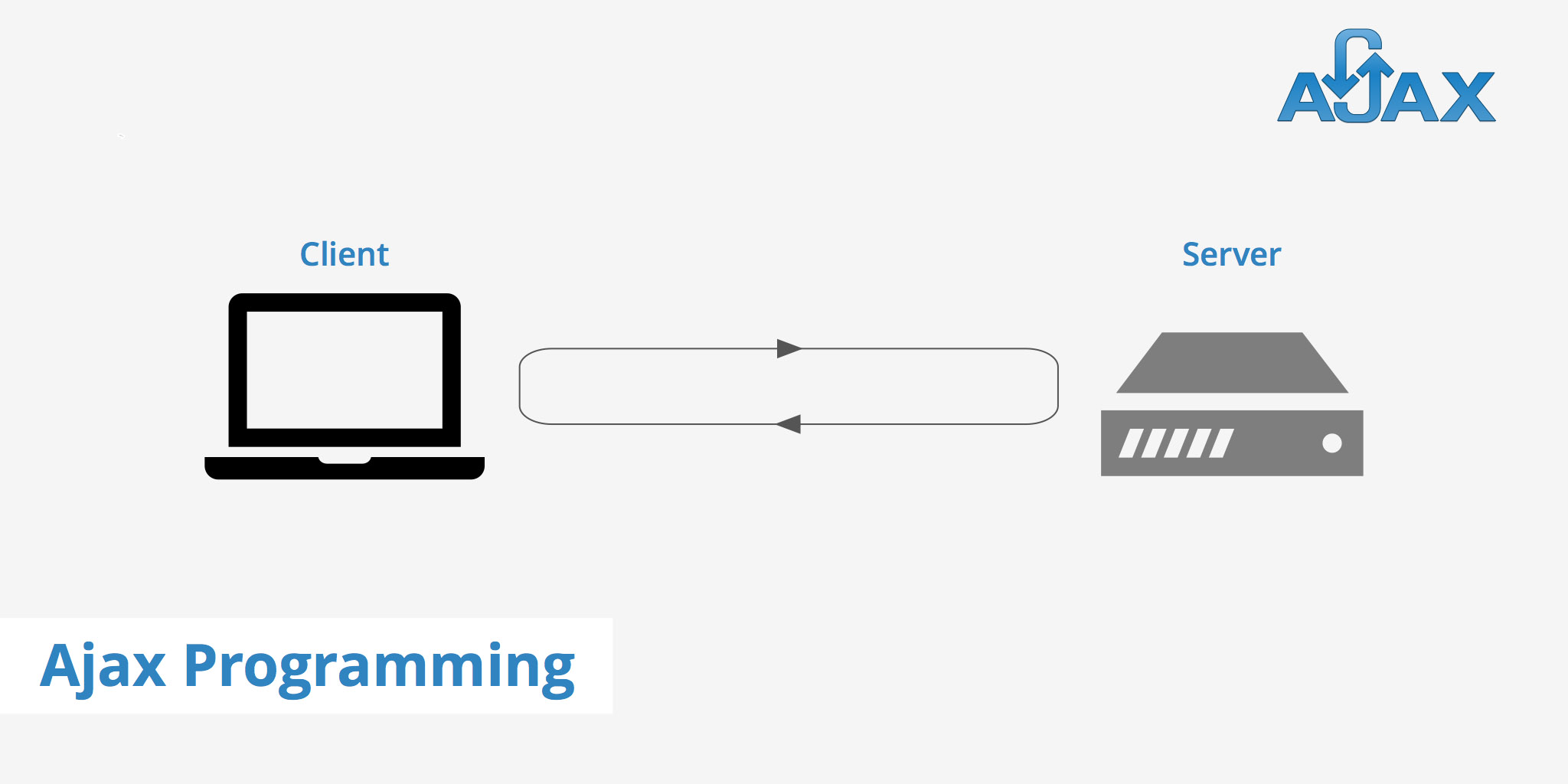
Передача картинки через AJAX является одной из популярных техник веб-разработки. В этой статье мы рассмотрим, каким образом можно передать изображение с помощью AJAX-запроса.









.jpg)












Шаг 1: Подготовка HTML-формы
Прежде чем начать передачу картинки, необходимо создать HTML-форму, с помощью которой пользователь сможет выбрать файл для загрузки. Для этого используется элемент .

























Шаг 2: Настройка AJAX-запроса
Далее, необходимо настроить AJAX-запрос для передачи выбранного файла на сервер. Для этого используется объект XMLHttpRequest или jQuery AJAX.











.jpg)









Шаг 3: Обработка файла на сервере
После получения файла на сервере, необходимо обработать его. В зависимости от требований проекта, можно сохранить файл на сервере, изменить его размер, применить фильтры и т.д.

























Шаг 4: Ответ сервера
После обработки файла, сервер должен отправить ответ клиенту. В ответе можно передать информацию о загруженном файле, например, его имя, размер, путь к файлу и т.д.
Теперь вы знаете, как передать картинку через AJAX. Следуя этим шагам, вы сможете реализовать функционал загрузки и обработки изображений на своем веб-сайте.