28 ноября 2023 /
0 комментариев
/
40 просмотров
HTML5 предоставляет возможность легко загружать фотографии на веб-страницы и создавать интересные галереи для просмотра. В этой статье мы рассмотрим основные способы загрузки изображений на страницу HTML5 и поделимся полезными советами по их отображению.

1
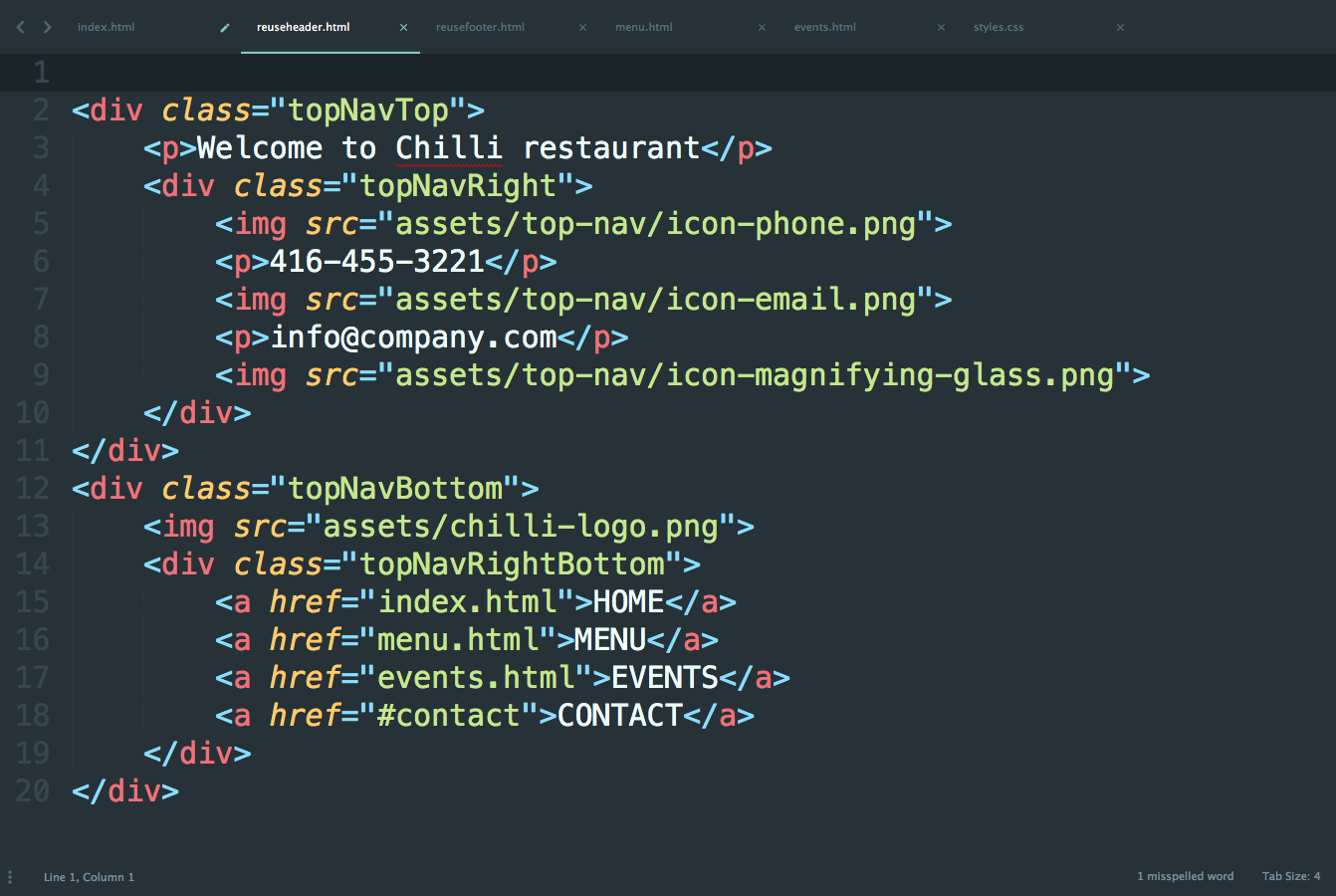
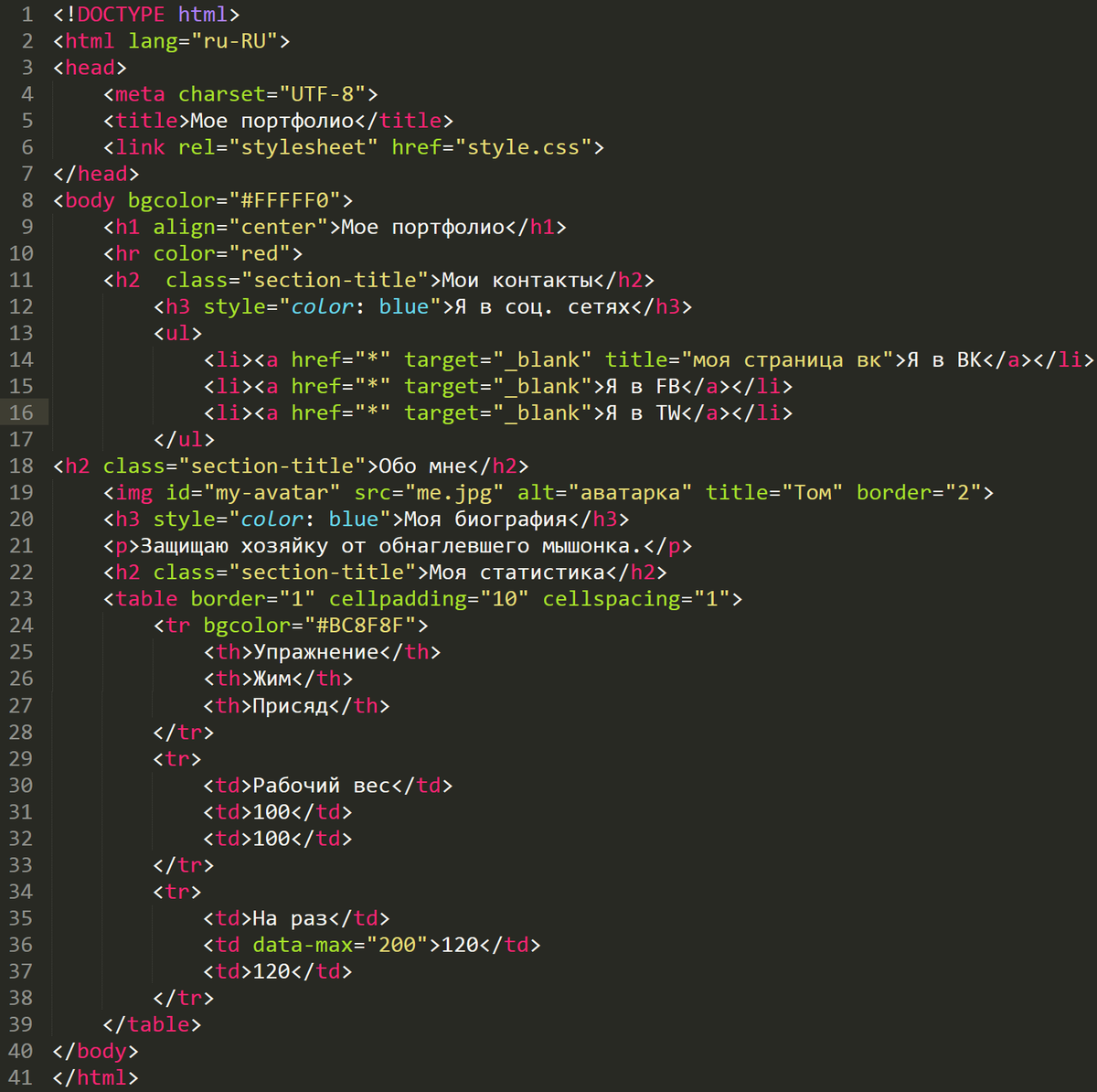
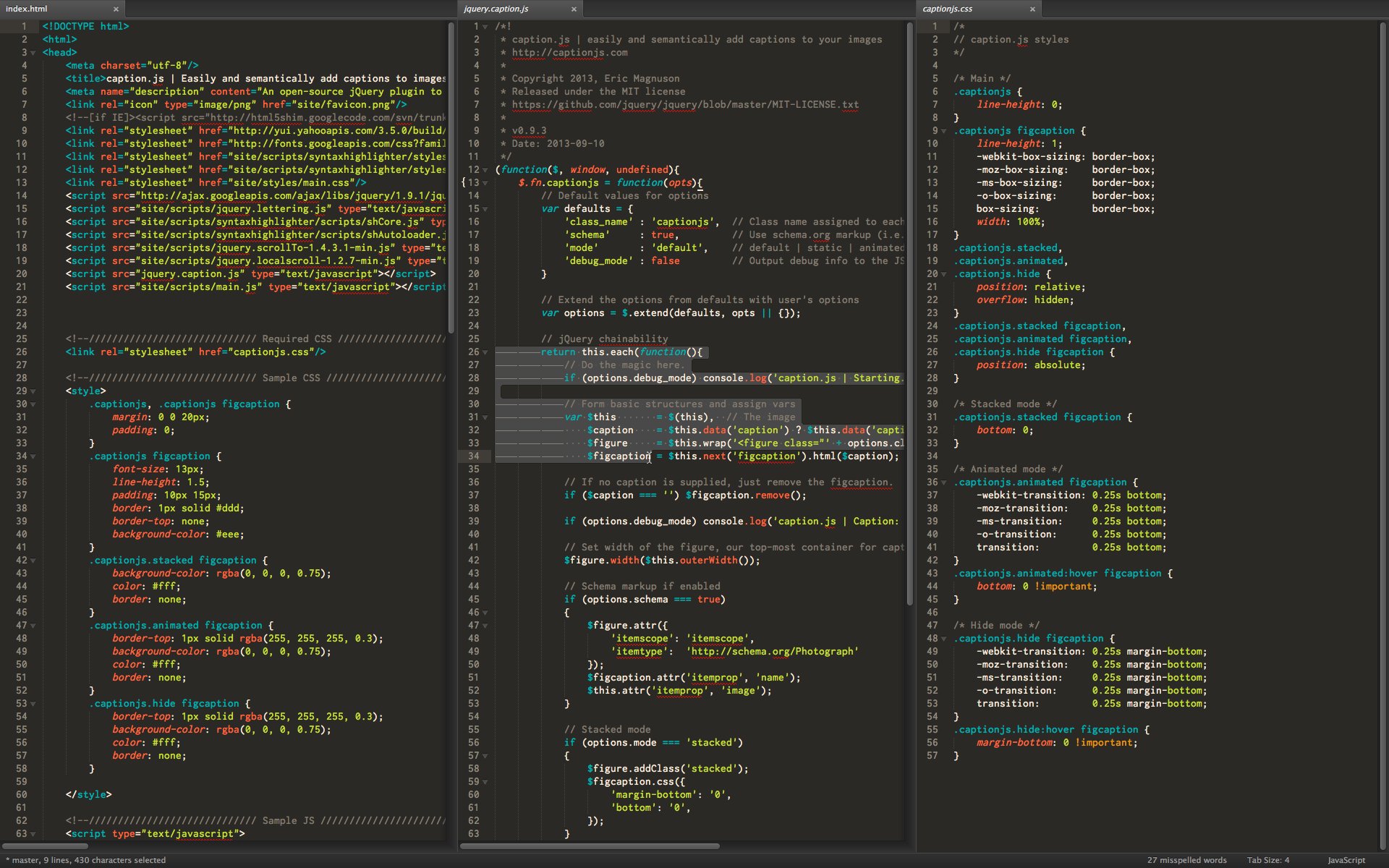
Html код

2
Html

3
Html логотип

4

5
Html

6
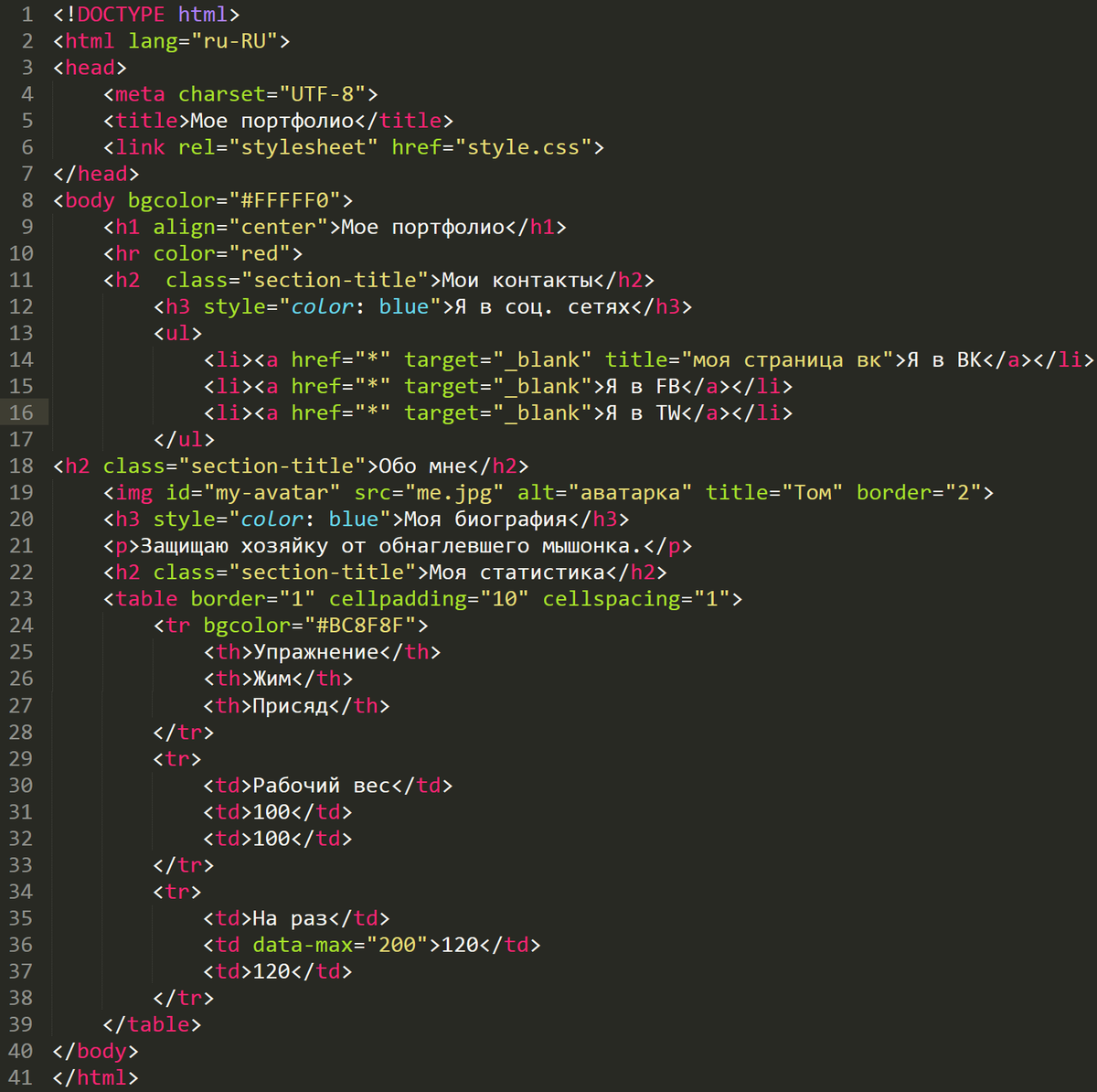
Html код

7
Html логотип

8
CSS язык программирования

9
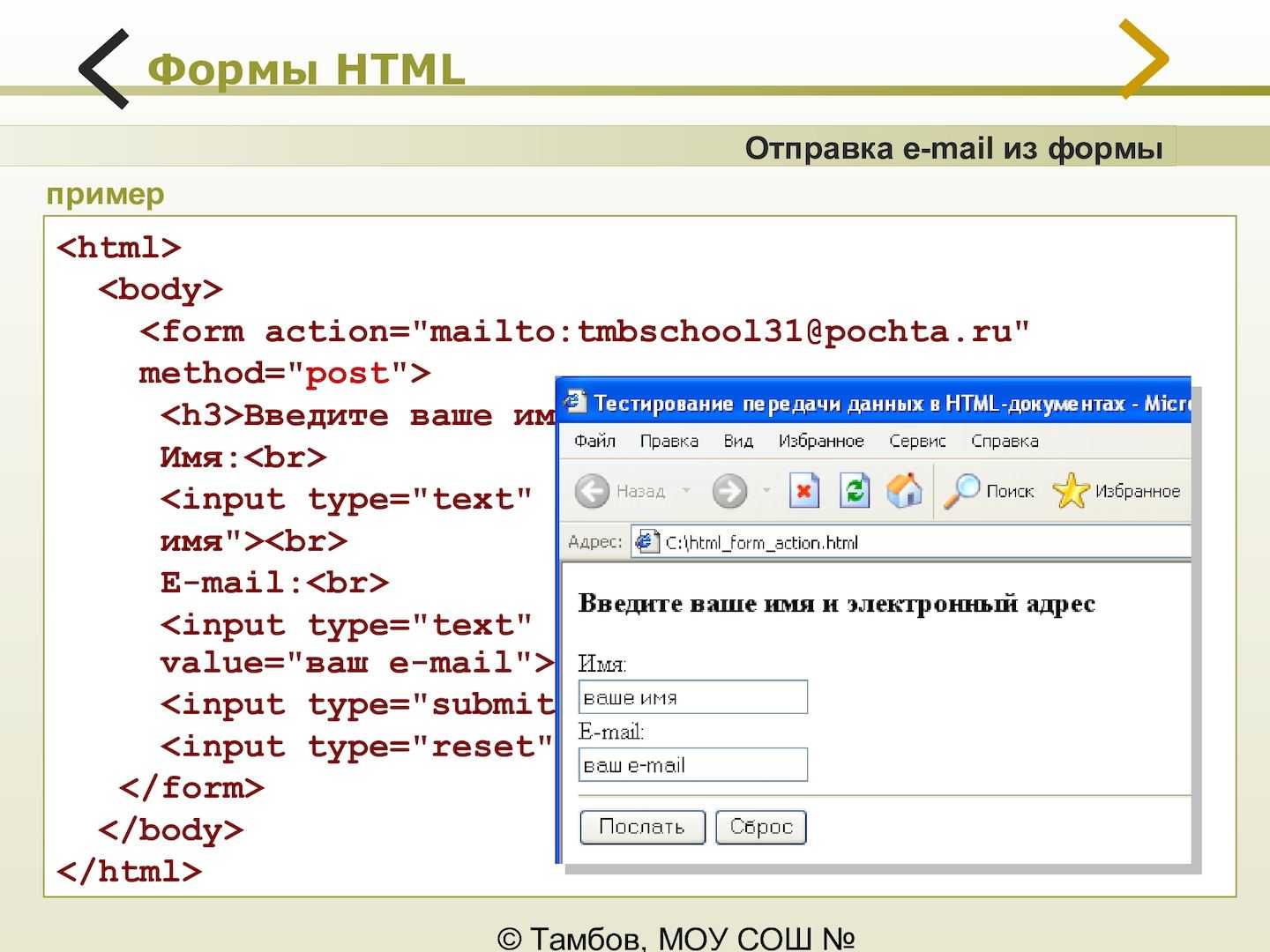
Формы html

10
Иконка html5

11
Html код

12
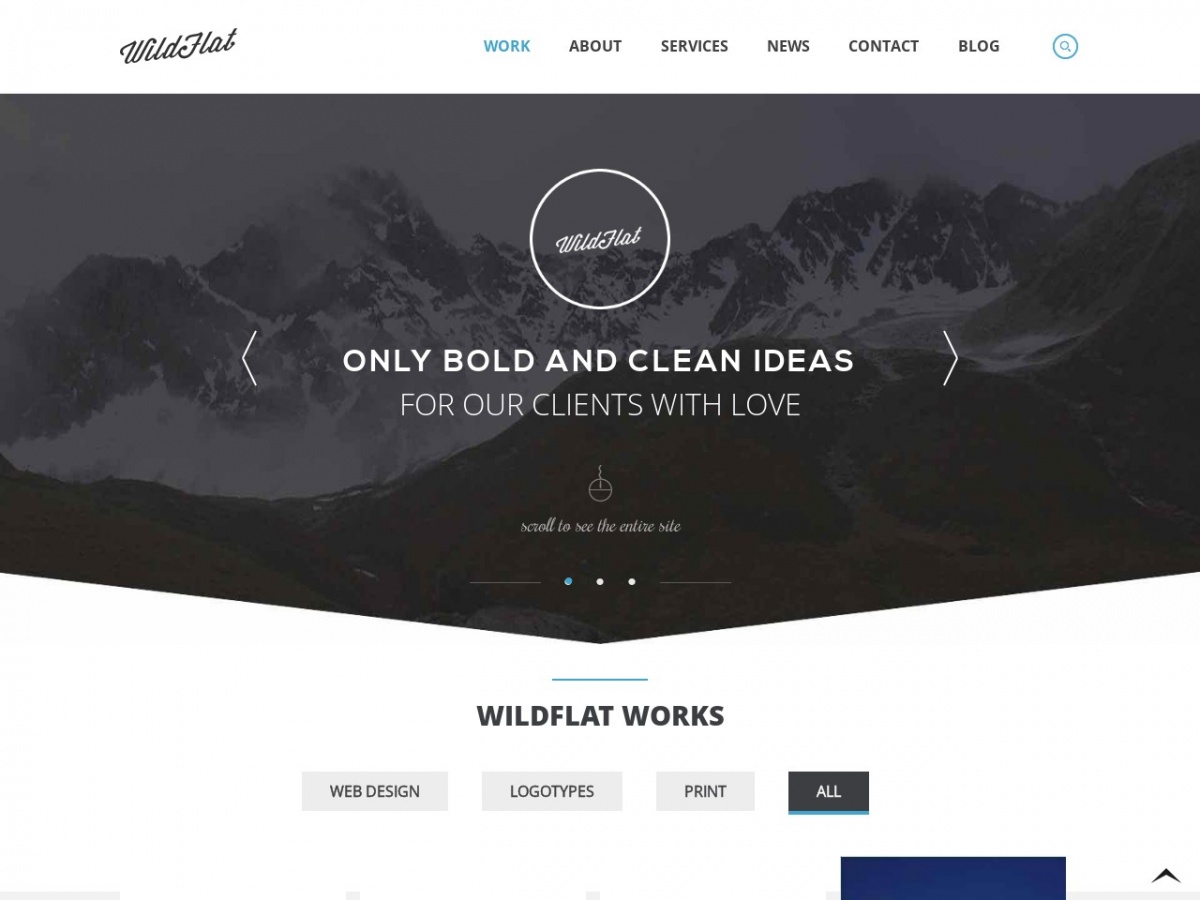
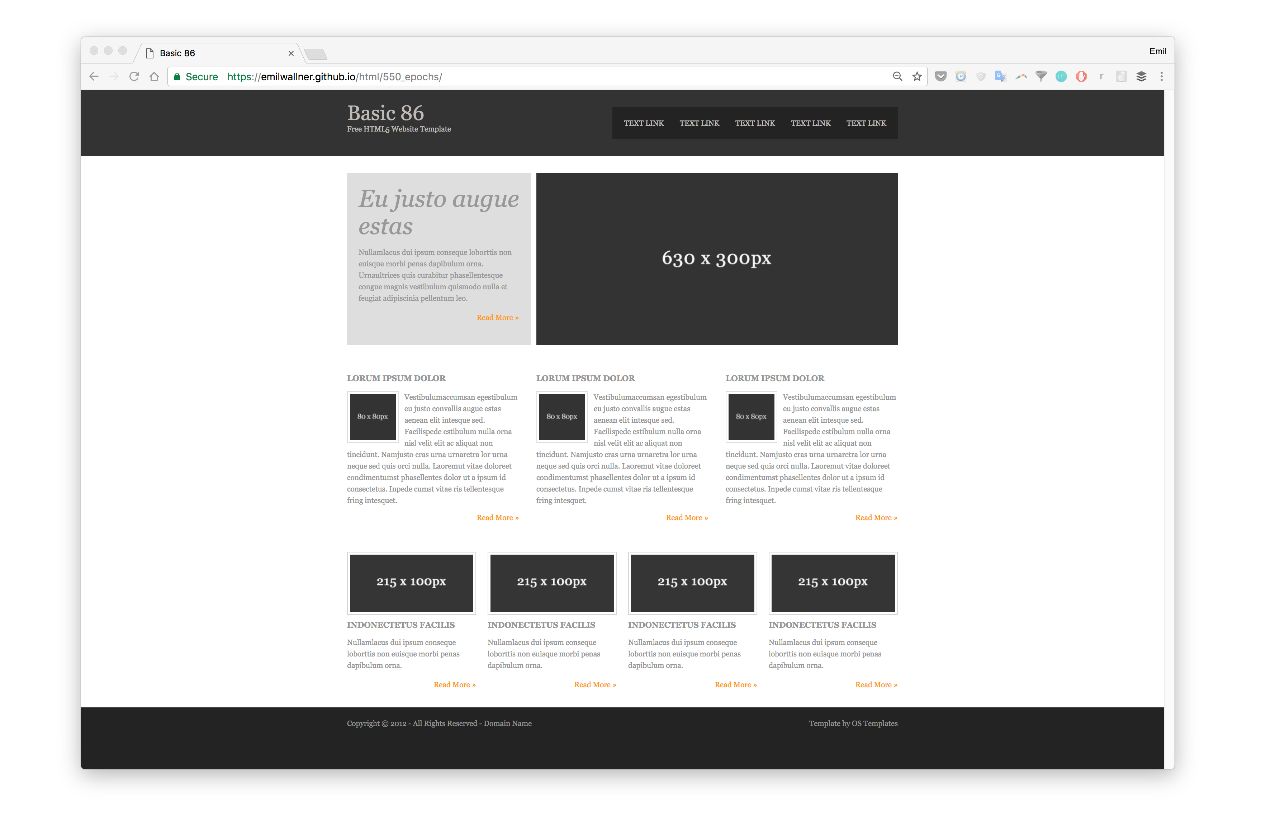
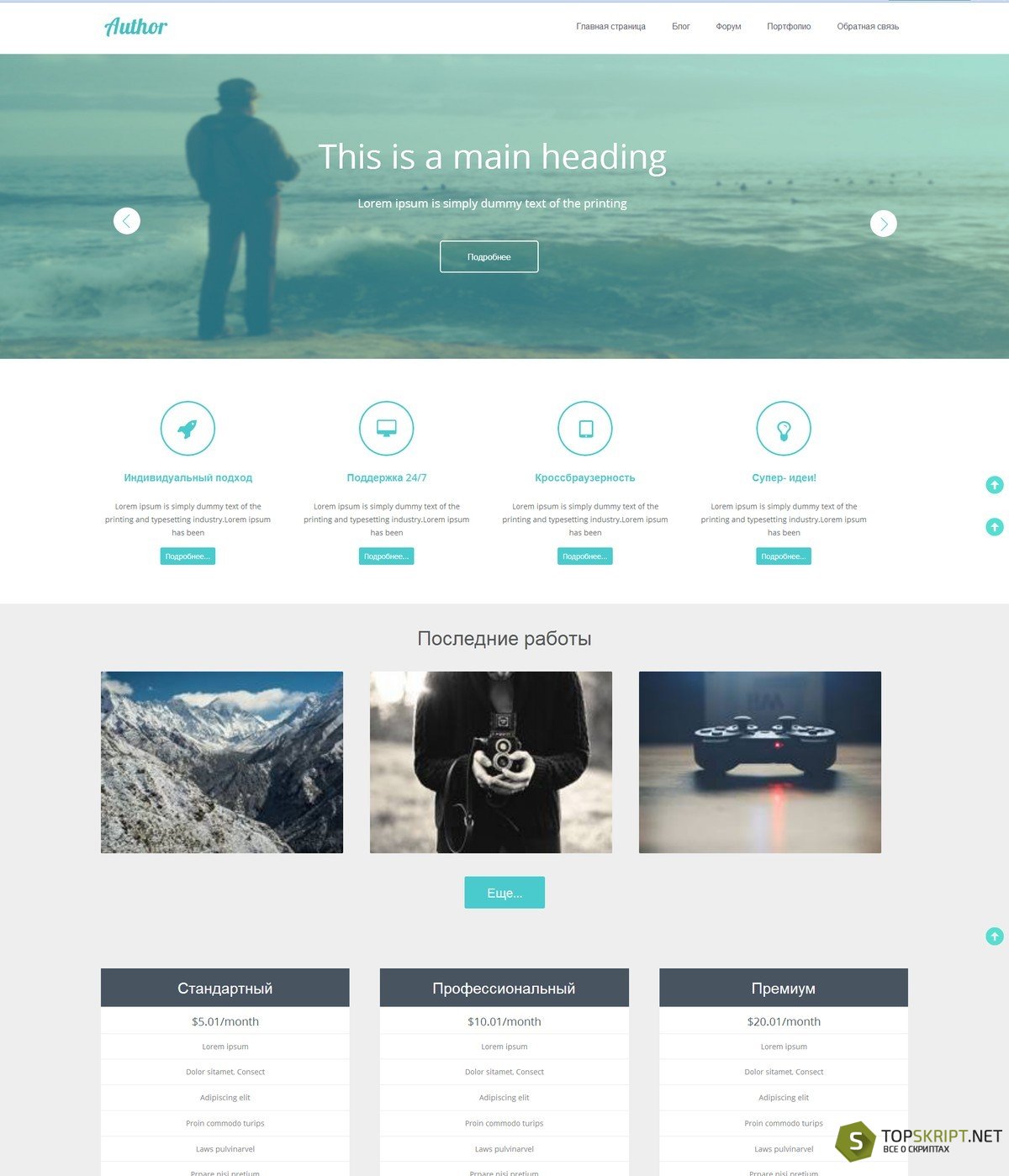
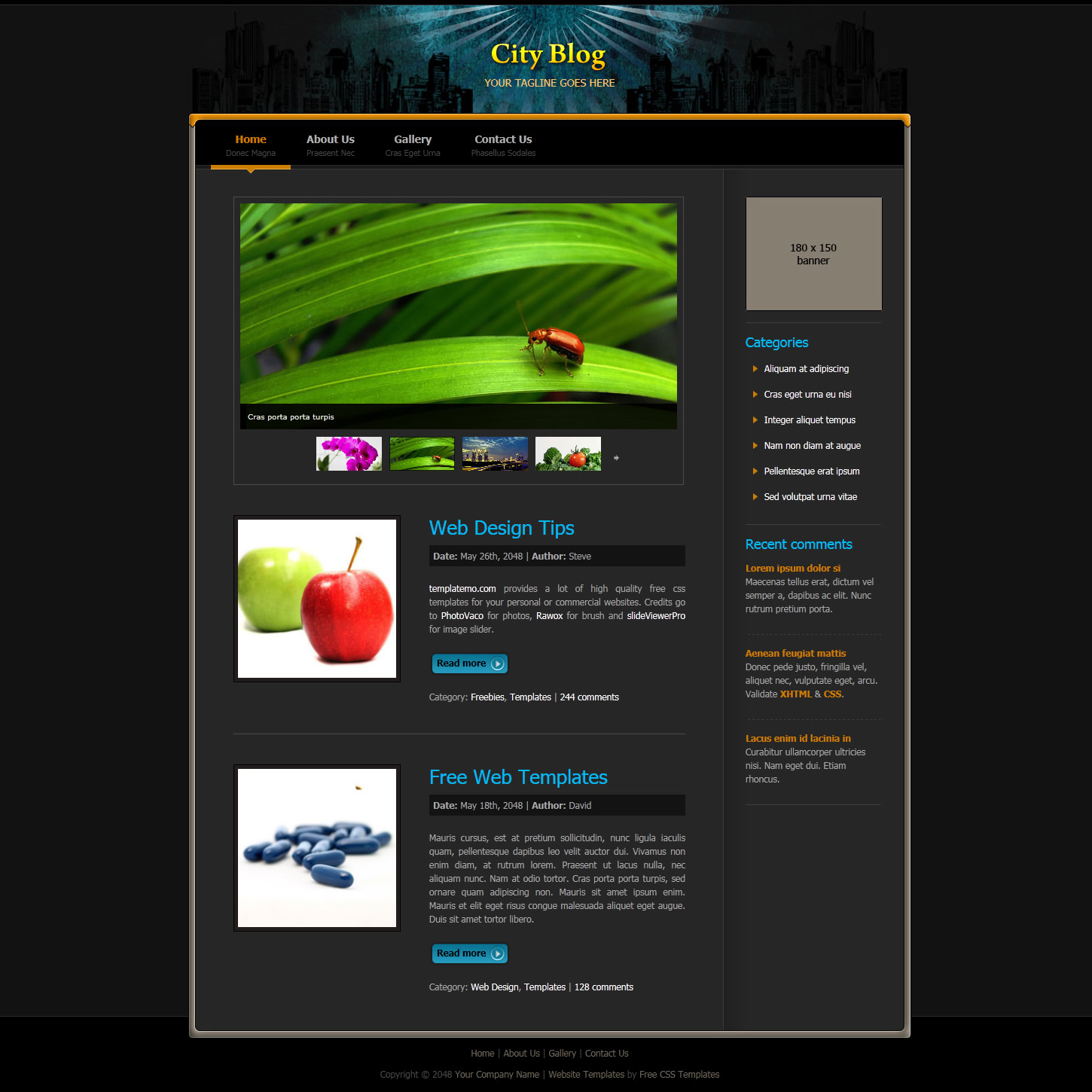
Минималистичный одностраничный сайт

13
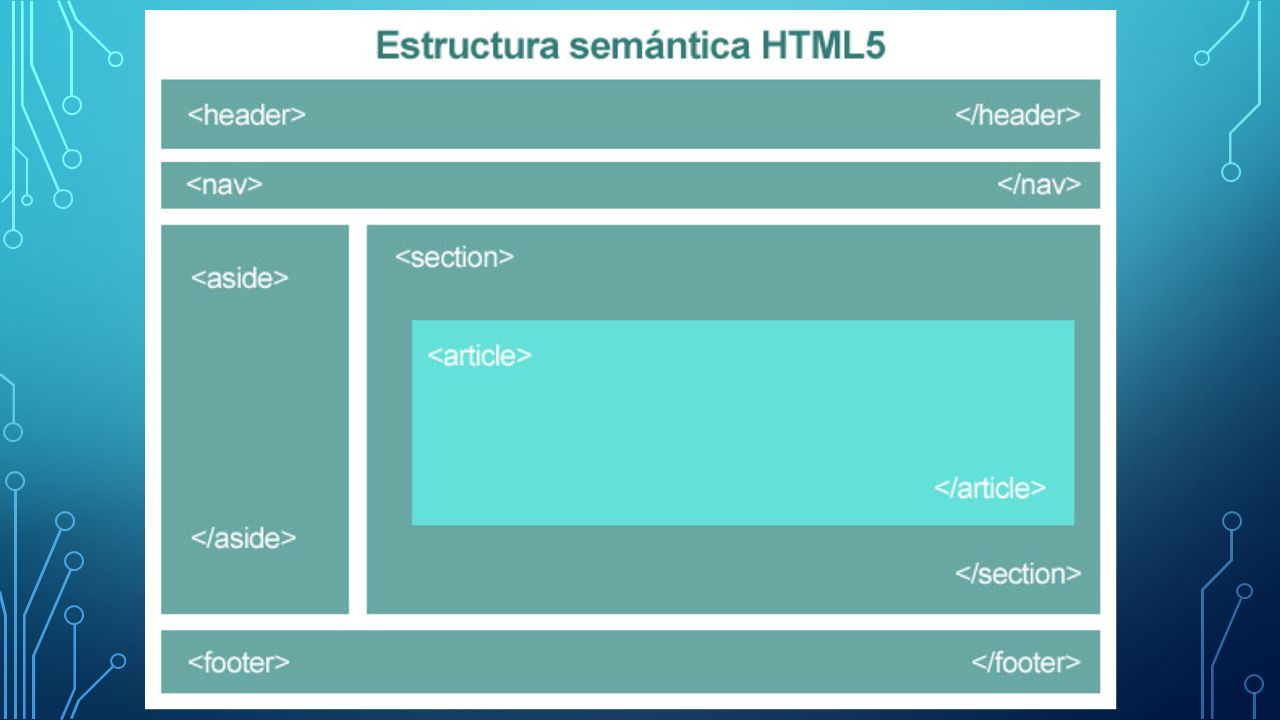
Макет сайта

14
Макет сайта

15
Html код

16
Html язык программирования

17
Шаблон сайта html5

18
Дизайн сайта

19
Html видео

20
Иконки html CSS

21
Макет сайта

22
Html5 баннер

23
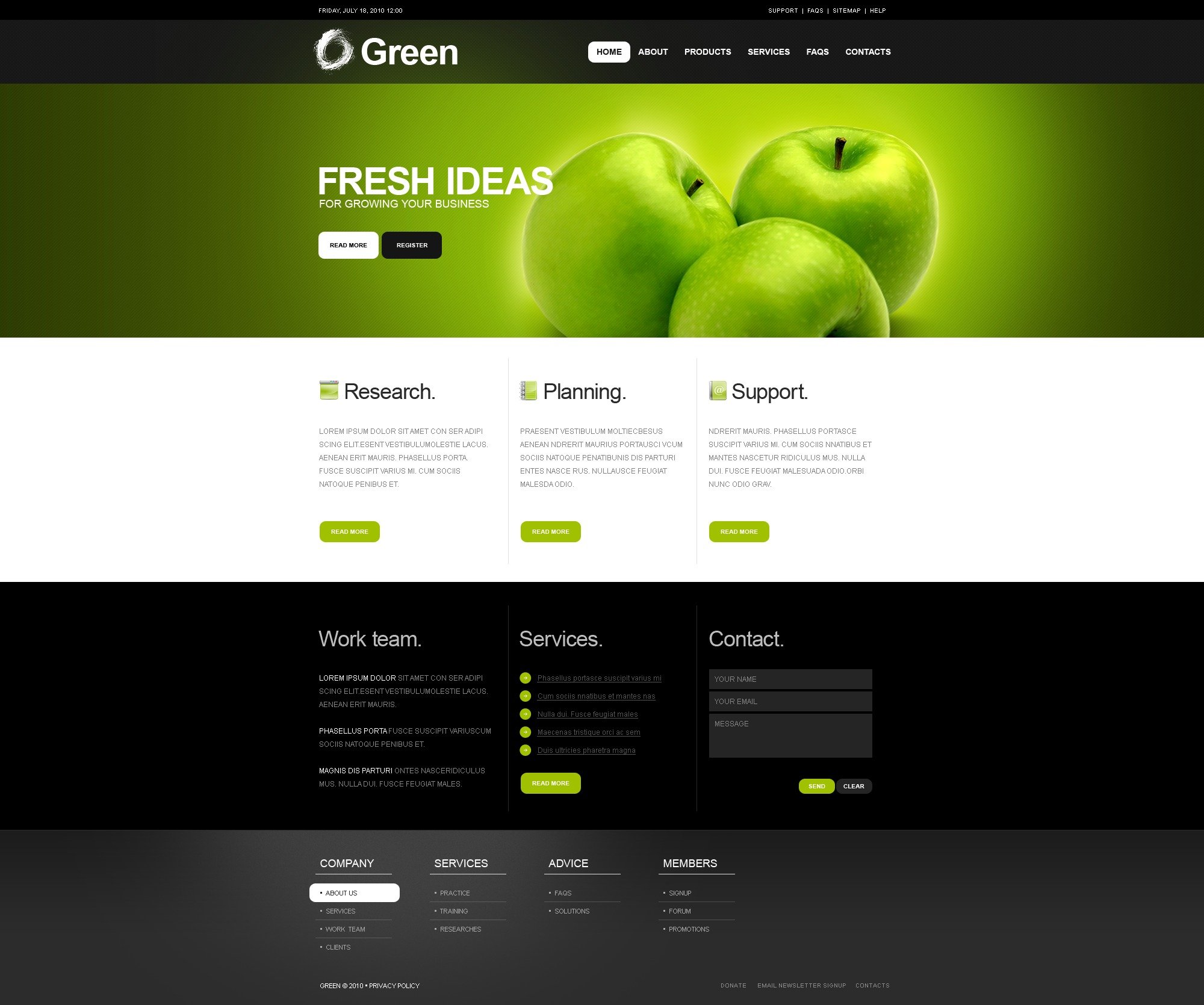
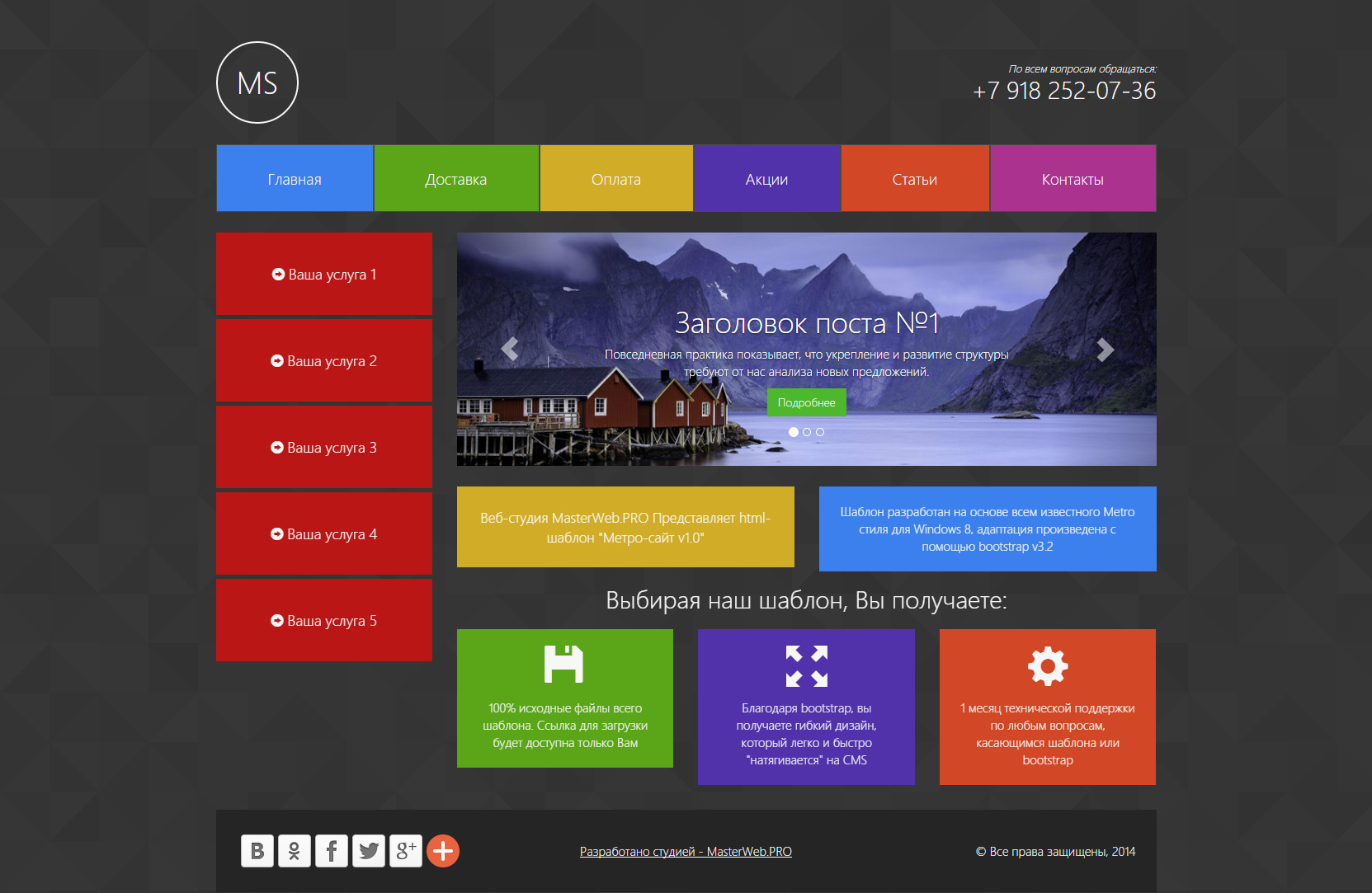
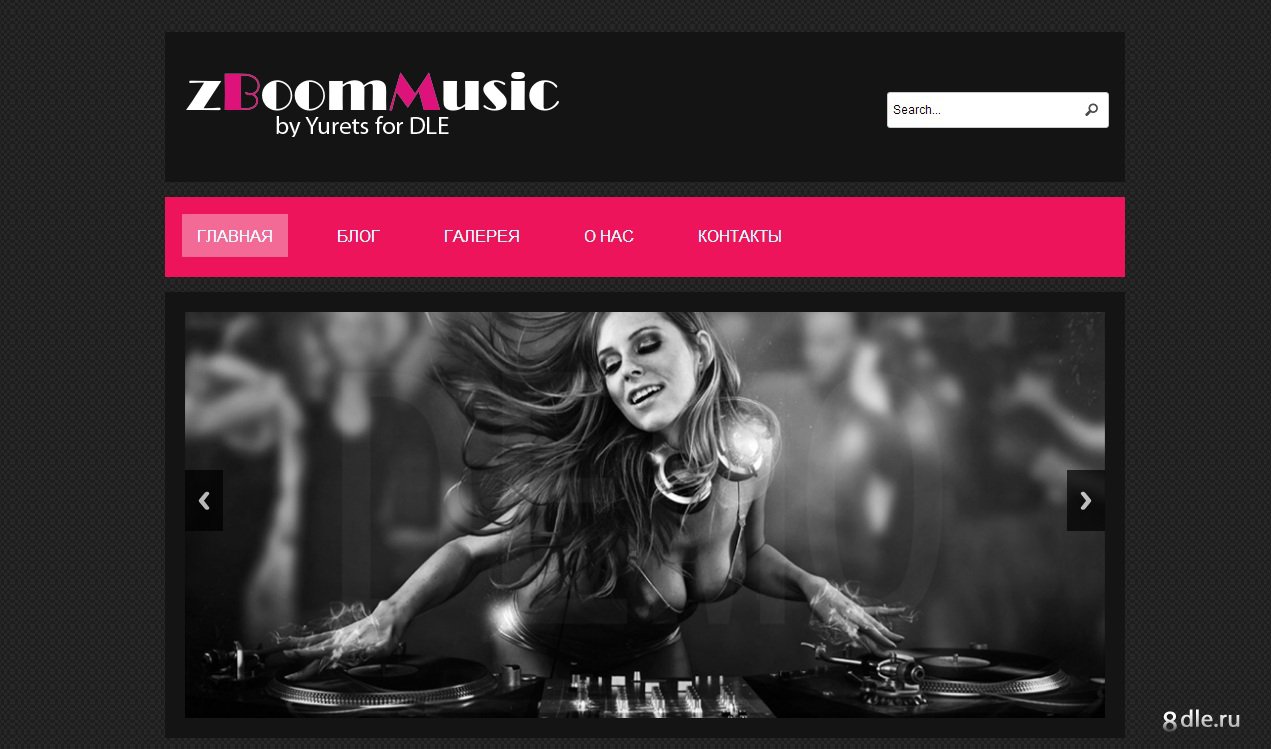
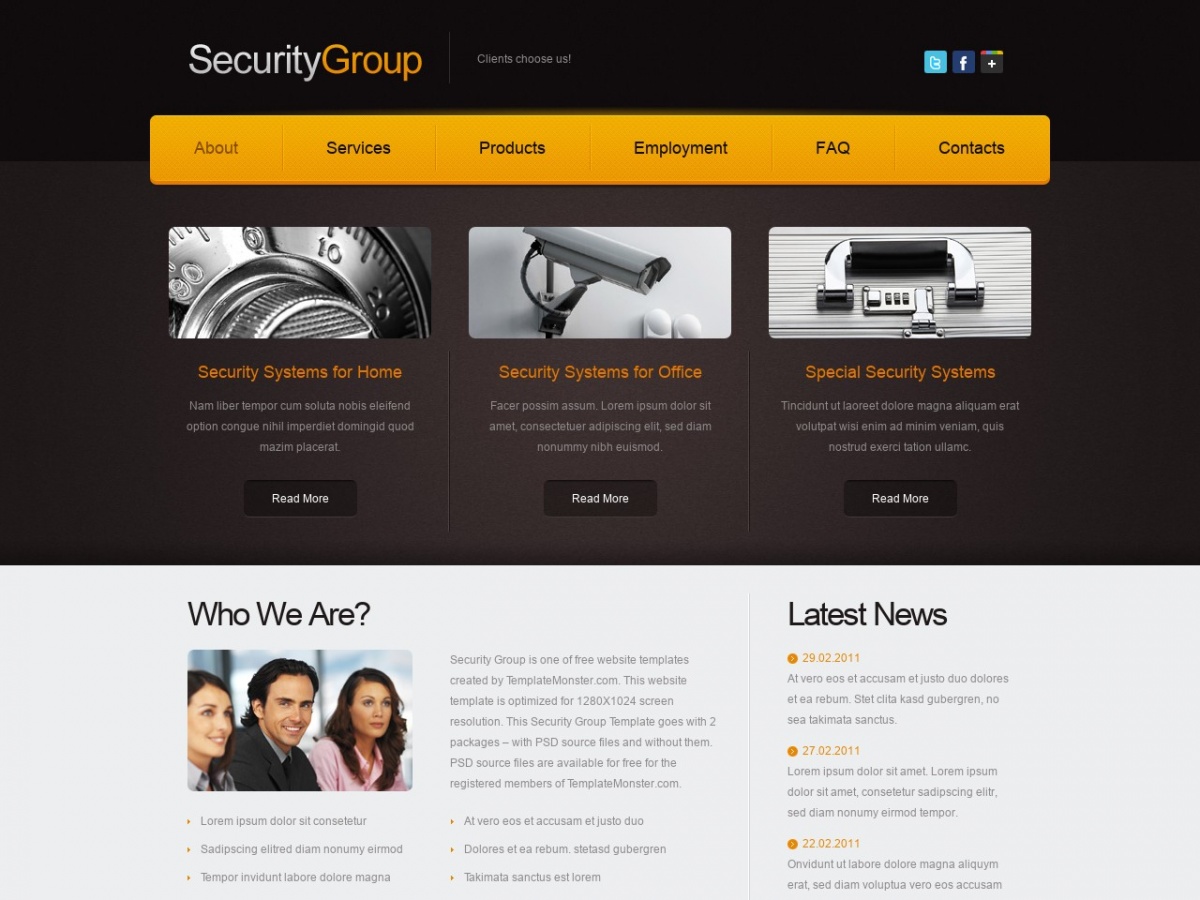
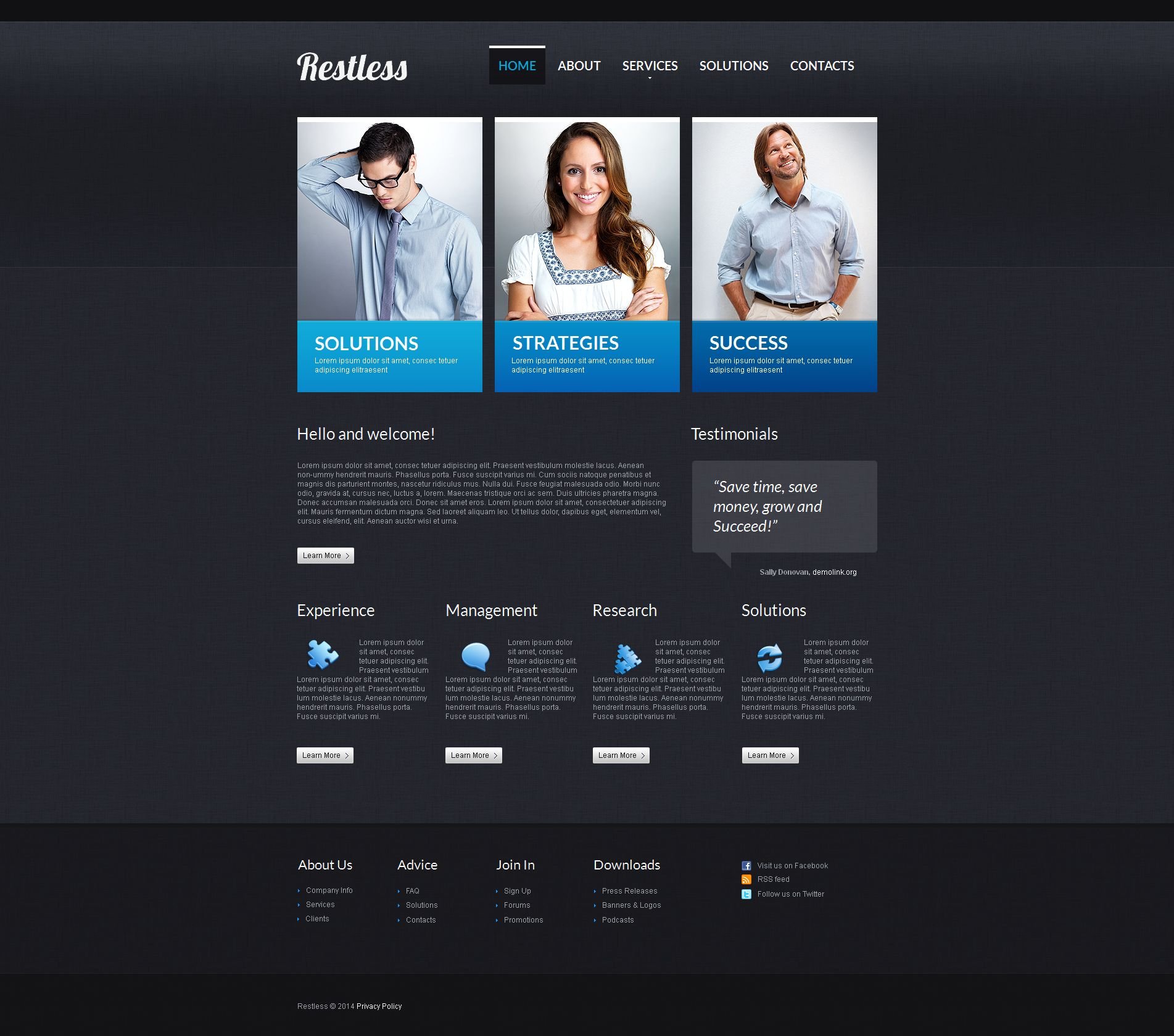
Шаблоны сайтов

24
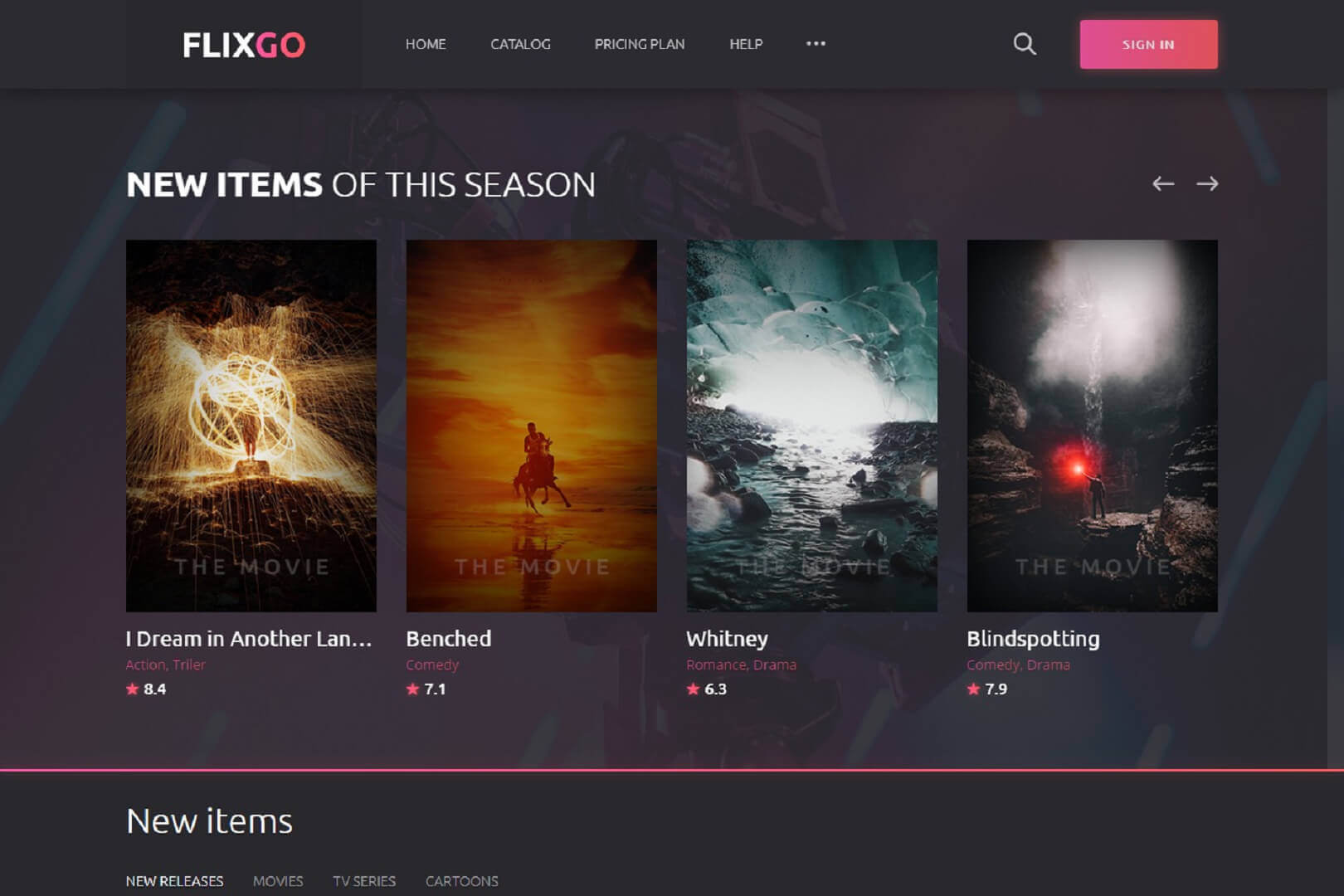
Movie html Template

25
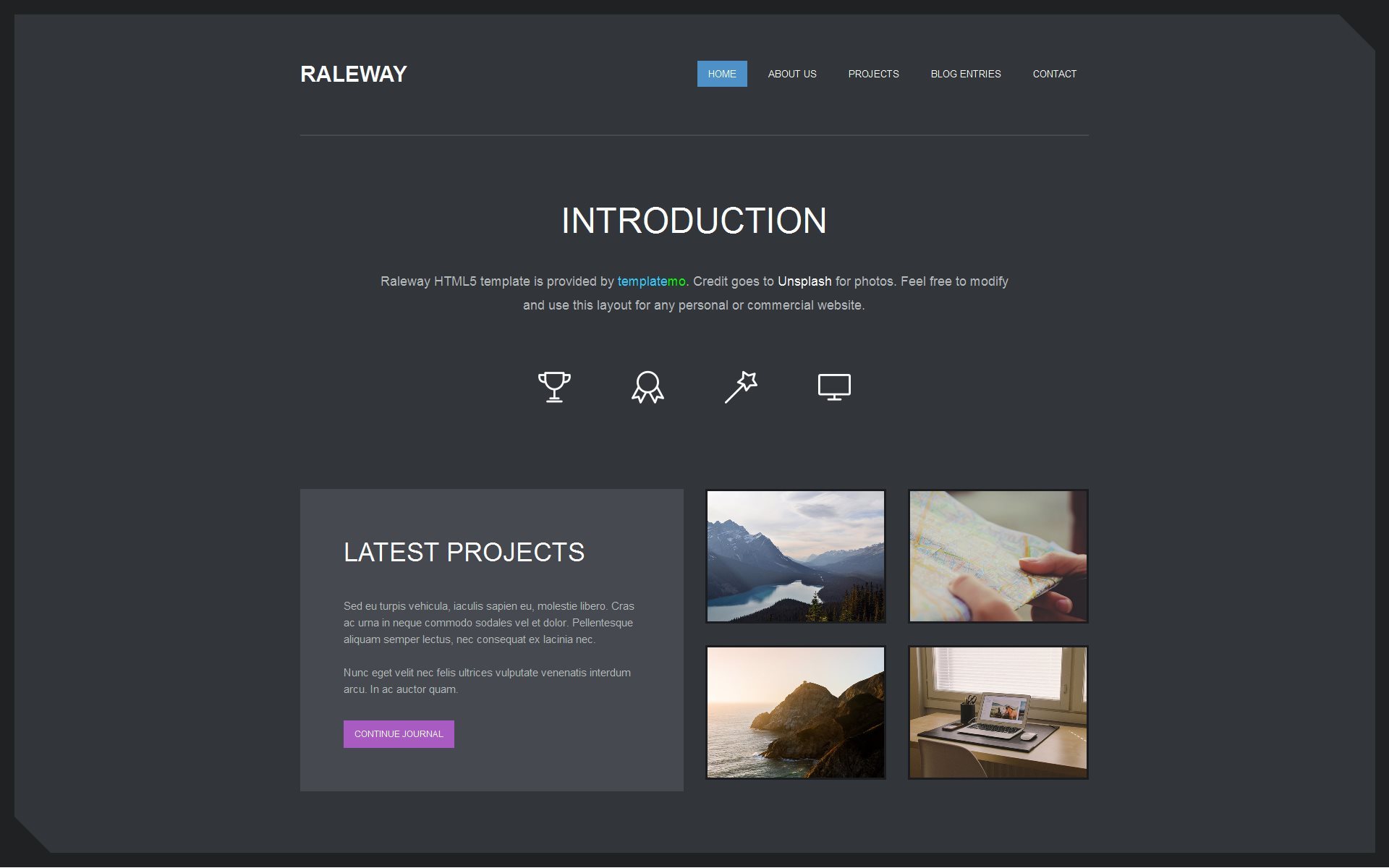
Шаблоны сайтов

26
Html без CSS

27
Программирование код php

28
CSS шаблон

29
CSS шаблон

30
Одностраничный сайт html

31
Html5 css3

32
Простой шаблон сайта

33
Html CSS шаблоны

34
CSS шаблон

35
Макеты сайтов для верстки

36
Макет сайта

37
Дизайн сайта html

38
Шаблоны сайтов

39
Шаблоны сайтов

40
Html5 шаблон

41
Html шаблон профиля

42
Верстка дизайн макета

43
Анкета html Bootstrap

44
Языки программирования для сайтов

45
Как сделать картинку ссылкой в html

46
CSS шаблон

47
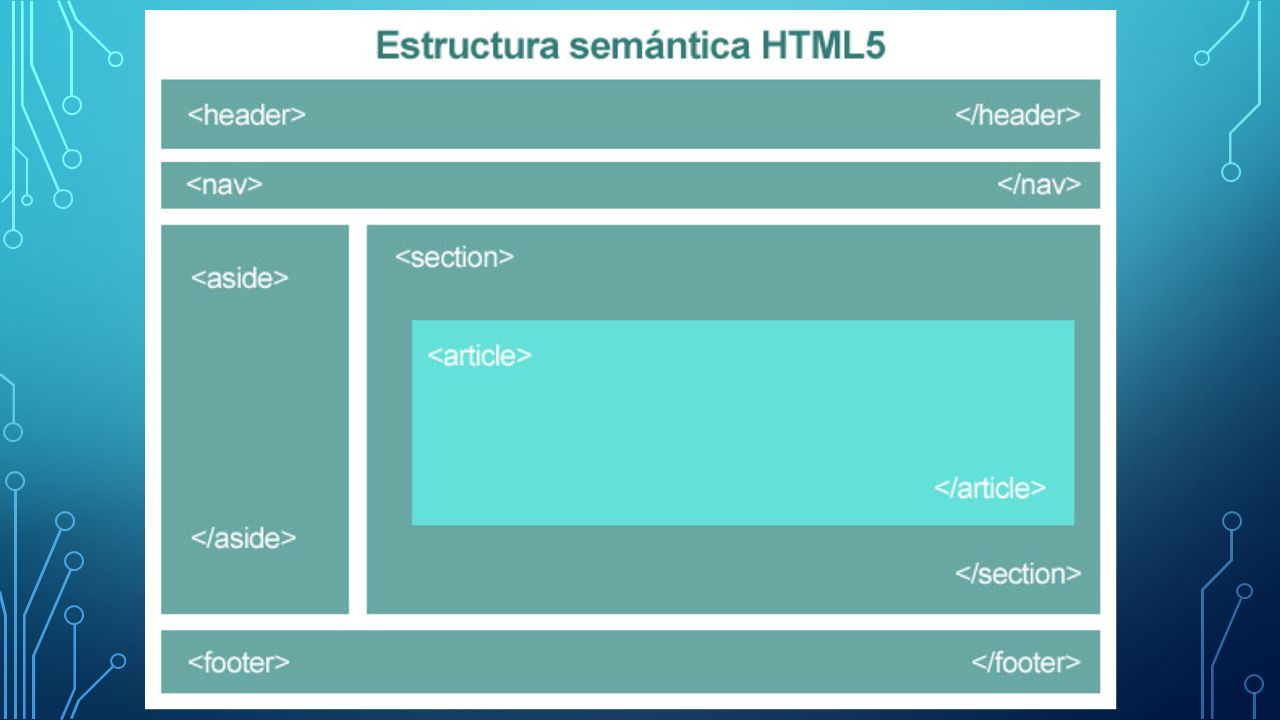
Разметка сайта

48
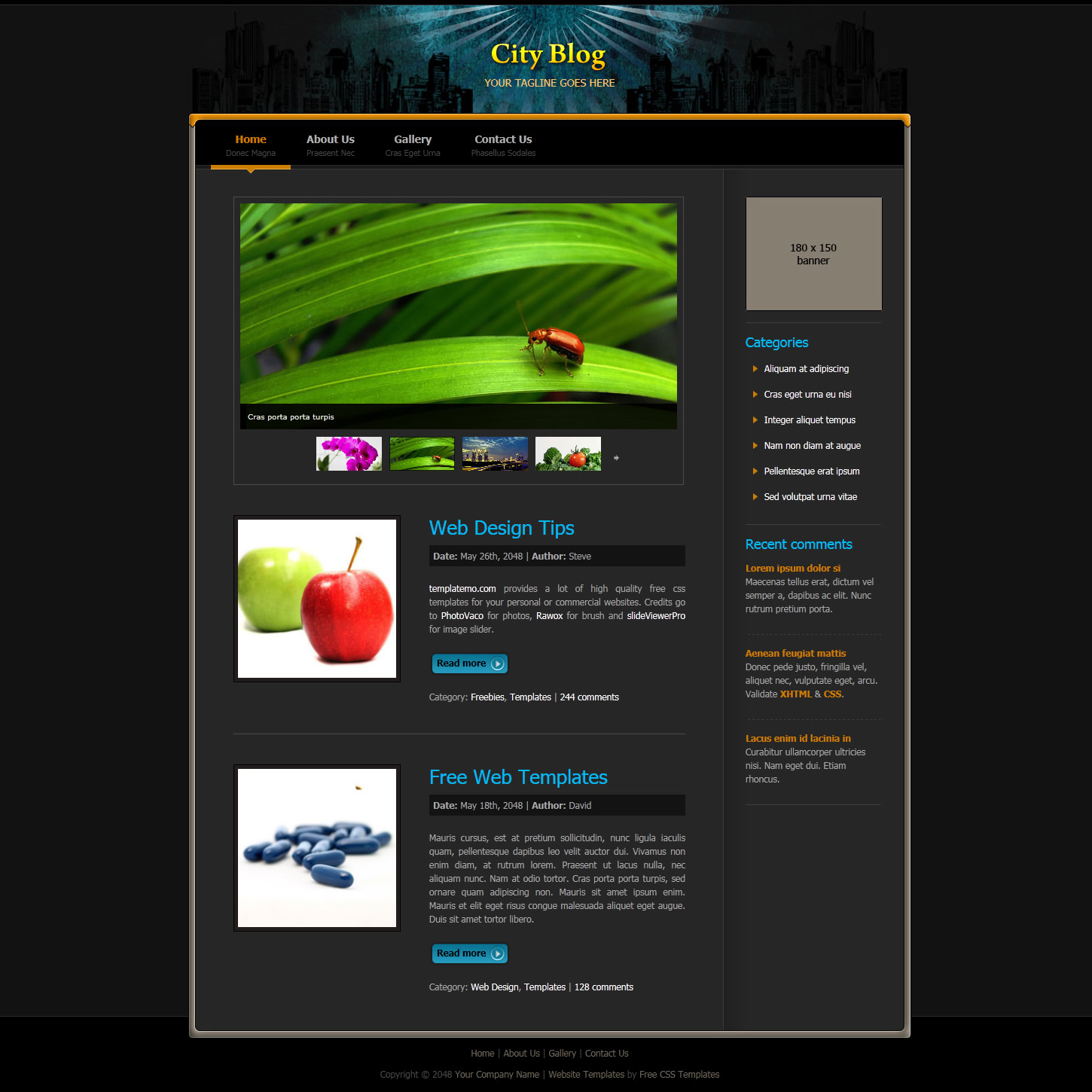
Макет сайта блога

49
Html5 шаблон
50

51
Html
52
Html

53
CSS сайты
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/13920486/html5.1419965564.jpeg)
54

55
Шаблоны сайтов

56
Html логотип

57
Шаблоны сайтов

58
Html

59
Шаблон сайта html

60
Html and CSS

61
Разметка сайта

62
Шаблоны сайтов

63
Html Теги шпаргалка

64
Html

65
Шаблоны сайтов

66
Html

67
Верстка дизайн макета

68
CSS язык программирования

69
CSS код

70

71
Html5 шаблон

72
Html CSS JAVASCRIPT

73
Шаблоны сайтов

74
Html код

75
Программирование html CSS

76
Html Hack

77
Html and CSS

78
Шаблоны сайтов

79
Логотип html5

80

81
Макет сайта

82
Html Вики

83
Простой html шаблон

84
Html код

85
Логин CSS

86
Логотип html CSS

87
Макет сайта

88
CSS код

89
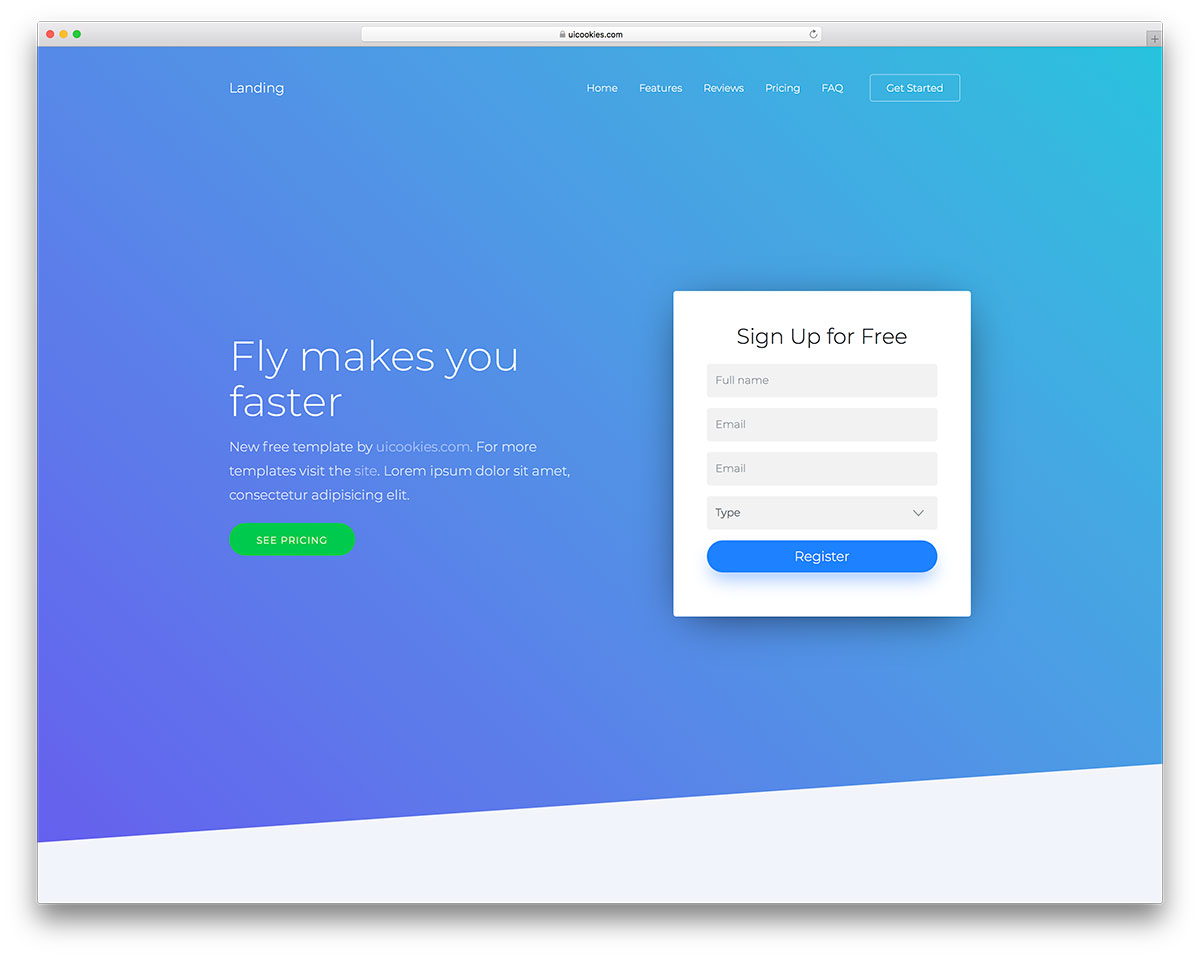
Шаблон сайта лендинг

90
Логотип html CSS

91

92
Html4 шаблоны

93
Шаблон простенький html

94
Html CSS шаблоны

95
Шаблон веб сайта

96
Html

97
Шаблоны сайтов
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/13920486/html5.1419965564.jpeg)
98

99
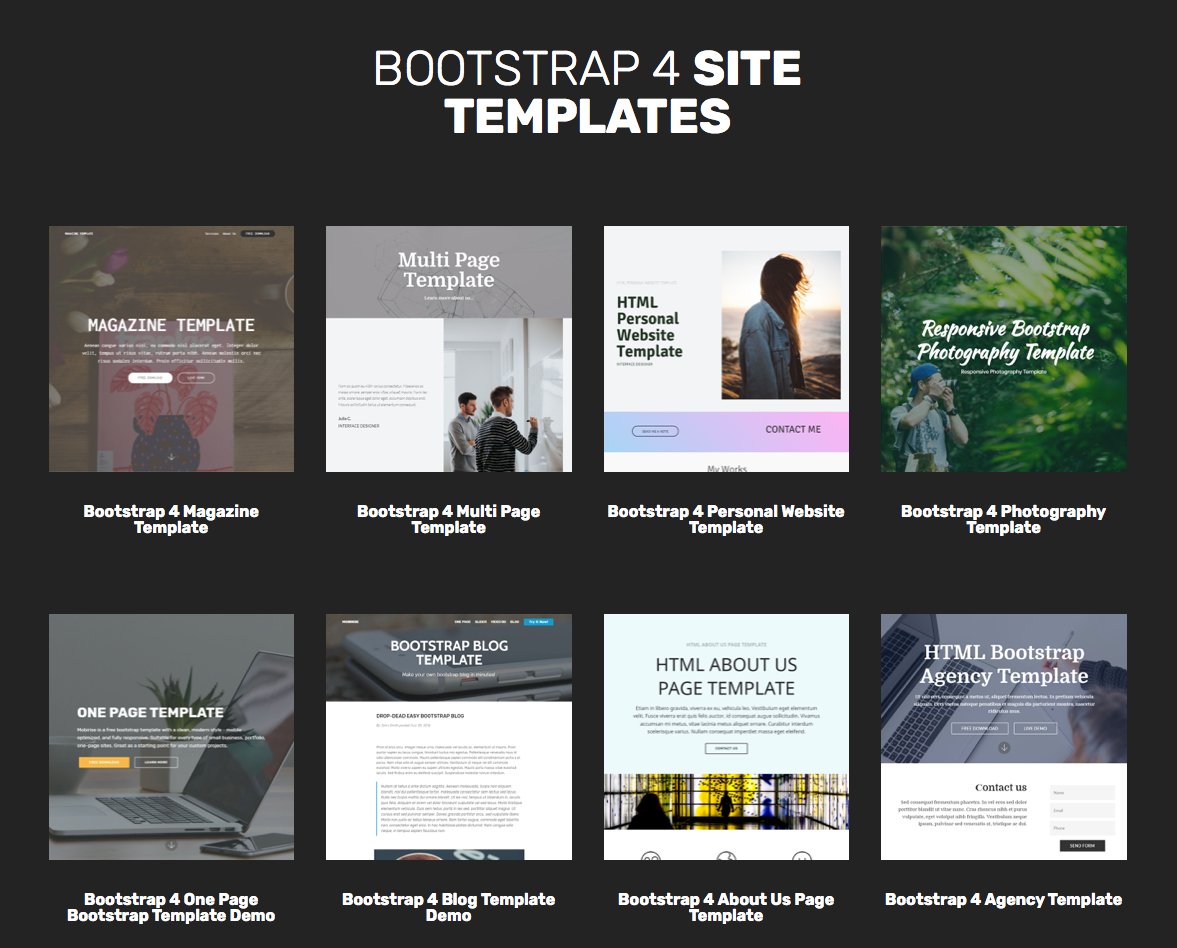
Шаблоны сайтов Bootstrap
Использование тега
Один из самых простых способов загрузки фотографий на страницу HTML5 - использование тега с атрибутом type=\"file\". Этот метод позволяет пользователям выбирать изображения с их компьютера и загружать их на страницу.