21 декабря 2023 /
0 комментариев
/
55 просмотров
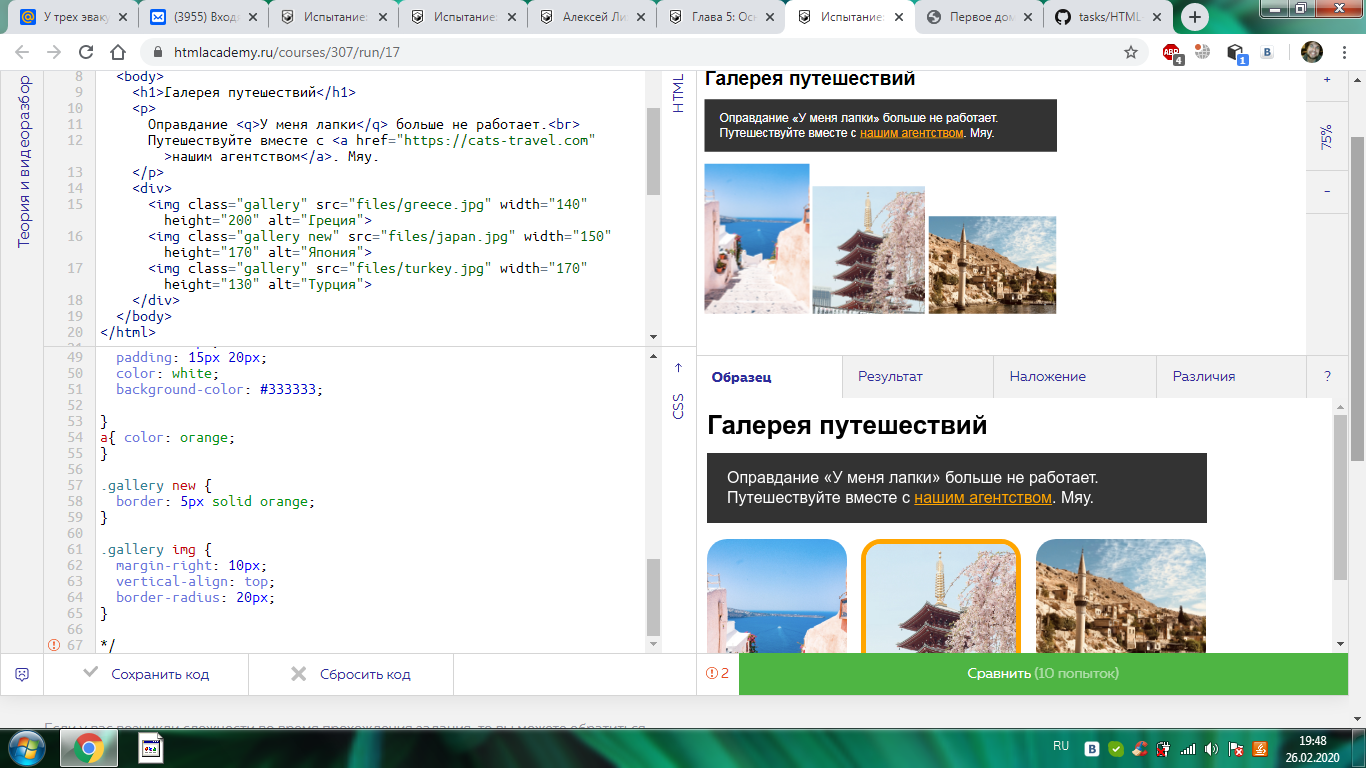
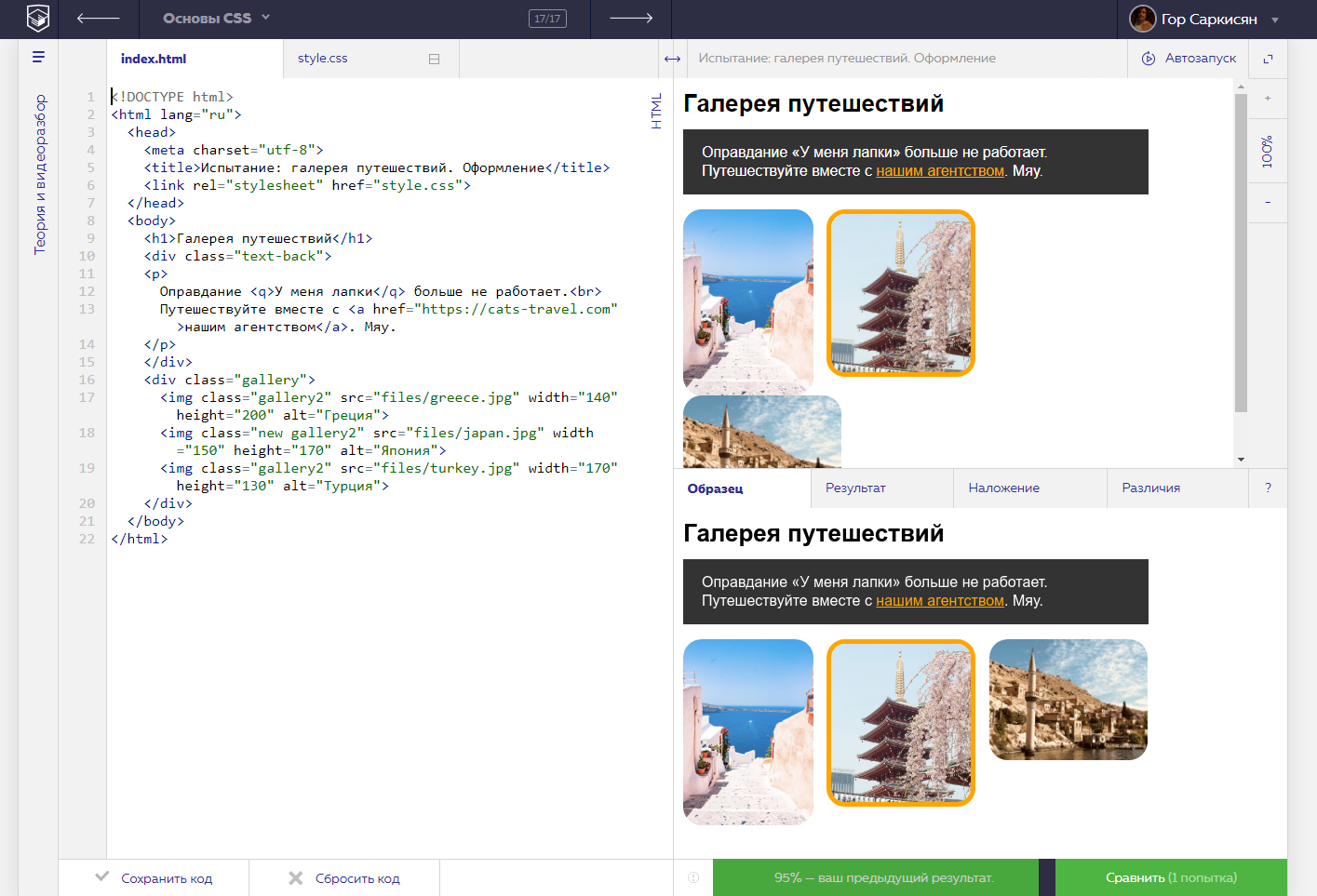
Элемент в HTML позволяет вставлять изображения на веб-страницу. Он имеет несколько атрибутов, таких как src, alt, width, height, которые определяют и отображают изображение.

1

2
Html Map online

3
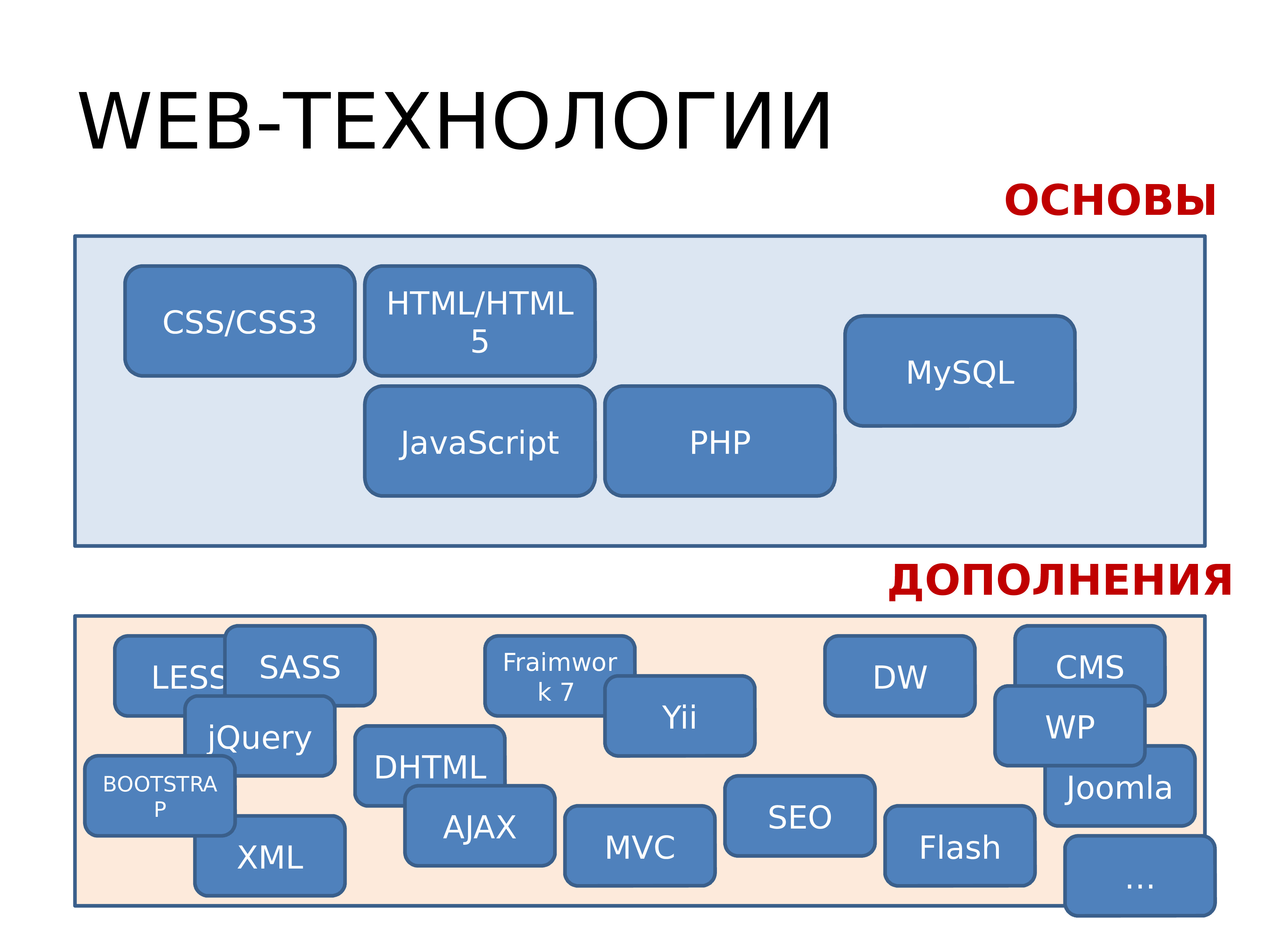
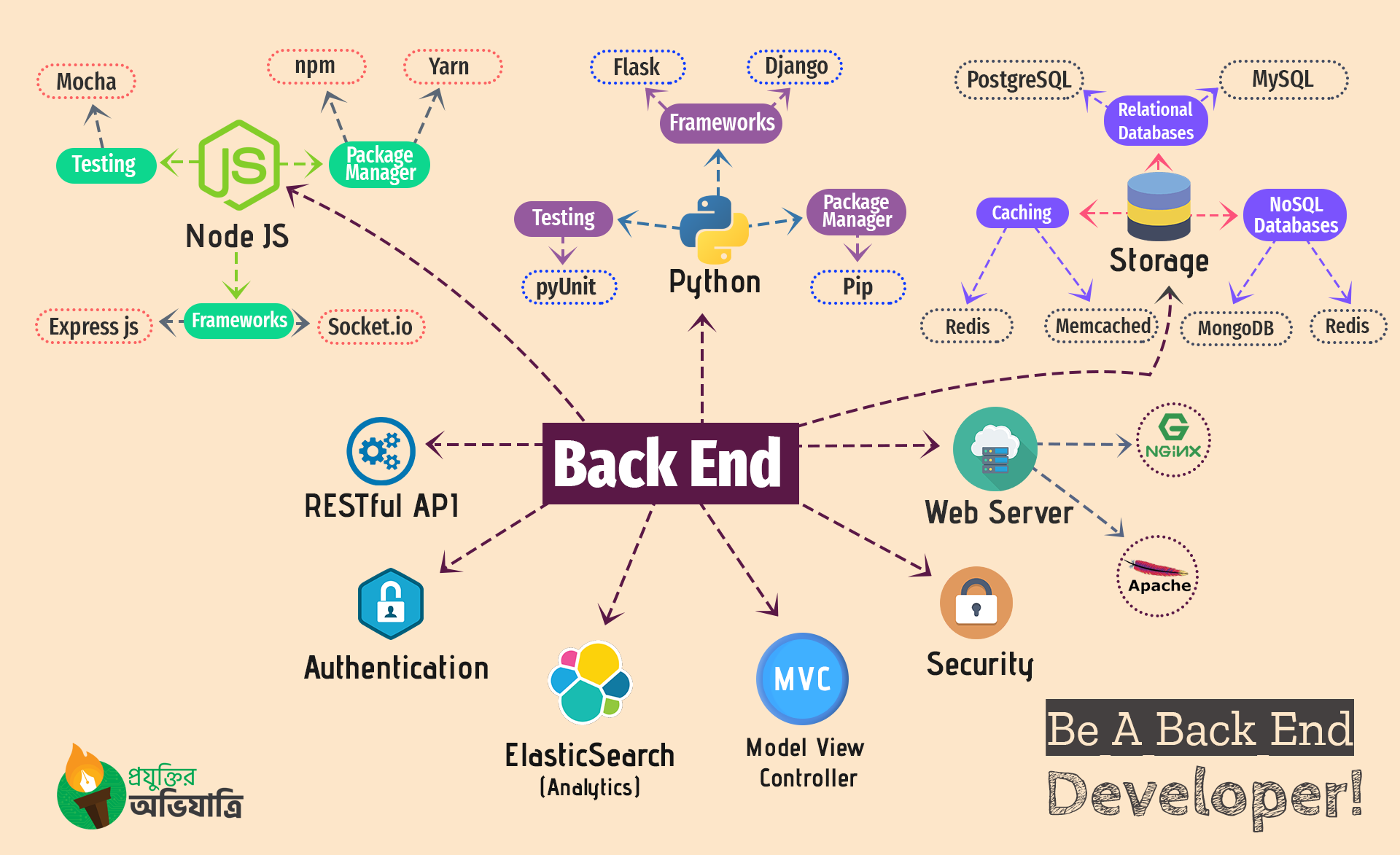
Web программирование

4

13
Пиксел мап Генератор

14
Форма обратной связи UI

15
Адаптивные баннеры на html5 и css3

16
Sitemap

17

18
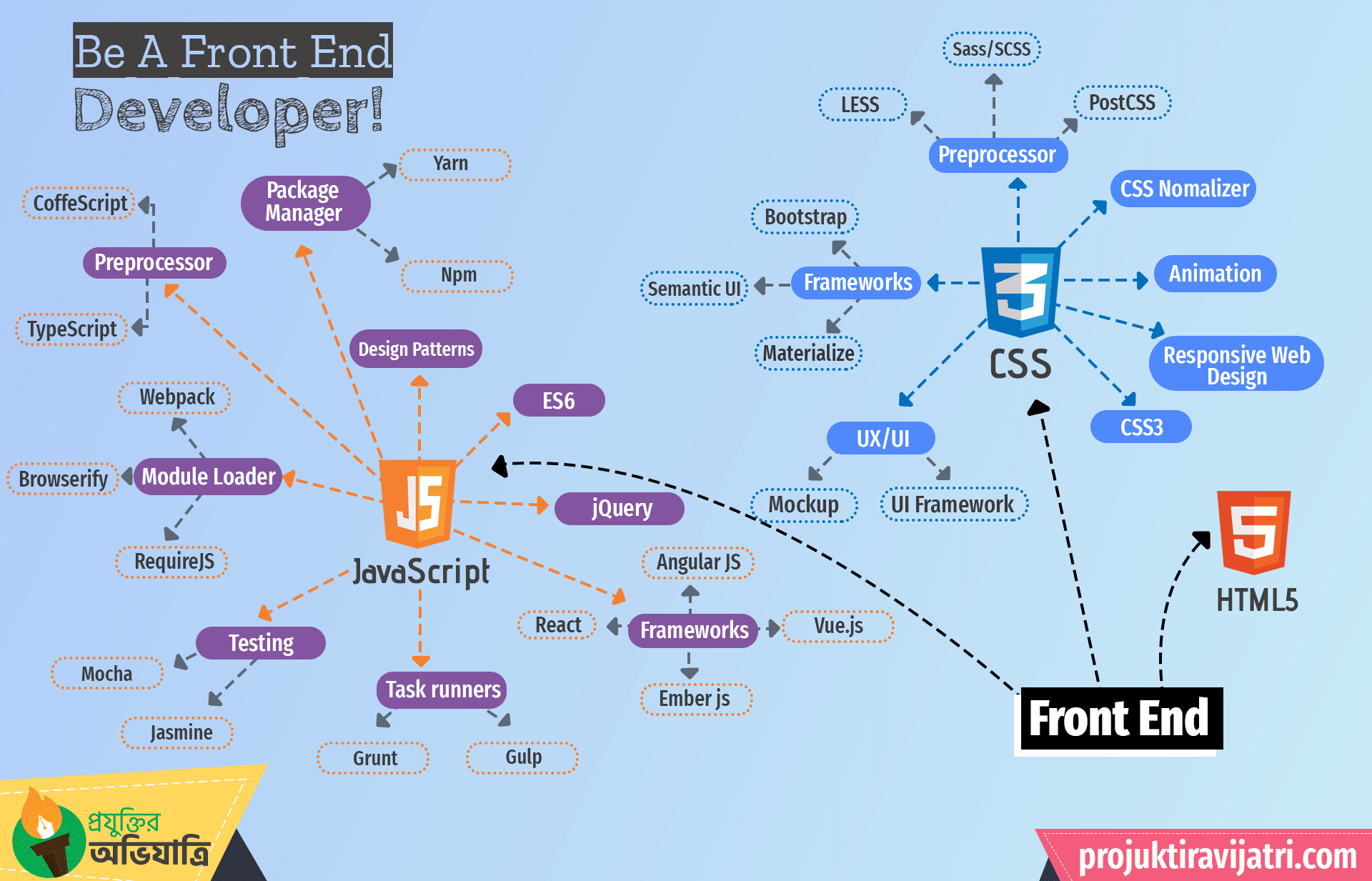
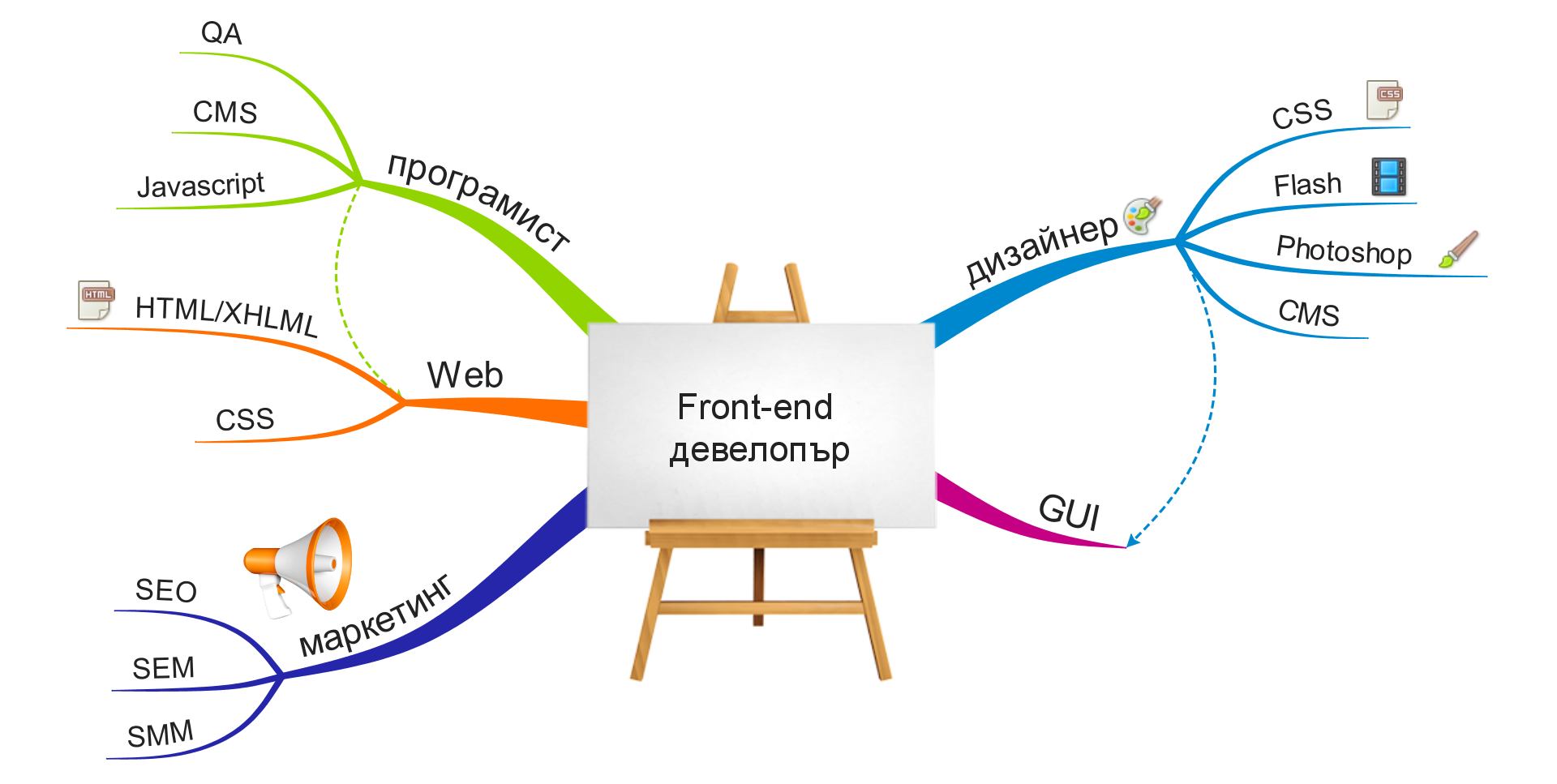
Road Map Front end 2021

19
Адаптивные баннеры на html5 и css3

20
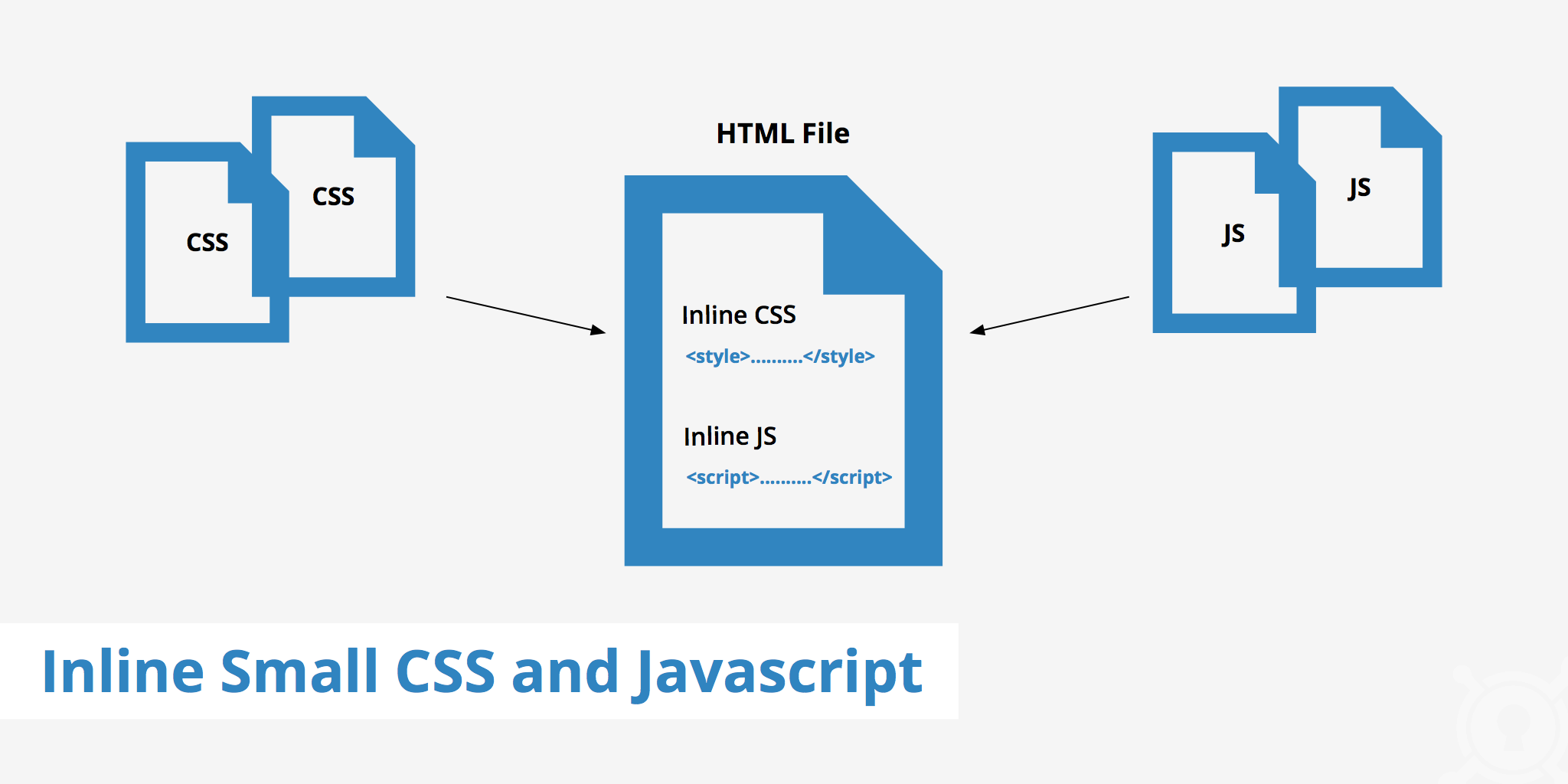
Инлайн стили CSS

21
Языки программирования для сайтов

22
Слайдер для сайта

23
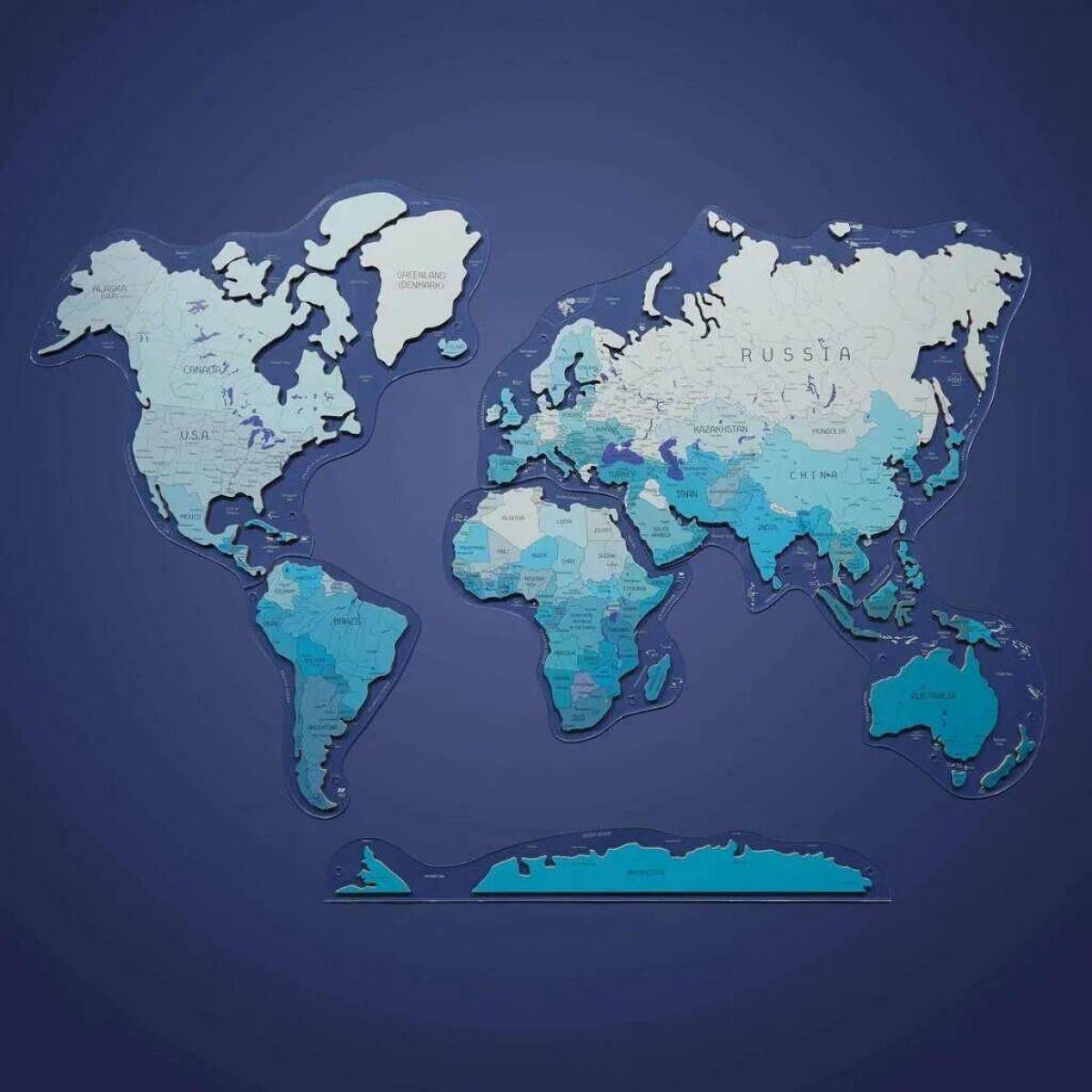
Россия из космоса

24
Пластиковые карты

25
Карточки для сайта

26
Секция оформление html CS

27
Верстка сайта

28
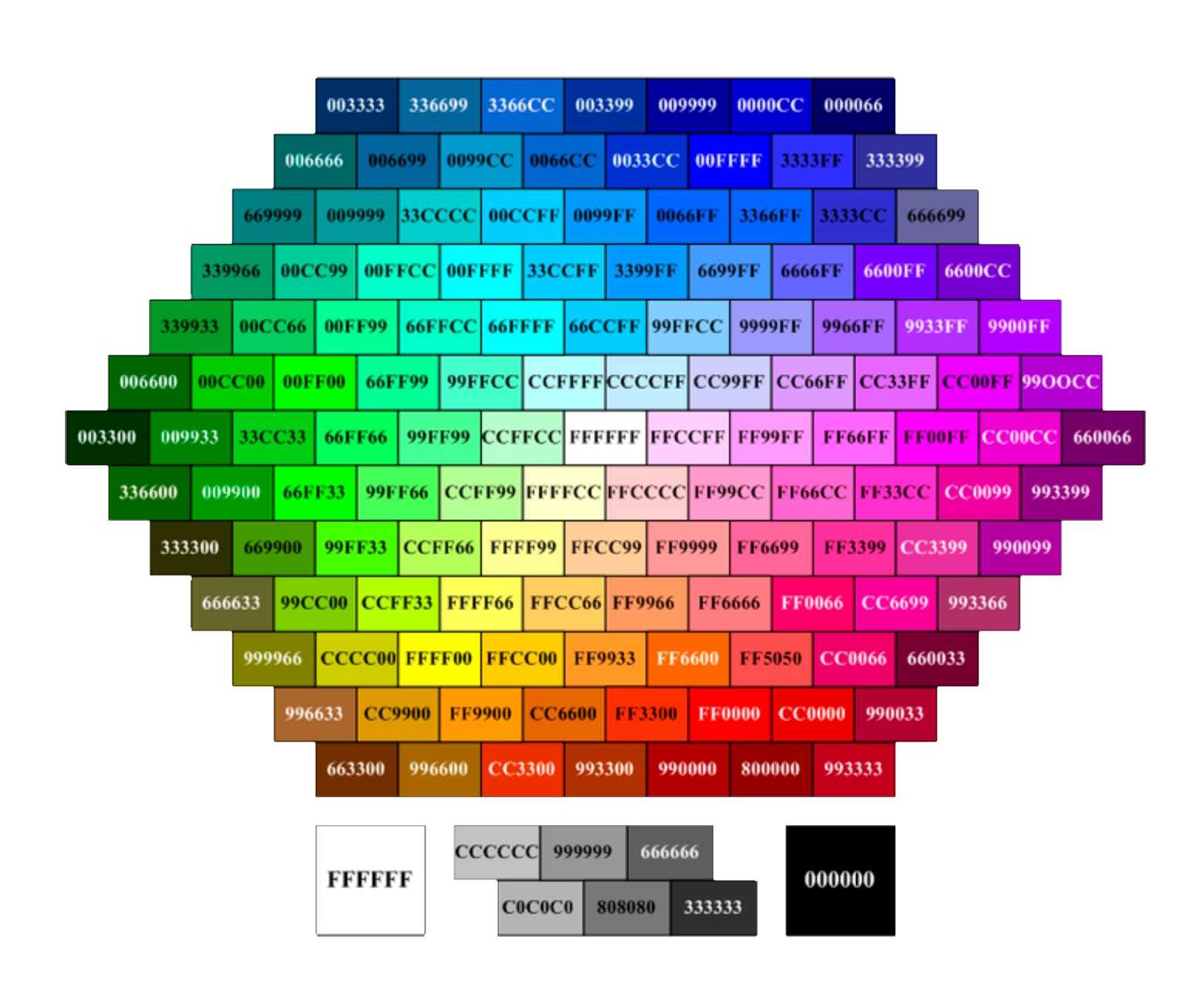
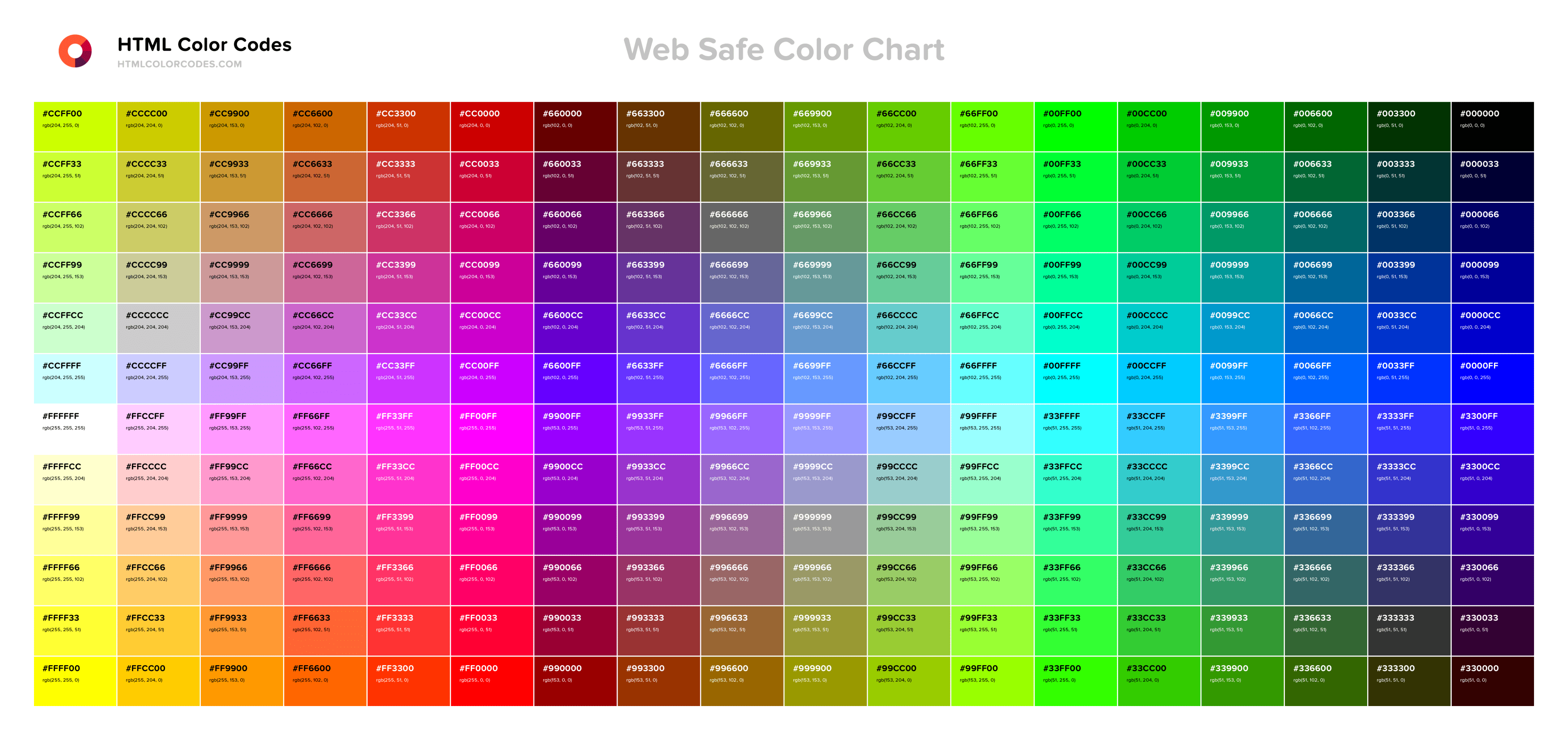
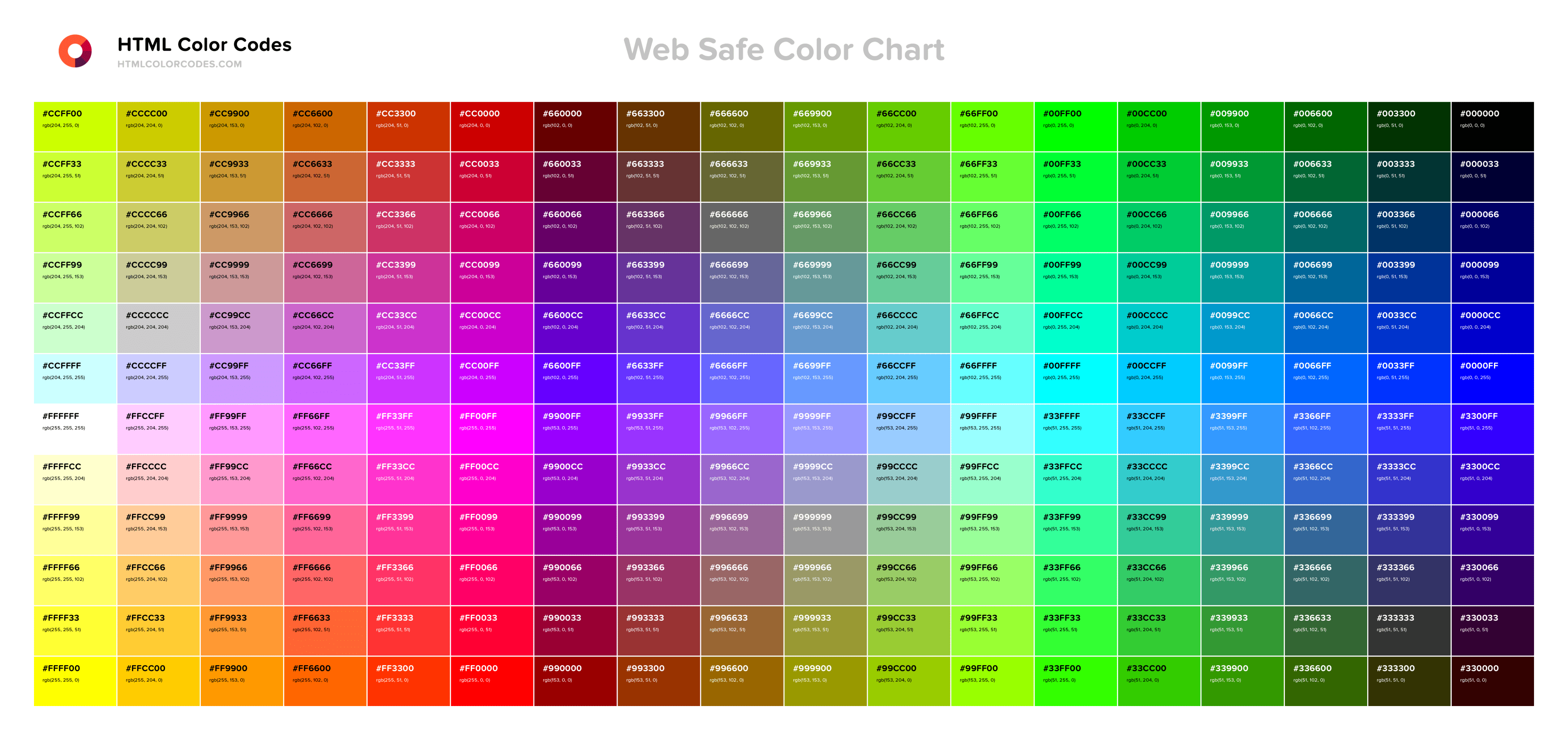
Таблица цветов коды

29
Хакер фон

30
Слайдер CSS

31
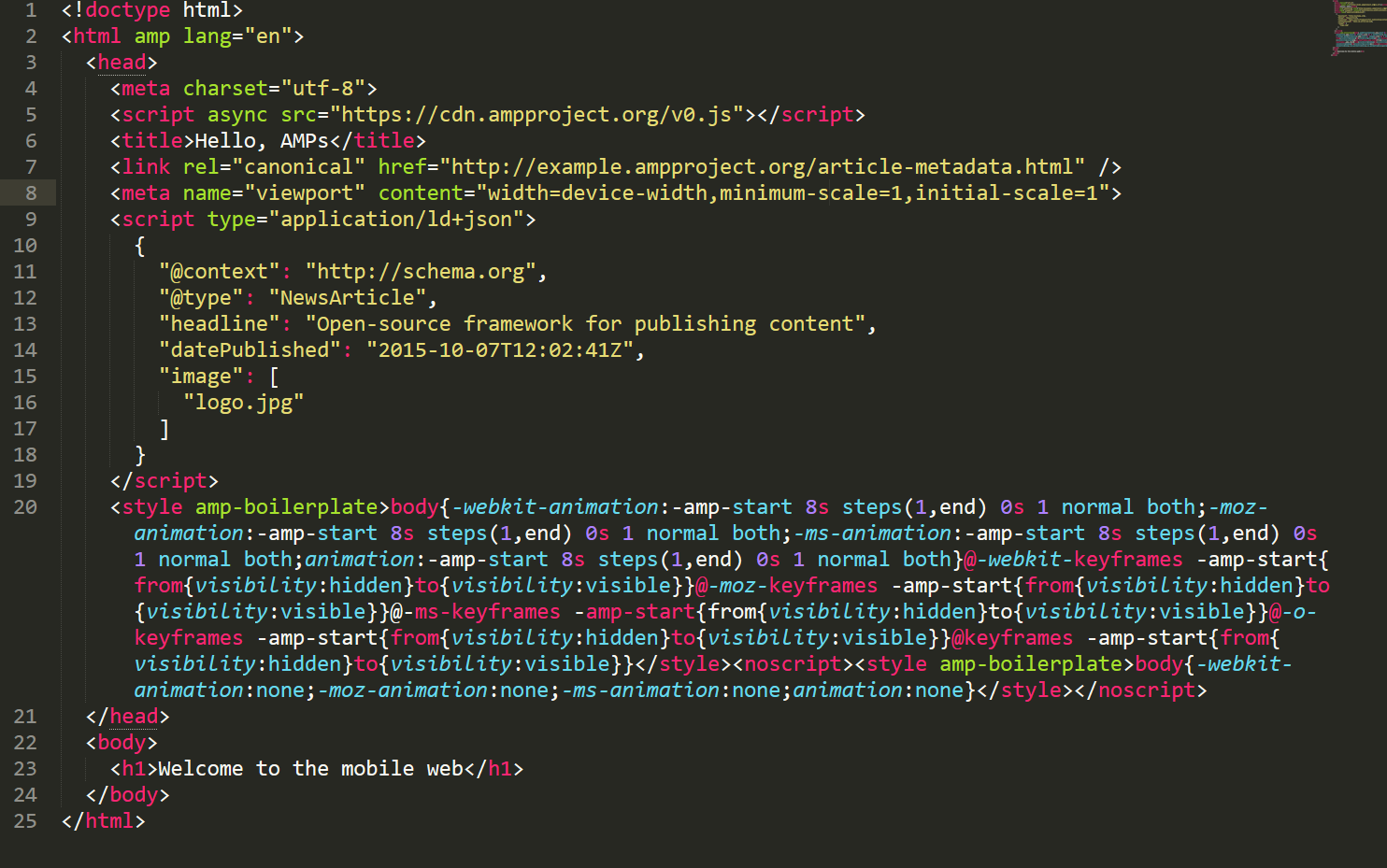
CSS код

32
Html and CSS

33

34

35
РГБ коды цветов

36

37
Программный код

38
Программирование заставка

39
Ареал обитания бурого медведя

40
Фон для презентации по географии

41
Html

42

43
Html and CSS

44
Географический фон для презентации

45
Html код

46
CSS Cheat Sheet

47

48
Макет сайта

49
Таблица РГБ цветов

50
Шаблон html

51

52
Обои на рабочий стол программирование

53
Html

54
55
Футер сайта

56
Интернет магазин товаров для дома html Academy

57

58
Карточки html CSS

59

60
Фон для лендинга

61
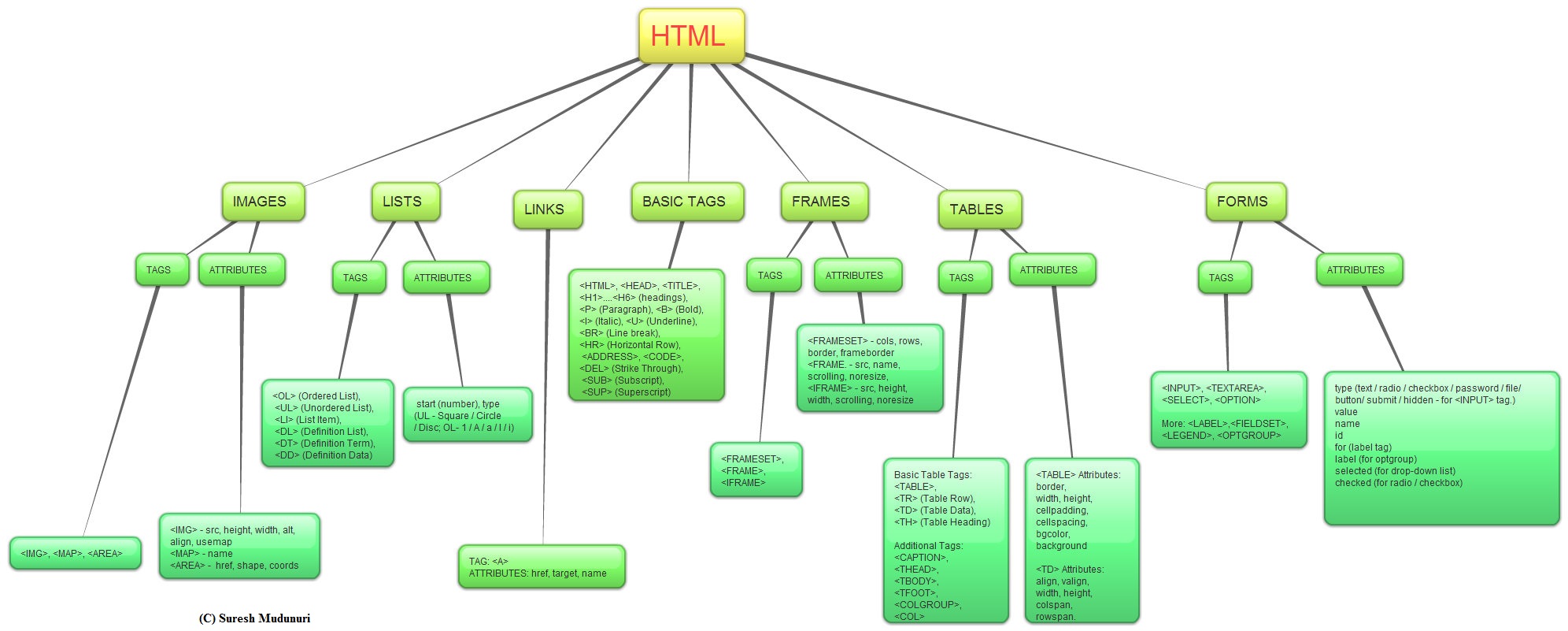
Теги html

62
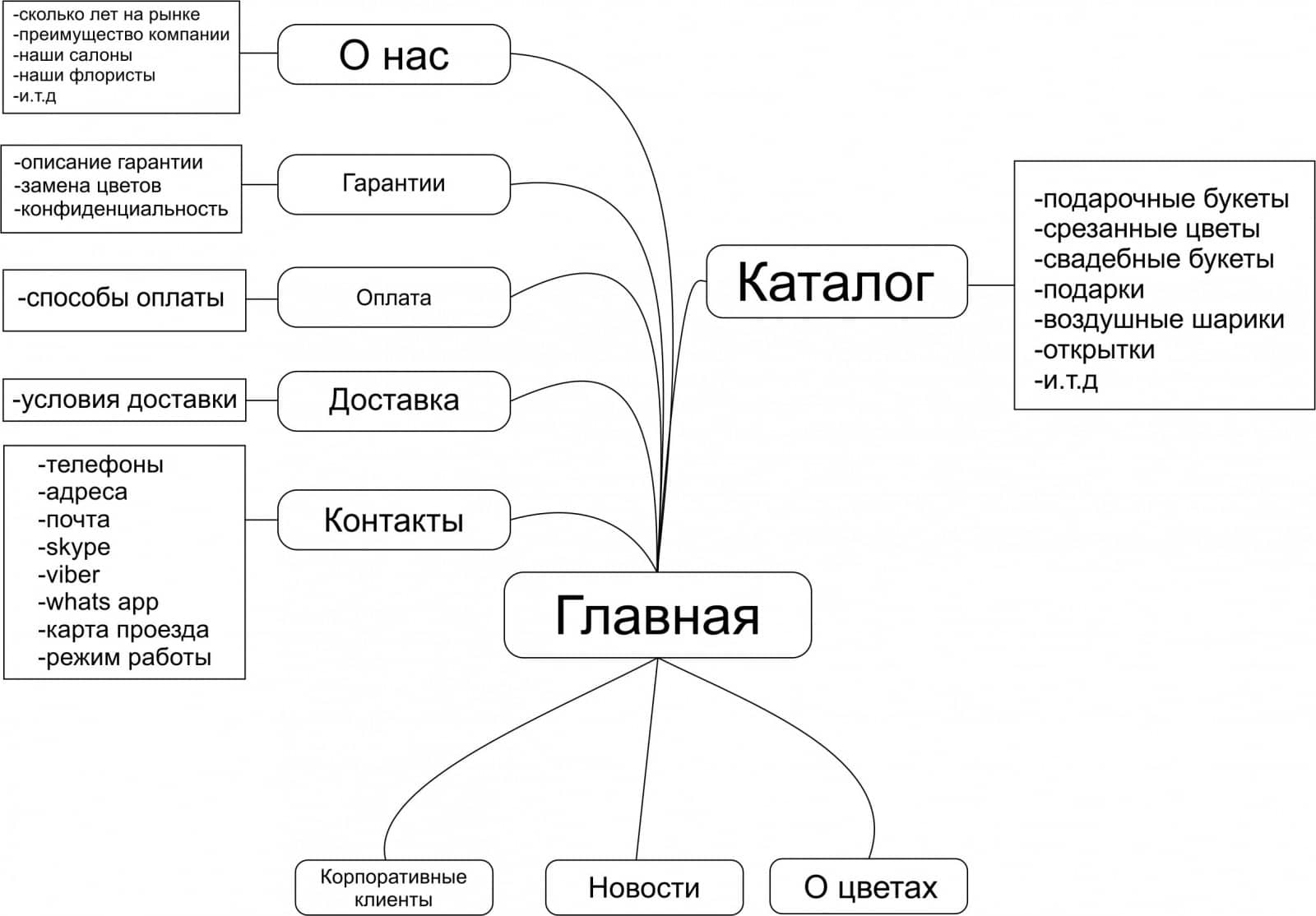
Mind Map структура сайта

63
CSS Grid карточки

64
Html код

65
РГБ коды цветов
66
Иконка CSS

67
Киберпространство

68

69
Html and CSS

70

71
Html логотип

72
Создание сайта html

73
Roadmap веб разработчика

74

75
CSS код

76

77
РГБ таблица цветов с названиями

78
JAVASCRIPT Cheat Sheet на русском

79
Html

80
Form html

81
CSS программирование

82

83
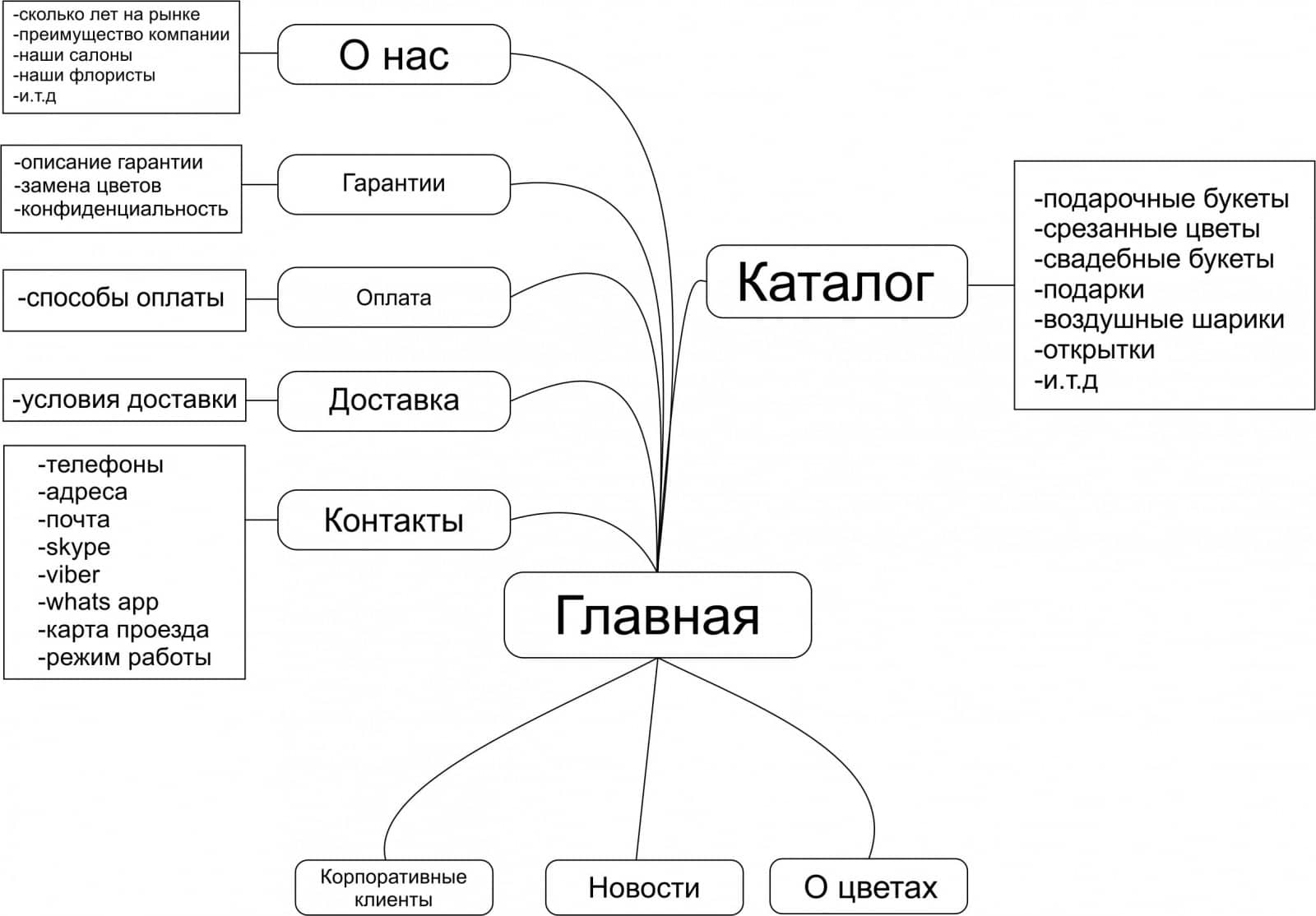
Структура сайта в виде схемы примеры

84
Шестиугольник CSS

85
РГБ таблица цветов с названиями

86
JAVASCRIPT Cheat Sheet на русском

87
Html

88
Form html

89
CSS программирование

90

91
Структура сайта в виде схемы примеры

92
Шестиугольник CSS

93
Html CSS JAVASCRIPT

94

95
Матрица 101011010010101001010 синяя

96

97
РГБ цвета коды

98
Обои CSS html

99

100
Front end разработка что это

101

102
Фон для презентации по географии

103

104
Html Hack
Пример использования
Пример кода для вставки изображения: