25 декабря 2023 /
0 комментариев
/
42 просмотра
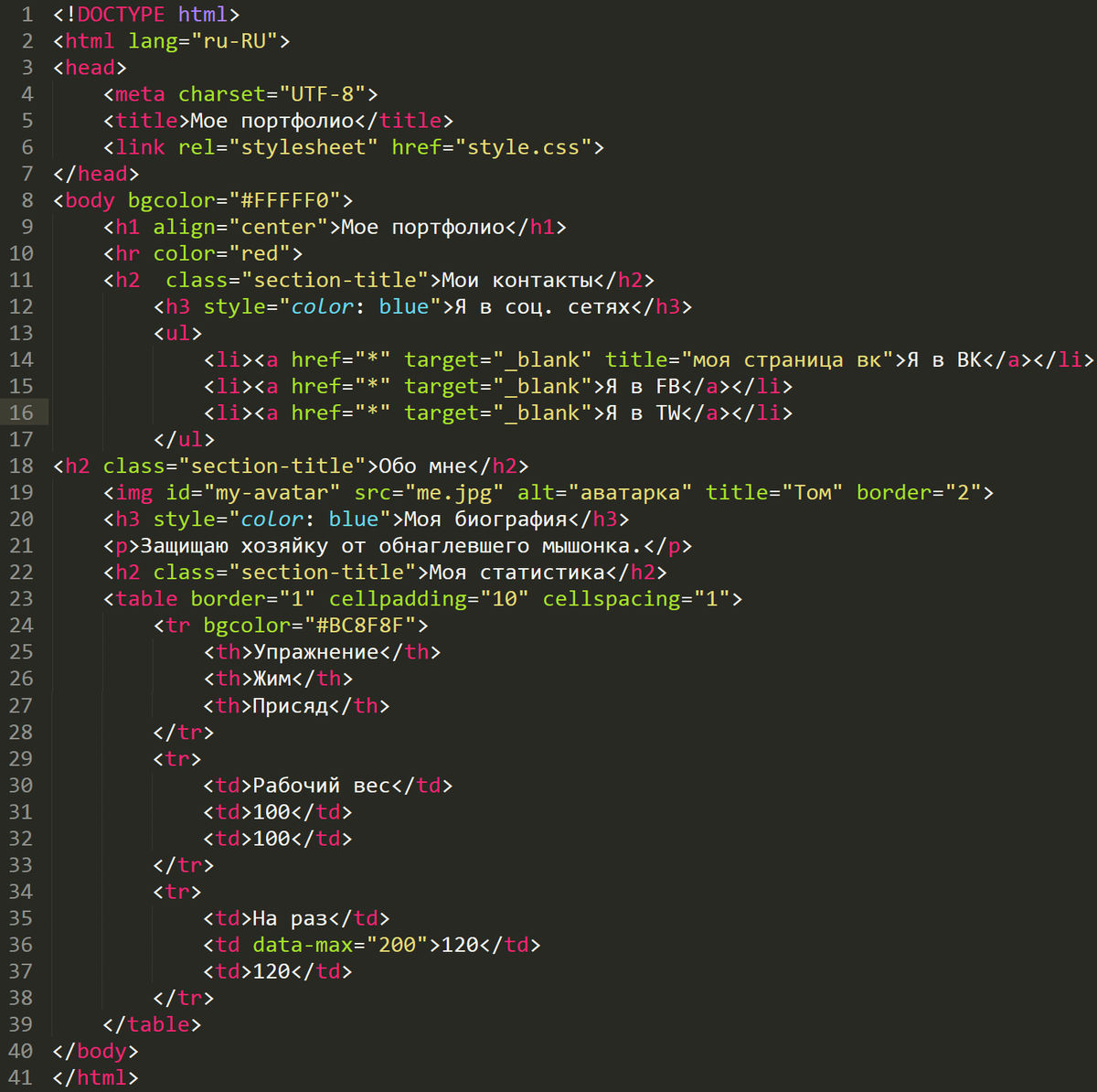
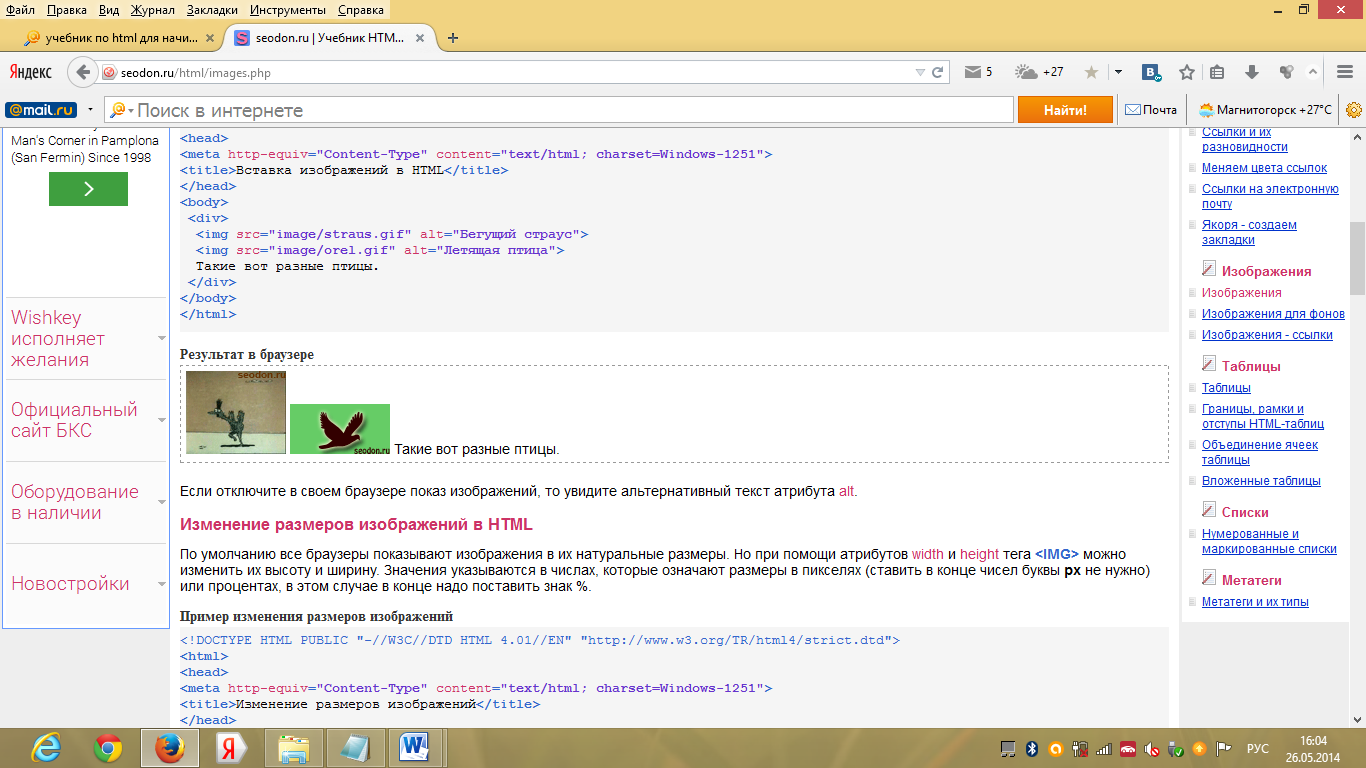
В HTML заголовок картинки добавляется с помощью атрибута \"alt\". Этот атрибут позволяет задать текст, который будет отображаться в случае, если изображение не может быть загружено или если пользователь использует программу для чтения веб-страниц.

1
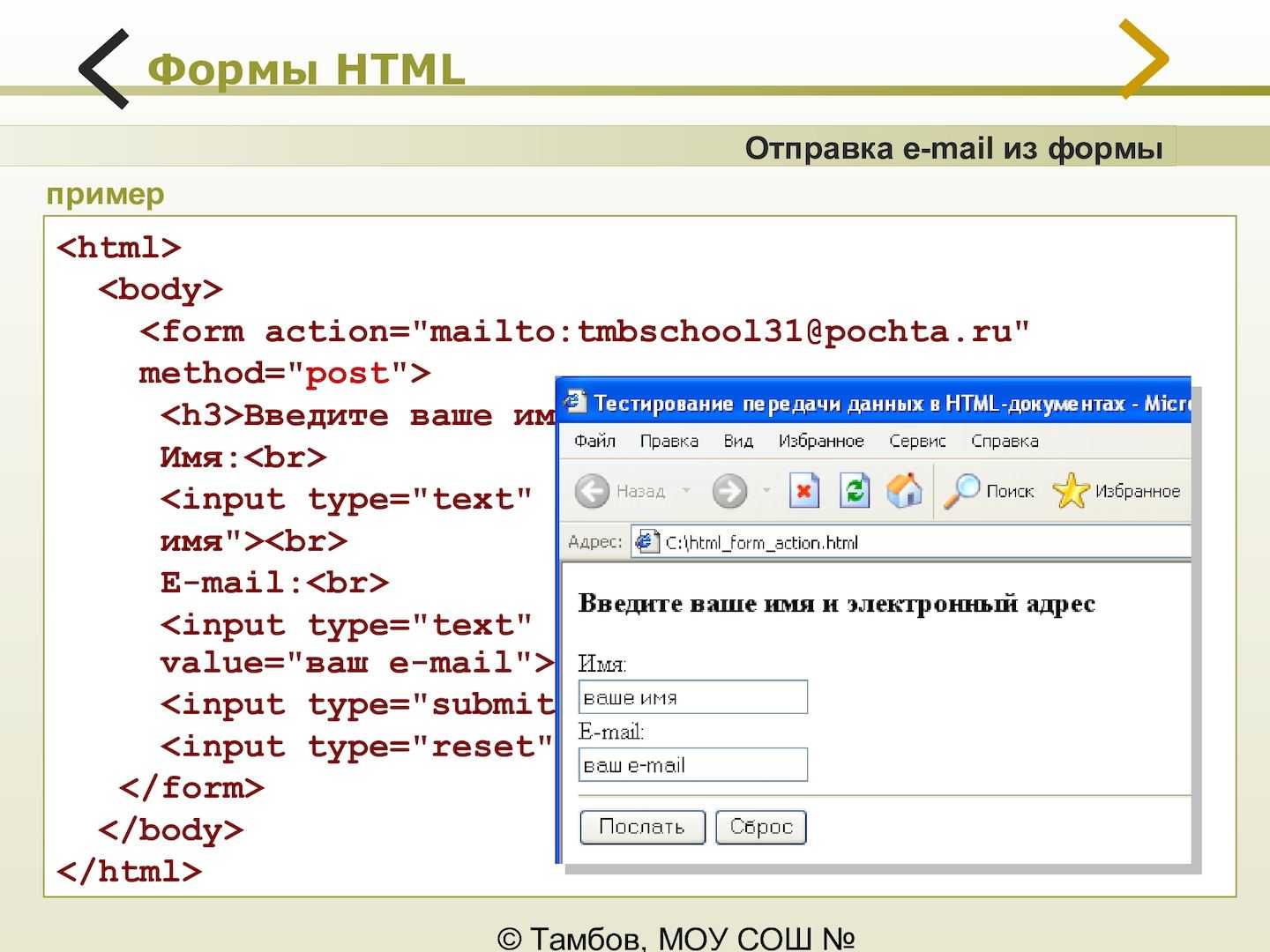
Формы html

2
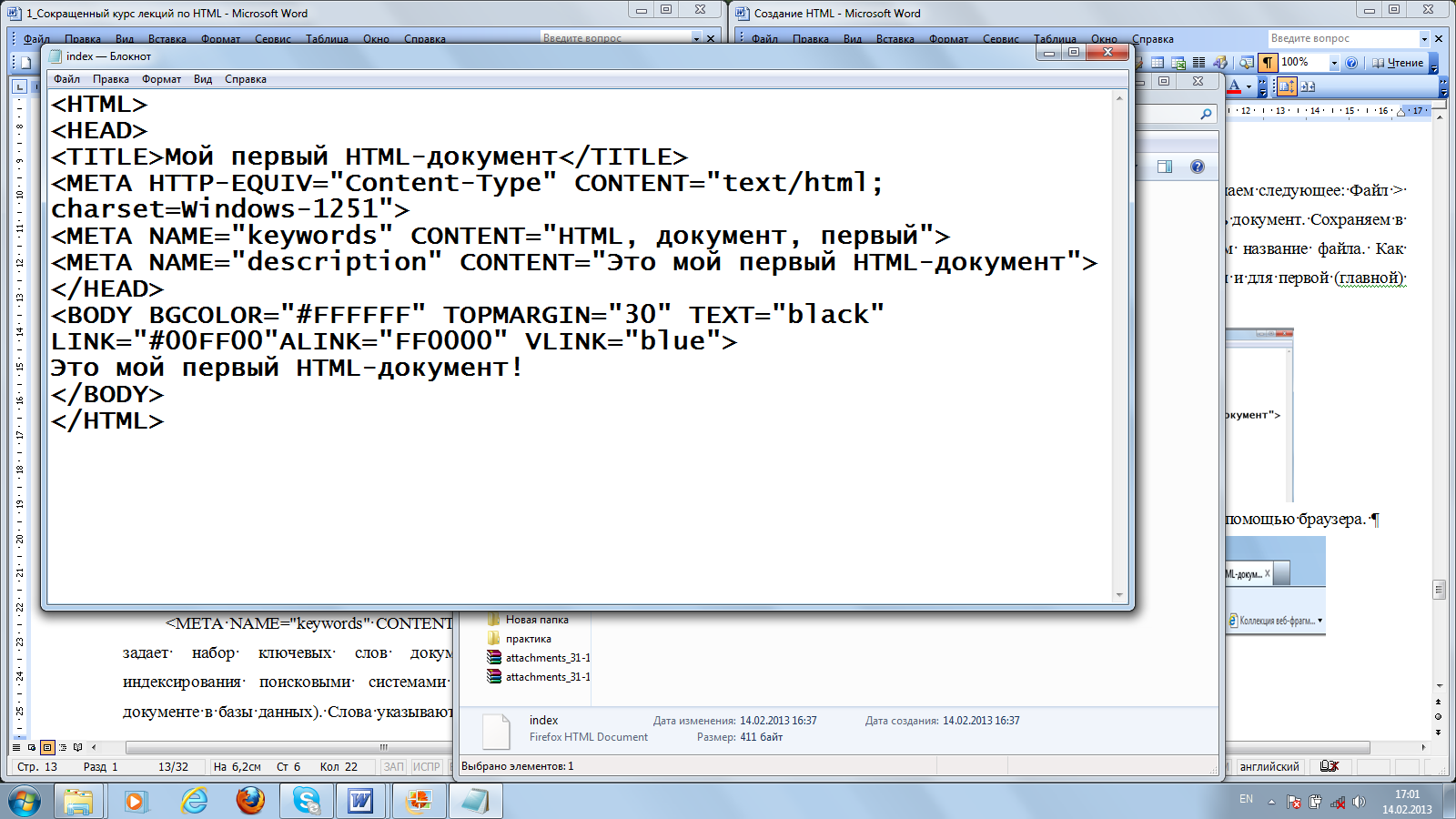
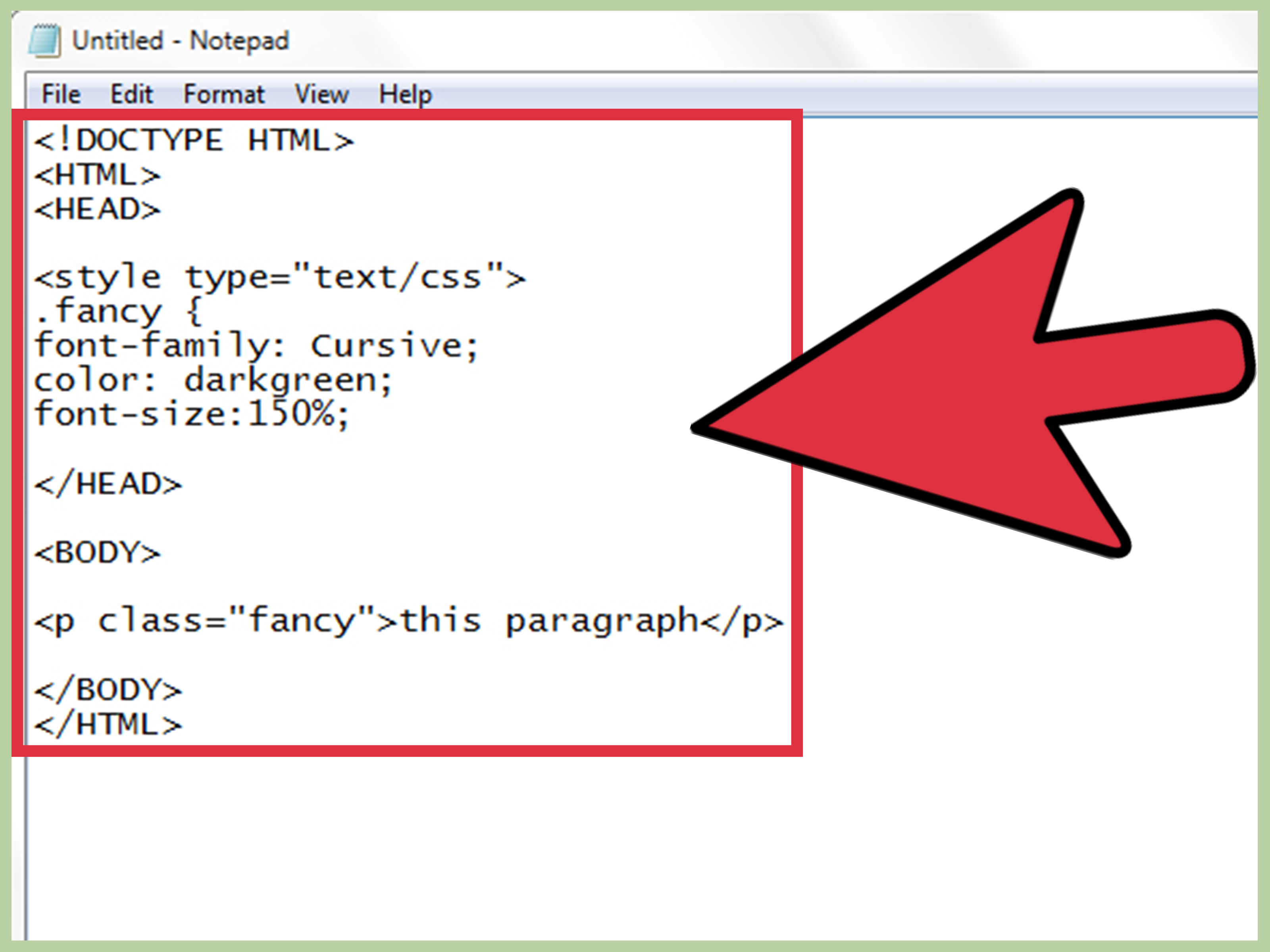
Создание html документа

3
Добавить фон в html

4

5
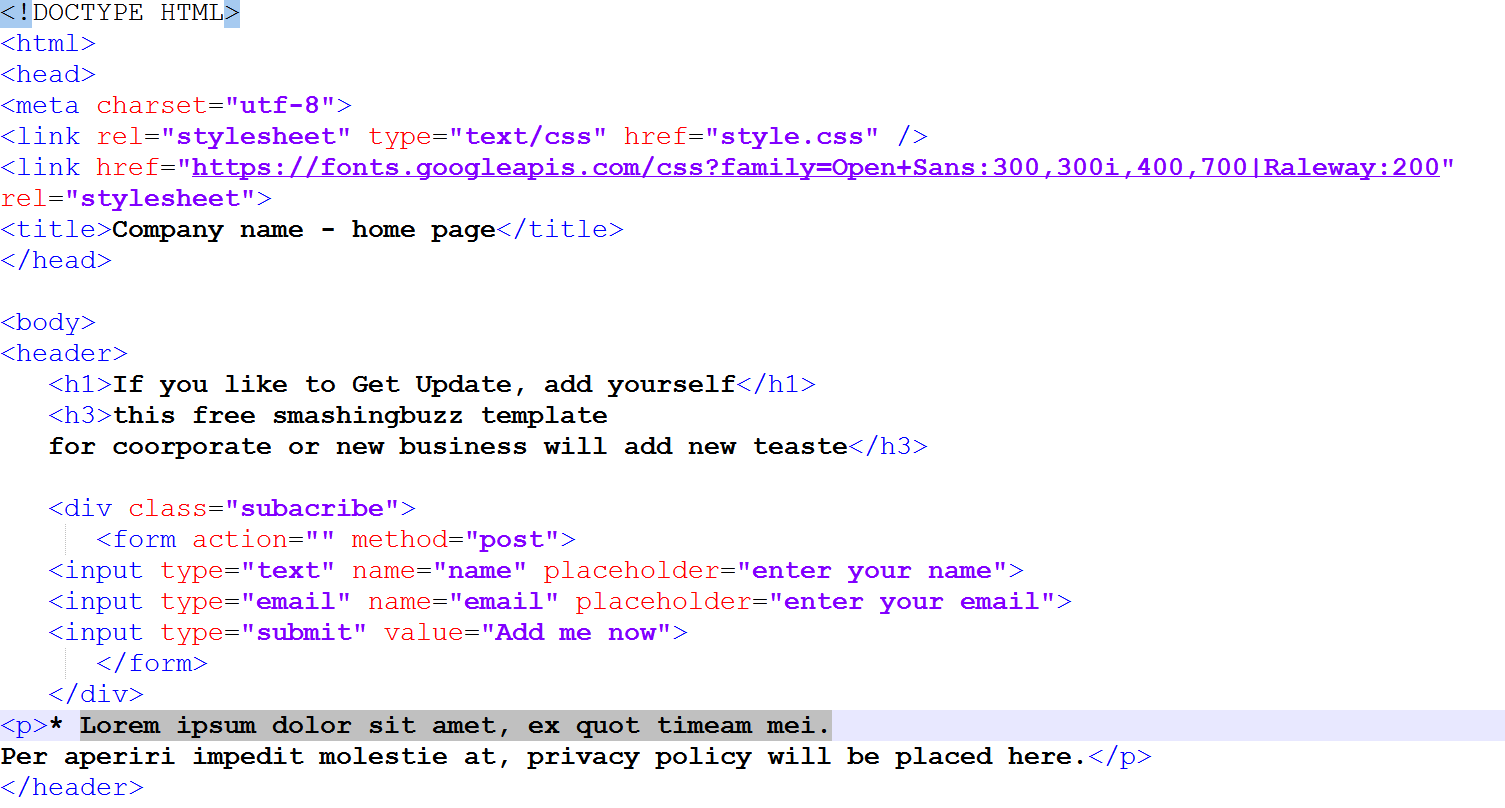
Html код
6
Html

7
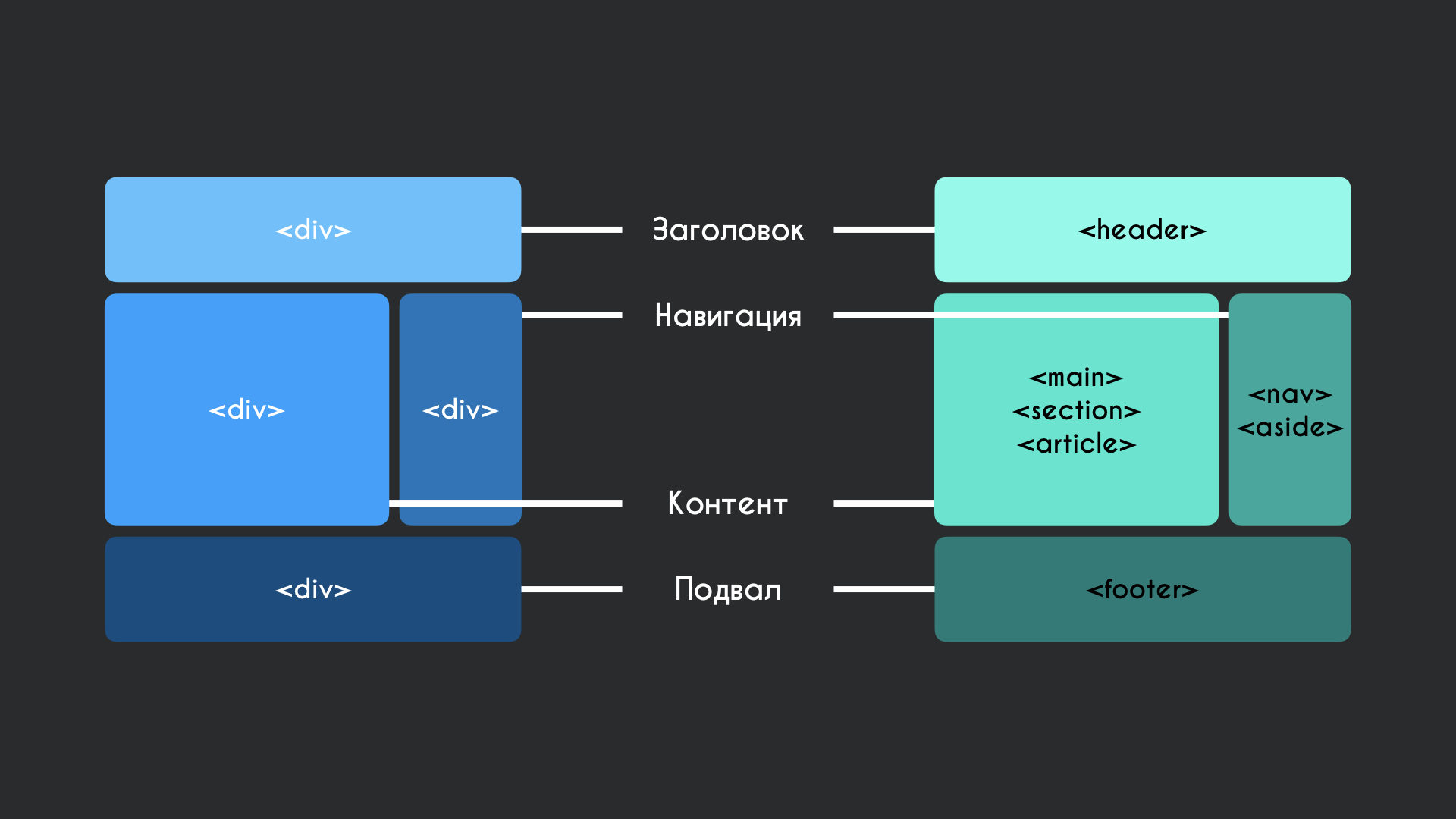
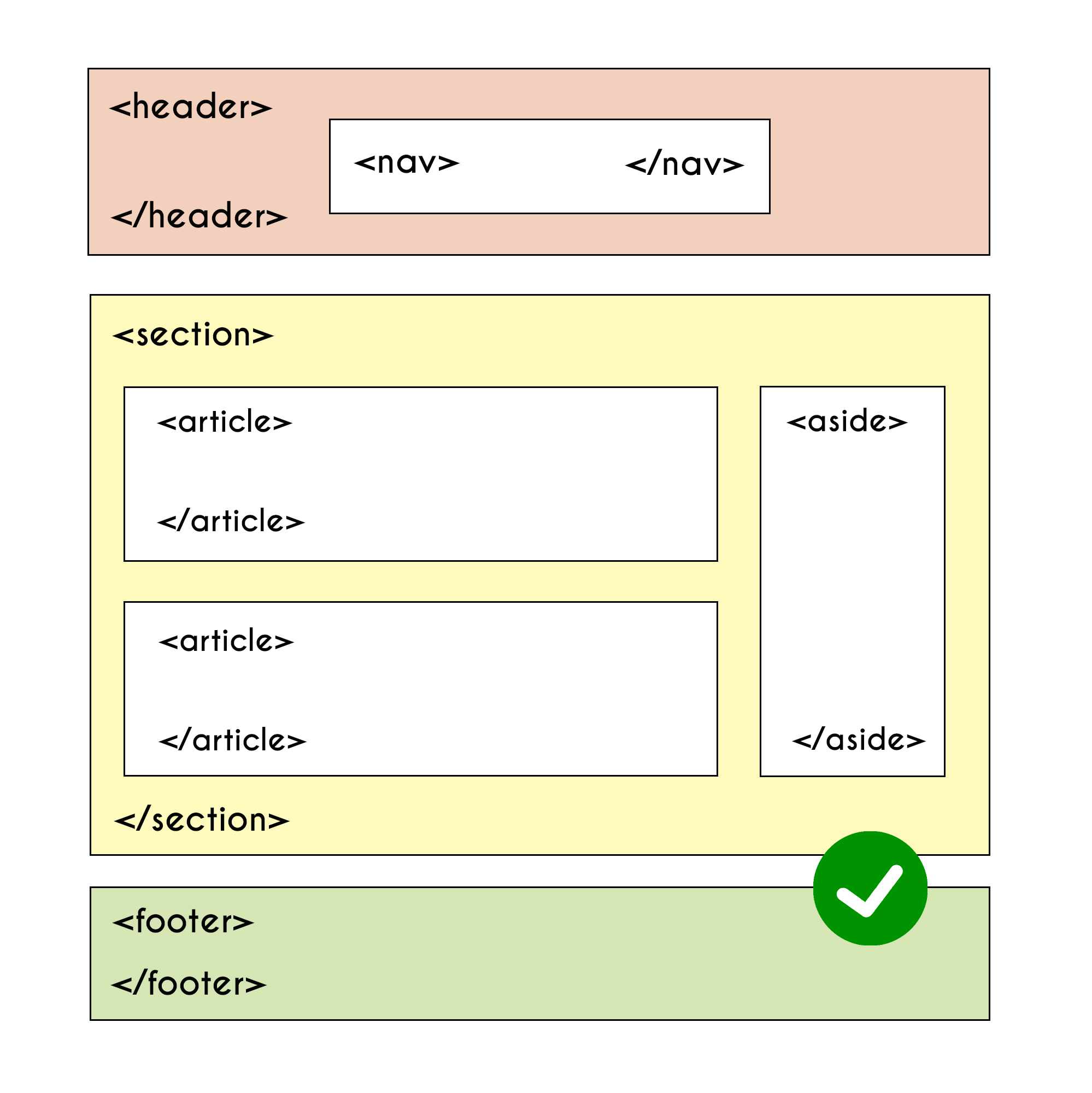
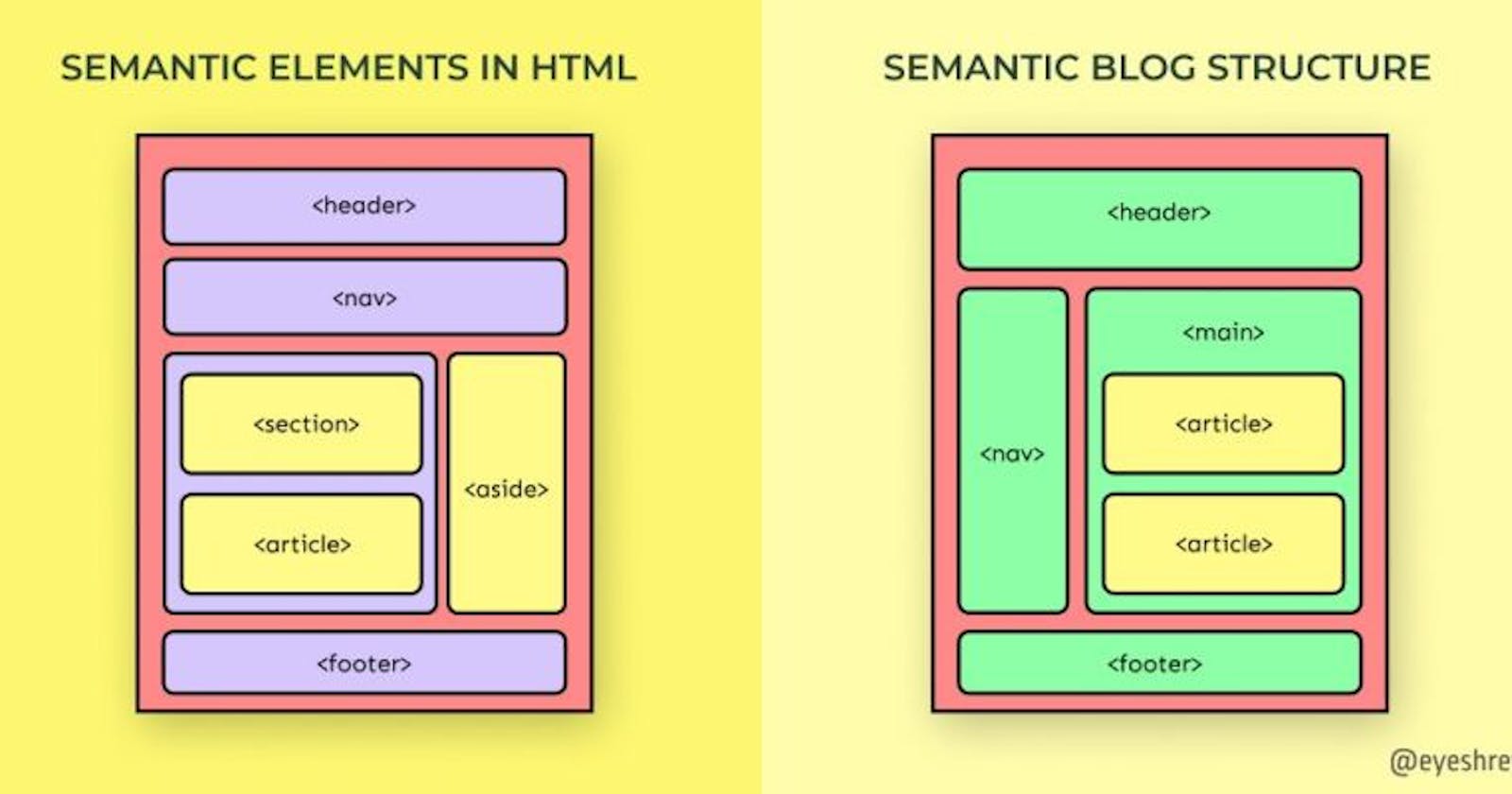
Семантические элементы html5

8
Как поставить картинку на фон в html

9
Html логотип

10

11
Html

12

13

14
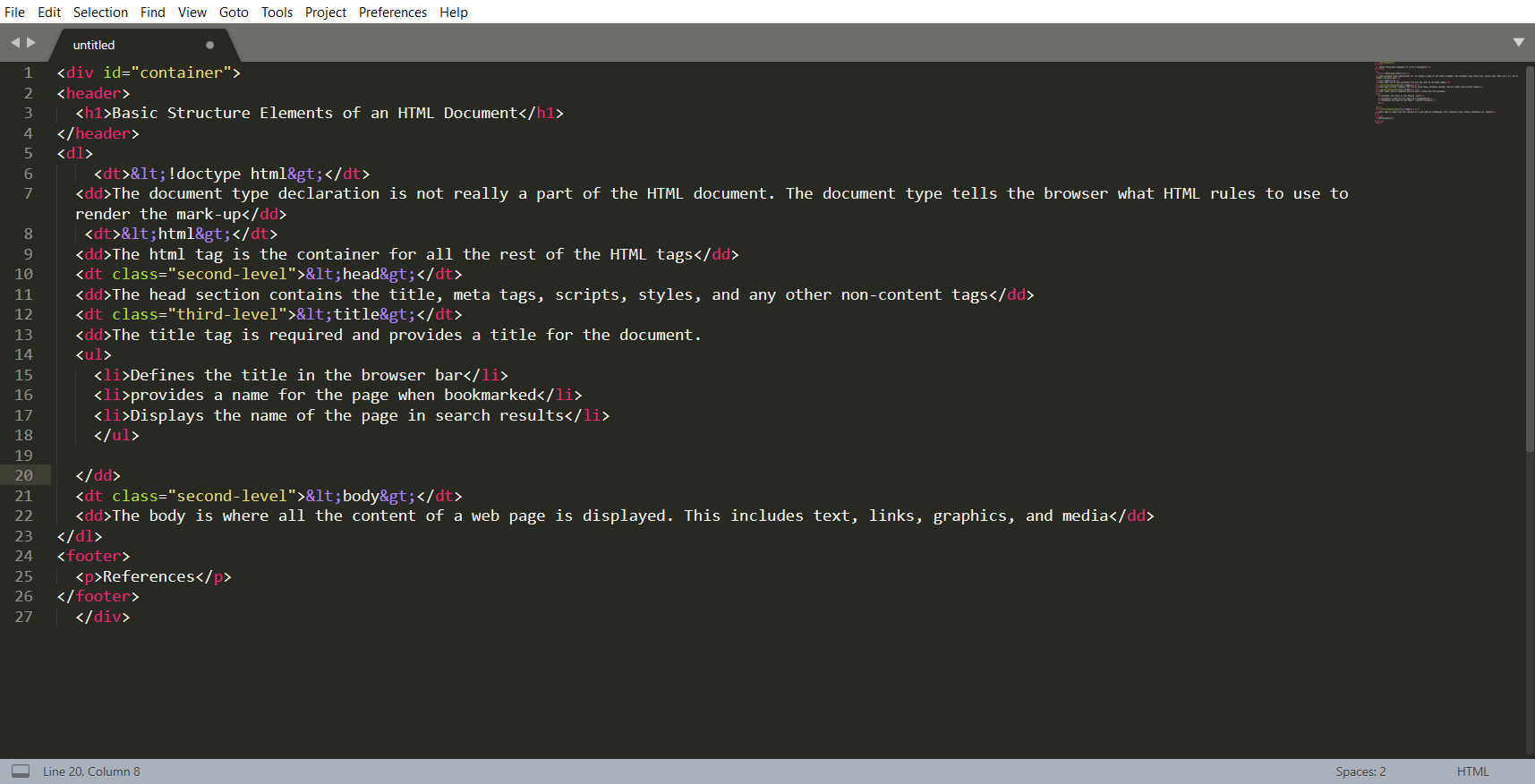
Html код

15
Как сделать картинку фоном в html

16
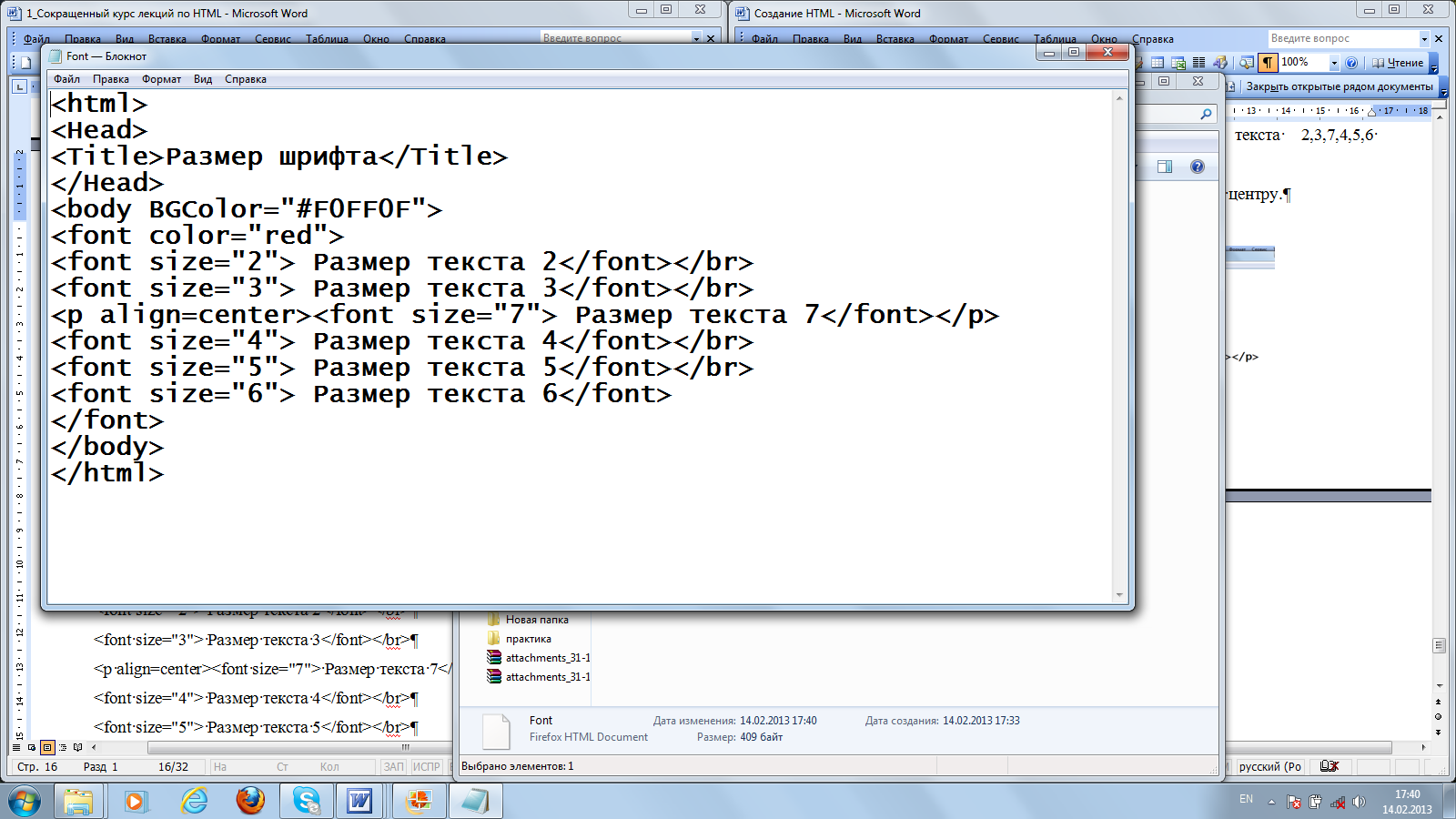
Размер текста в html

17
Программирование код php

18
Сдвиг текста в html

19
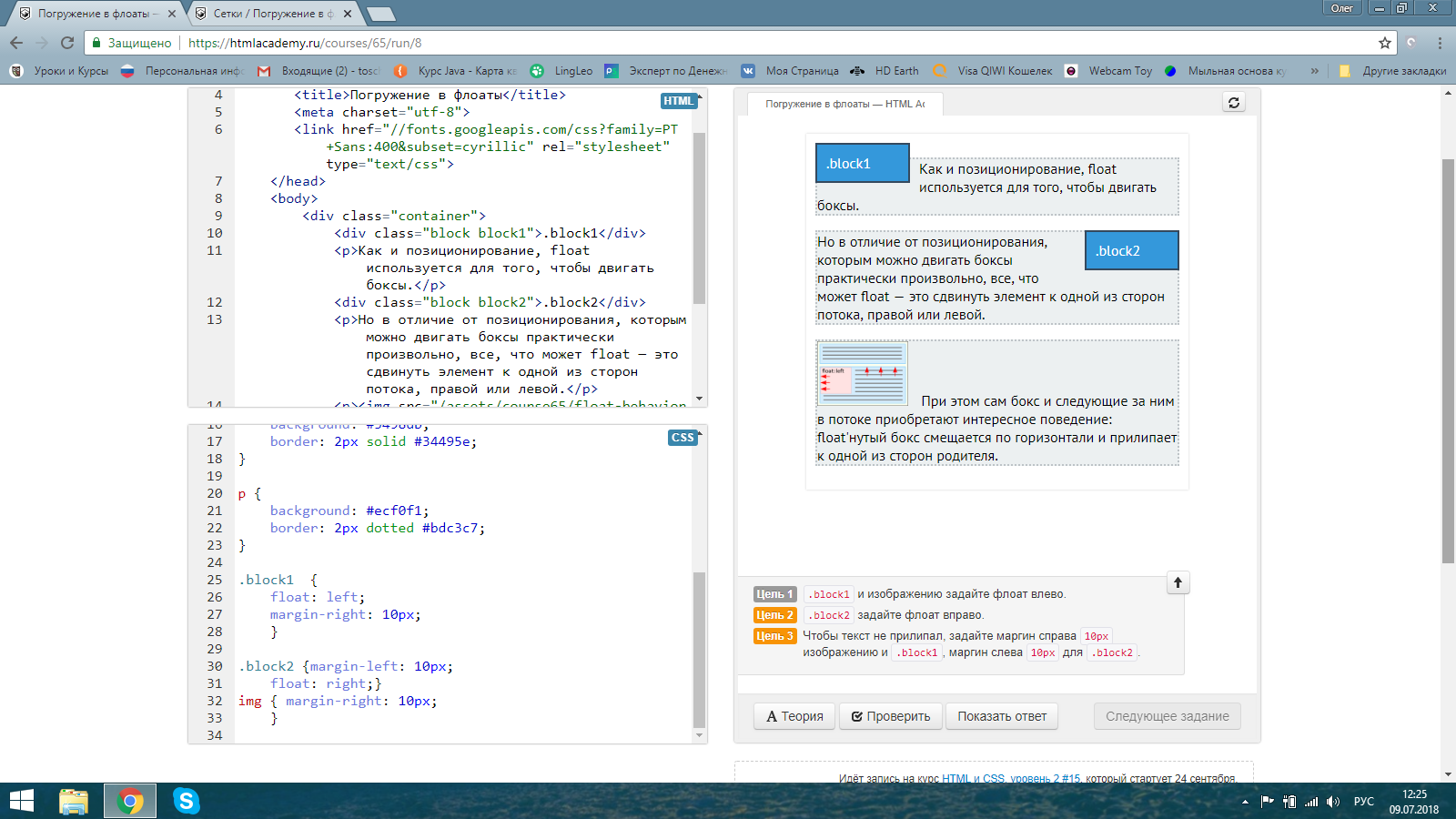
CSS язык программирования

20
Html код

21
Семантическая структура страницы html5

22

23
Html

24
CSS код

25

26
Семантическая структура страницы html5

27
Как сделать картинку ссылкой в html

28
Html код

29
Html логотип

30
Сайт в блокноте html

31
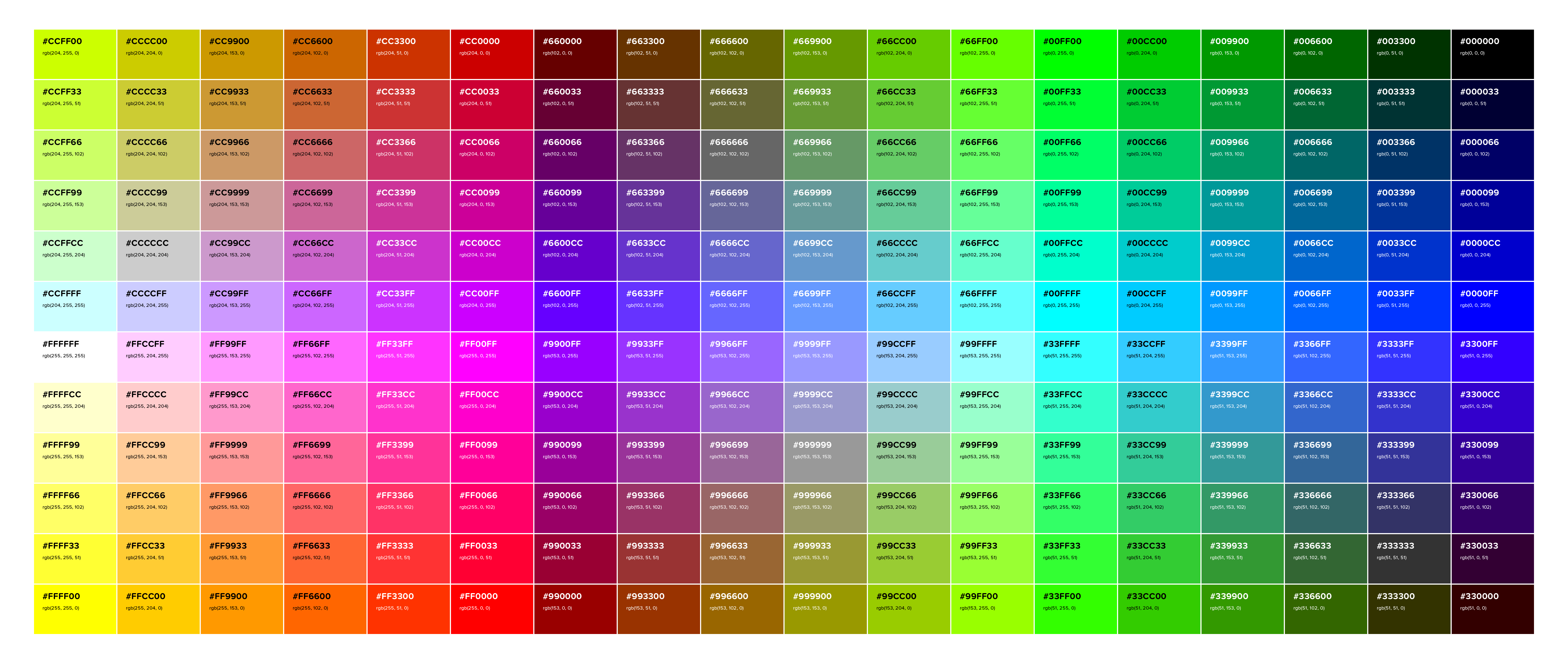
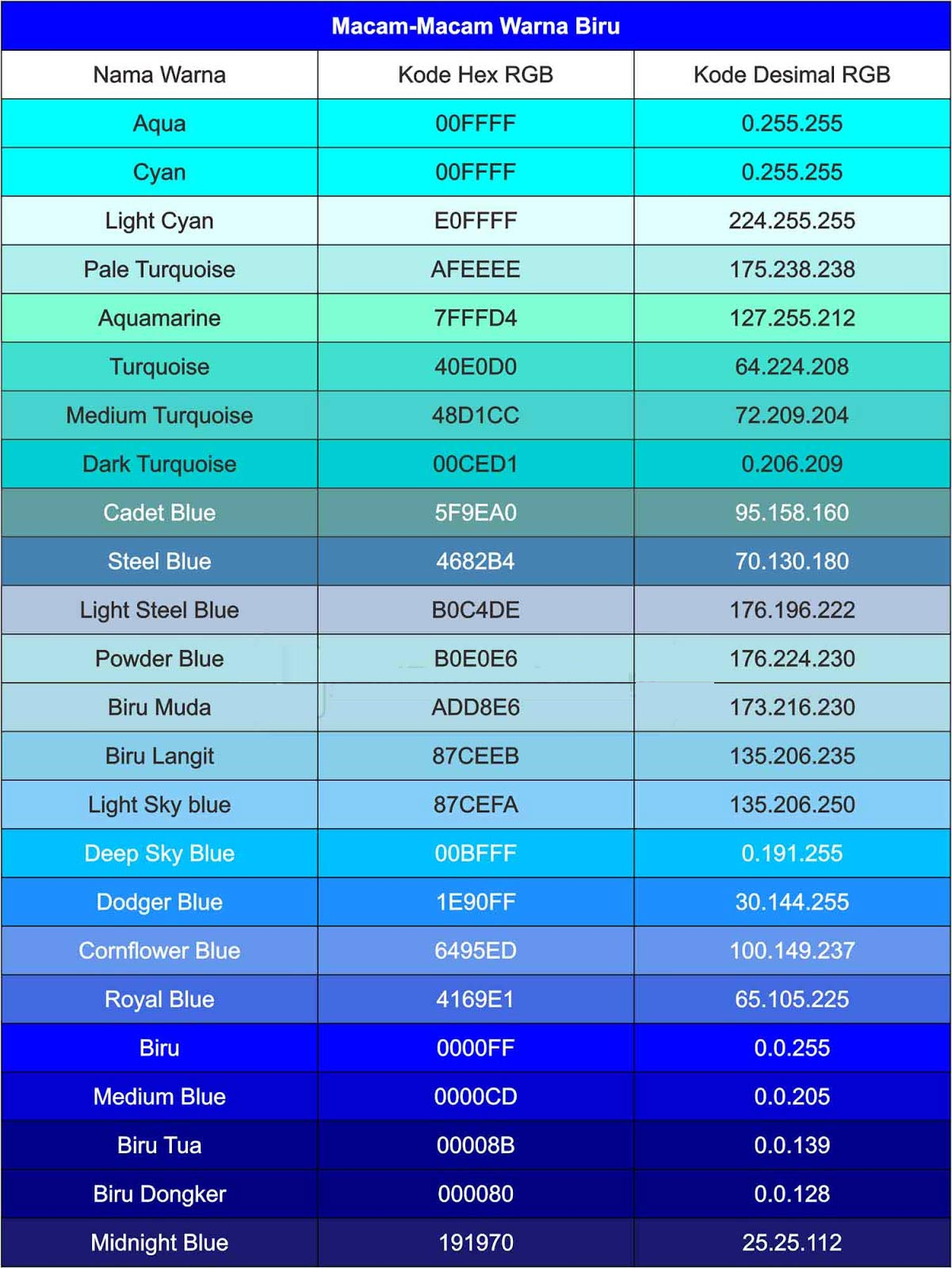
Таблица цветов Ника в МТА

32
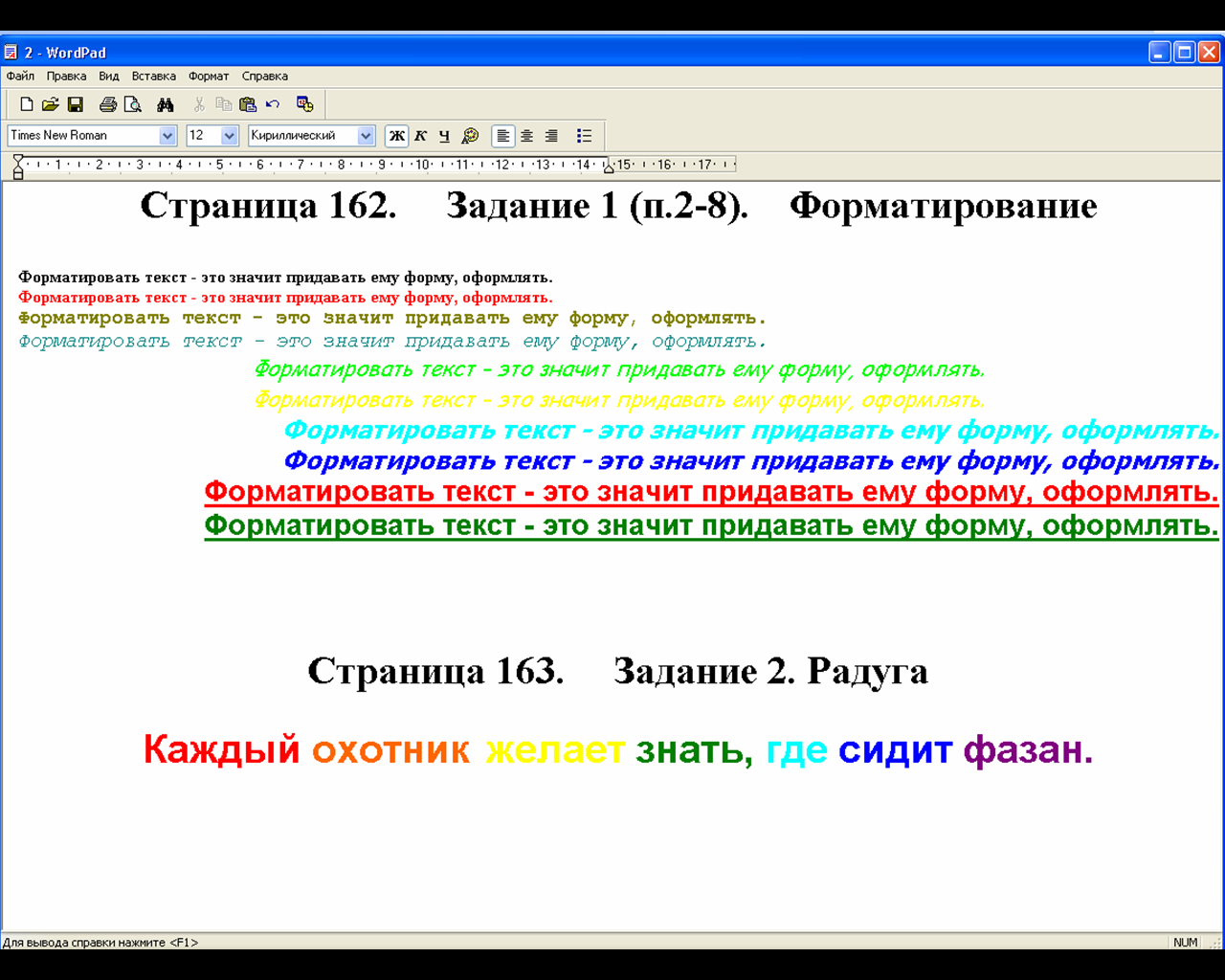
Практические задания по Word форматирование текста

33
Код сайта

34
Создание сайта html

35
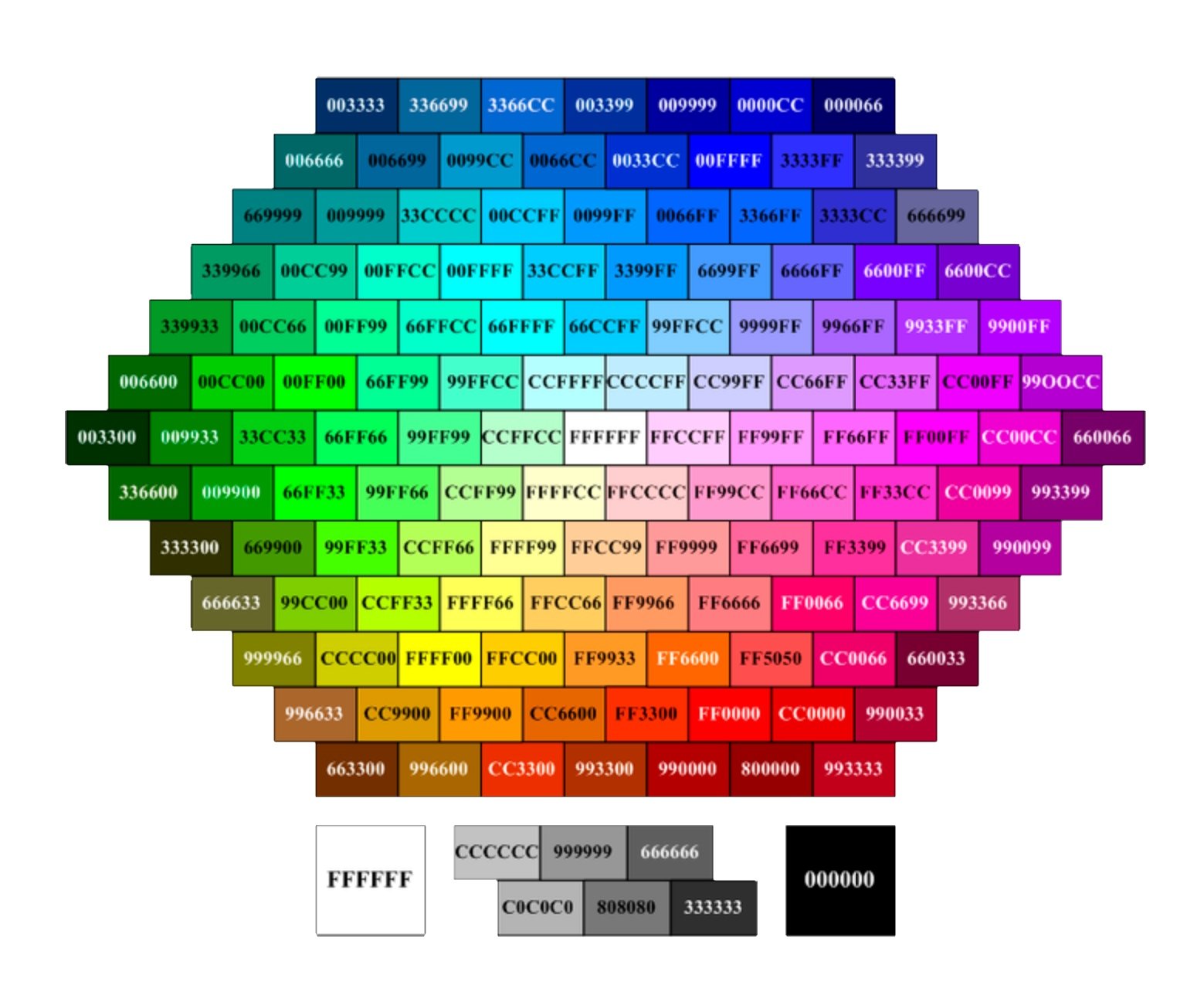
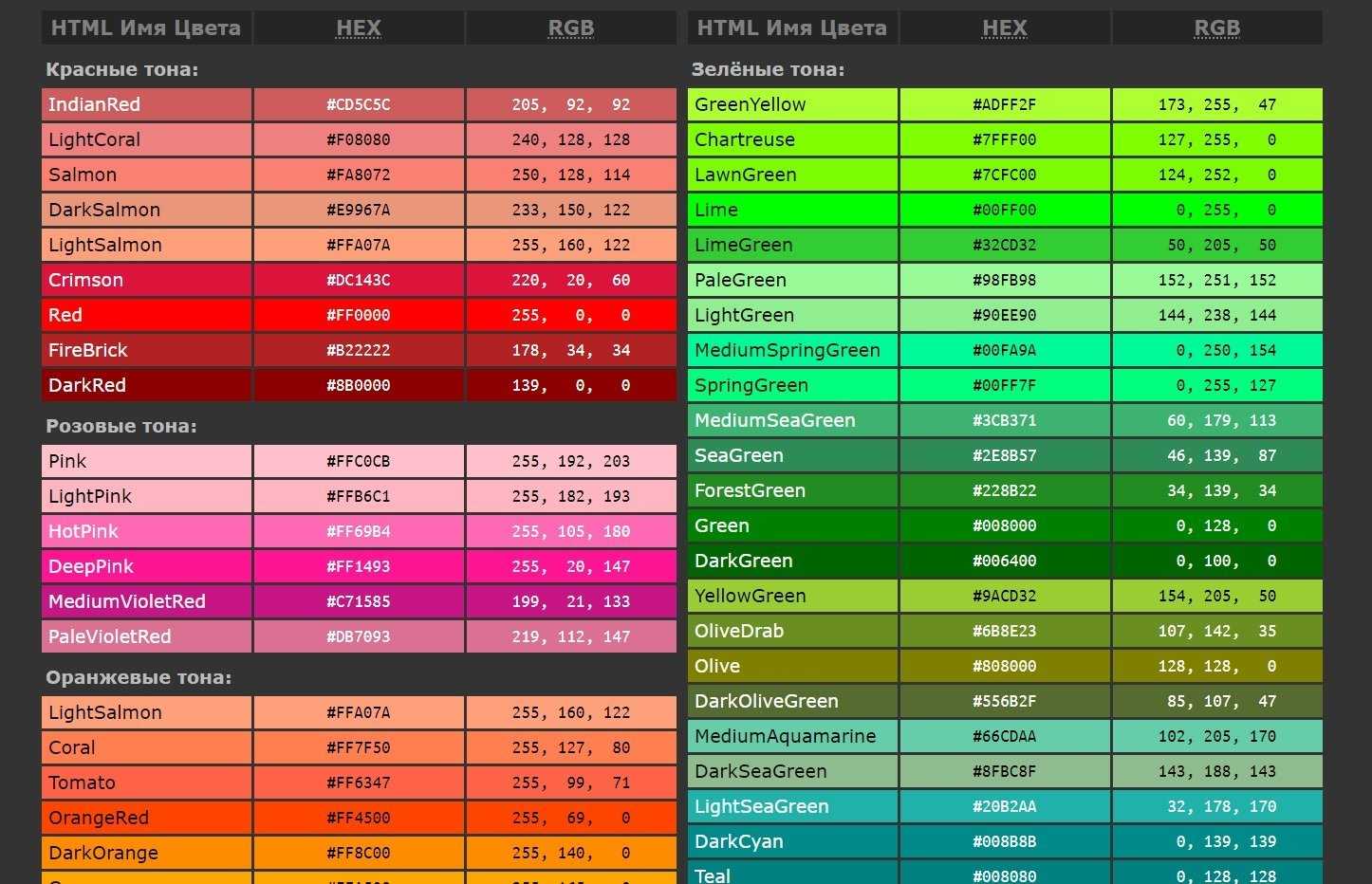
РГБ коды цветов

36
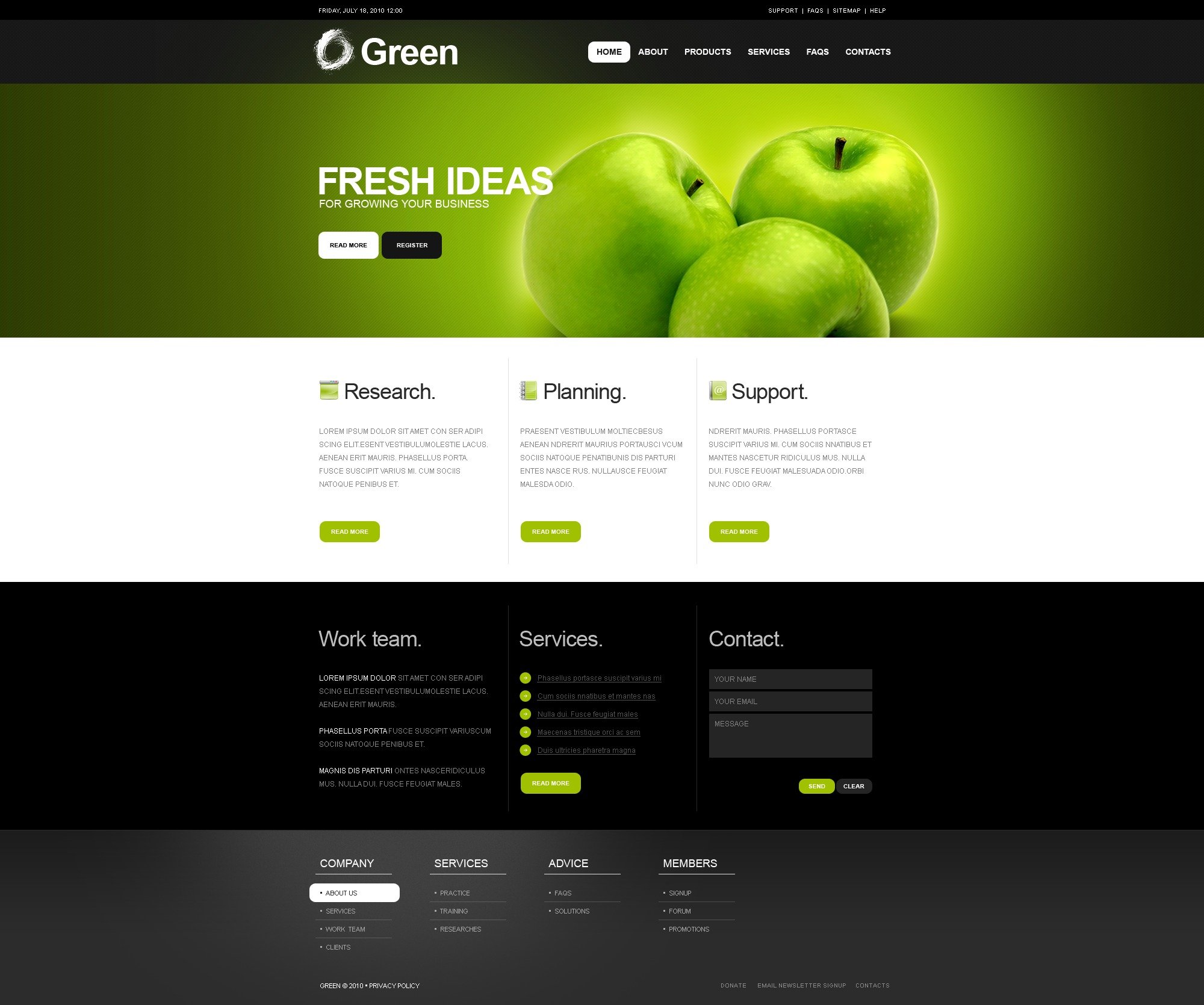
Дизайн сайта

37
Структура html

38
39
Html

40
Div html

41
Html код

42
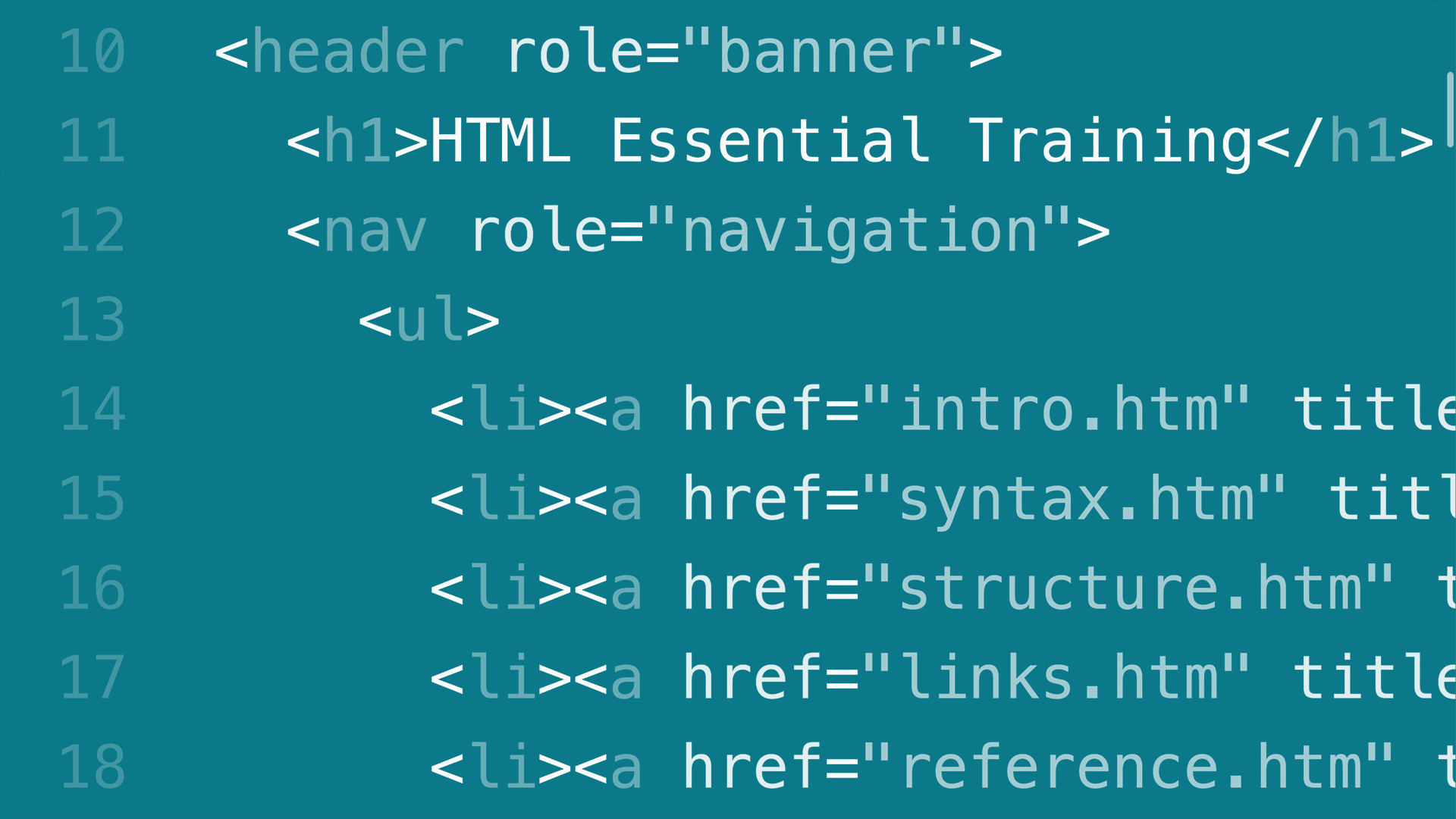
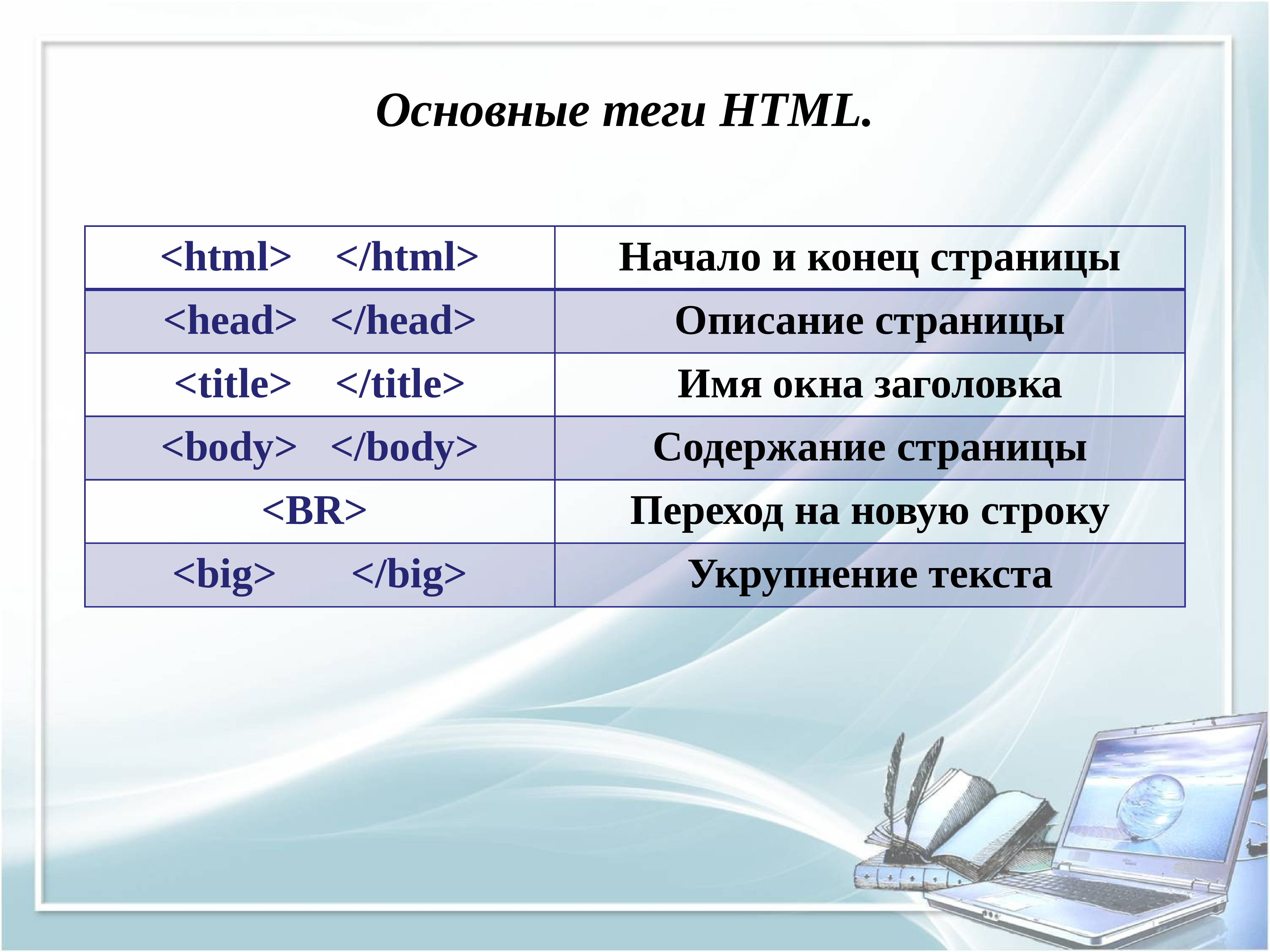
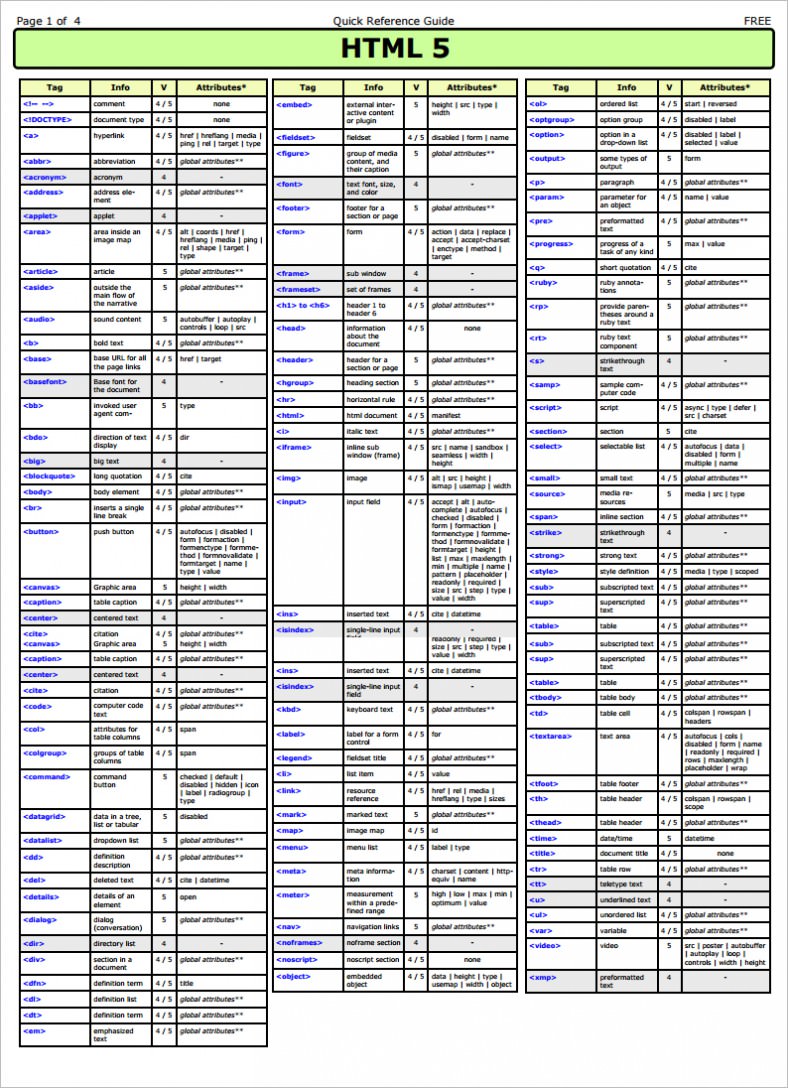
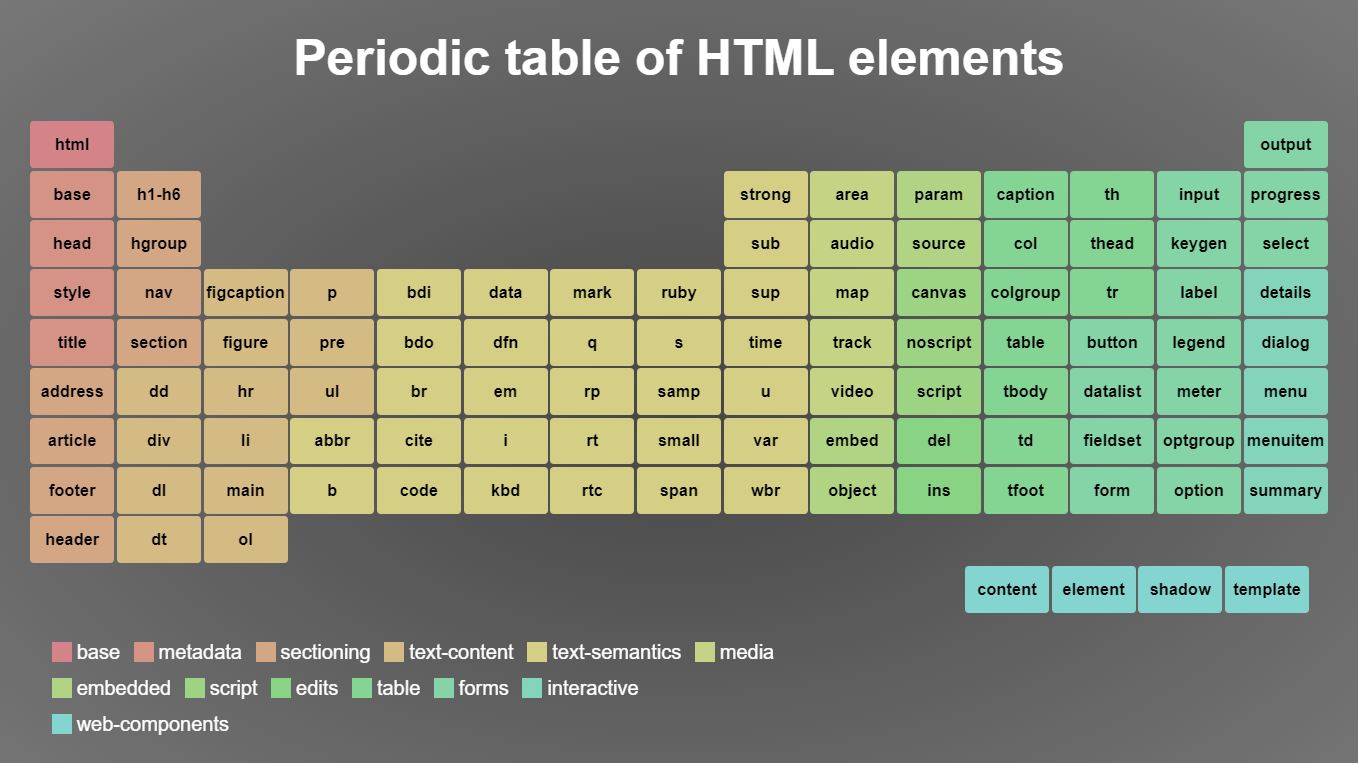
Основные Теги html

43
Semantic html

44

45
Таблица цветов коды

46
РГБ 255 255 255

47
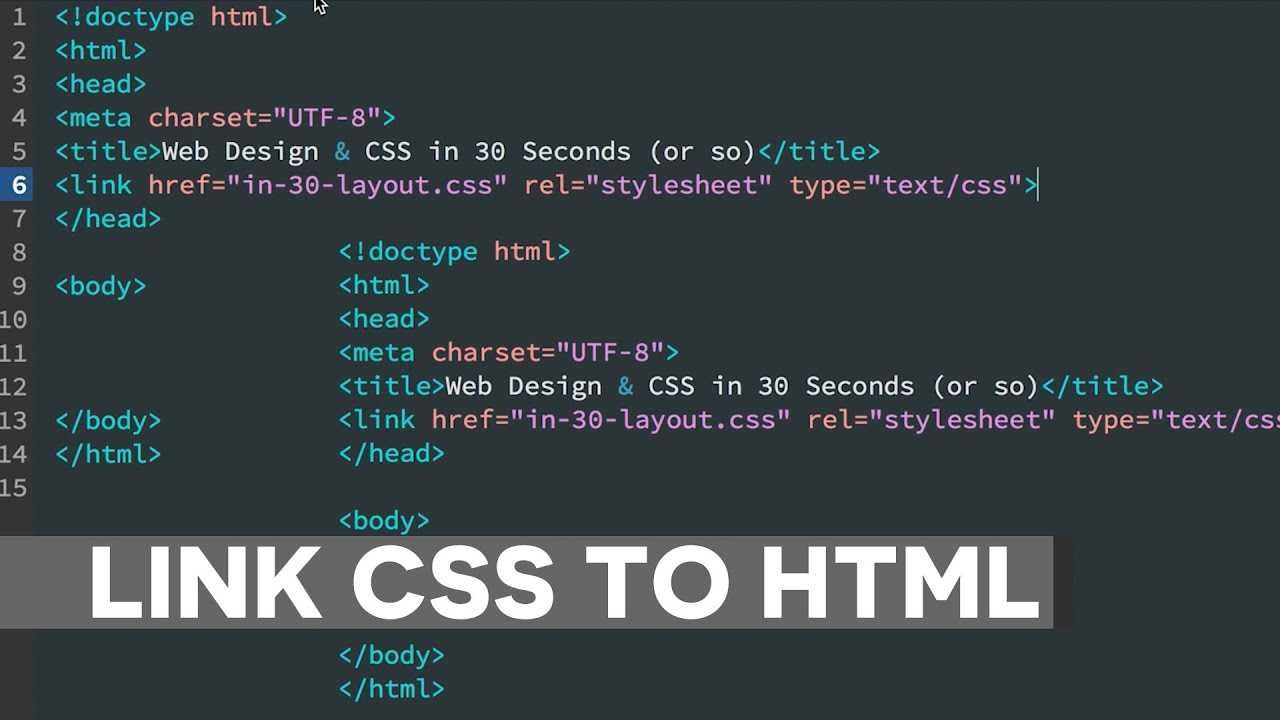
Link CSS

48
Размер фонового изображения в CSS

49
Программный код

50
Color html тег

51
Html

52
Html код
53
Html

54
Комментарии в html

55
РГБ таблица цветов с названиями

56
Центрирование текста html

57
Таблица тегов и атрибутов html

58
Макет сайта

59
Макет сайта

60
Html код

61
Html

62
Семантическая структура html5

63
Html

64
Форма в таблице html

65
Таблица РГБ цветов

66
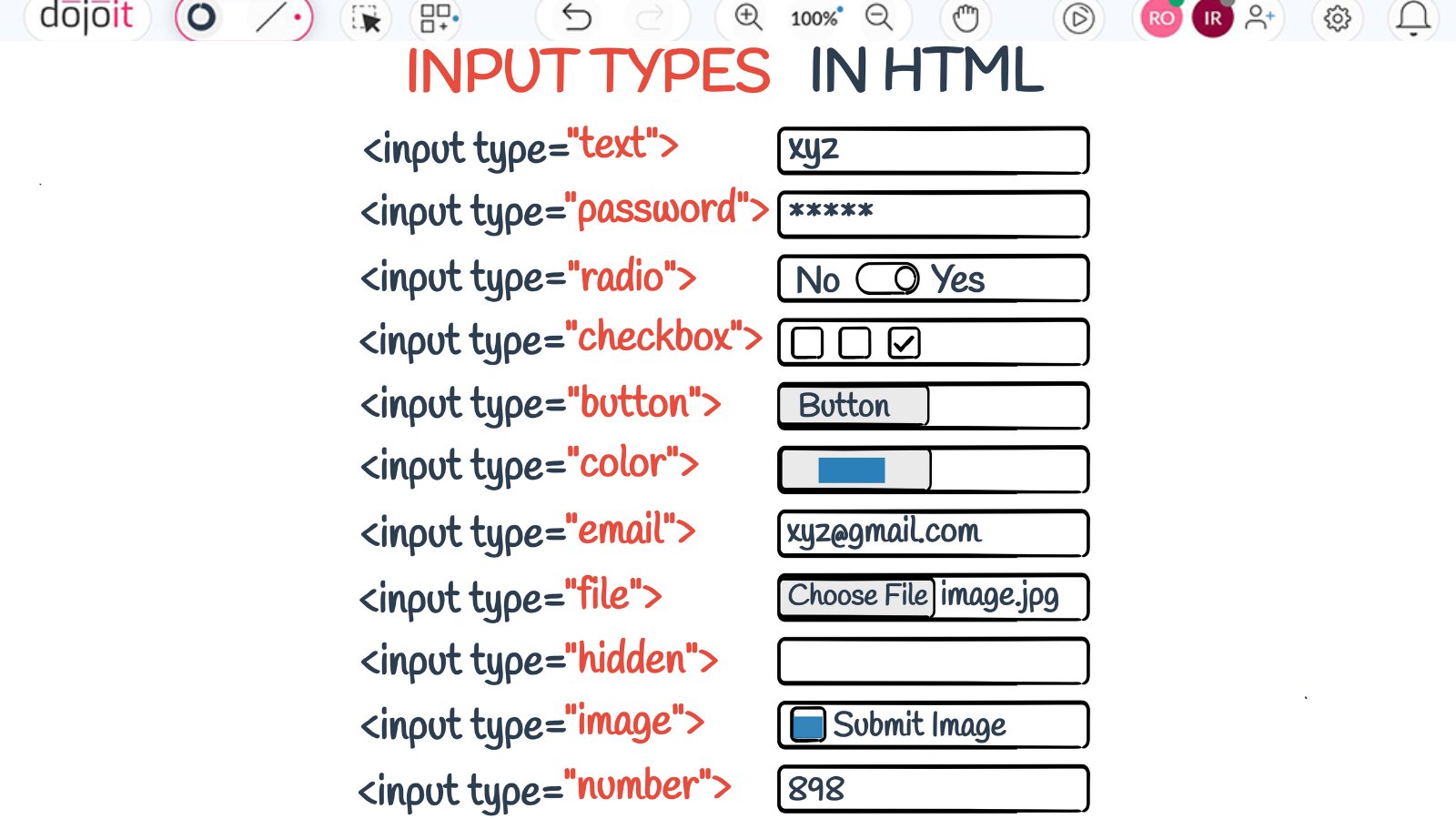
Input html
:max_bytes(150000):strip_icc()/web-coding-463376515-5b91ade54cedfd002584b22b.jpg)
67
Html

68
Синие цвета названия

69
Html coding

70
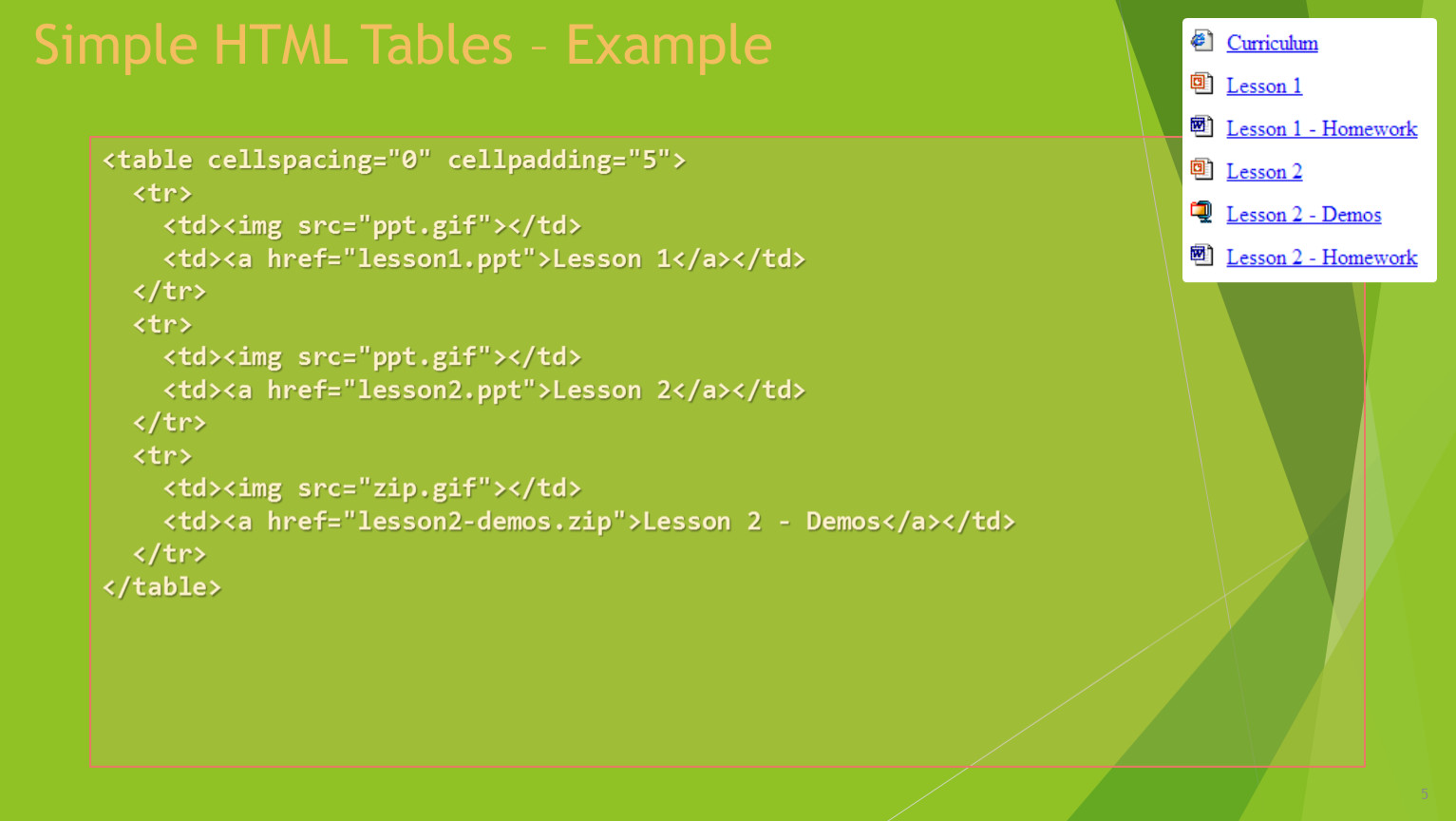
Таблицы в html примеры

71
Html

72
CSS код

73
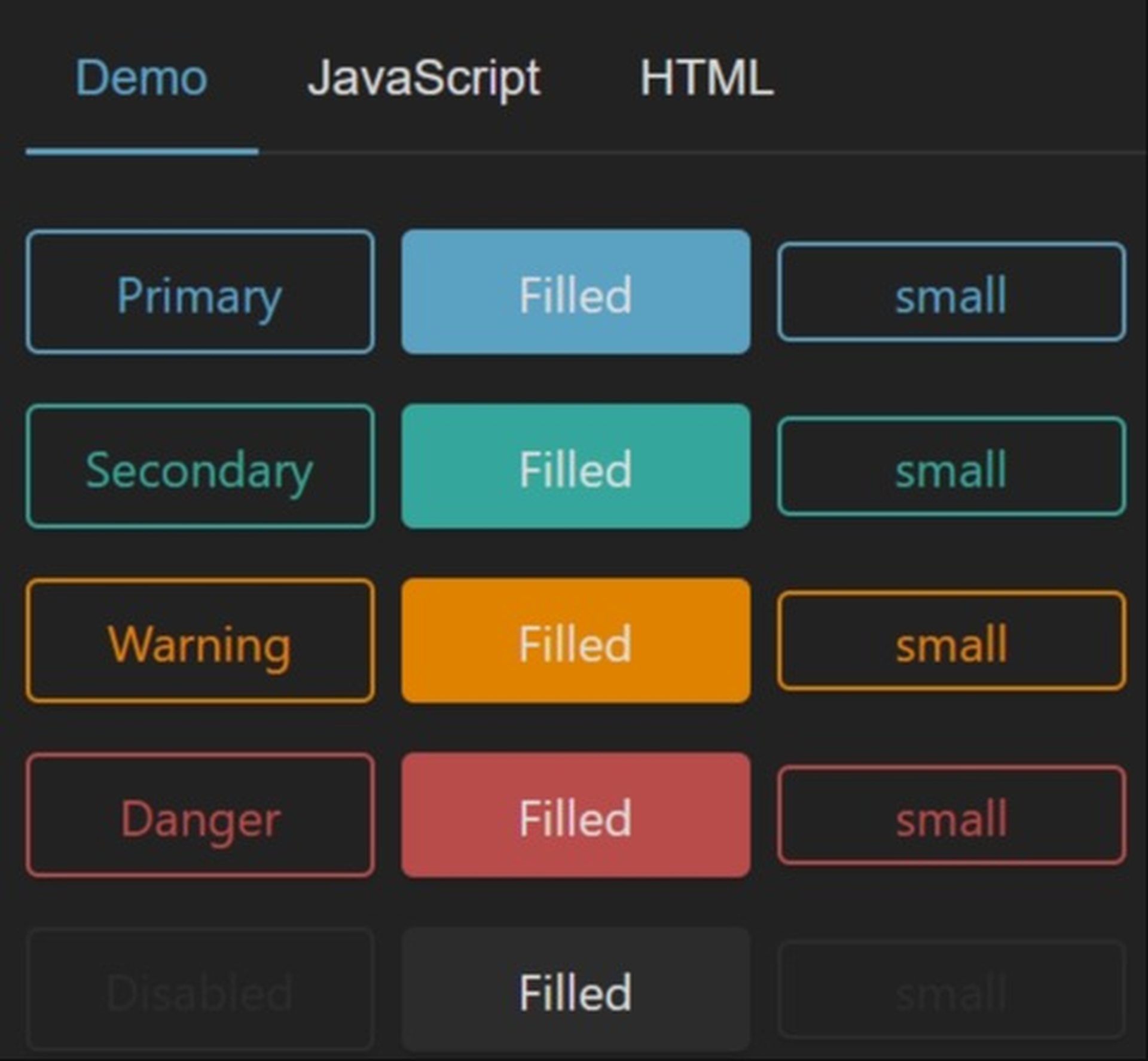
Кнопка html CSS
74
Иконка html

75
РГБ цвета коды

76

77
Html код

78
Комментарии в html
:max_bytes(150000):strip_icc()/html-code-183381310-f66bef43c06a42c5a35bf233871c9079.jpg)
79
Html код

80
РГБ коды цветов

81
CSS Теги и атрибуты

82
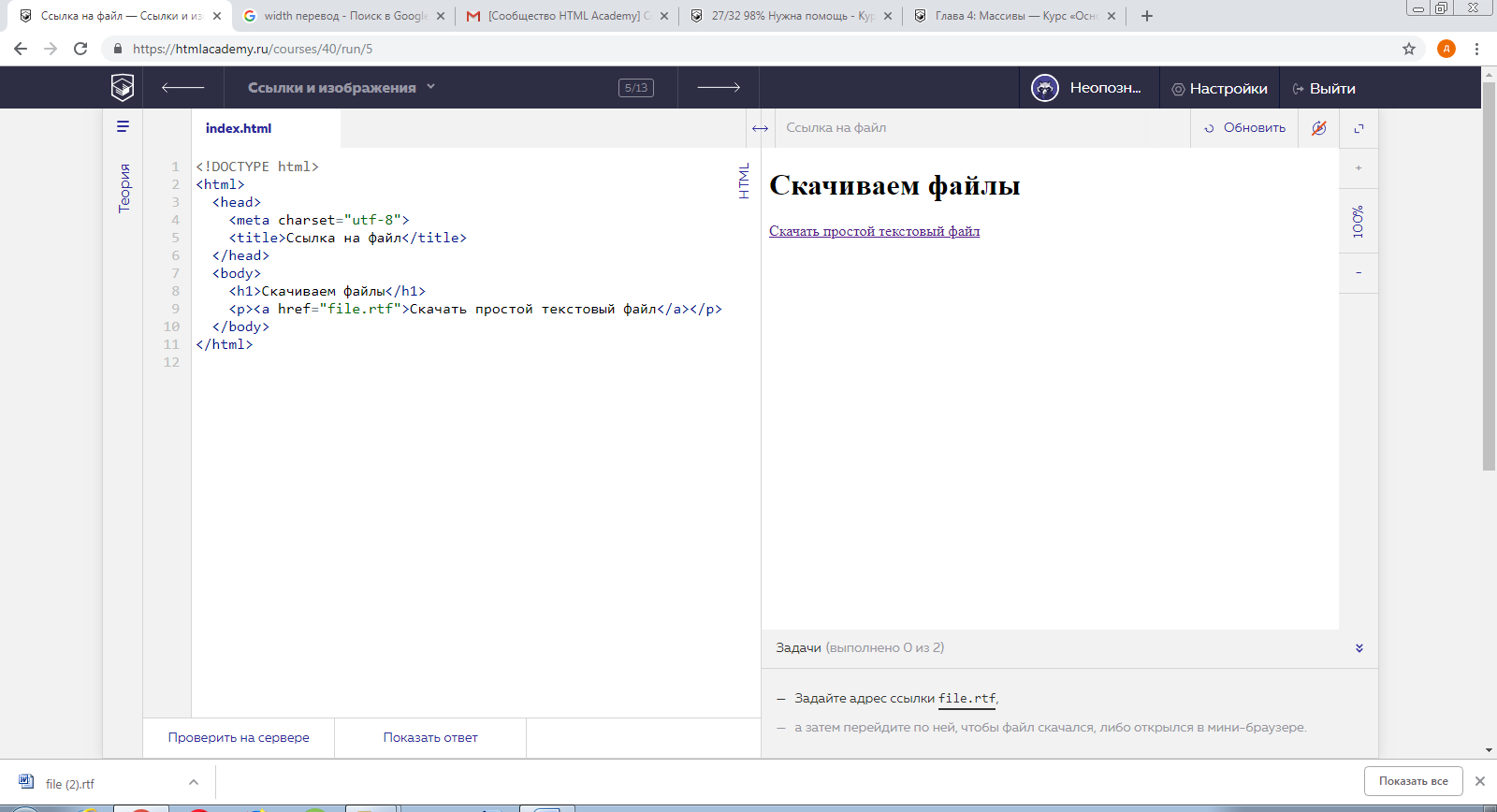
Ссылка на скачивание файла html

83

84
Семантическая структура страницы html5

85
Html для начинающих

86
Html без CSS

87

88
Атрибут class в html

89

90
CSS разметка
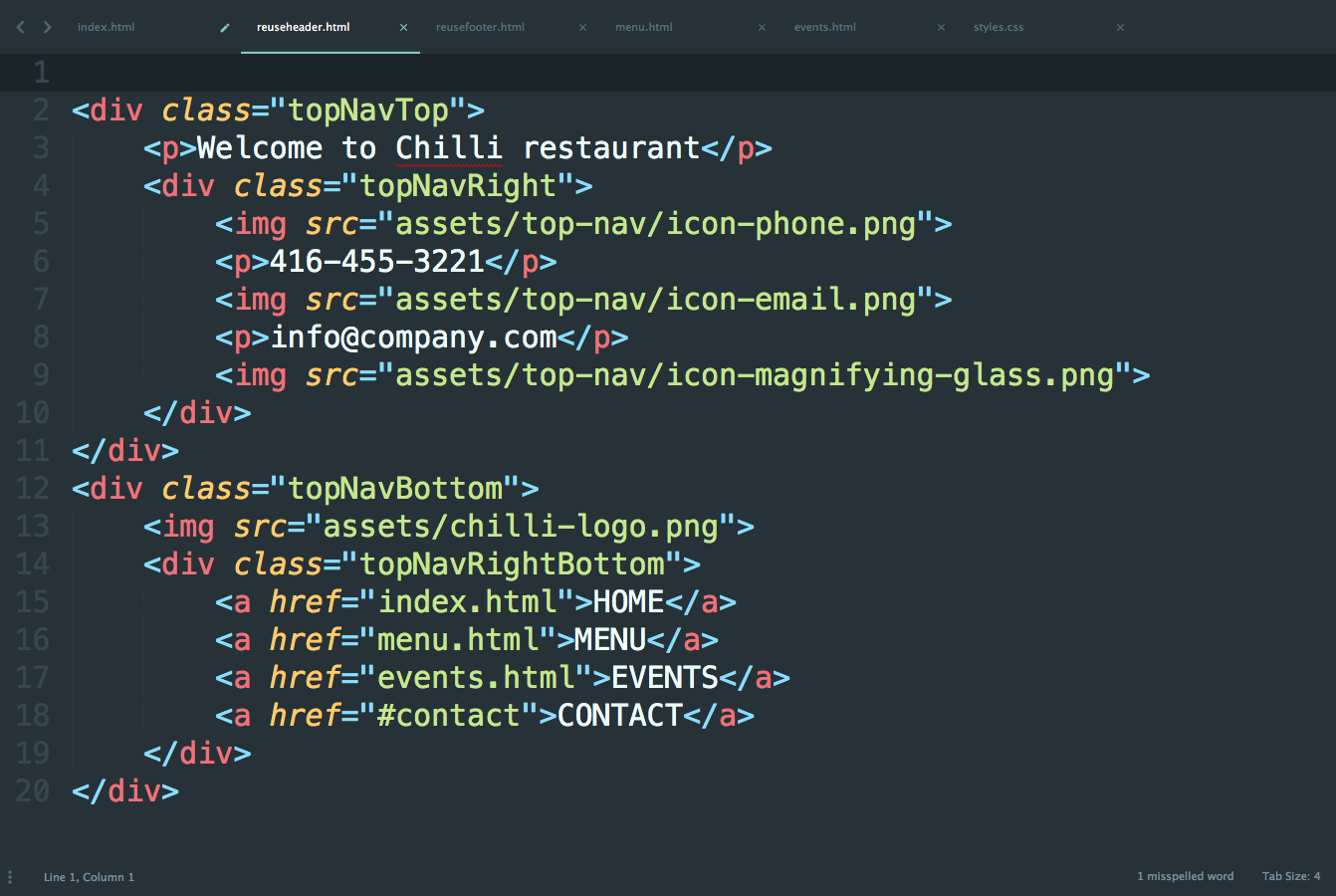
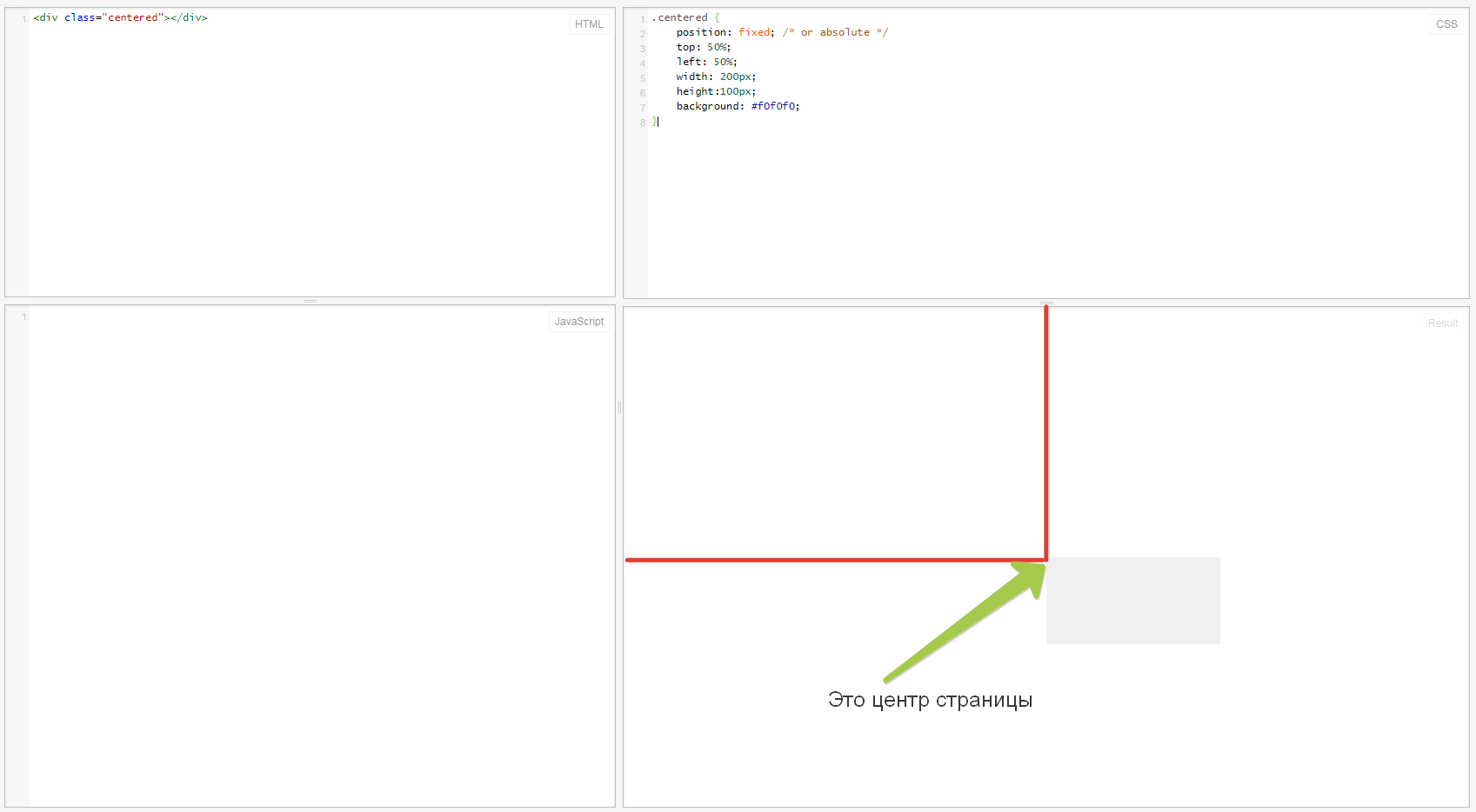
Примеры заголовков картинок в HTML
Ниже приведены примеры кода, демонстрирующие добавление заголовков к изображениям в HTML: