14 сентября 2023 /
0 комментариев
/
47 просмотров
Размещение фотографий по центру на веб-странице является важным аспектом дизайна. С помощью HTML вы можете легко создавать красивые макеты с изображениями, выровненными по центру.

1
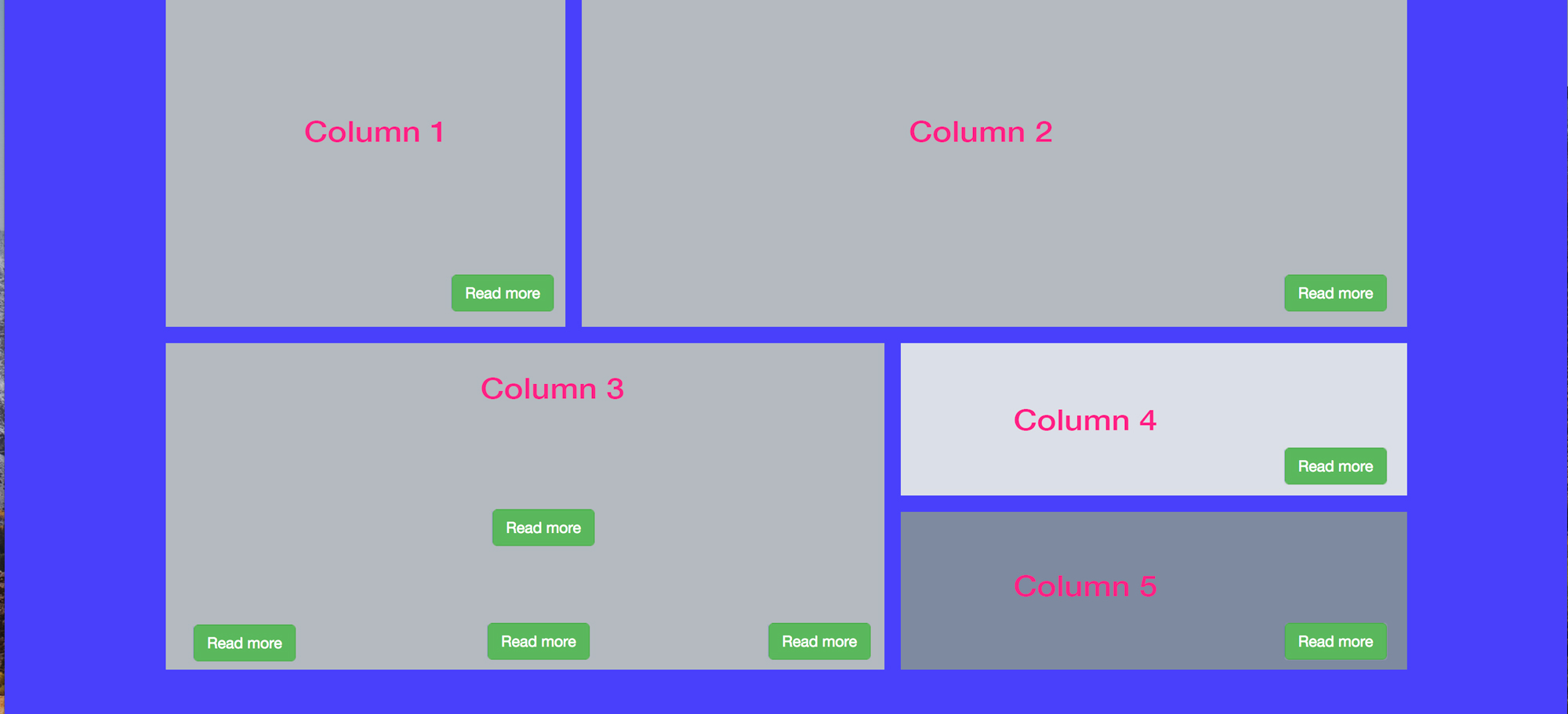
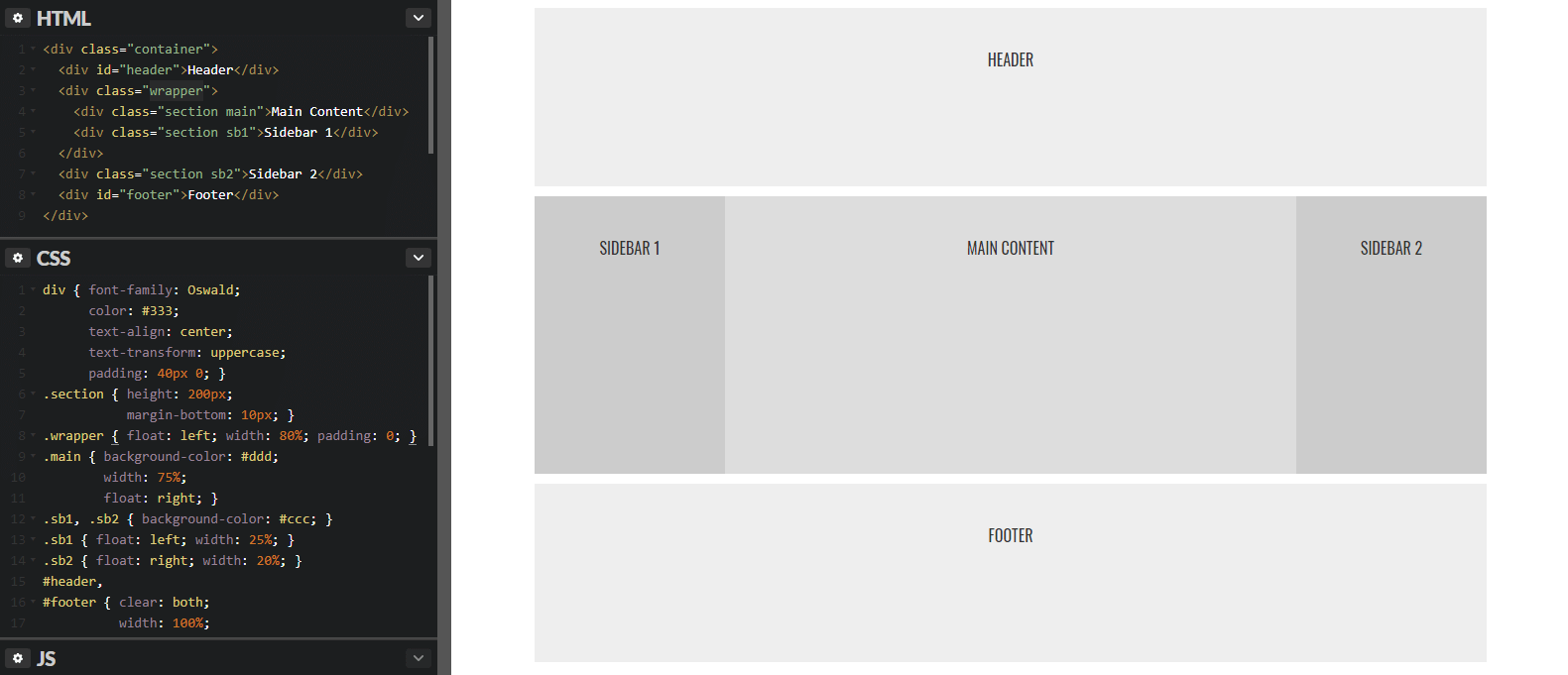
Html расположение блоков

2

3

4

5
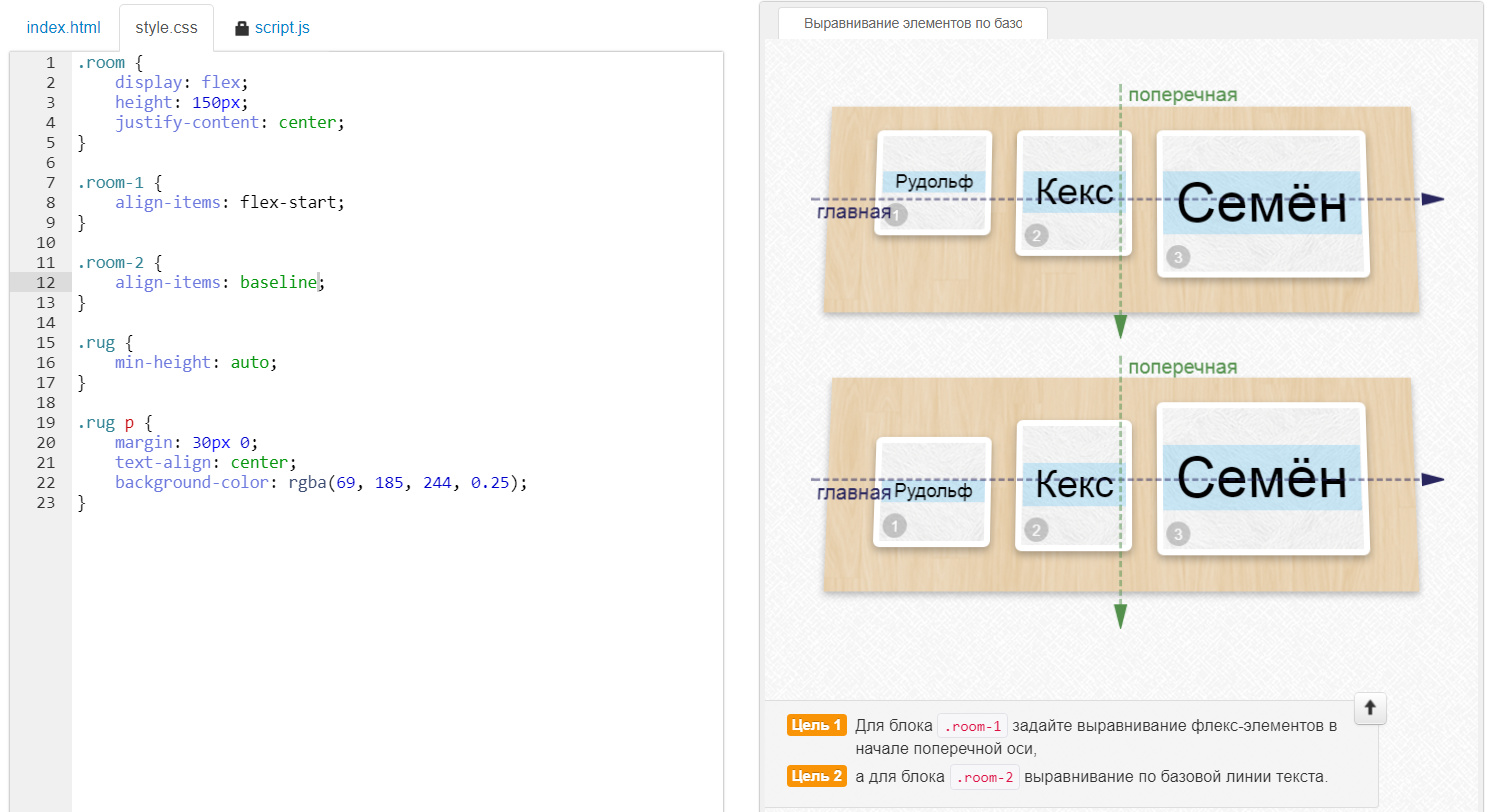
CSS Базовая линия

6

7

8

9
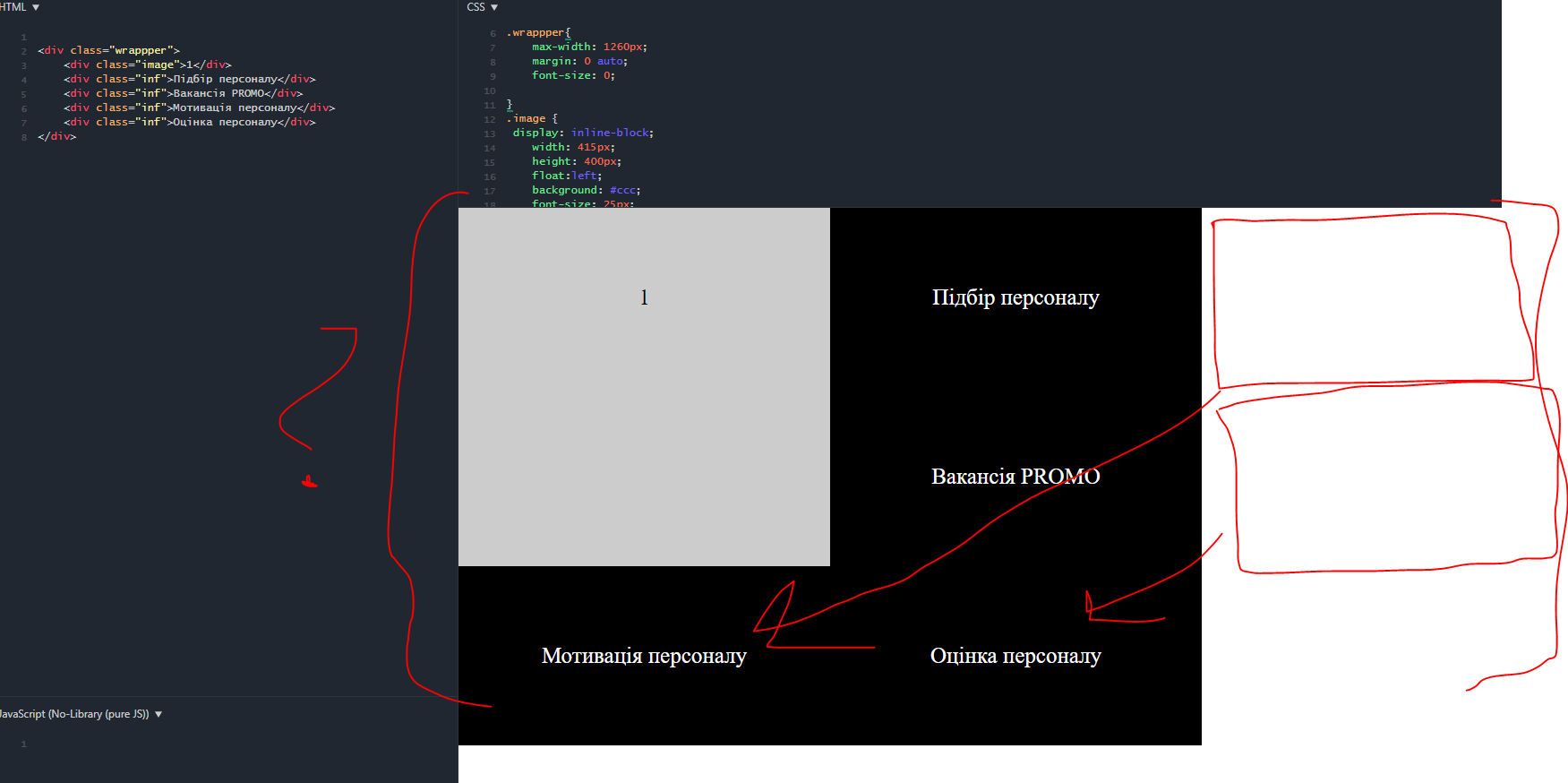
Карта изображений в html

10
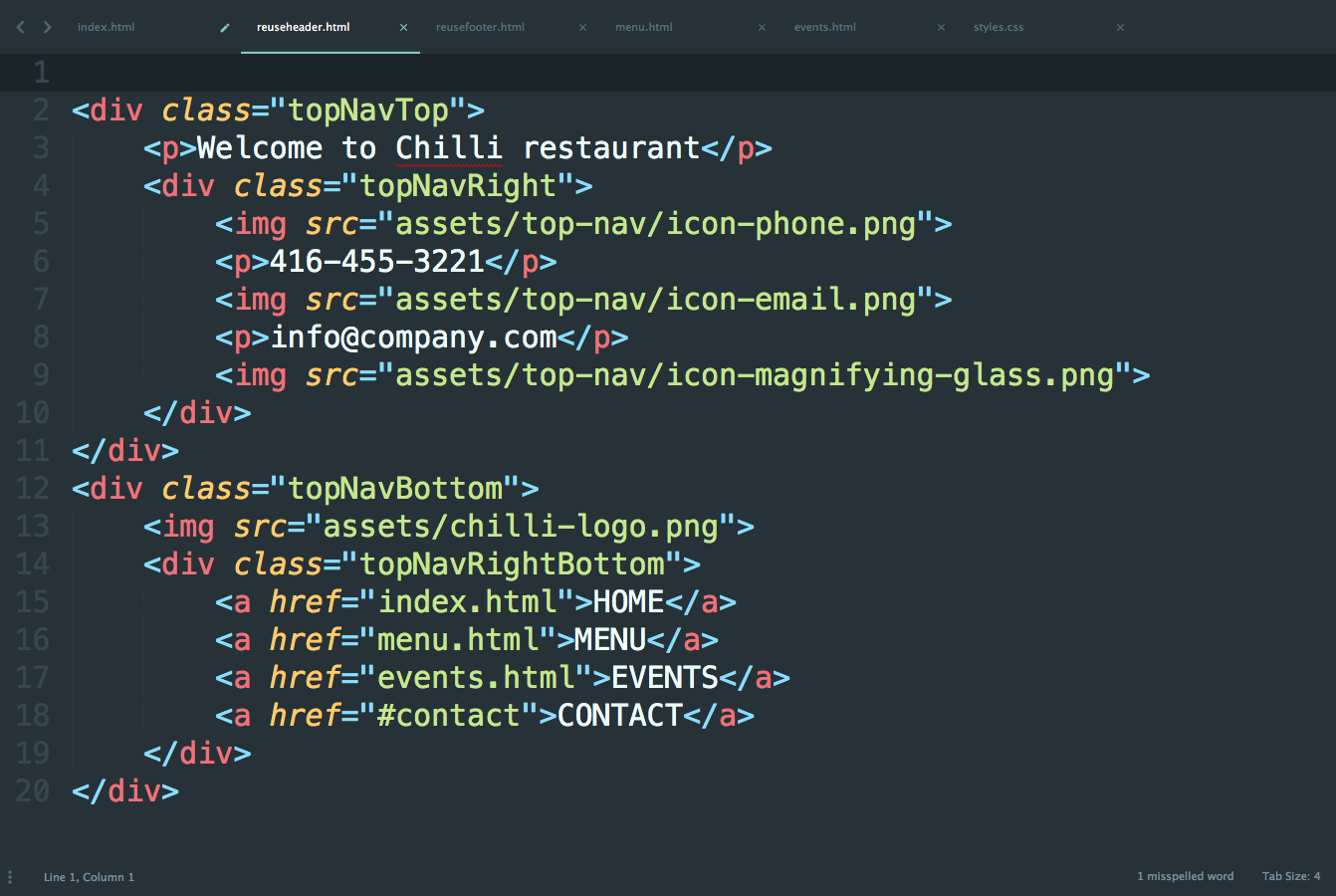
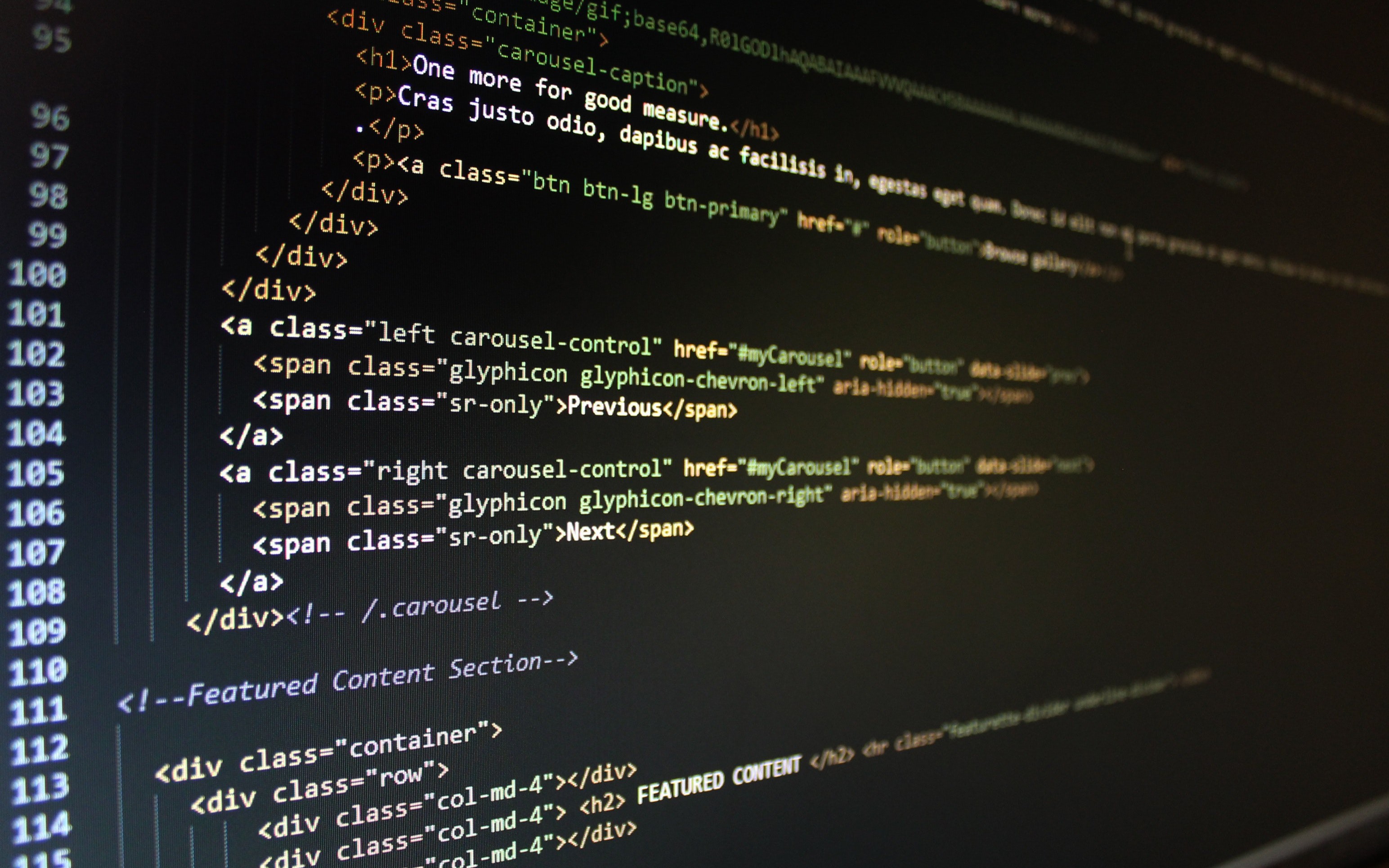
Html код

11
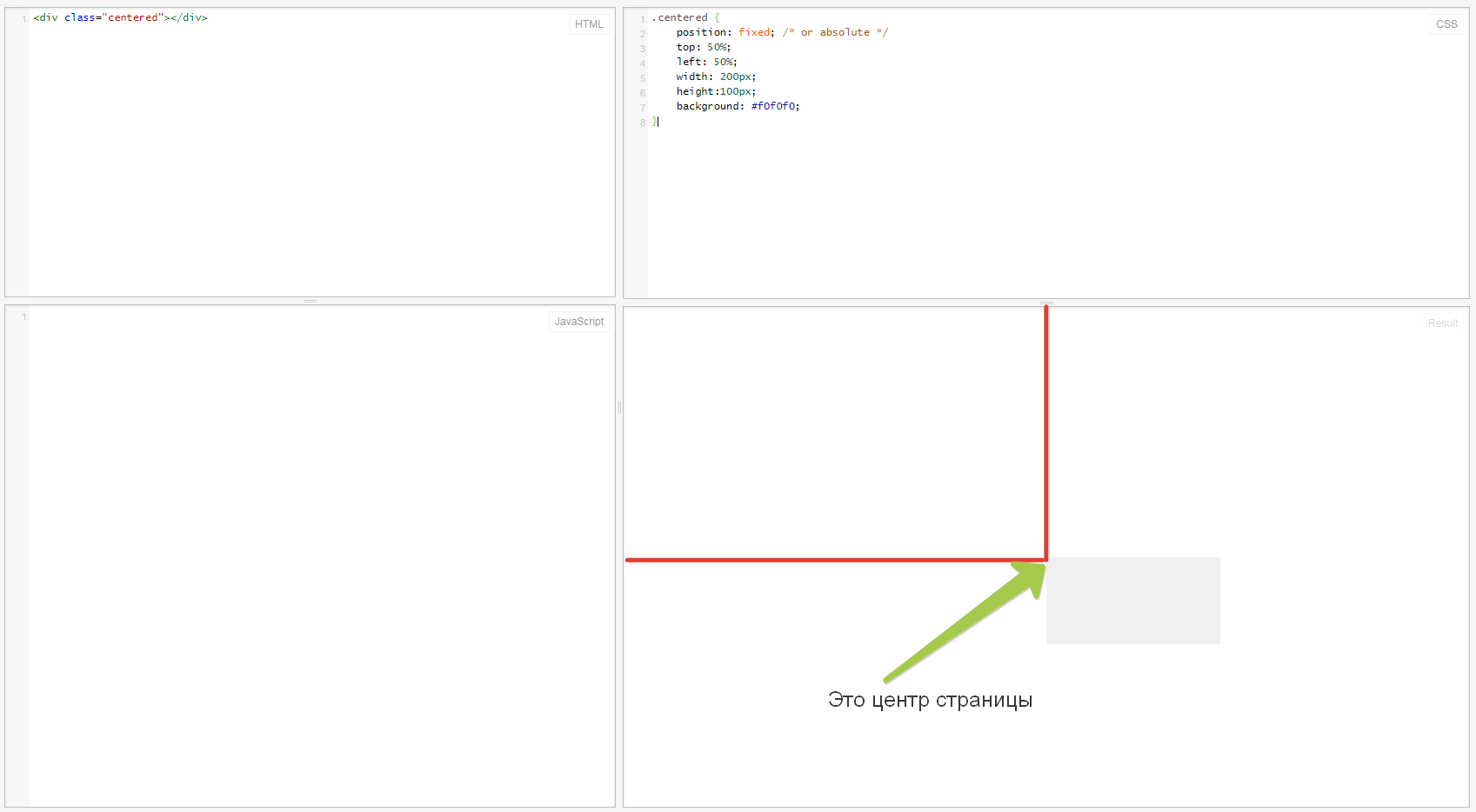
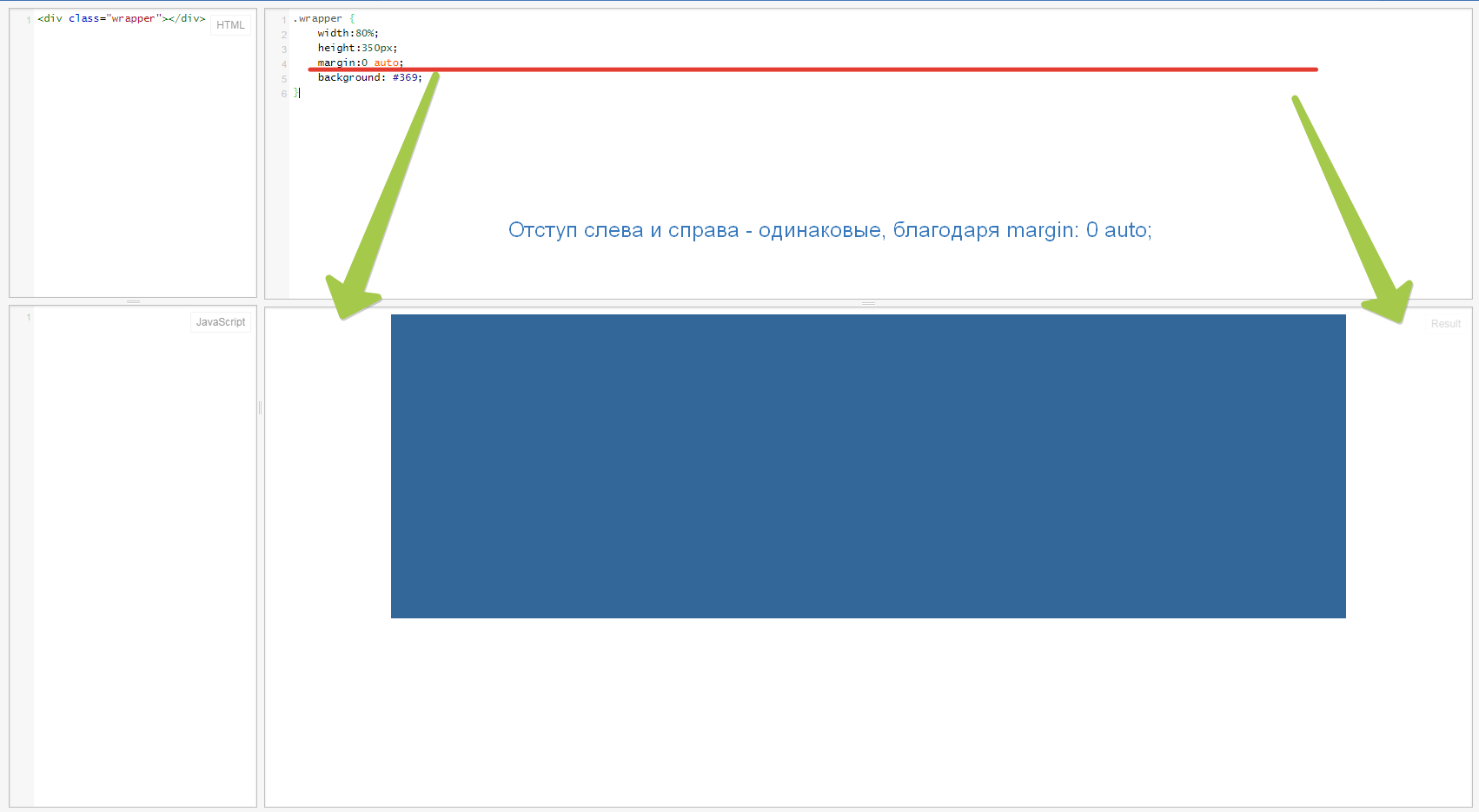
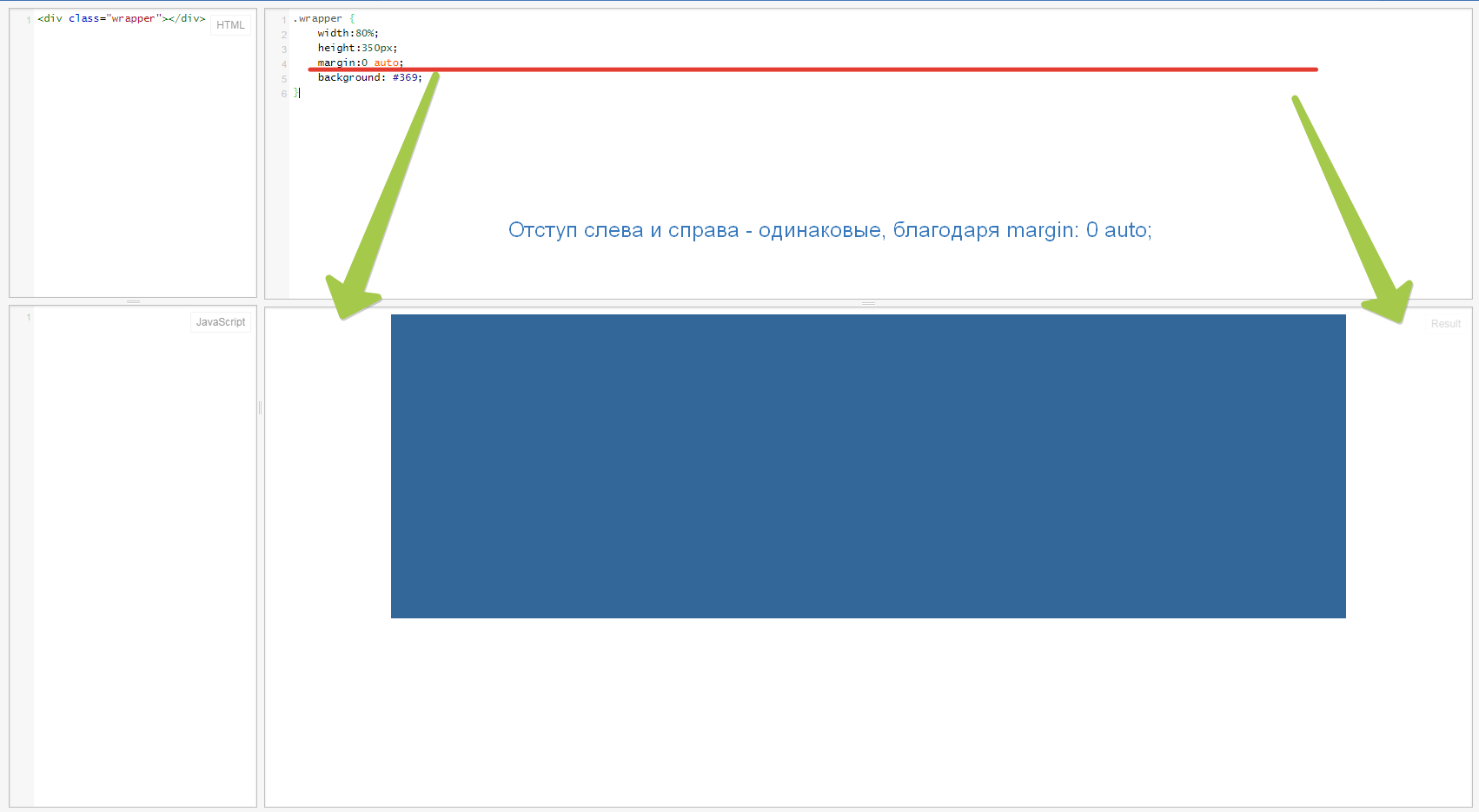
Центрировать по горизонтали

12
Центрировать по горизонтали

13
Html tags

14

15
Html язык программирования

16
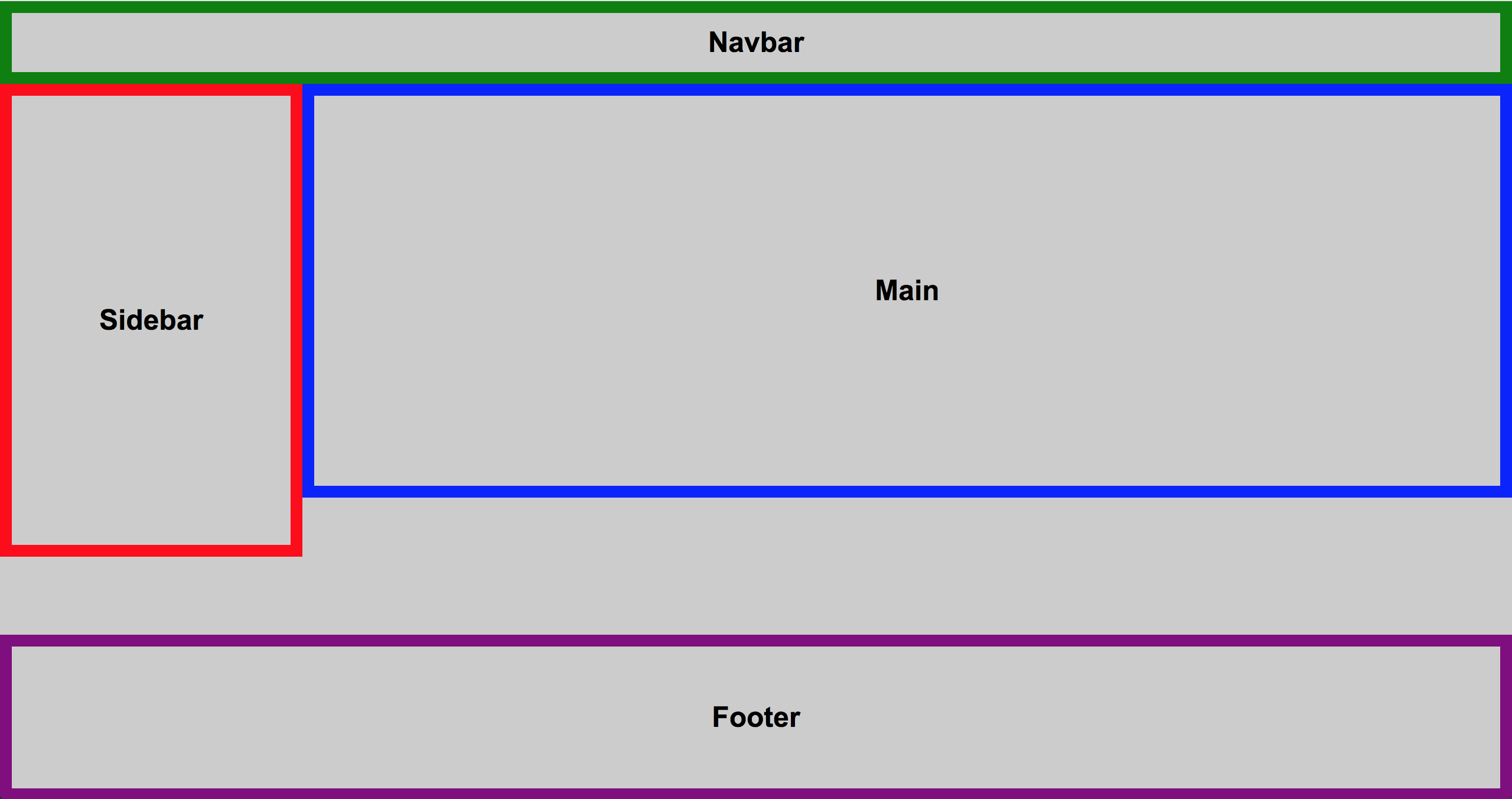
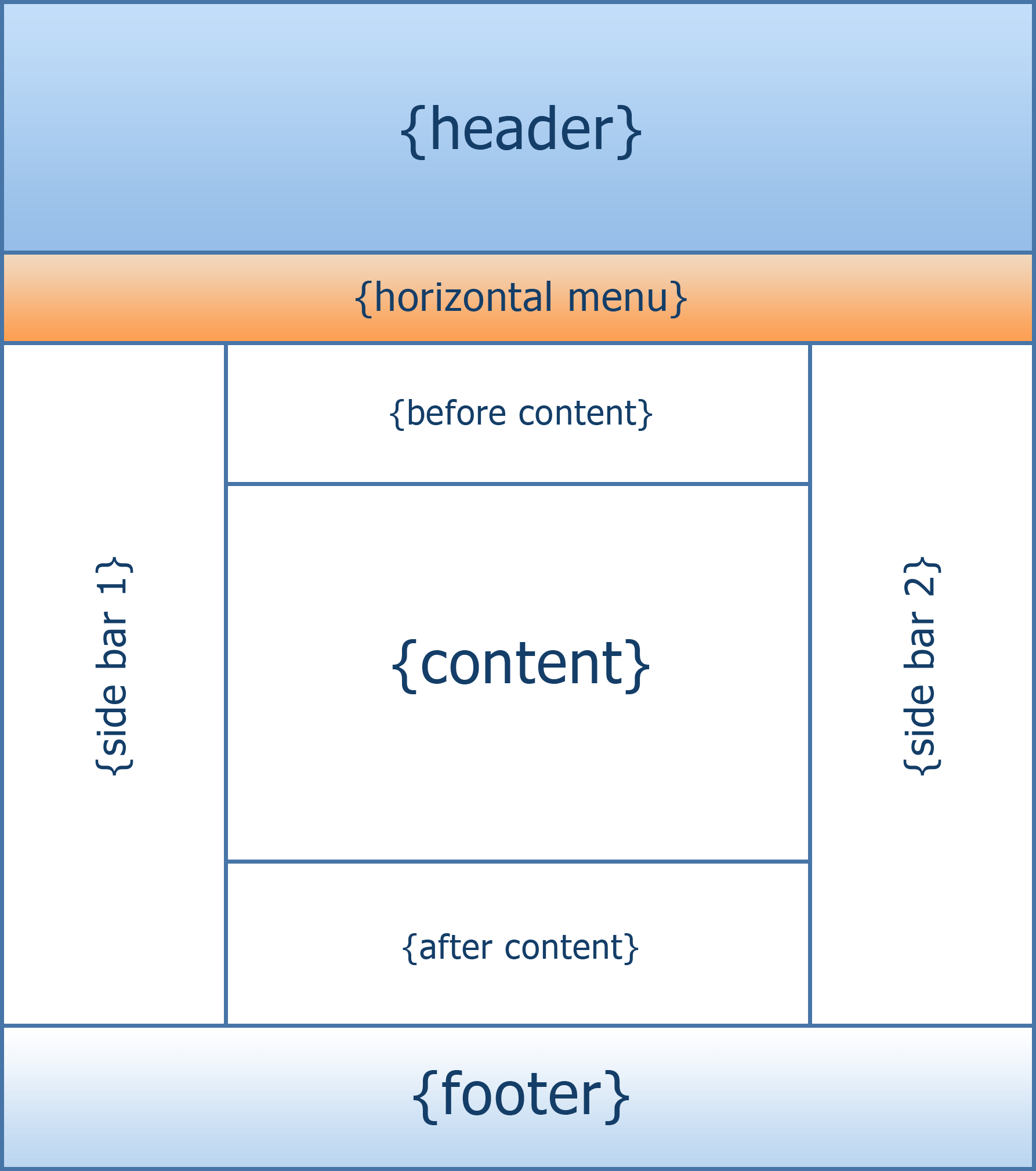
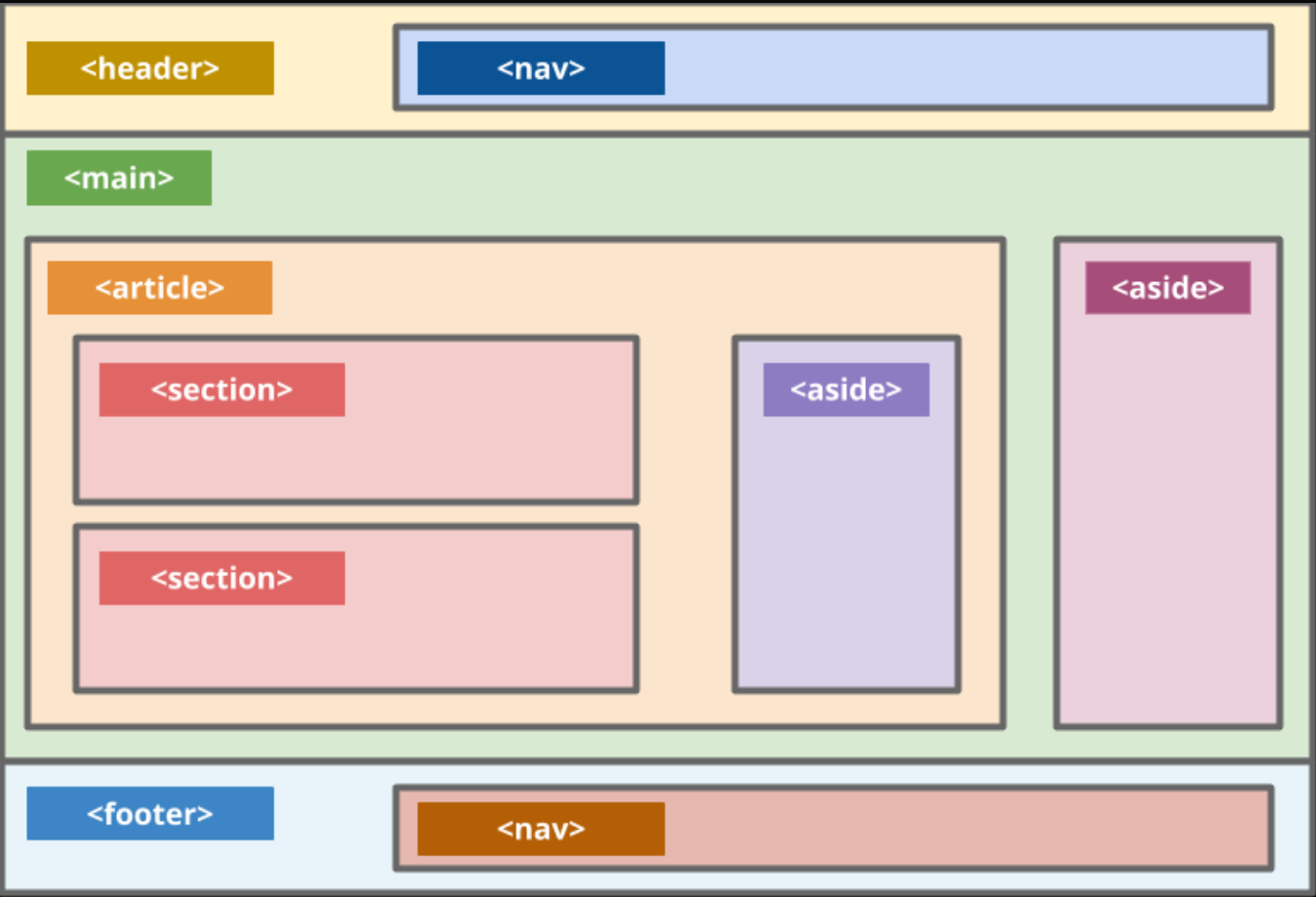
Структура сайта Хедер футер

17
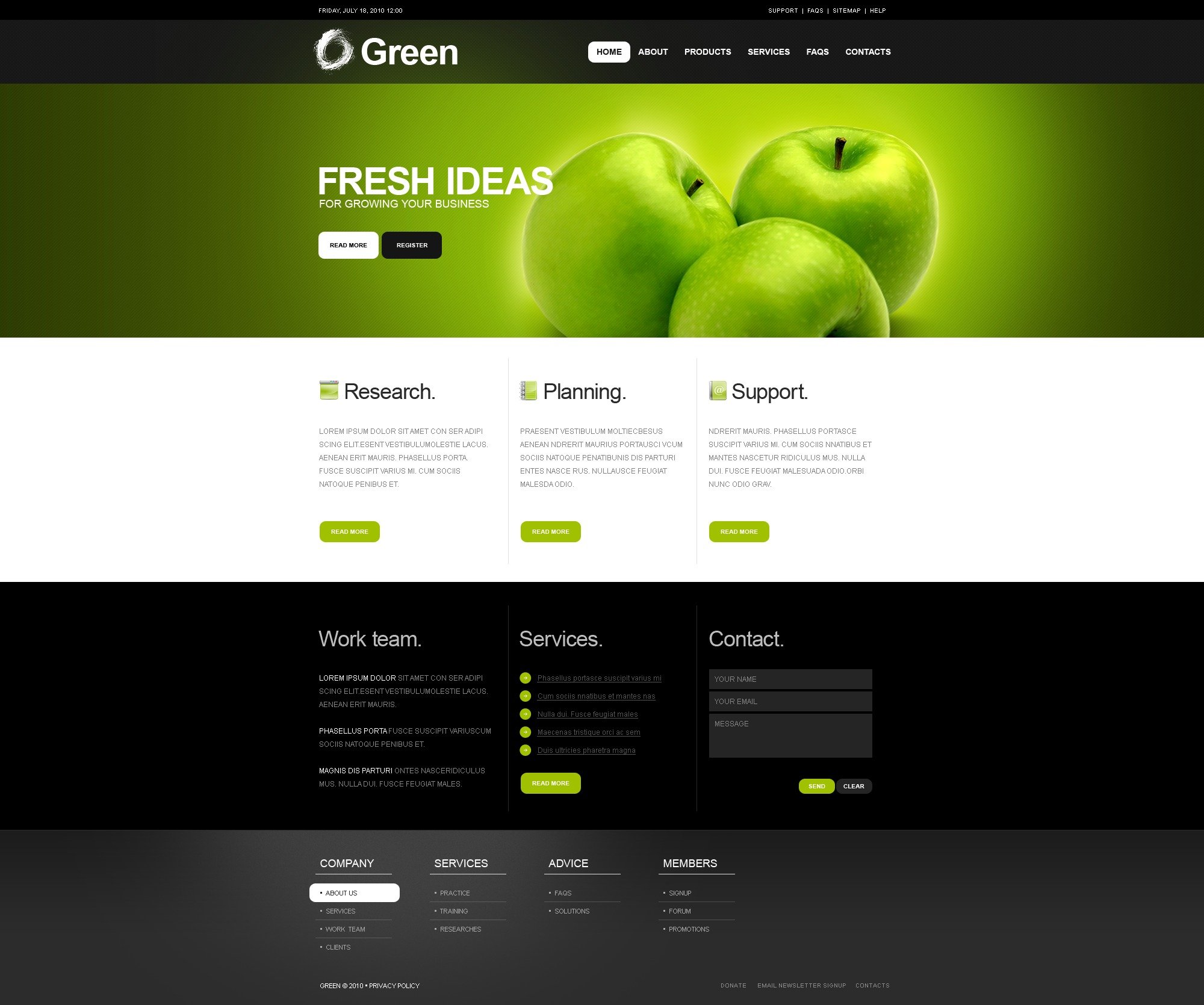
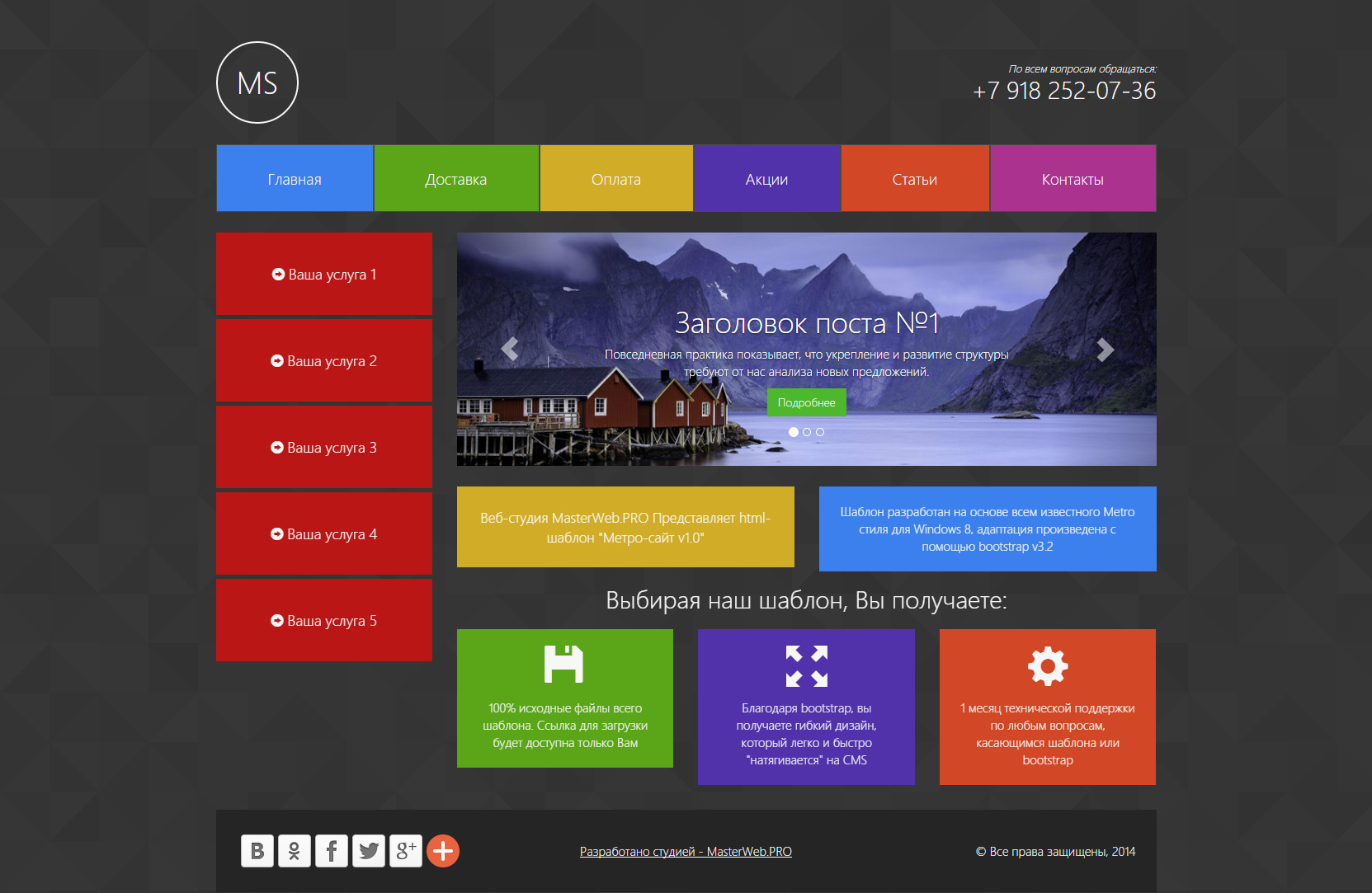
Шаблоны сайтов

18
Выравнивание картинки по левому краю html

19
Html

20
Html картинка для вёрстки с размерами

21
Html код

22
Position CSS

23
Html код

24
Макет сайта

25

26
Canvas html5

27
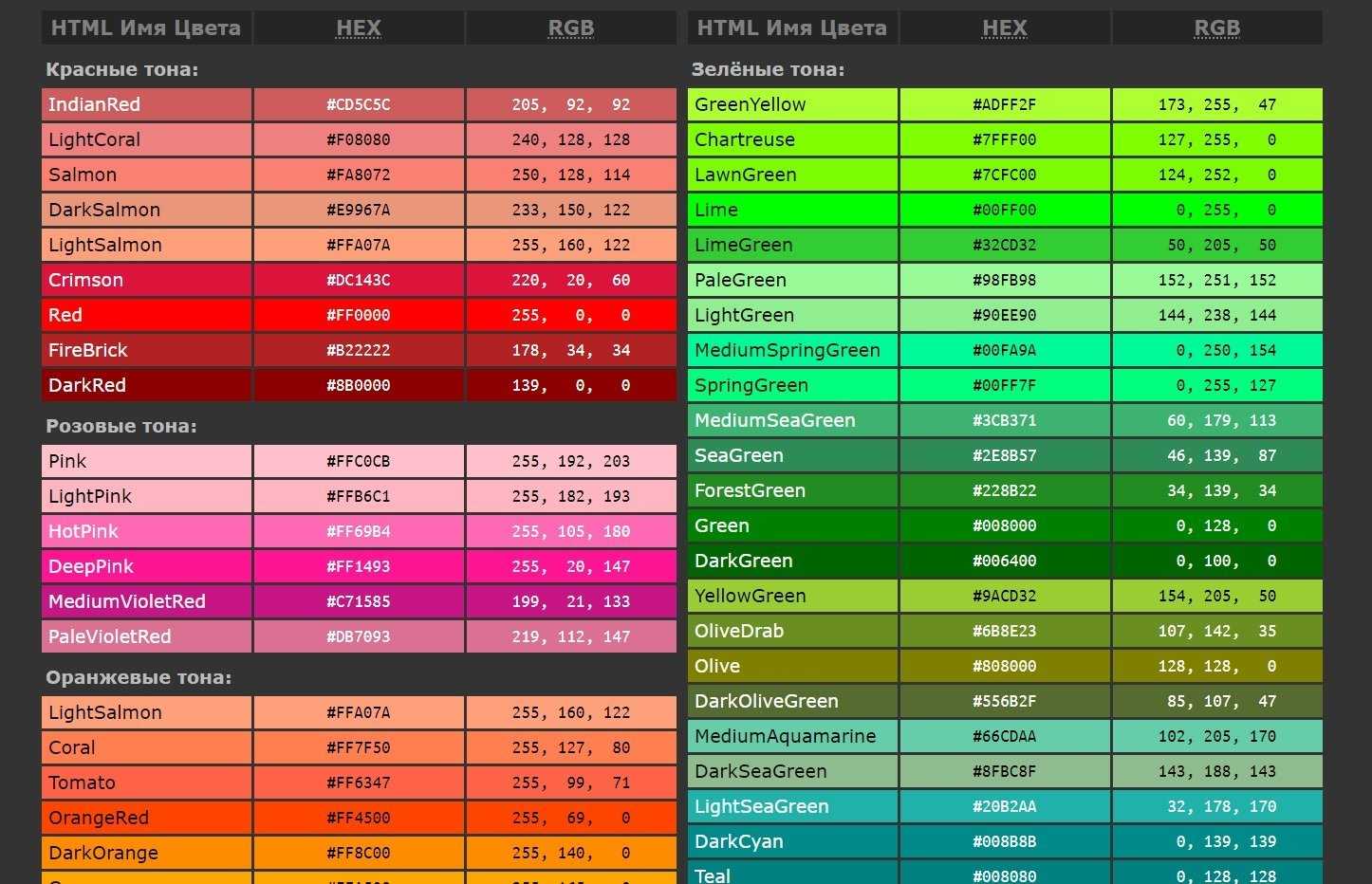
Таблица цветов Ника в МТА

28
Технология CSS

29
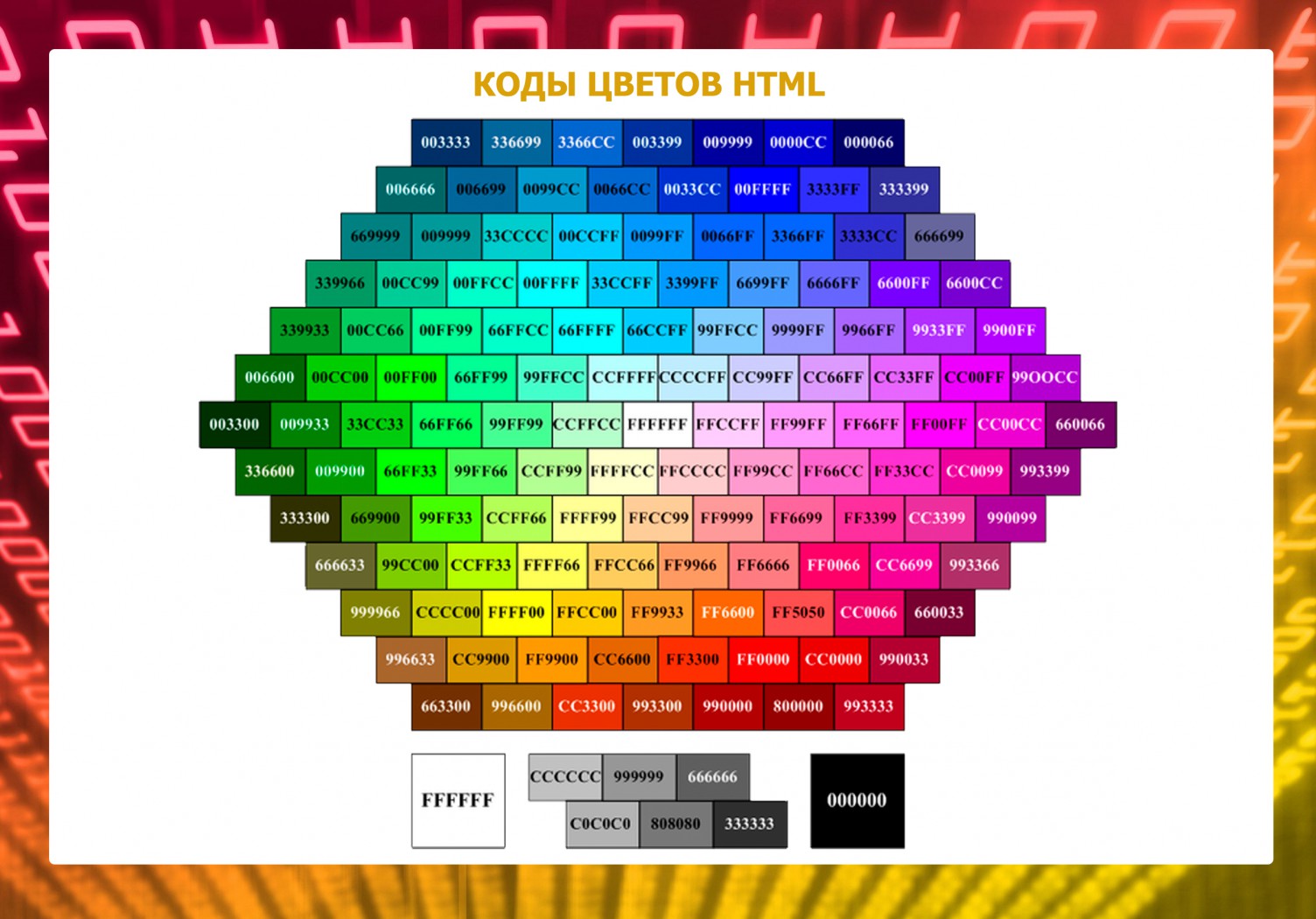
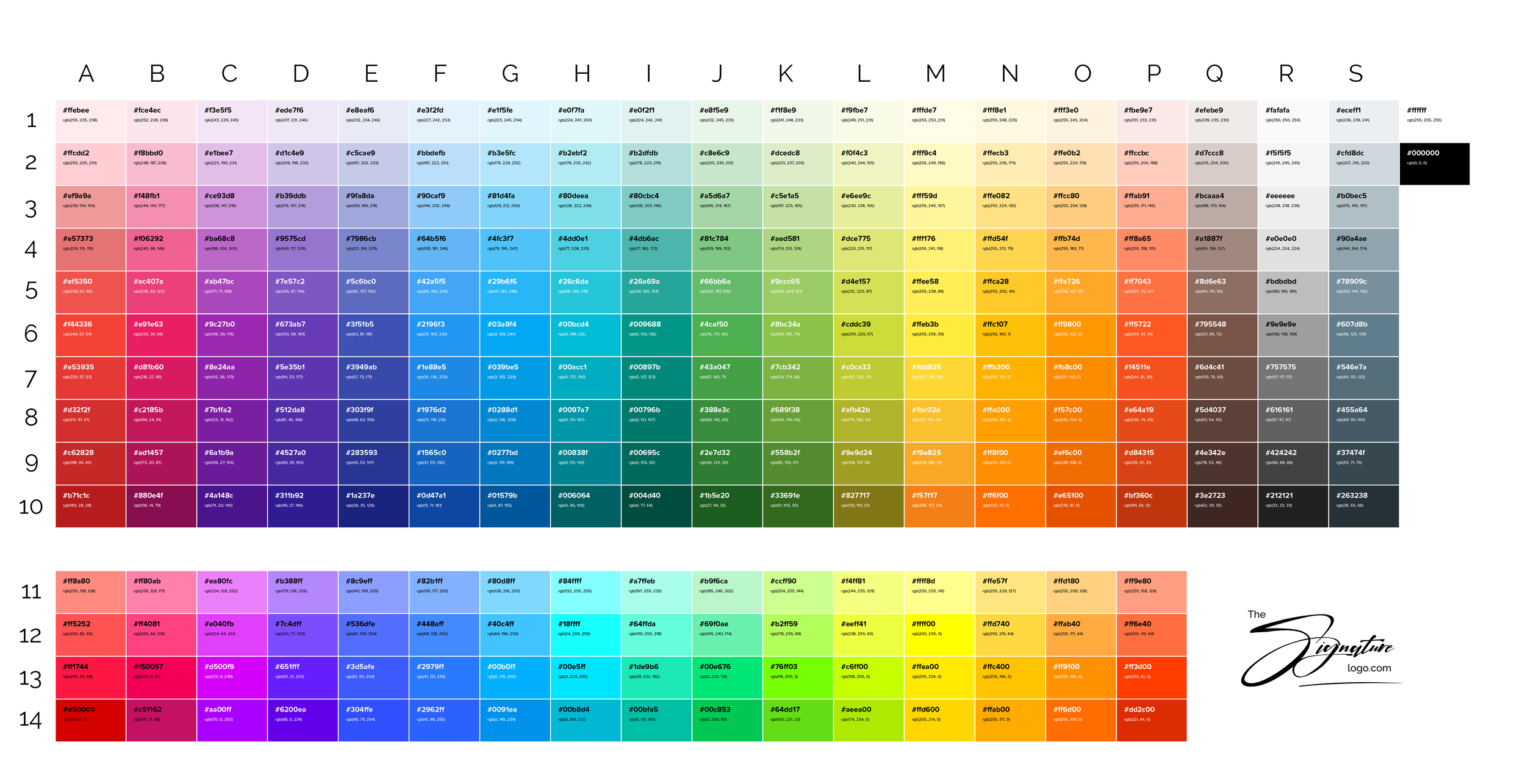
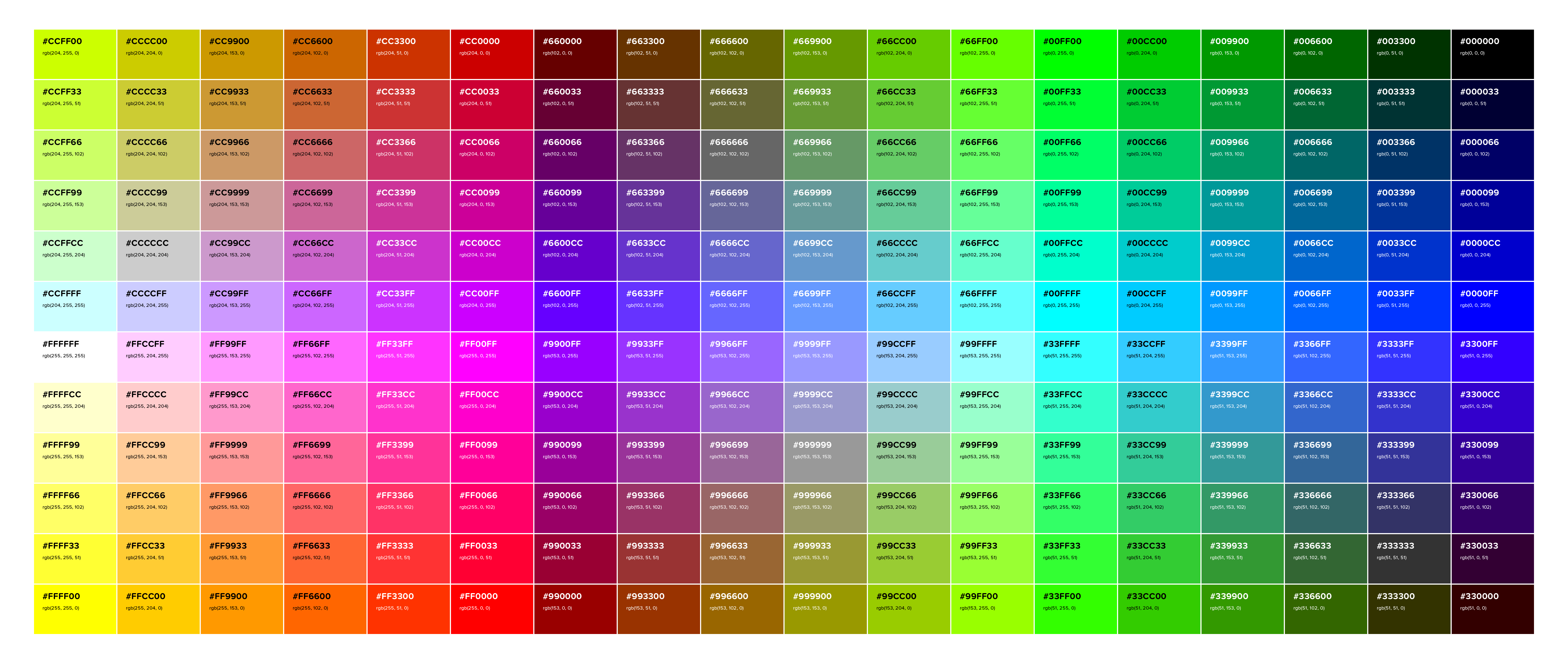
РГБ коды цветов

30
РГБ 255 255 255

31
Html код

32
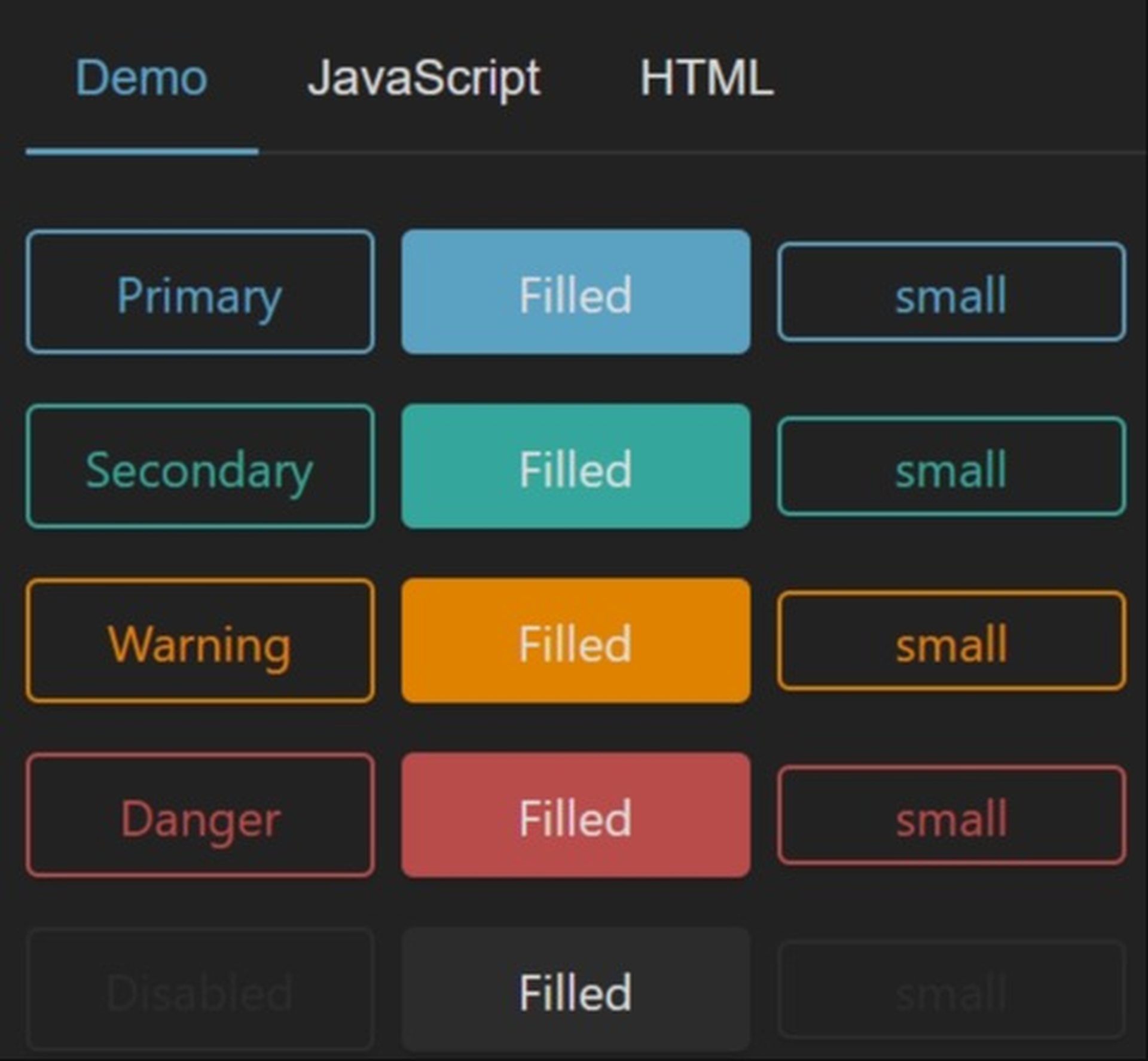
Стильные кнопки для сайта

33
Дизайн сайта

34
Как сделать картинку ссылкой в html
35
Позиции в CSS

36
CSS

37
CSS разметка

38

39
Position absolute

40
Расположение в CSS

41
Html and CSS

42
Галерея CSS

43
Таблица РГБ цветов

44
Сетка Grid CSS

45

46
Html

47
Html код

48

49
Html без CSS

50

51
Html без CSS

52

53
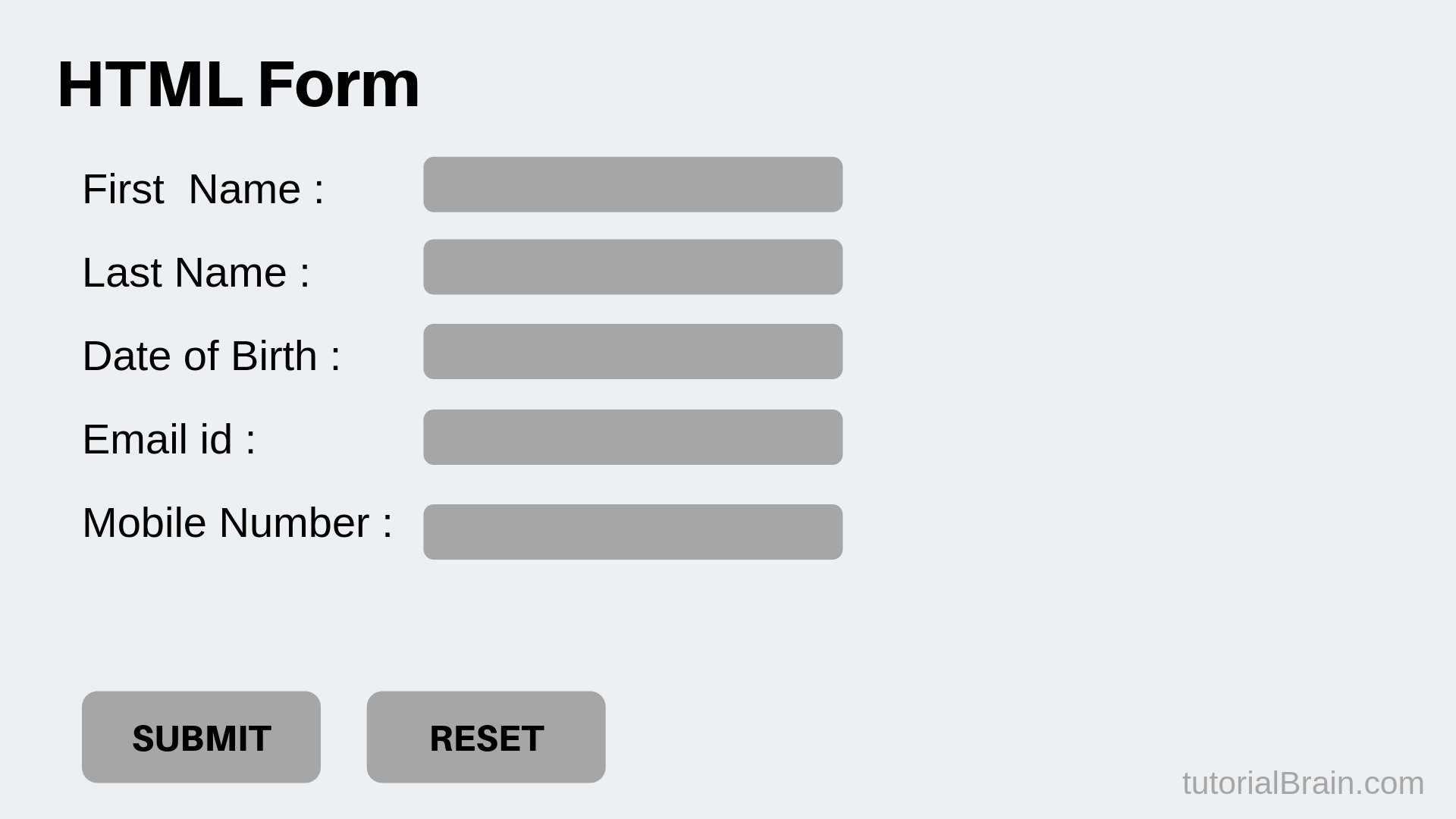
Красивые формы html

54
Создание сайта html

55
Смена картинки

56
Html

57

58

59
Сергей Никонов веб-программист

60

61
CSS язык программирования

62
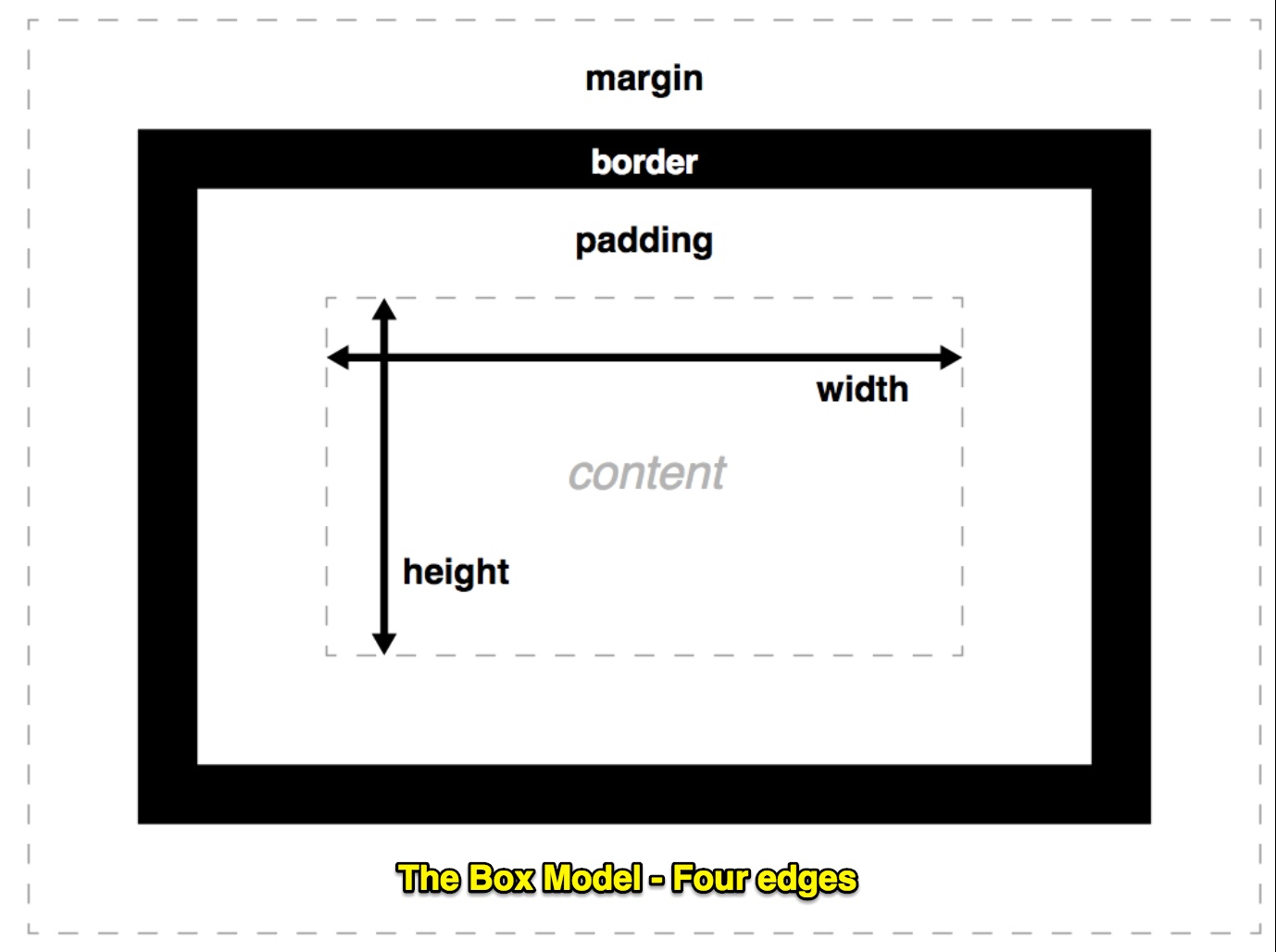
Border margin

63
CSS код

64
Макет сайта header
65
Html

66
CSS.manual.ru

67
Вставка изображения в html

68
Html and CSS

69
Html

70
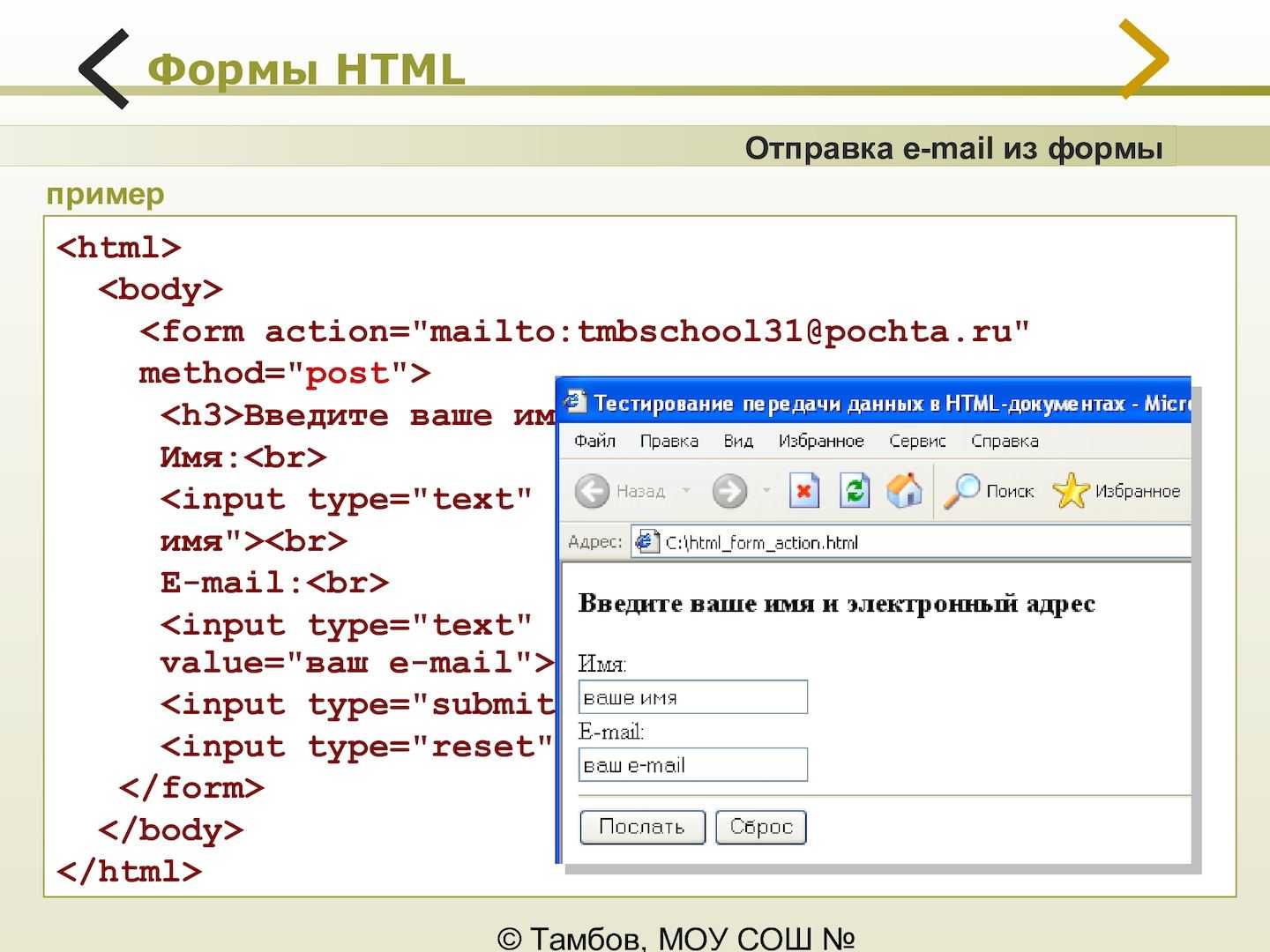
Form html

71
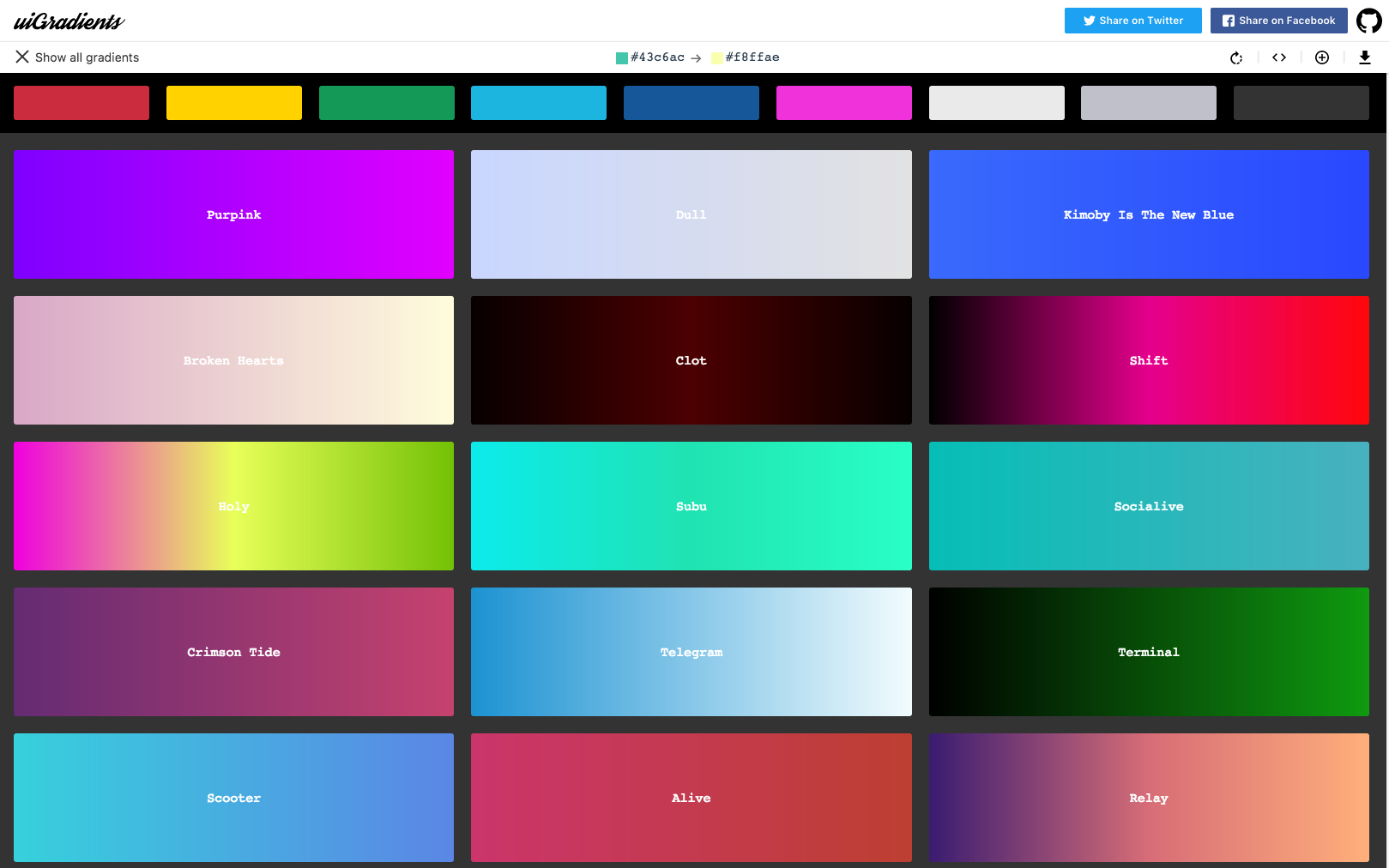
Коды цветов градиент

72
Html

73

74
Формы html

75

76
Семантические Теги html5 шпаргалка

77
Кнопка html CSS

78
Login form CSS коды
79
Код сайта

80
RGB коды цветов самп

81
Дизайн сайта

82
Код сайта

83
РГБ таблица цветов с названиями

84
Макет сайта

85
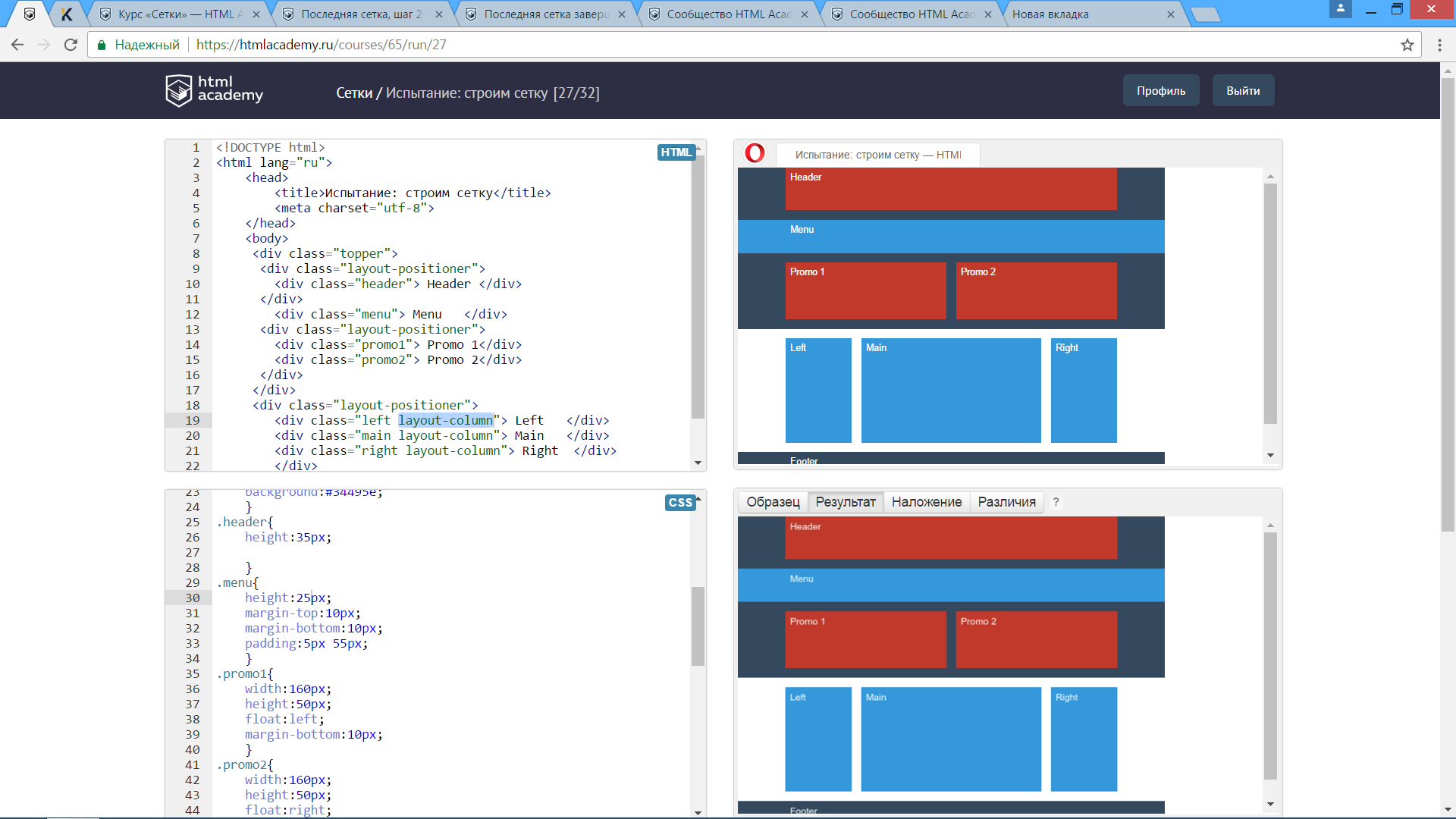
Сетки html Academy испытание 27 32

86

87
Html

88

89
Размещение фотографий на слайде

90
Слайдер для сайта

91
РГБ цвета коды

92
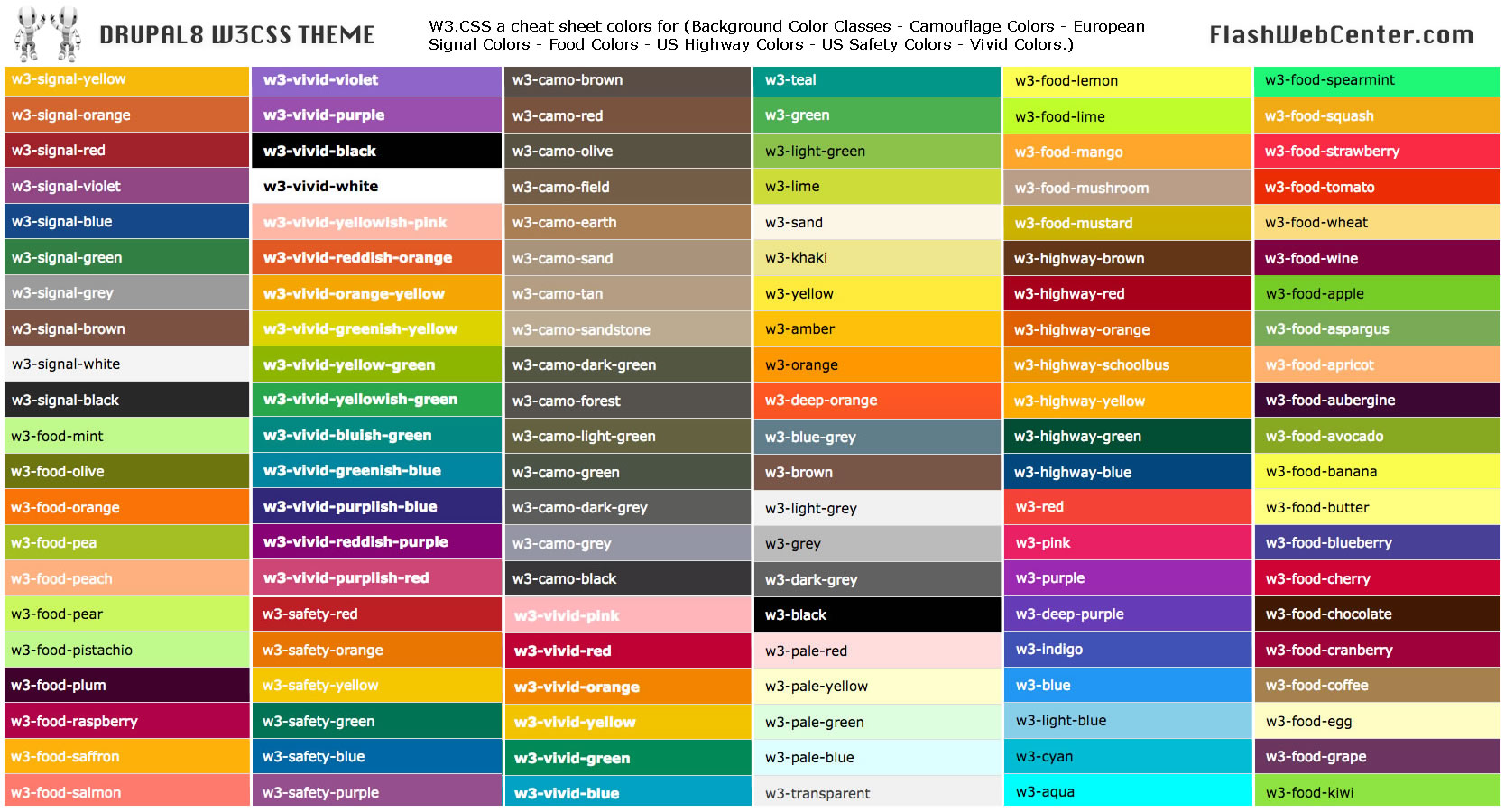
Цвета html
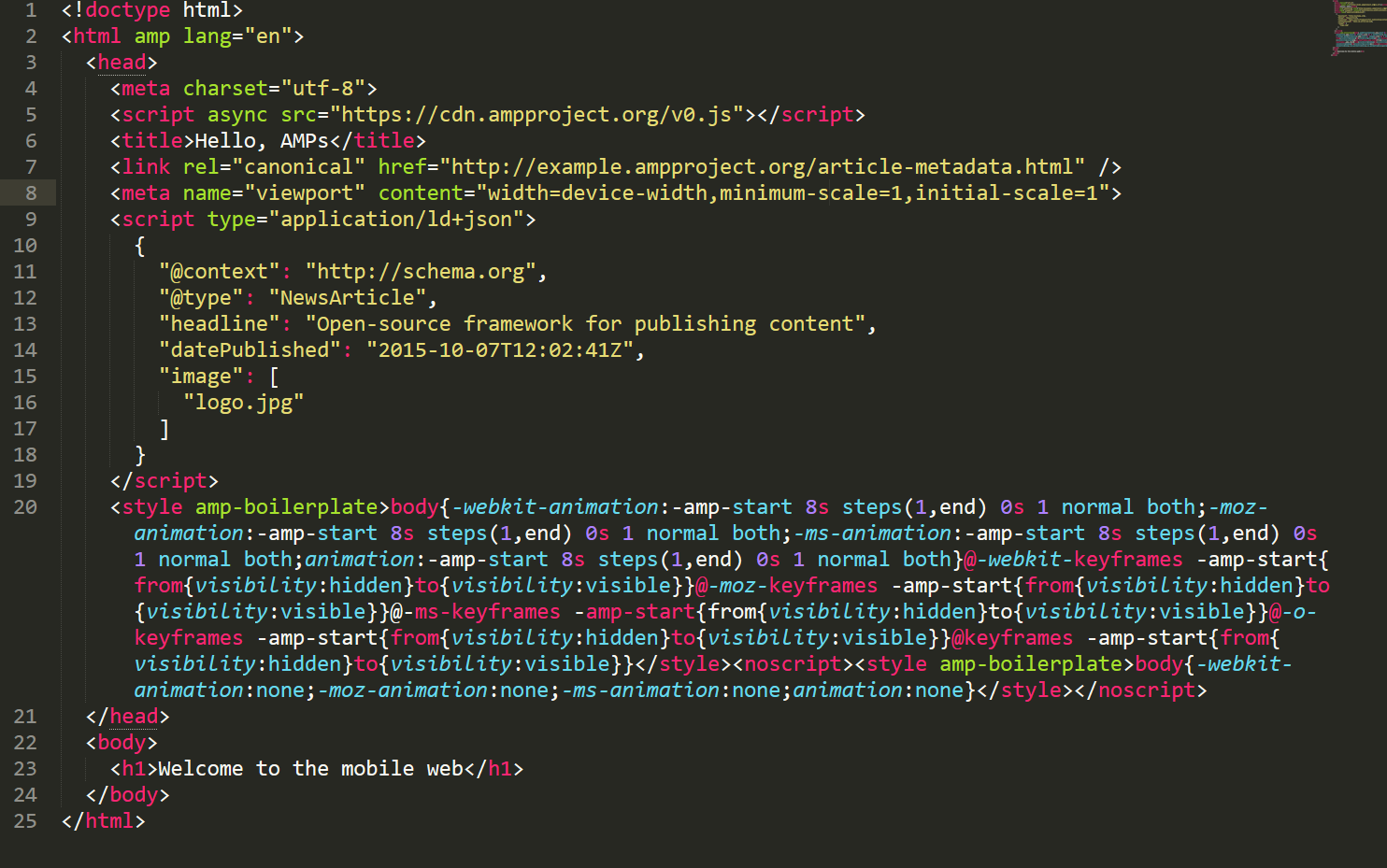
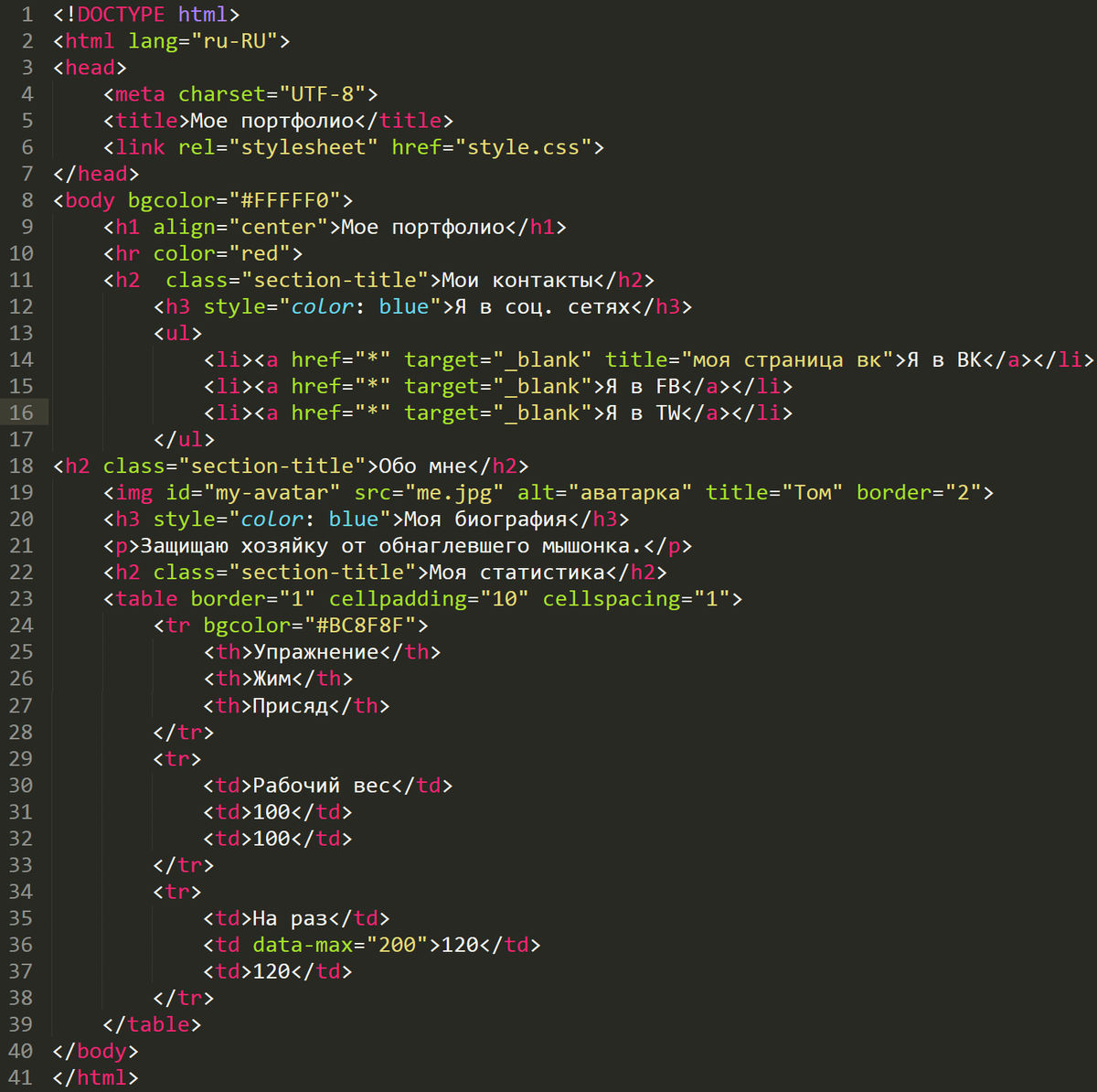
Пример кода
Вот пример простого HTML-кода, который поможет вам разместить фотографию по центру: