Если вы хотите изменить цвет картинки и сделать ее черной, вам потребуется следовать нескольким простым шагам. В этой статье мы расскажем вам, как это сделать с помощью различных программ и онлайн-инструментов.






























Шаг 1: Использование графического редактора
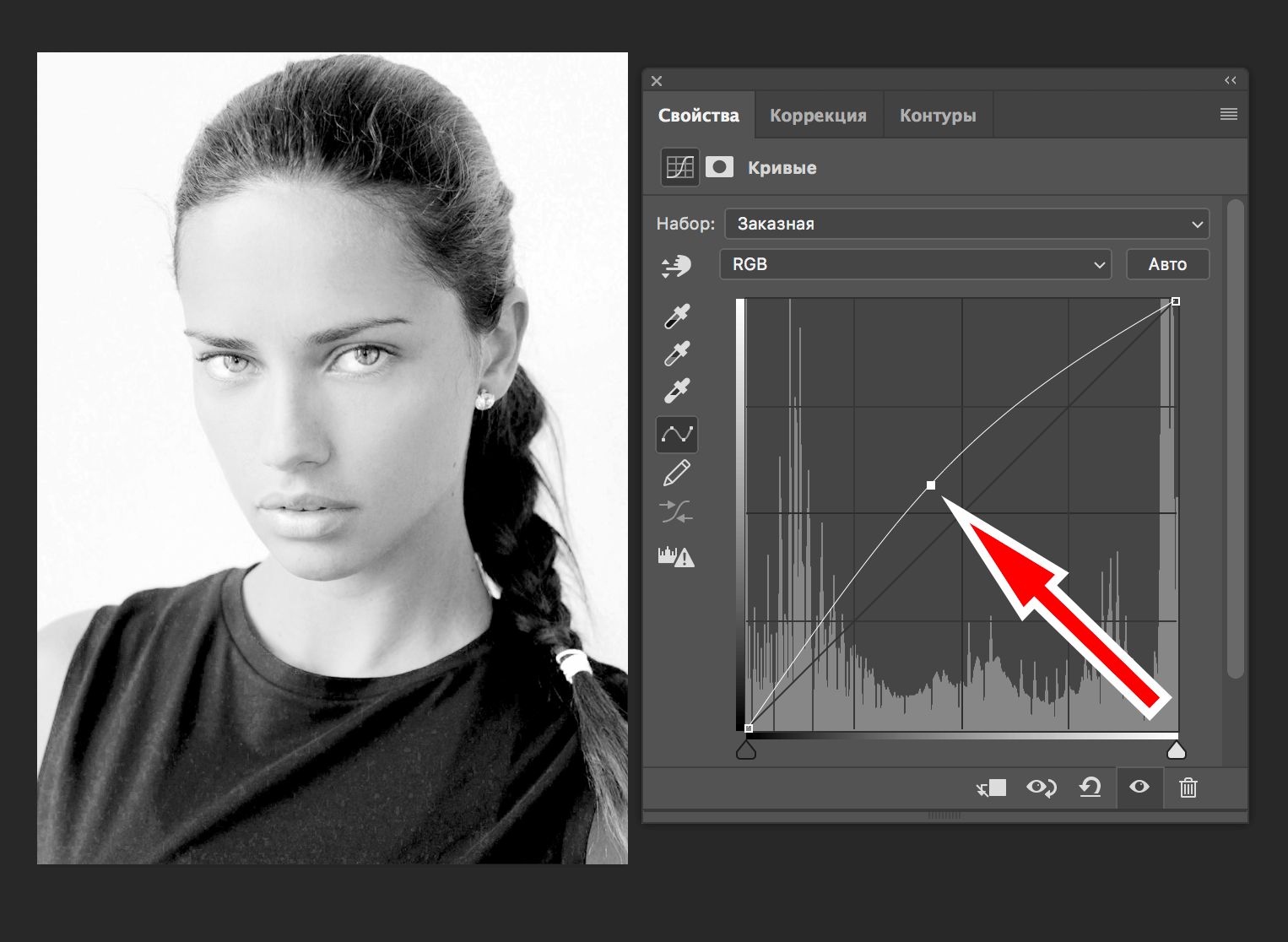
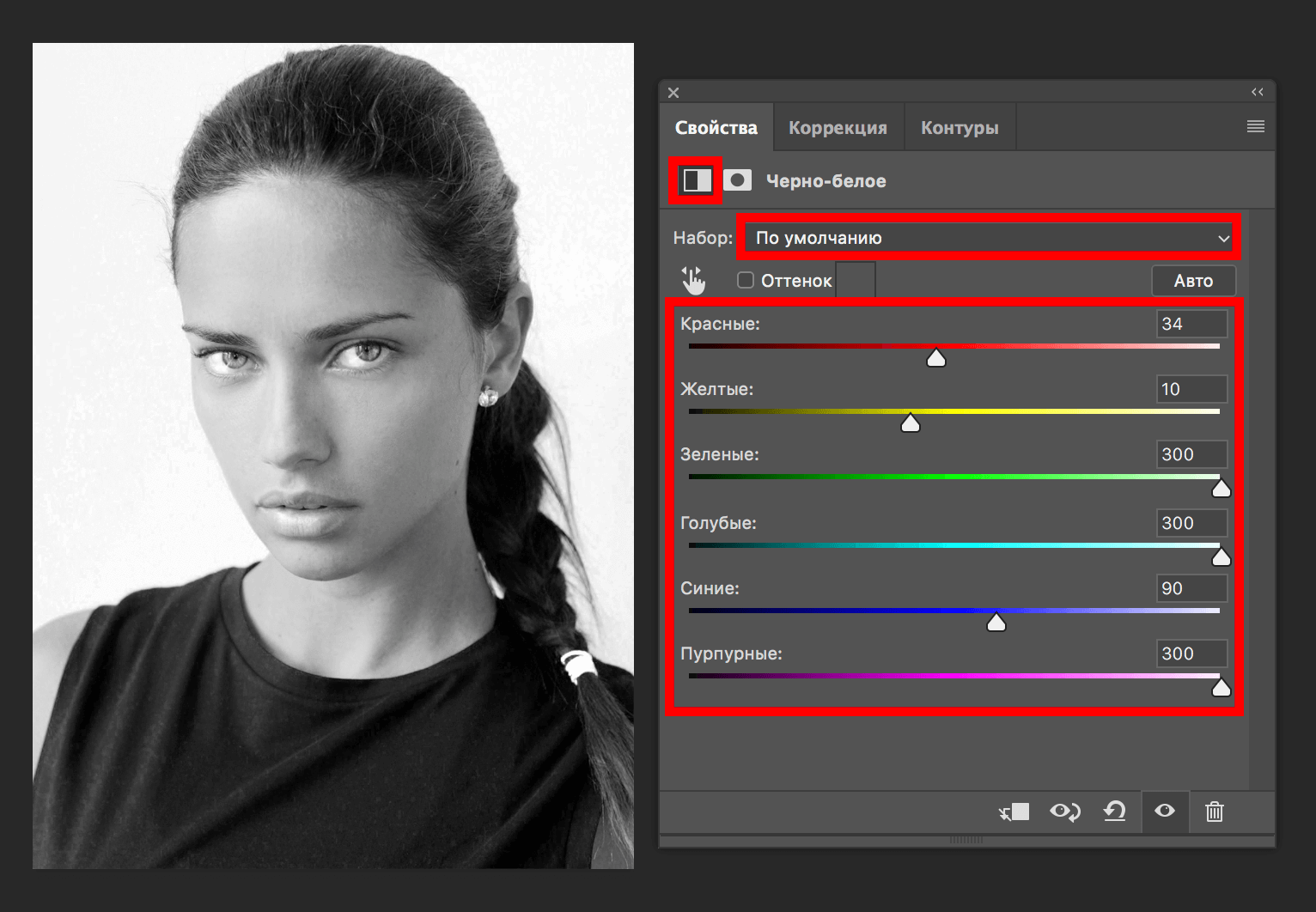
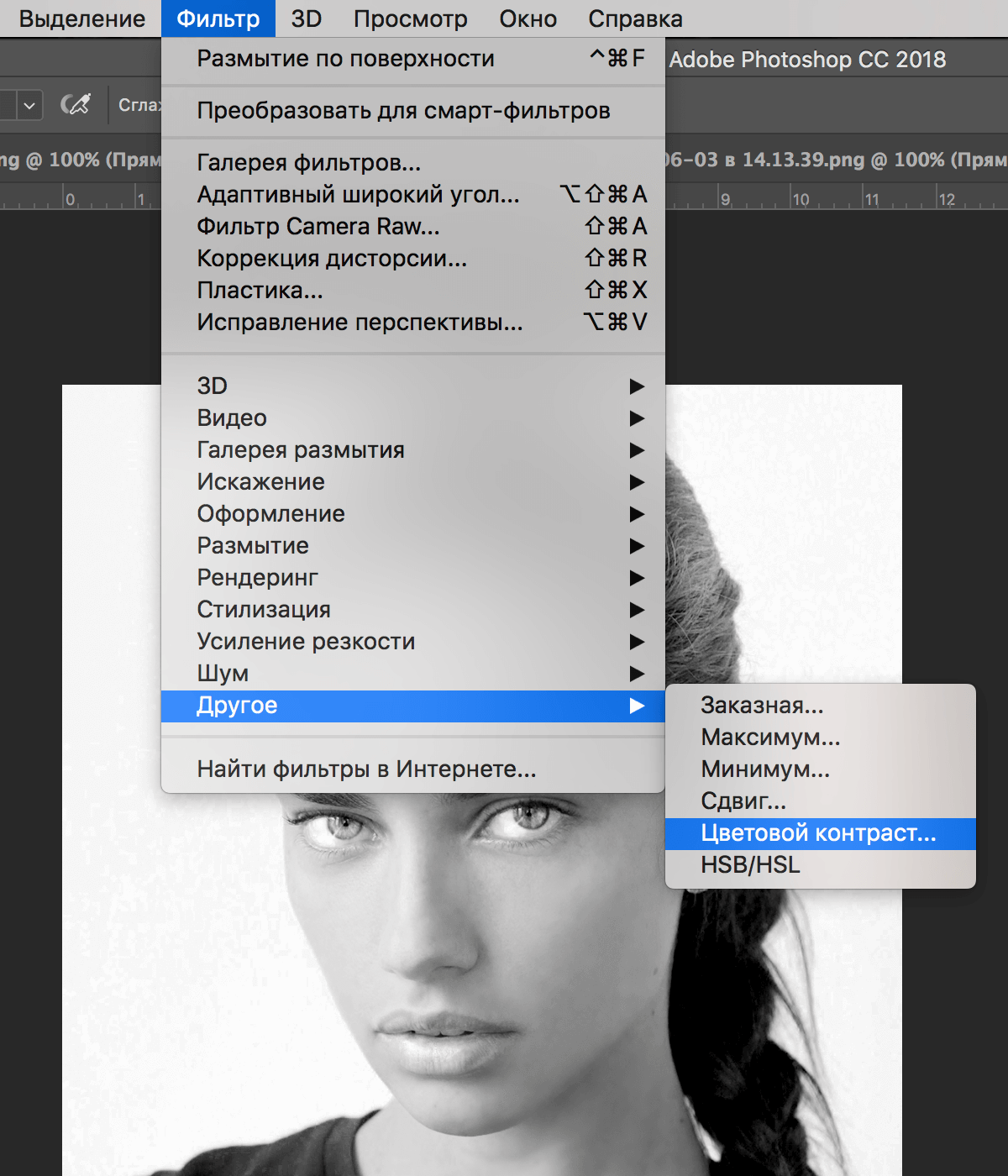
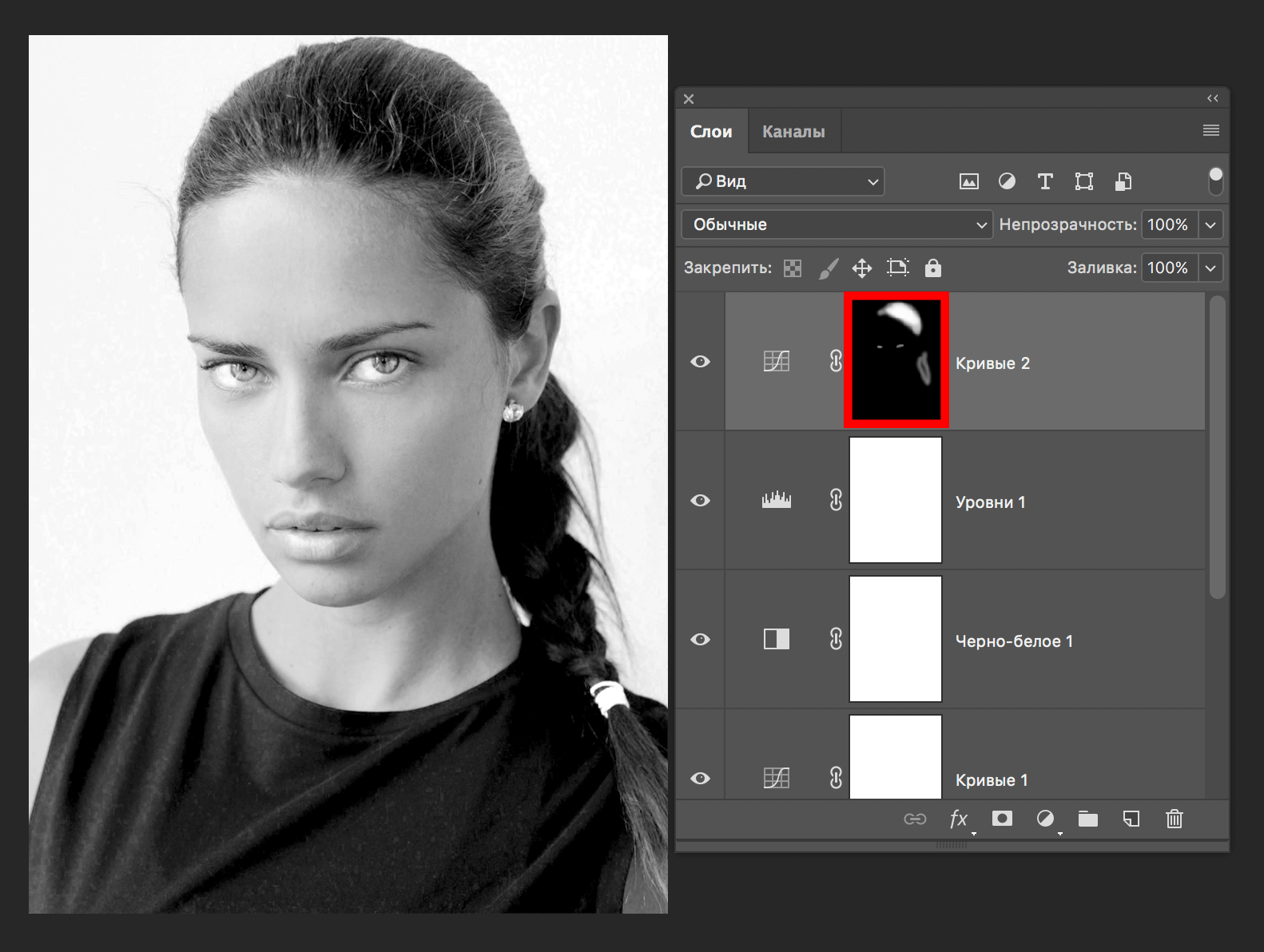
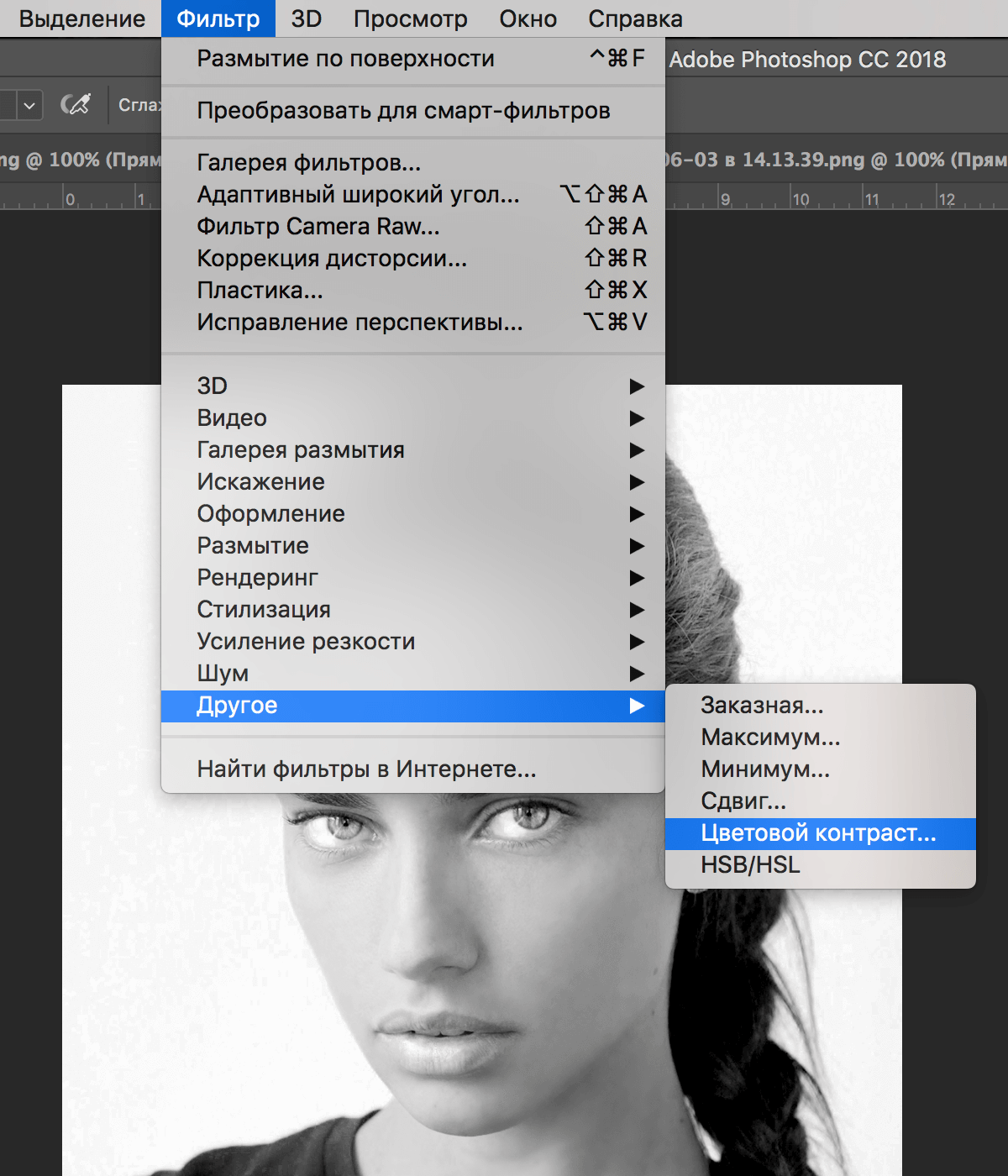
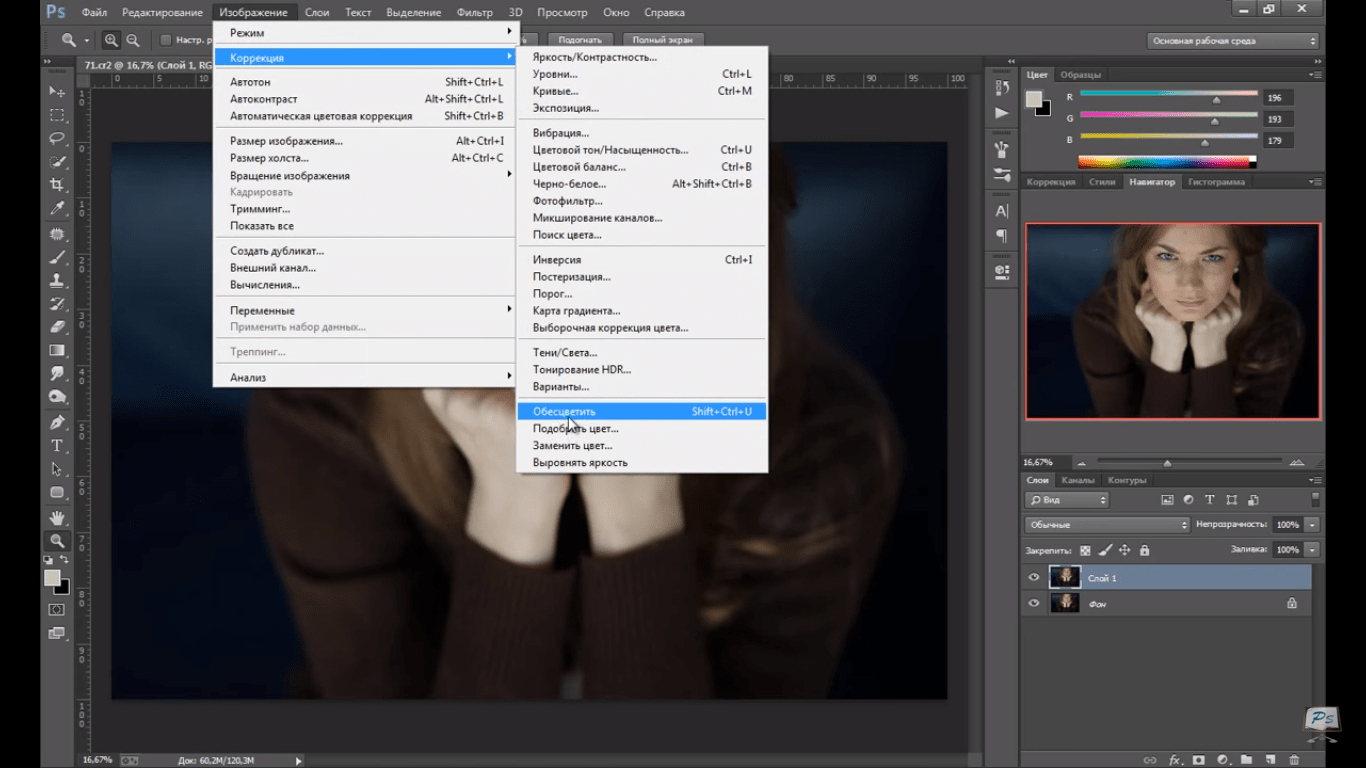
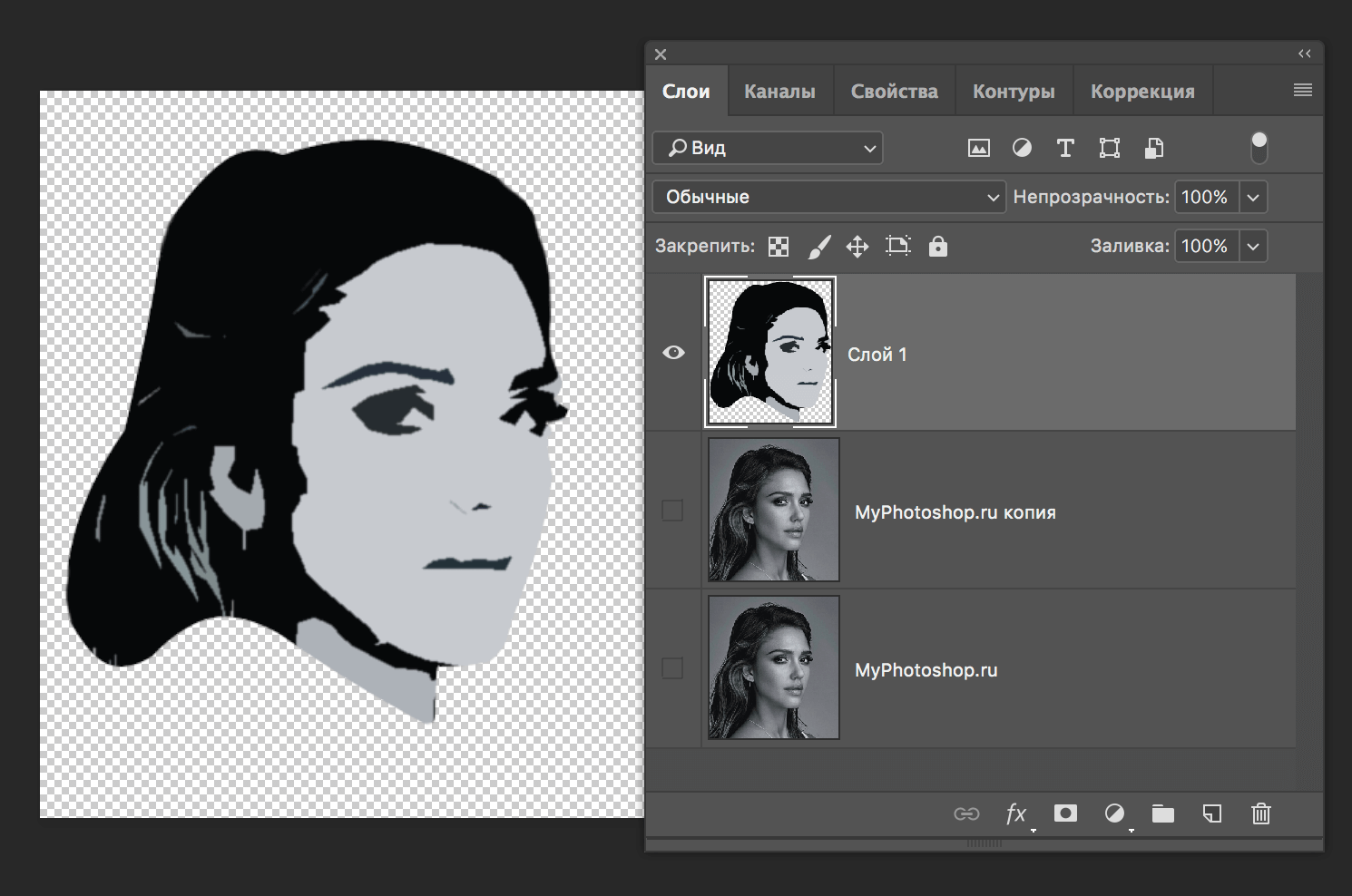
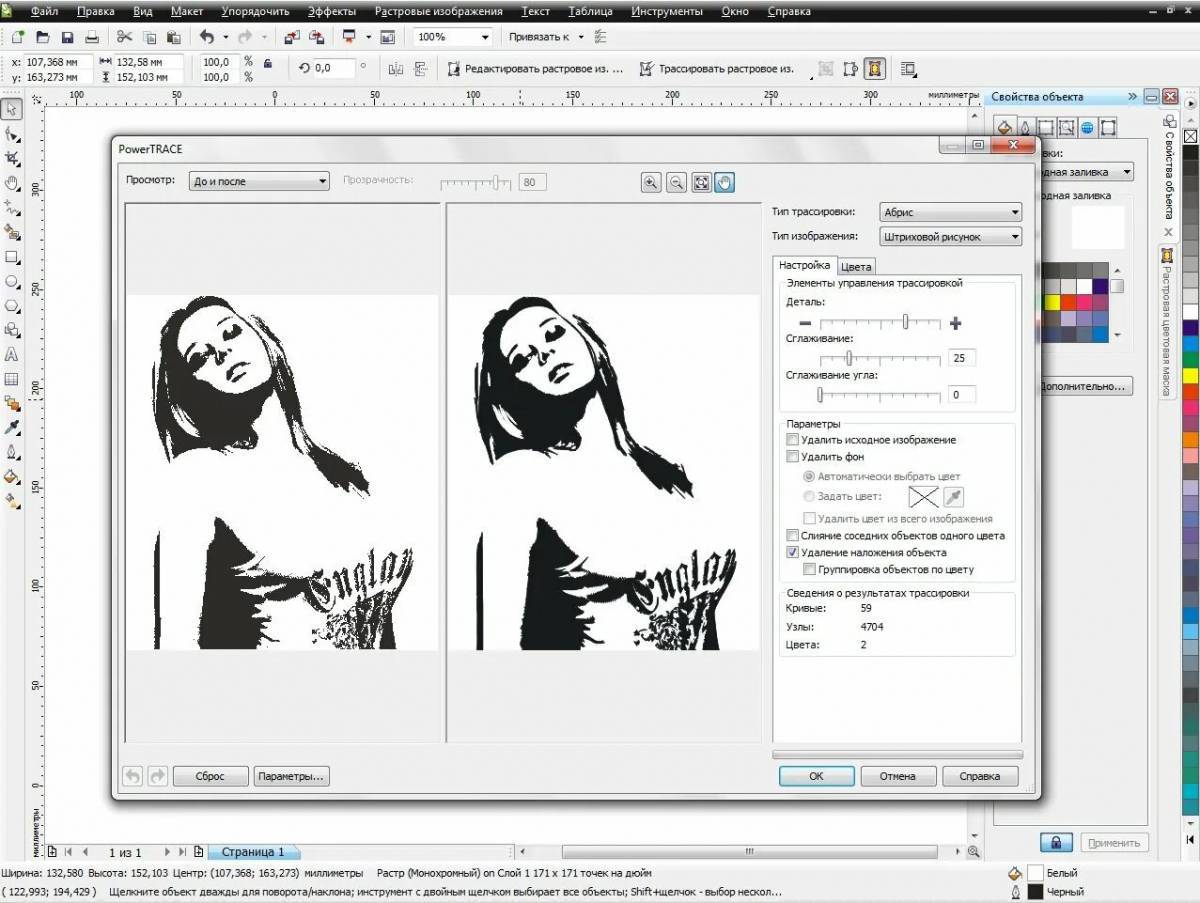
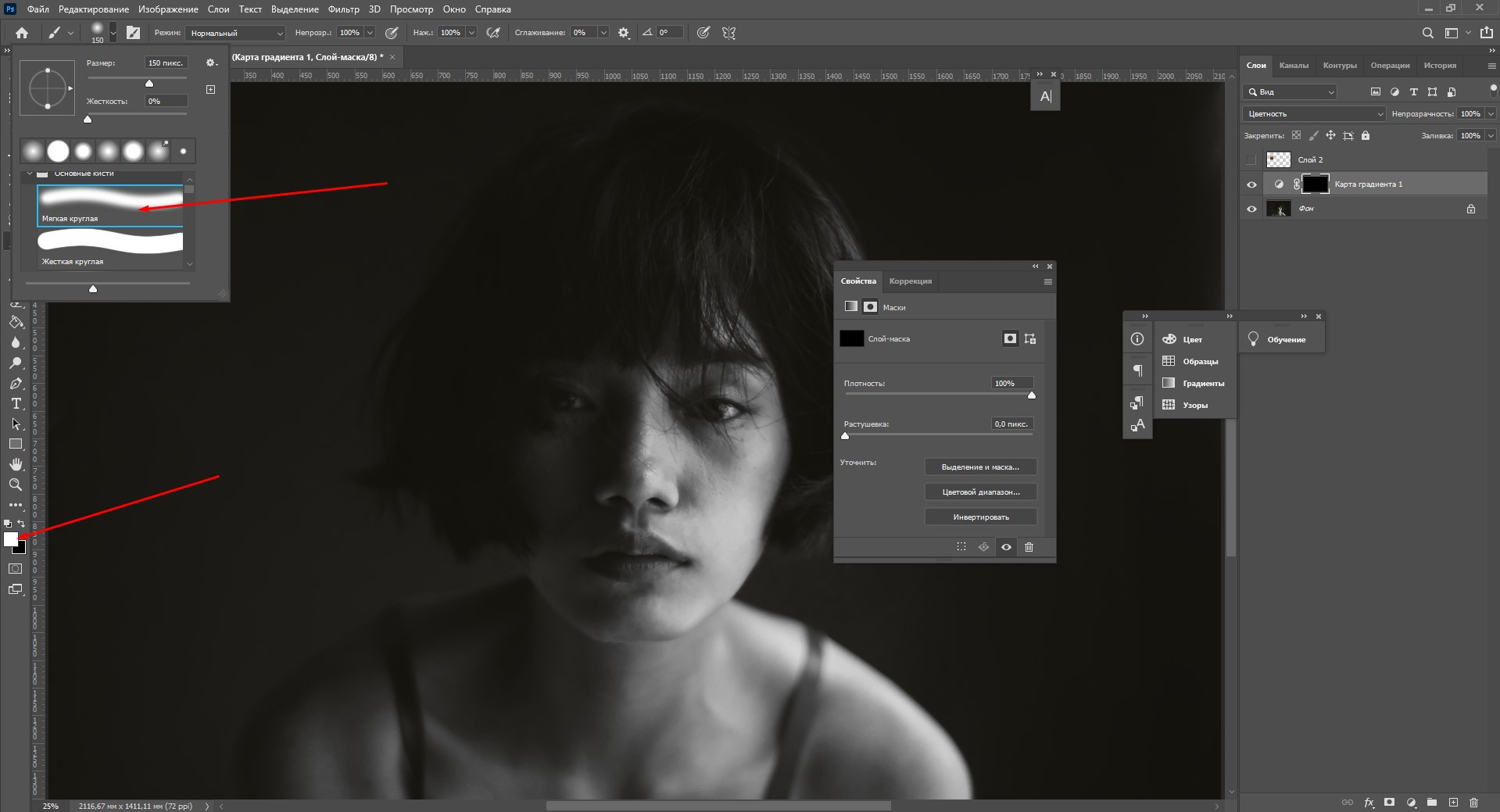
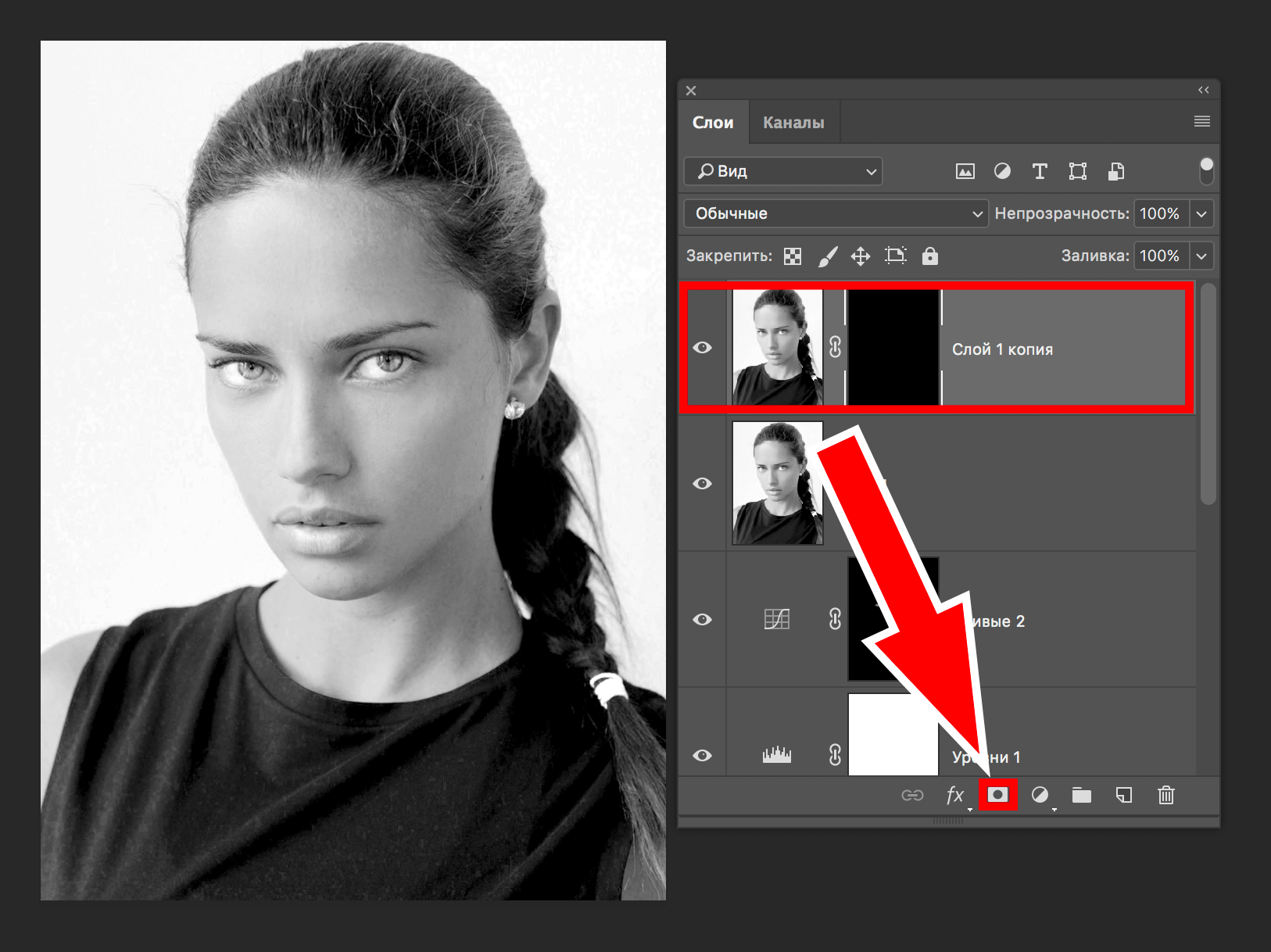
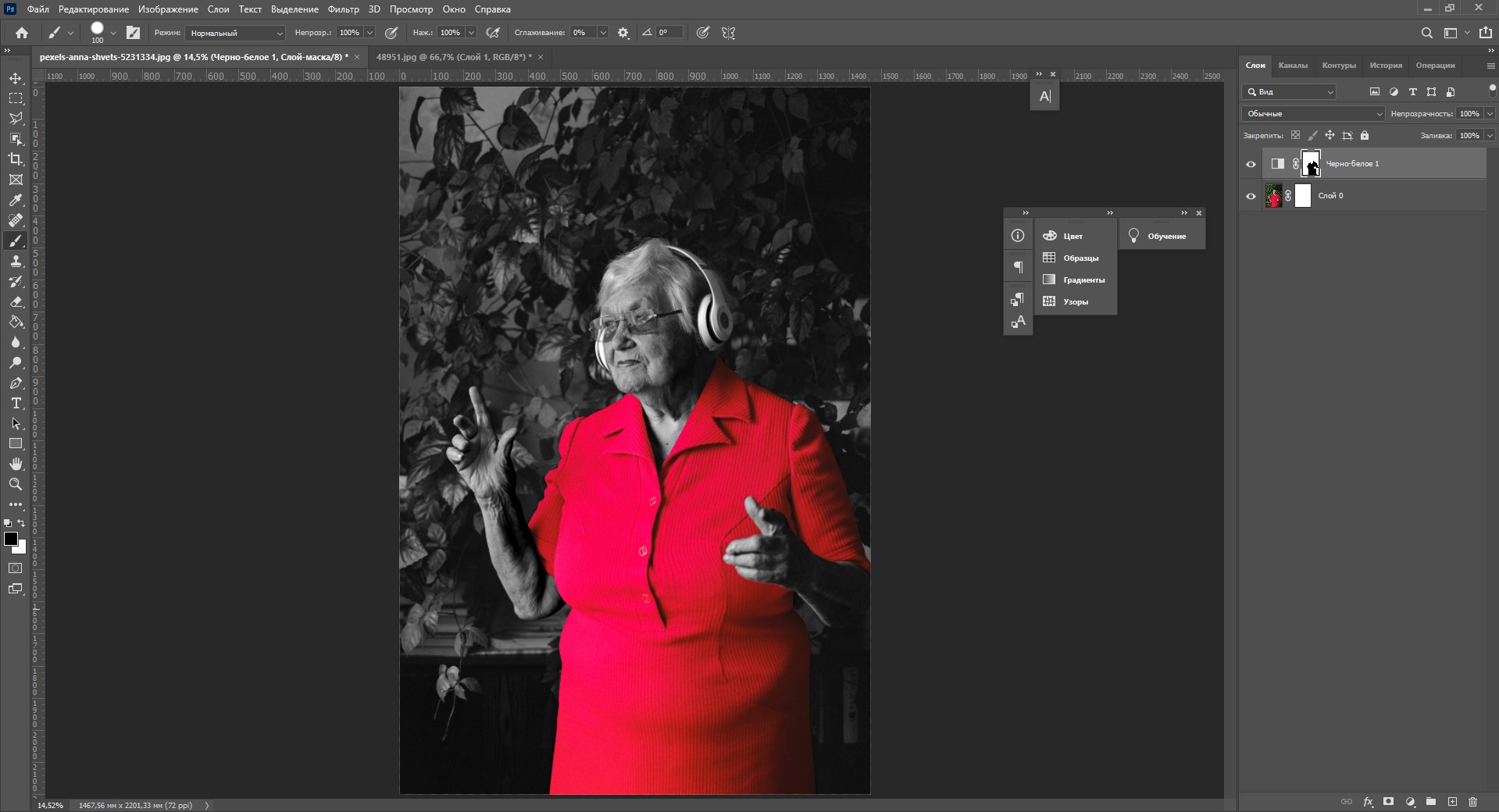
Один из самых популярных способов сделать картинку черной - использование графического редактора, такого как Adobe Photoshop или GIMP. В этих программных средствах вы можете легко изменить цвет картинки на черный.






























Шаг 2: Онлайн-инструменты
Если у вас нет доступа к графическому редактору, не отчаивайтесь! Существует множество онлайн-инструментов, которые позволяют вам изменять цвет картинки прямо в браузере. Просто загрузите изображение, выберите нужные настройки и сохраните изменения.





























Шаг 3: CSS-стили
Если вы хотите изменить цвет картинки на вашем веб-сайте, вы можете использовать CSS-стили. Просто добавьте соответствующий CSS-код к элементу, содержащему картинку, и укажите цвет фона в черный. Таким образом, вы сможете сделать картинку черной без необходимости изменять сам файл изображения.
Вот и все! Теперь вы знаете несколько способов сделать картинку черной. Попробуйте разные методы и выберите тот, который наиболее удобен для вас. Удачи в ваших творческих проектах!