методы сжатия изображений и оптимизируйте их для веб-формата, чтобы уменьшить время загрузки страницы.





















Заключение
Соблюдение правил расположения фотографий поможет создать эстетически привлекательную и удобную для пользователей страницу. Учтите размеры, разделите фотографии на секции, обратите внимание на композицию и баланс, а также оптимизируйте загрузку фотографий для достижения оптимальной производительности.